はじめに
ifdef DEBUG
これを使って、開発時だけ使用するコードを書く人は多いと思います。
今回のお話は、この DEBUG の部分を自由に追加したり、
その追加したものを スキーム で切り替えられるようにしましょう、というお話です。
※本記事は Xcode7.2 で実際に行ったことを書いています
ゴール
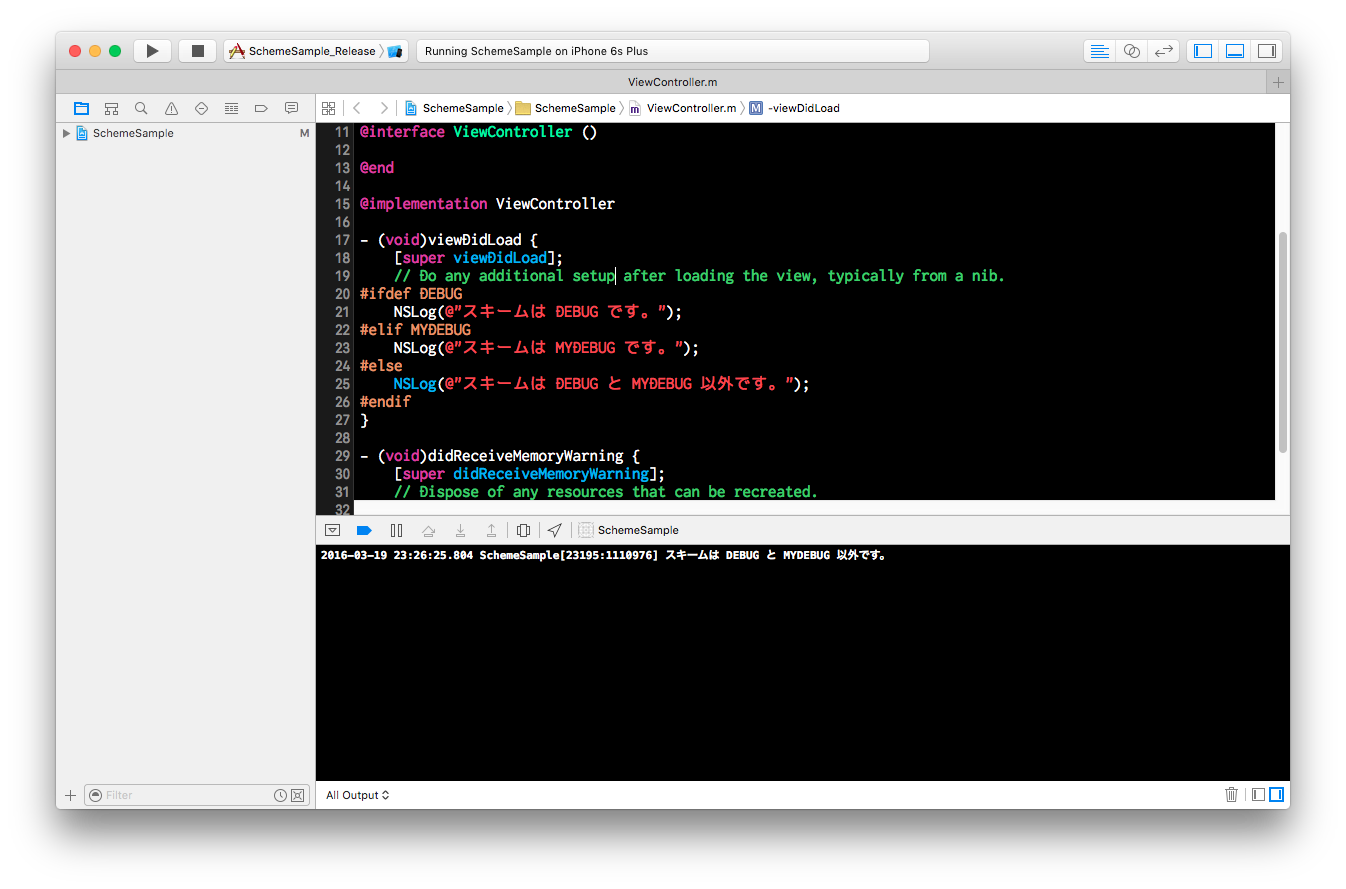
# ifdef DEBUG
NSLog(@"スキームは DEBUG です。");
# elif MYDEBUG
NSLog(@"スキームは MYDEBUG です。");
