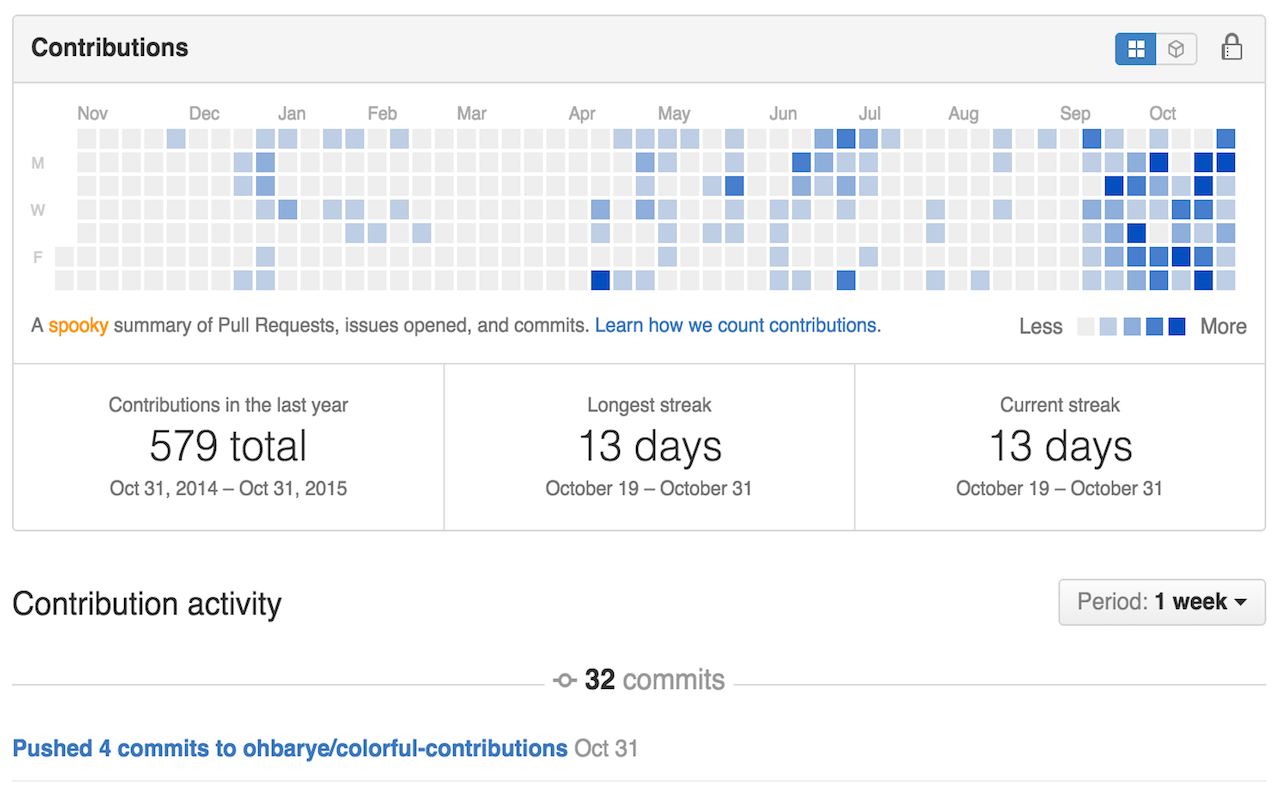
タイトルとは関係ないですが、2015年10月31日、GitHub の Contributions が spooky 仕様になっていました。あれを見て皆さんどう感じられたでしょうか。
僕はあのキツイ配色に「ウッ」となり普段の Contributions の草がいかに目に優しいかを実感しつつ「これは一刻もはやく元に戻さねば」と思いつつ、その勢いで Contributions のカラースキームを好みの色に変えられる Chrome 拡張機能 "Colorful Contributions" を作ってみました。
開発はハロウィン当日中に終わったのですが公開は日付をまたいだ11月1日になってしまい残念です……。
拡張機能の概要
GitHub の Contributions をデフォルトで用意したカラースキーム、または自分で設定したカラースキームで彩ることができる拡張機能です。
URL
Demo
ocean カラーにしてみたり

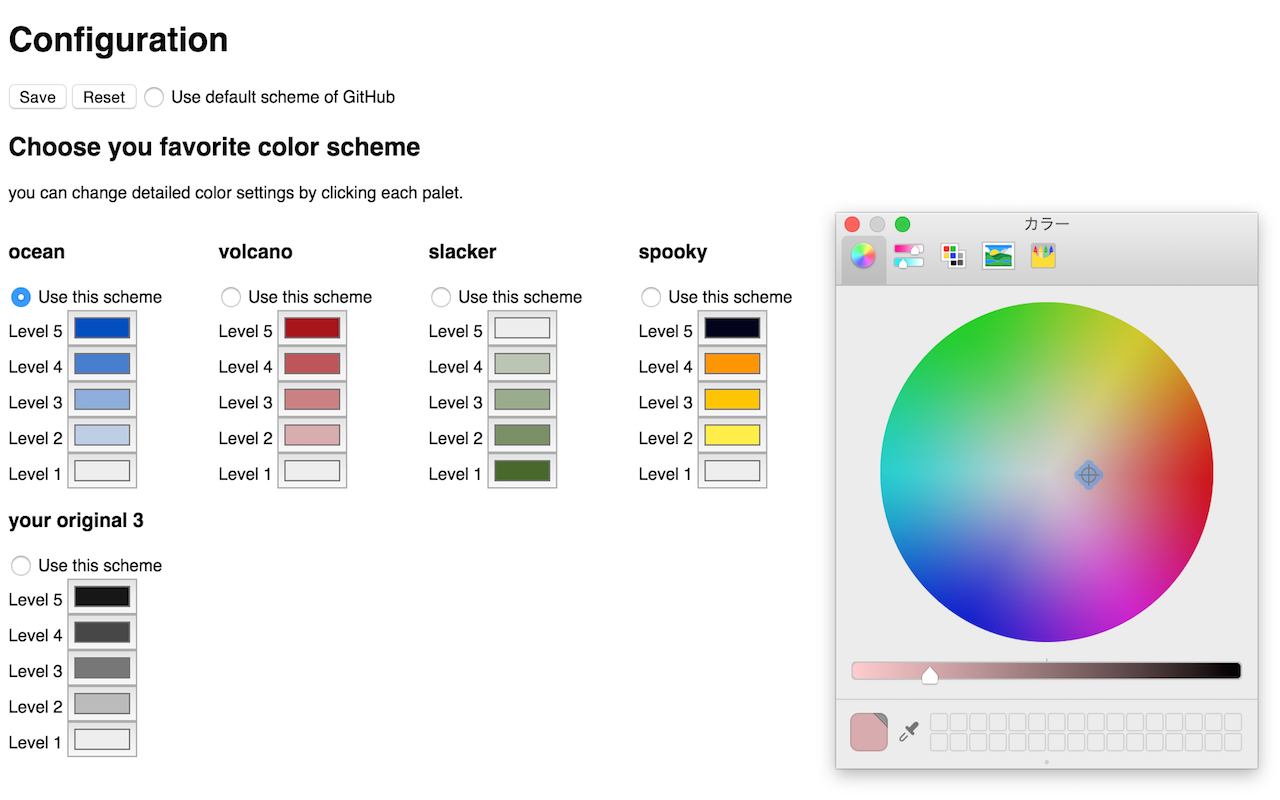
設定画面で好きな配色を作ったり

学んだこと
ここまでは宣伝です、タイトルと関係なさそうな話を長々とすみません。
さて、コードを読むとわかりますが、今回の Colorful Contribution は目新しい技術も特になく粛々と作った感じです。
既存の技術を継ぎ接ぎして作った今回の学びは、Chrome拡張機能の開発はフロントエンドの学習に適しているとわかったことでしょうか。何を今更的な感じかもしれませんが、front-end newbie の自分としては大きな発見でした。
僕はこれまでエンジニアとしてはサーバサイドの開発を中心に行っていて、気がつけばフロントエンドで何が起きているのかわからなくなっていました。まさに以下の記事のタイトルのような気分です。
npm とか bower とか一体何なんだよ!Javascript 界隈の文脈を理解しよう
訳の分からない用語が飛び交っていても個々の技術要素には必要性とその必要を生む文脈があり、ミニマムな何かを作りながらその必要性を実感してみるのは良い方法だと思う次第です。
