概要
jsdoでshadertoyのコードを実行したかった。
成果物
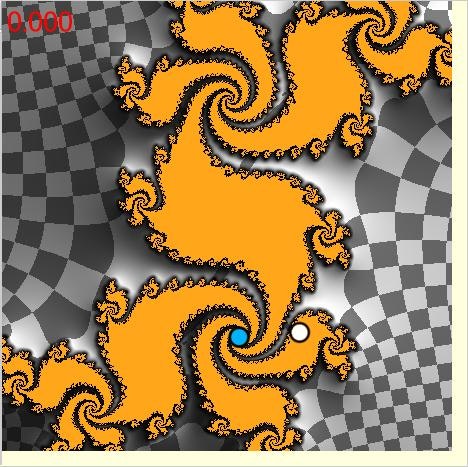
写真
サンプルコード
precision mediump float;
uniform vec2 iResolution;
uniform float iGlobalTime;
uniform sampler2D iChannel0;
void mainImage(out vec4 fragColor, in vec2 fragCoord)
{
vec4 solidRed = vec4(1.0, 0.0, 0.0, 1.0);
fragColor = solidRed;
}
void main()
{
vec4 color;
mainImage(color, gl_FragCoord.xy);
color.w = 1.0;
gl_FragColor = color;
}
説明
以下を実装した。
iResolution
iGlobalTime
iChannel0
main()