# else
NSLog(@"スキームは DEBUG と MYDEBUG 以外です。");
# endif
このように NSLog の出力を Xcode のスキームで 切り替えられるようにすることをゴールとします。
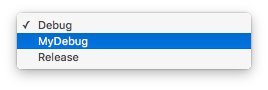
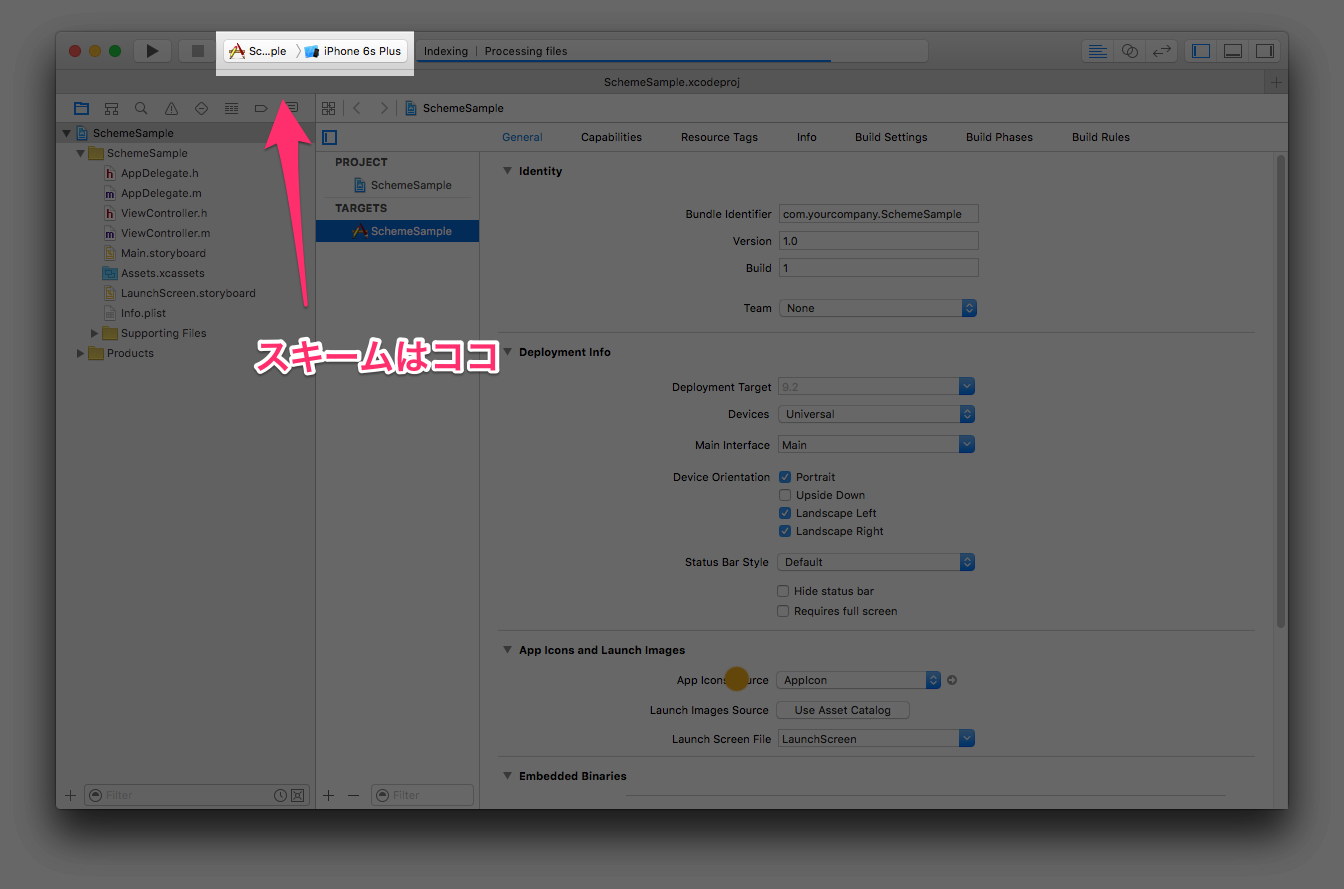
※ Xcode のスキームで切り替えというのは下の図の部分のハイライトされている部分の切り替えのことです

では、順を追って実際にやってみましょう。
