概要
jsdoでshadertoyのコードを実行したい。
samplerCubeを使いたい。
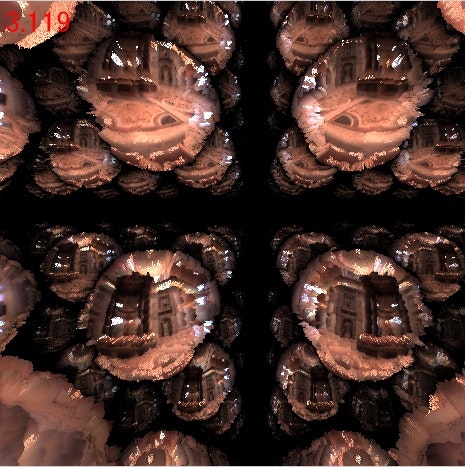
成果物
写真
サンプルコード
precision mediump float;
uniform vec2 iResolution;
uniform float iGlobalTime;
uniform samplerCube iChannel0;
void mainImage(out vec4 f, vec2 w)
{
vec4 p = vec4(w, 0, 0) / iResolution.x - .55, d = p, t, c;
float T = iGlobalTime, C = cos(T), S = sin(T);
p.z -= T + T;
for (float i = 2.; i > 0.; i -= .01)
{
t = mod(p, 8.) - 4.;
t.zy *= mat2(C, S, -S, C);
c = textureCube(iChannel0, t.xyz);
t = c + length(t.xyz) - 2.7;
if (t.x < .01) break;
p -= d * t.x * .2;
f = c * i;
}
}
void main()
{
vec4 color = vec4(0.0, 0.0, 0.0, 1.0);
mainImage(color, gl_FragCoord.xy);
color.w = 1.0;
gl_FragColor = color;
}
説明
TEXTURE_CUBE_MAPを実装した。