Colorful Contribution 開発で振り返るフロントエンドの課題と解決策
npm
課題
Colorful Contribution は GitHub の profile page の DOM を操作するので、それを手軽に行うために jQuery を使うことにしました。jQuery を使うには当然本体のソースが必要なのでダウンロードしたファイルを配置したり CDN から読み込む必要があります。でも jQuery 以外にも必要なライブラリが増えていき、いちいち手動で持ってくるのが手間になったり、ライブラリ間の依存関係が人間の管理できる領域でなくなってきたりします。
解決策
パッケージ管理ツールの npm を使うことでコマンド一発でライブラリをインストールし、管理はすべてそこに任せます。
プロジェクトの依存関係は設定ファイル packege.json に記述します。おかげでライブラリのソース自体をレポジトリに含めることもなく複数の開発者間でプロジェクトを共有でき、環境の構築も git clone && npm install で済むようになります。
これで開発がかなり楽になりました。
CoffeeScript / Haml
http://coffeescript.org/
http://haml.info/
課題
Color Contribution は小さいプロジェクトなので最初は素の JavaScript や HTML を書こうかと思ってました。でも洗練されていない文法で冗長な記述をしたり、コンパイルを通さないせいでブラウザで動かしながらデバッグするのは辛い。特に閉じタグとか辛い。
解決策
そこで AltJS の一つの CoffeeScript 、ビューテンプレートエンジンの Haml を使うことにしました。これらを使うにも npm install で一発ですので便利ですね。
おかげで記述量と開発時のストレスが減りました。
それぞれの文法チェックを自動化する Linter とか入れておくとなお良いです。
ところでCoffeeScriptの問題点なども聞かれますが、他の AltJS や ES6 をほぼ書いたことがないので「まぁ、さっと書けて使いやすくて良いのでは…」ぐらいに思っています。