1.プロジェクトを作る
Single View Application で SchemeSample という名前でプロジェクトを作りました。
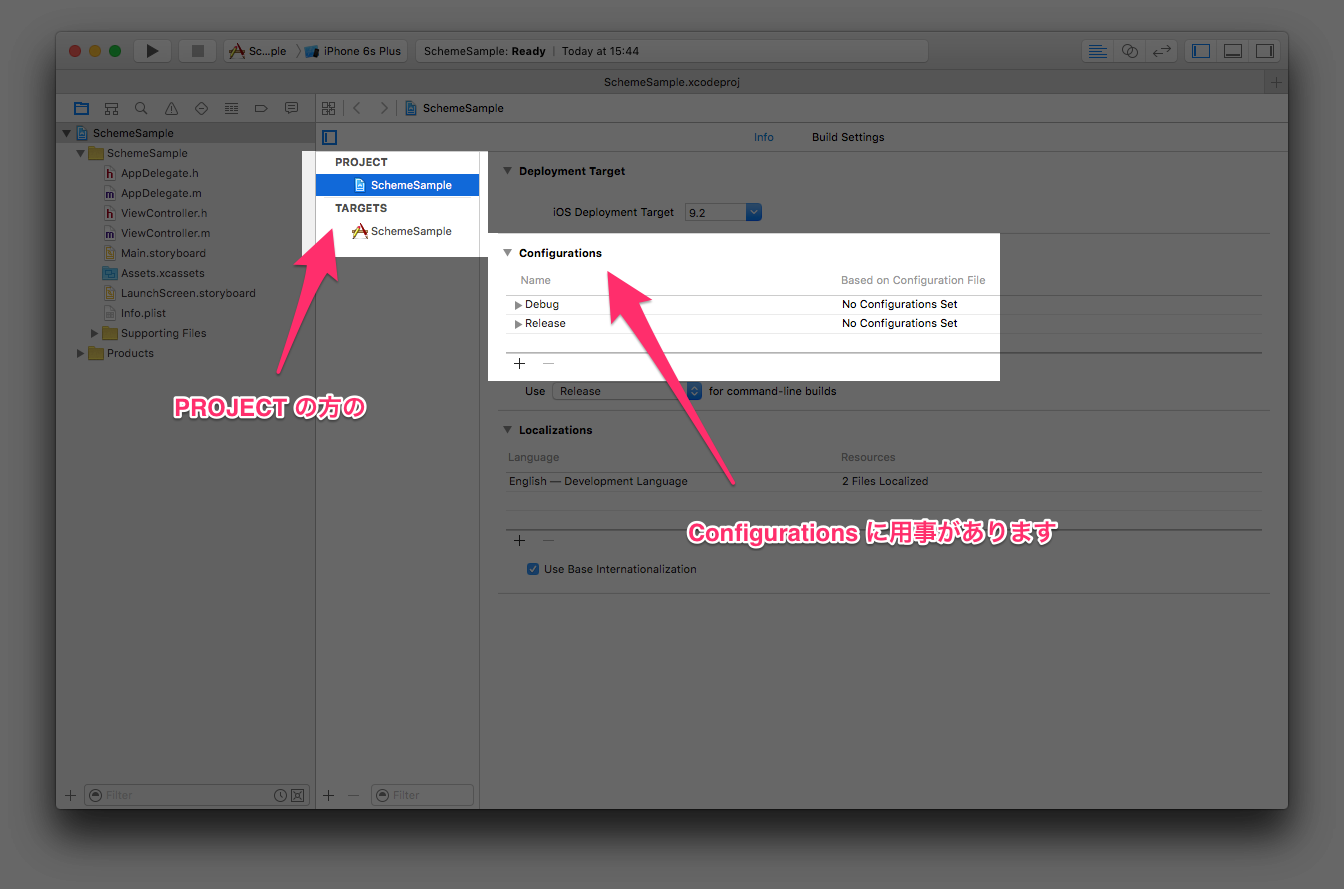
作った直後の画面はこんな感じだと思います。

2.Configurations に MyDebug を追加する
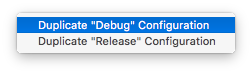
2.1.Configurations の 「+」 から Duplicate "Debug" Configuration を選びます
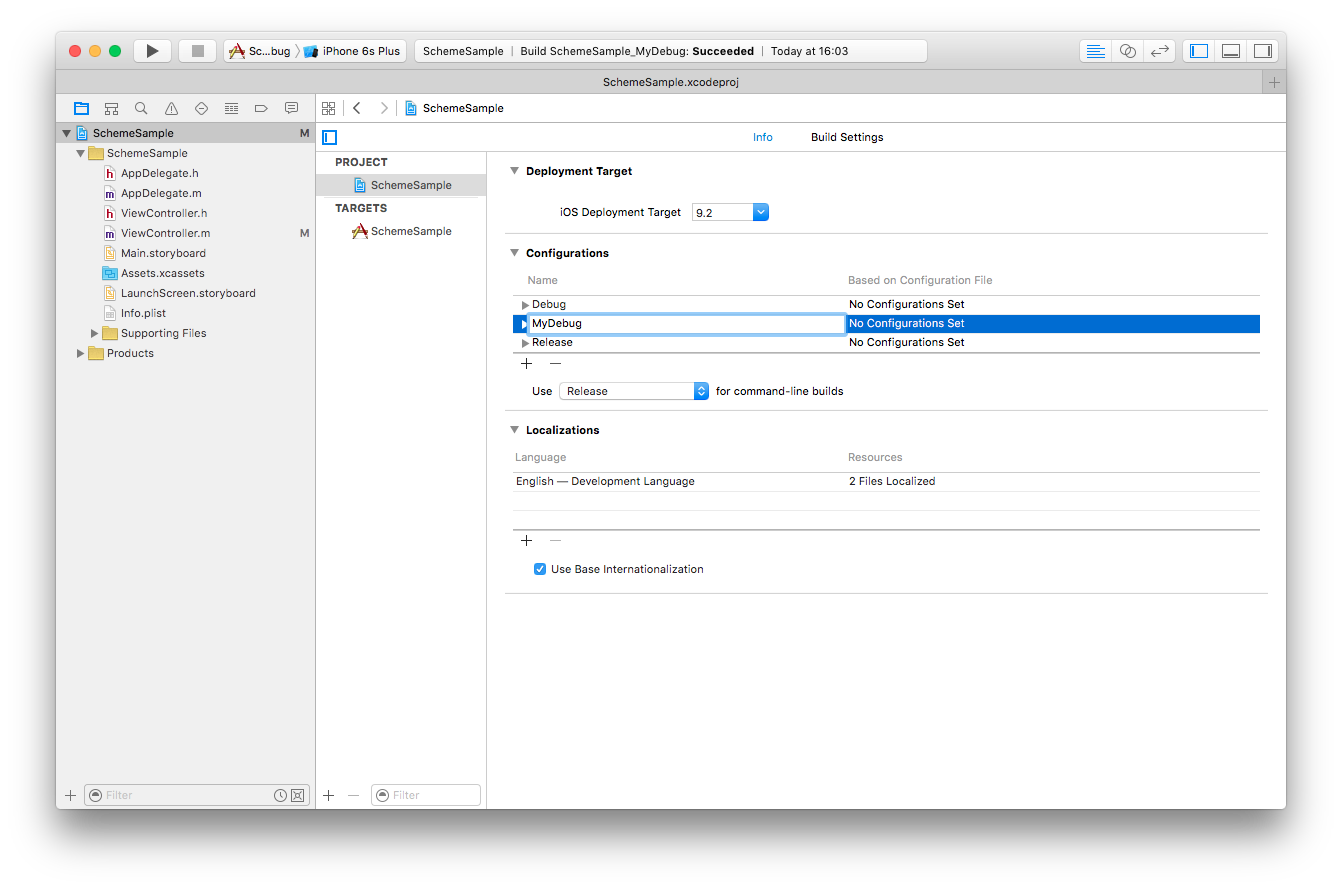
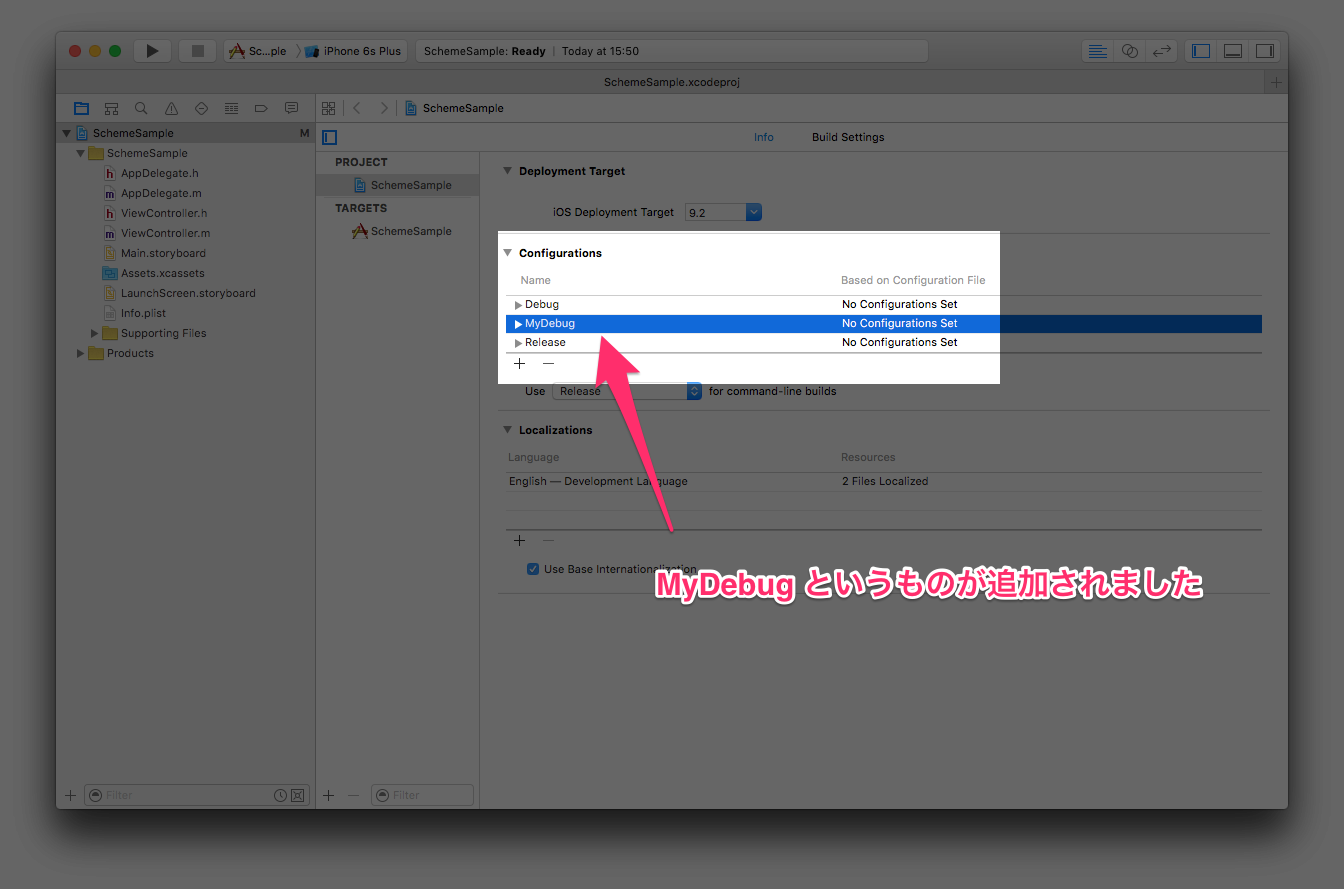
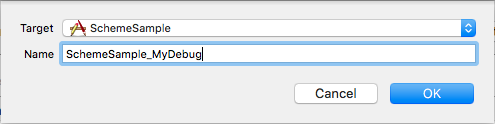
2.2.名前を MyDebug にします
3.スキームに MyDebug を追加します
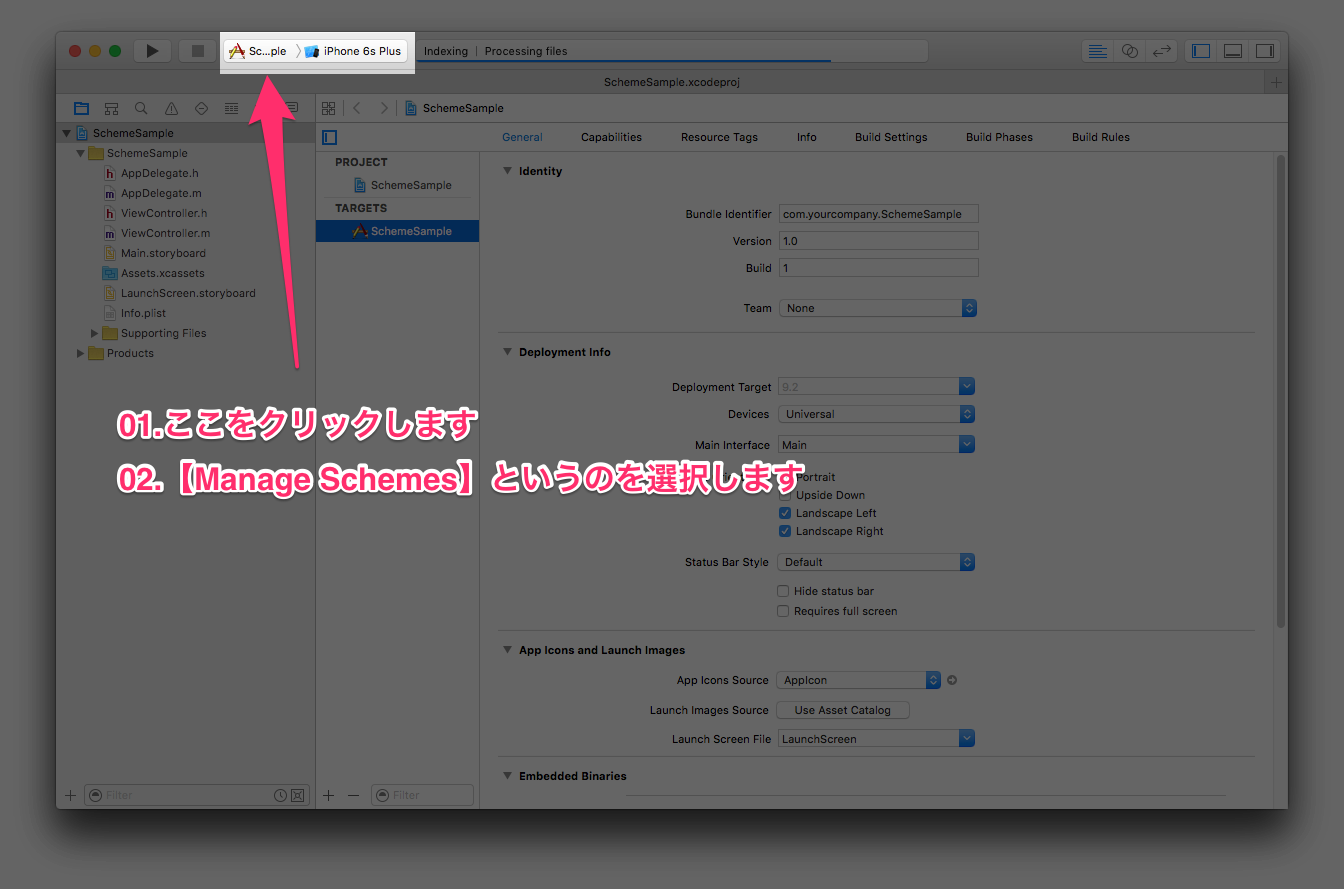
3.1.スキームを編集するために、スキームの【Manage Schemes】を選びます
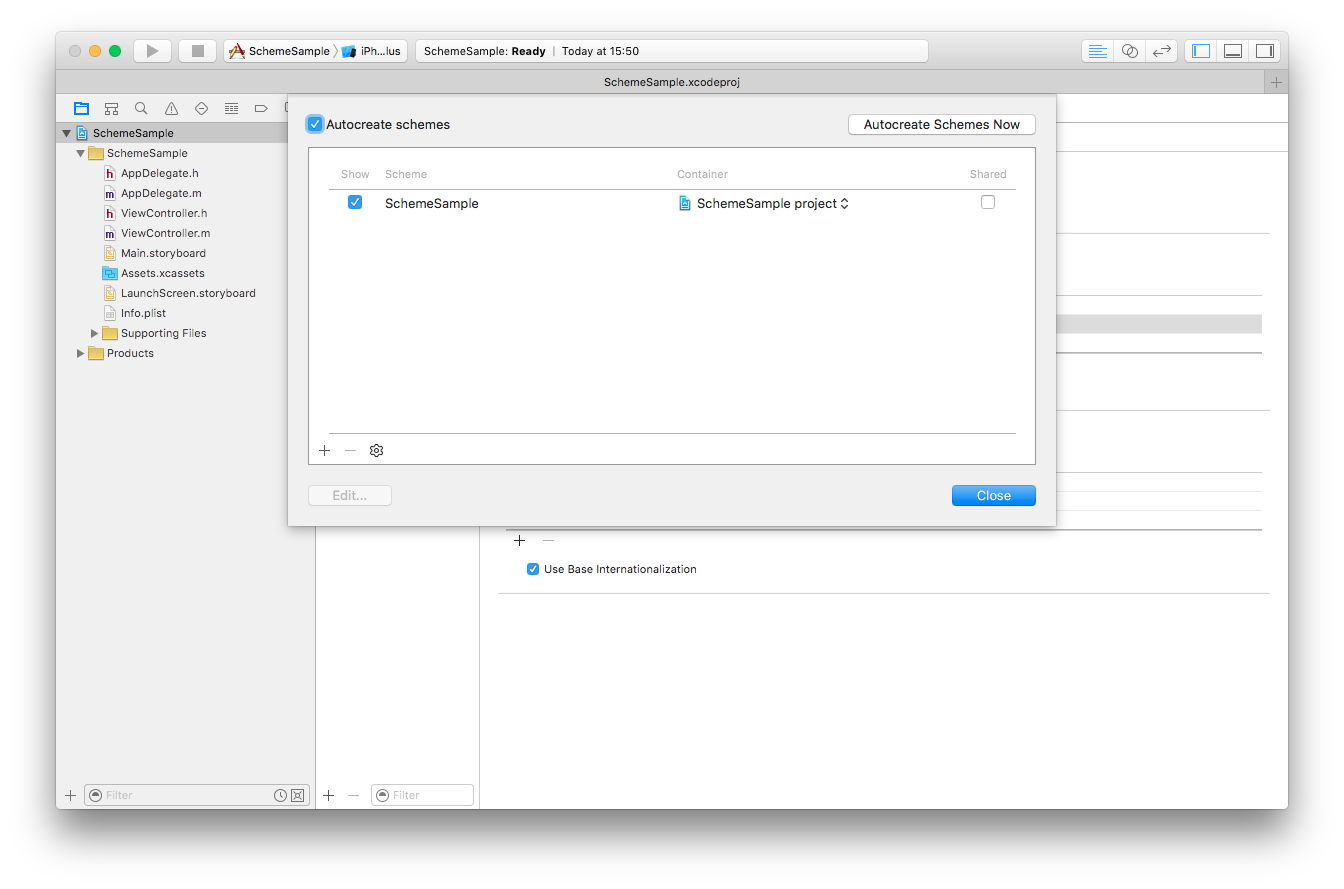