Grunt
課題
CoffeeScript と Haml でコードは書きやすくなったものの、実行するためにいちいちコンパイルするのは面倒くさい。コードを変更して保存、ブラウザで確認してみると変わってなくて「何でだ」と思ったらコンパイル忘れみたいなダサいことが起きたりする。
解決策
タスクランナーの Grunt を使うことで、Gruntfile に記載した内容に従って様々なタスクを自動化させます。
例えば、 *.coffee や *.haml が保存されたタイミングで自動的にコンパイルを実行したり、テストを実行させたり、リリース用にソースを minify したり。
おかげで開発が更に加速し、リリースに伴う定型的な作業時間も減らすことができました。
まとめ
単純なストーリーで振り返ってみることで、過去に同じような課題を感じた人が解決を試みるために各ツール・技術要素を生み出していった背景が見えたかもしれません。
既存の技術の背景を知る最も手っ取り早い方法はやっぱり 自分も同じ課題に直面すること だと思います。
「先人が解決策を提供している課題にわざわざぶつかりにいくことも無い」とも思いますが、まったく新しい領域に飛び込むにあたっては自分で手を動かしてその世界の空気感とか雰囲気とか実感を得ることが必要だと思っています。
自分にとってのフロントエンドはまさに未開の領域だったので、Colorful Contributions の開発を通して歴史を圧縮して学べました。
特に単純な Chrome 拡張機能はサーバサイドをまったく抜きにして、フロントの技術だけを組み立てて開発することができます。Web 開発(Railsとか)を通じてフロントに触ったりもできますが、サーバサイド開発が絡むと規模が大きくならざるを得ないし、フロント周りもフレームワークがうまくやってくれるために今回述べた各課題とそれを解決する技術の恩恵を感じにくいかも、と個人的には思います。
だからこそ Chrome拡張機能の開発はフロントエンドの学習に適している と思った次第です。
front-end newbie は是非やってみると楽しいと思います。