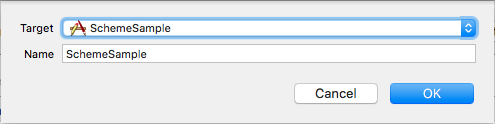
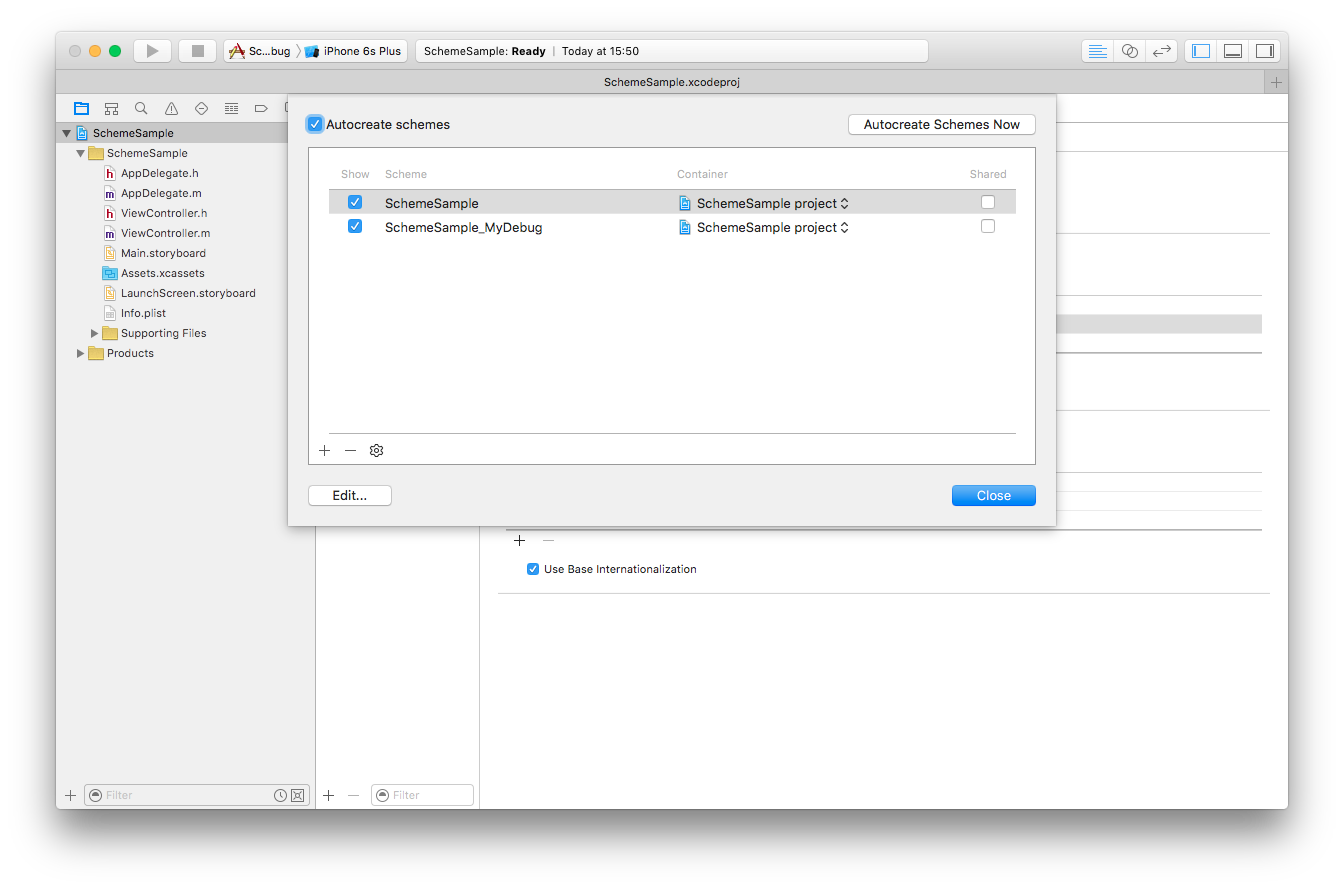
3.2.スキームを追加します
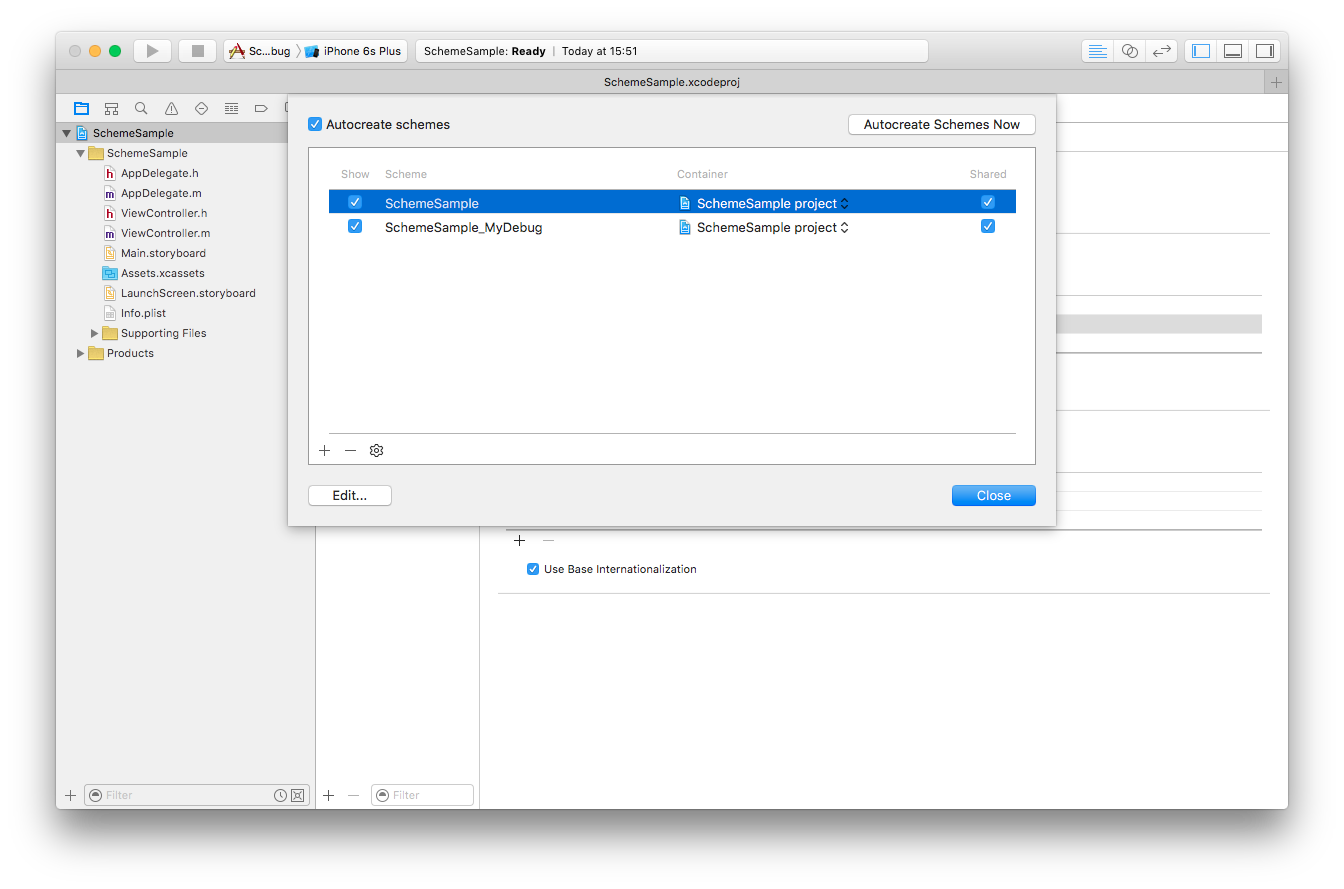
入力して OK をクリックすると以下のようになると思います。

右側の「Shared」にチェックを付けておきます。
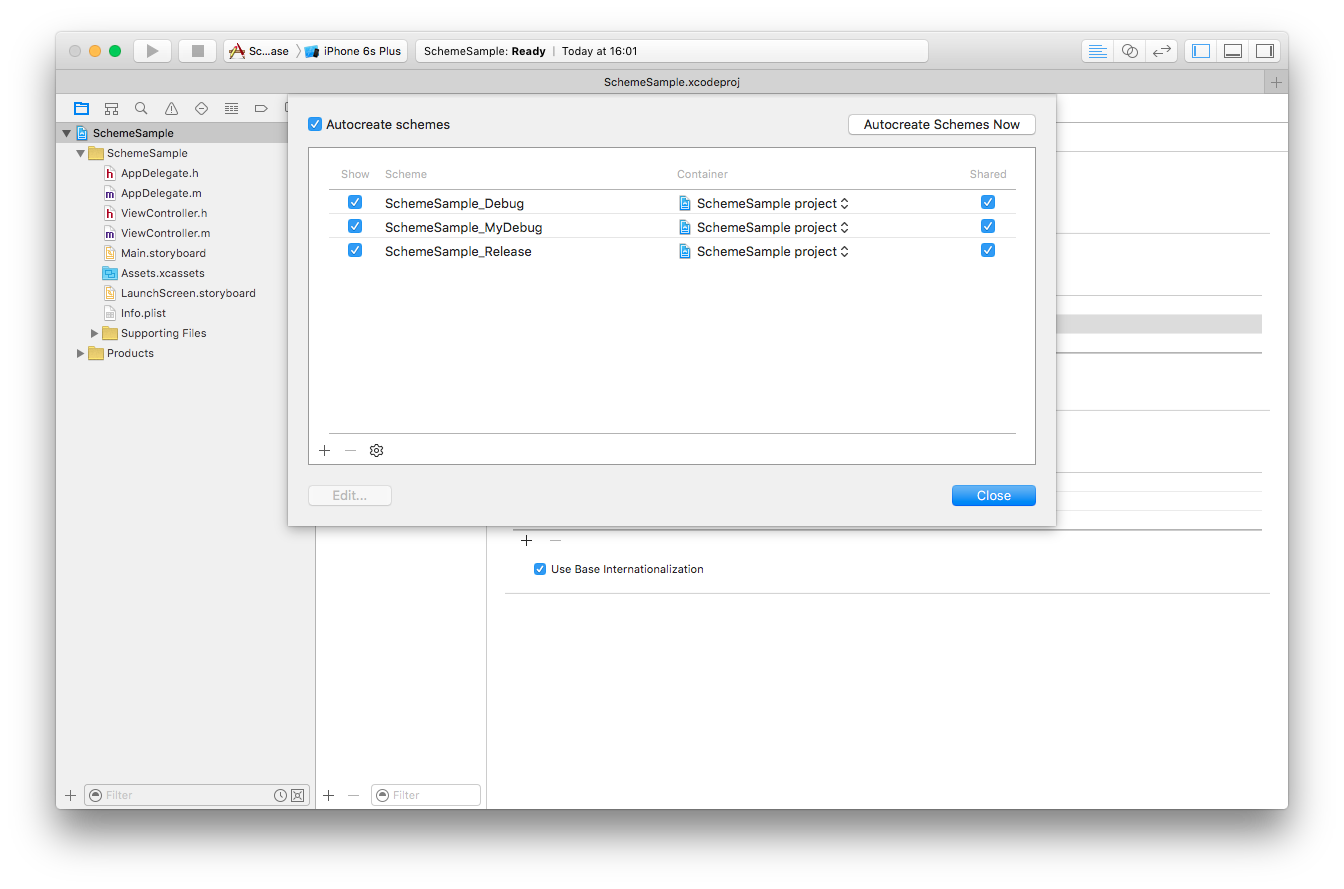
最終的には以下のようになります。

3.3. Configuration とスキームを関連付けます
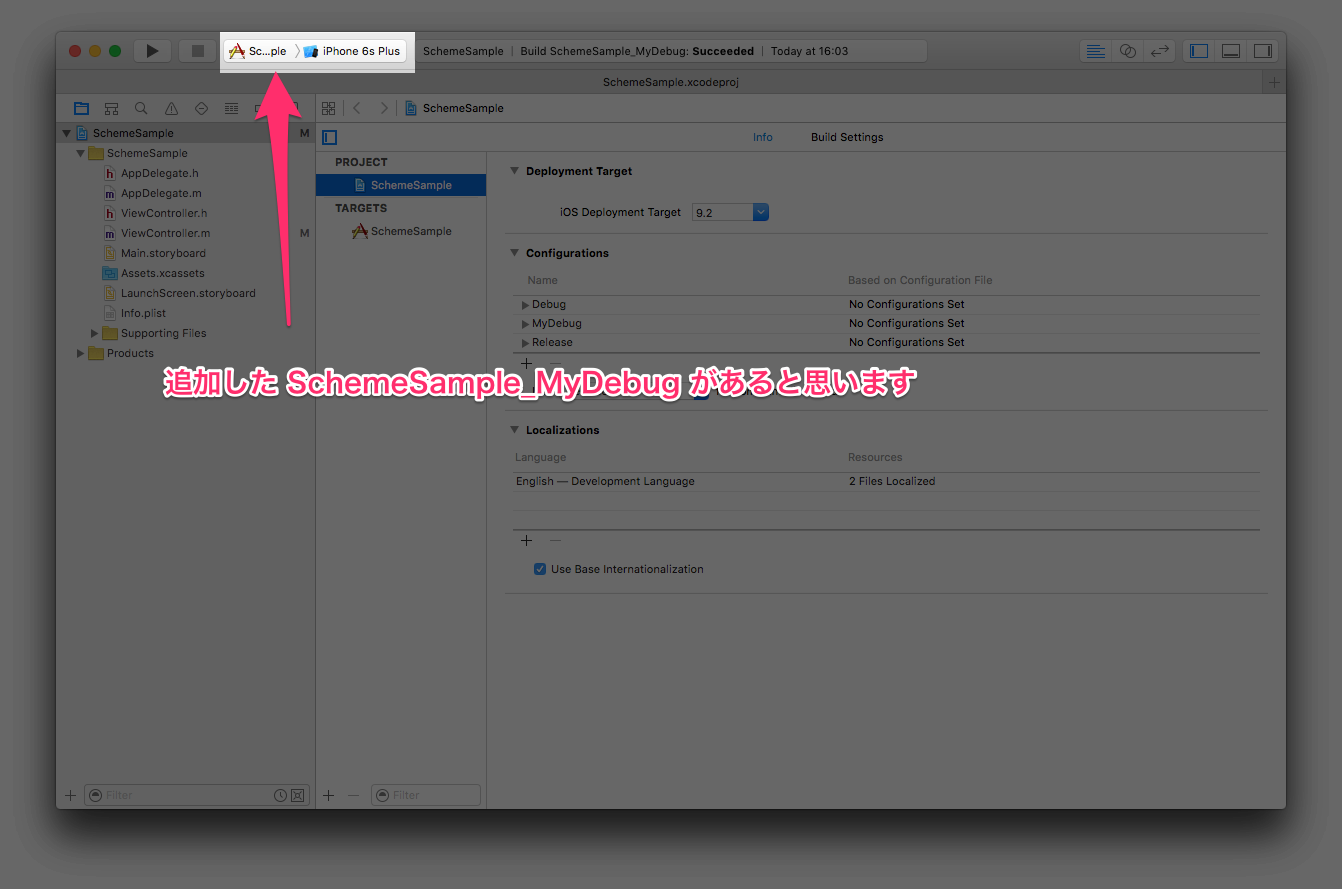
作成した 「SchemeSample_MyDebug」というのが出来ているはずなので、
Xcode のスキームのところで、「SchemeSample_MyDebug」を選択します。

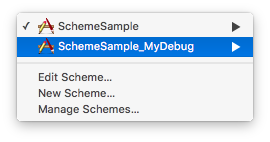
スキームのところをクリックすると以下のような選択画面が出ると思います。
「SchemeSample_MyDebug」を選択します。

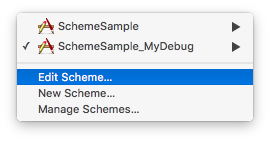
「SchemeSample_MyDebug」を選択後、再びスキームのところをクリックし、「Edit Scheme」を選択します。

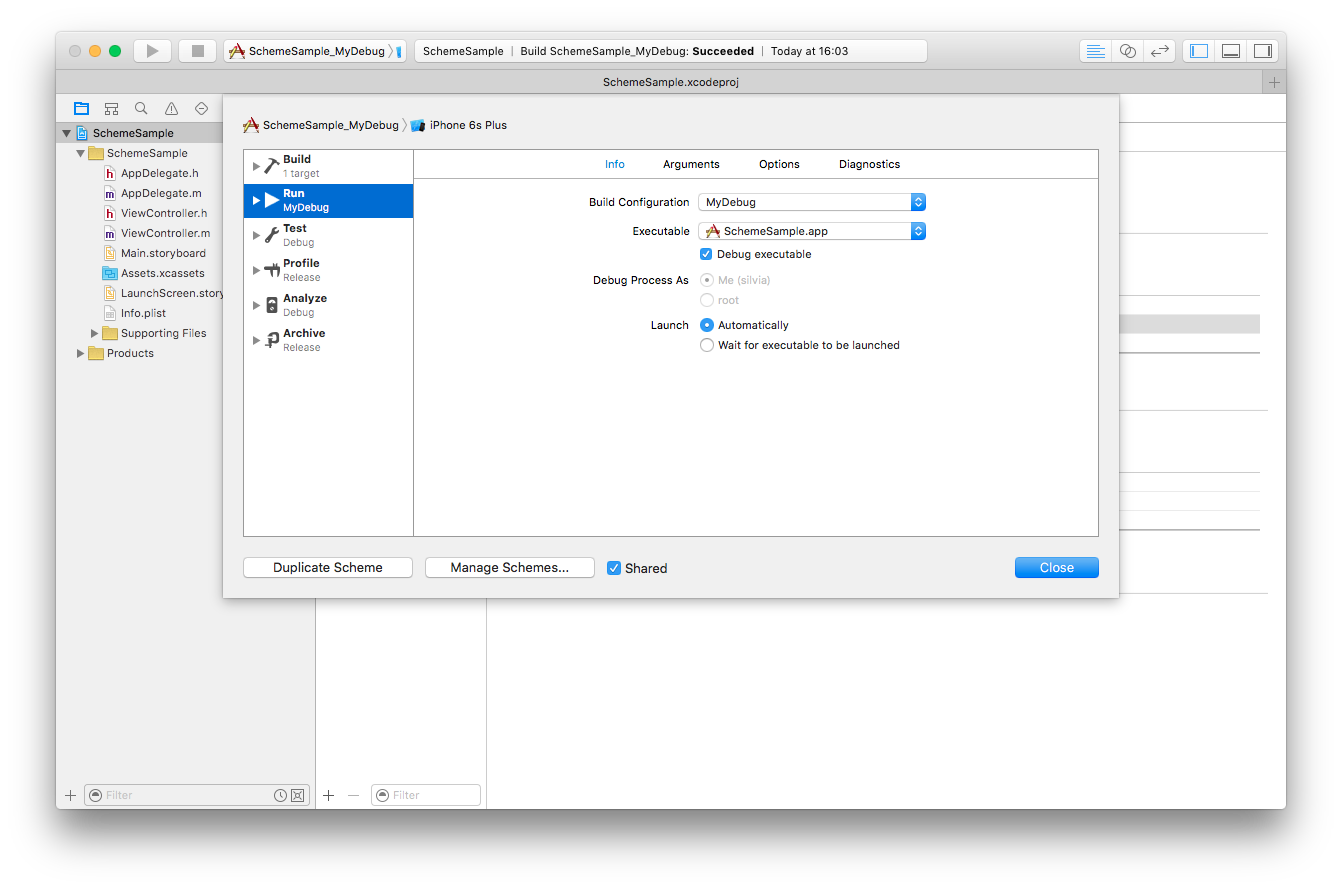
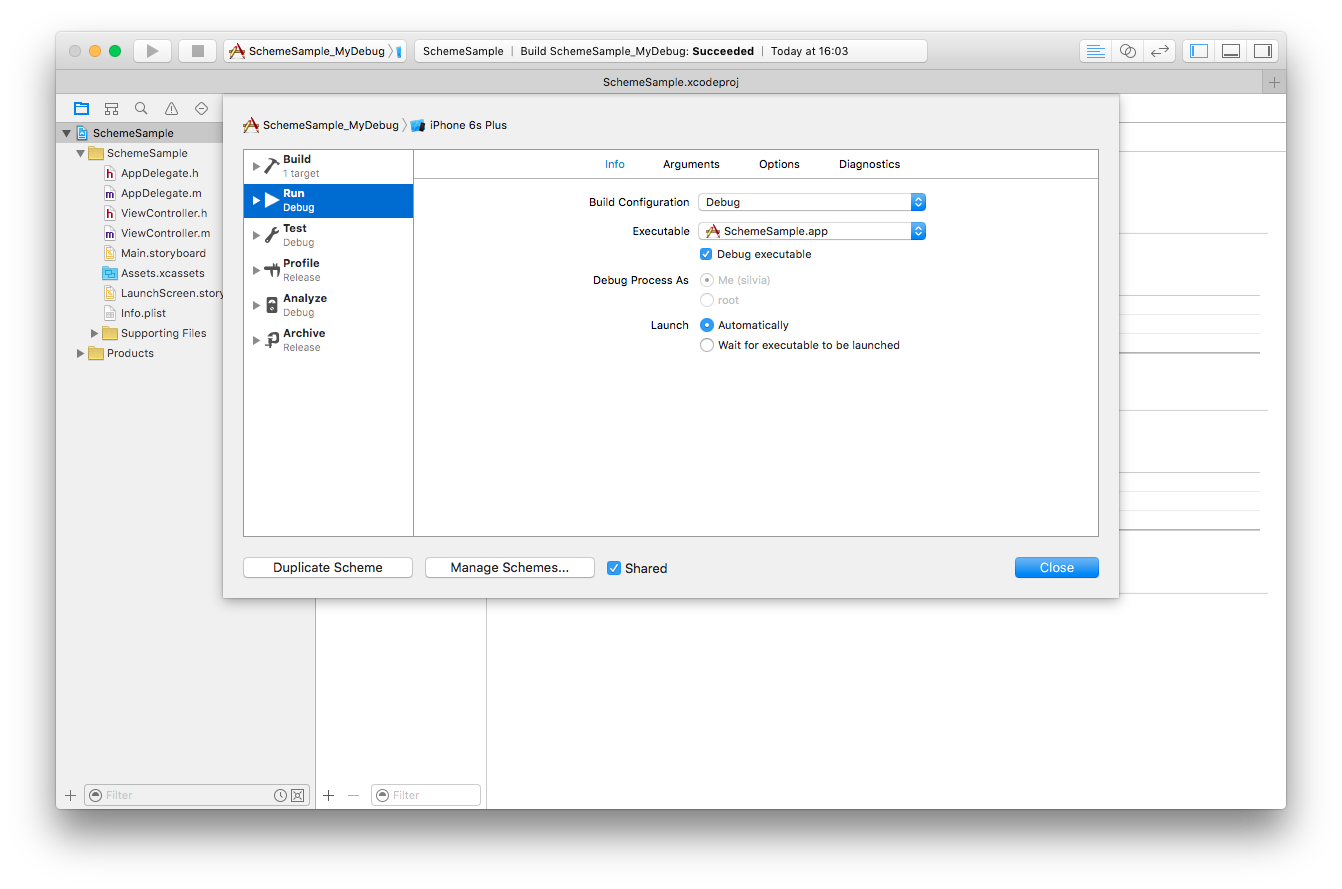
「Edit Scheme」を選択すると、以下のような画面になると思います。

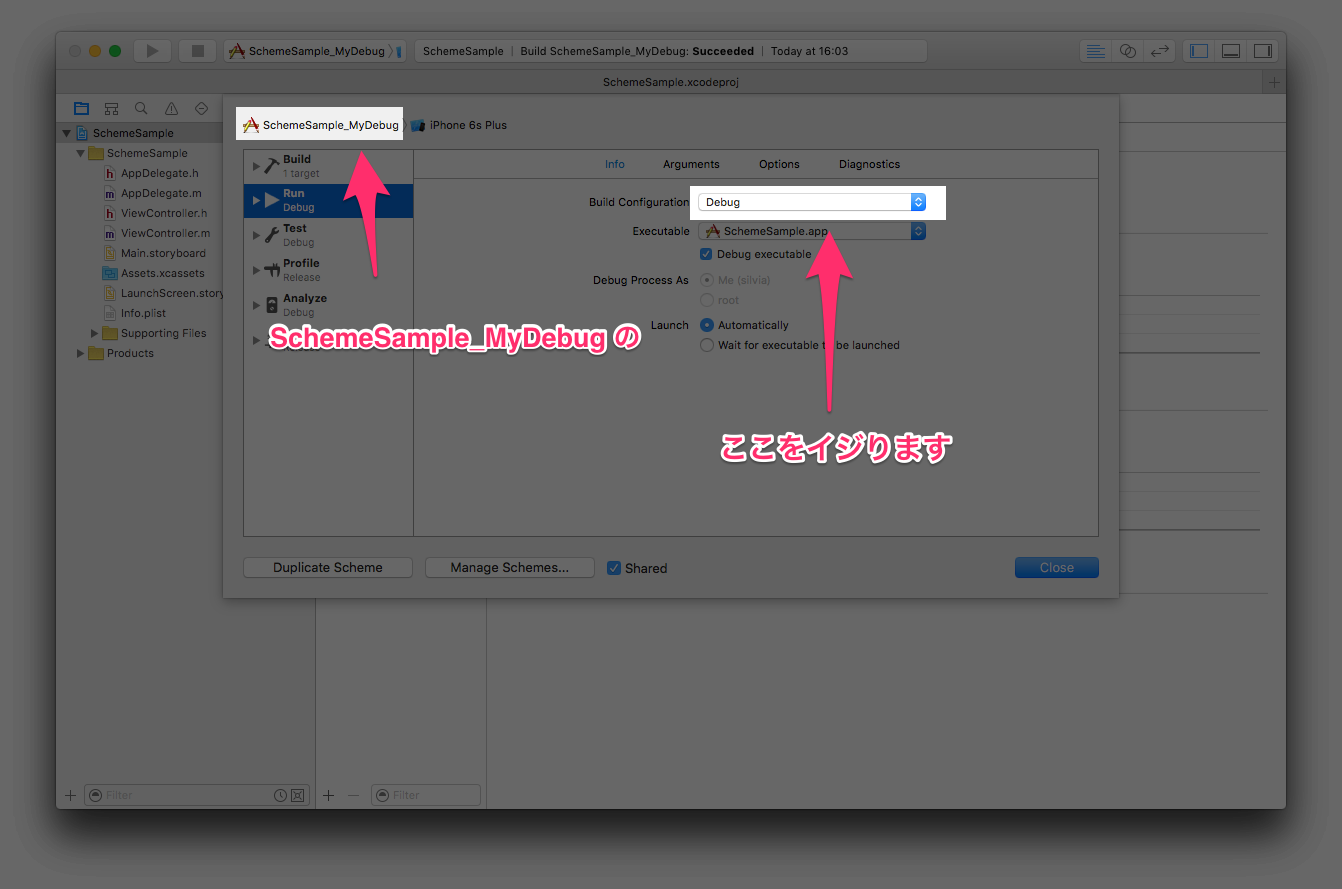
Build Configuration というところを変更します。

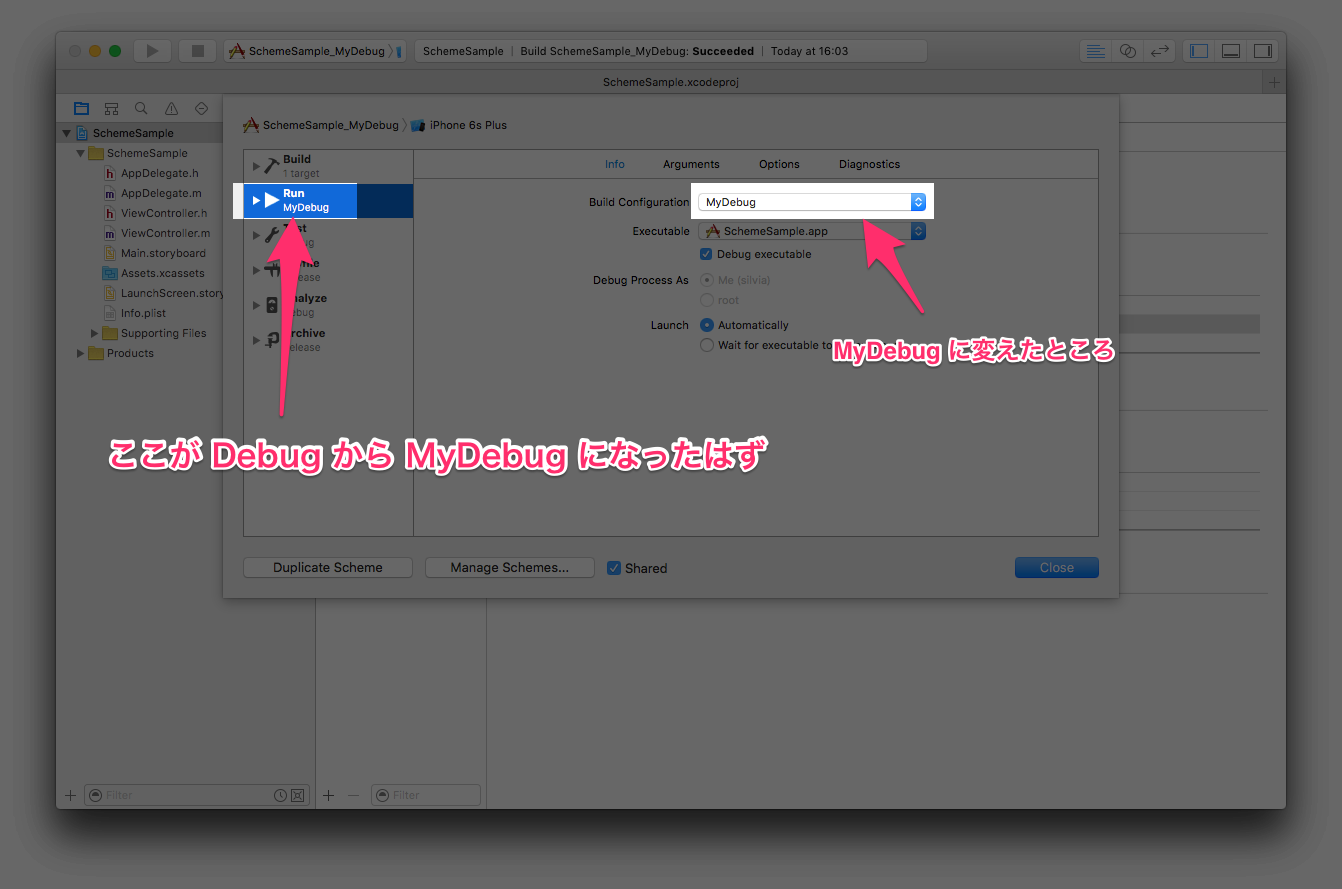
変わったところを確認しましょう。
↓の図のようになっていたら Close ボタンで閉じて大丈夫です。

ちょっと一休み
ここまで出来たら、スキームによる切り替え自体はできるようになった状態となります。
あとは、ゴールのところに書いてある、【MYDEBUG】というものを用意するだけです。
4.ifdef MYDEBUG で使える【MYDEBUG】を追加する
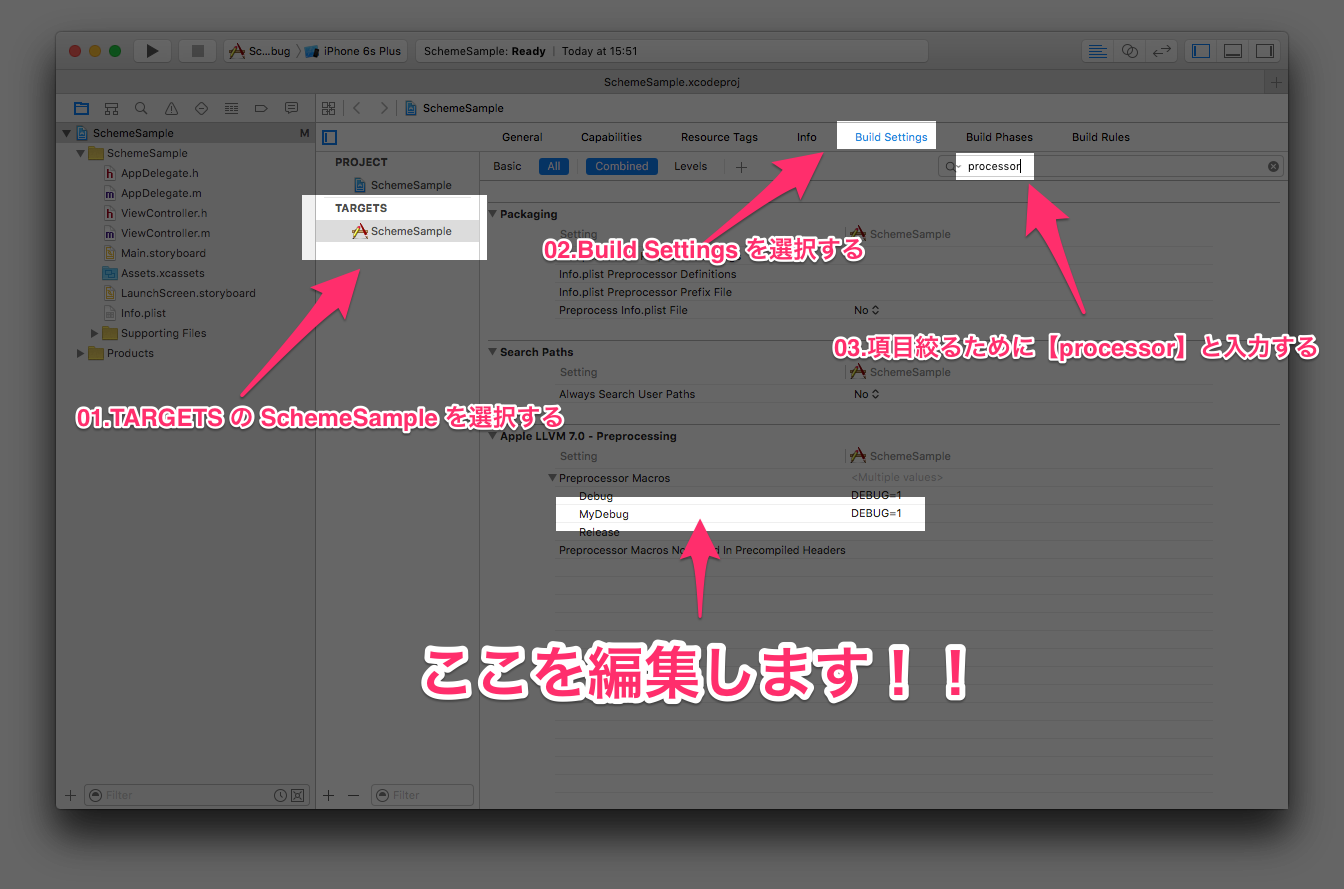
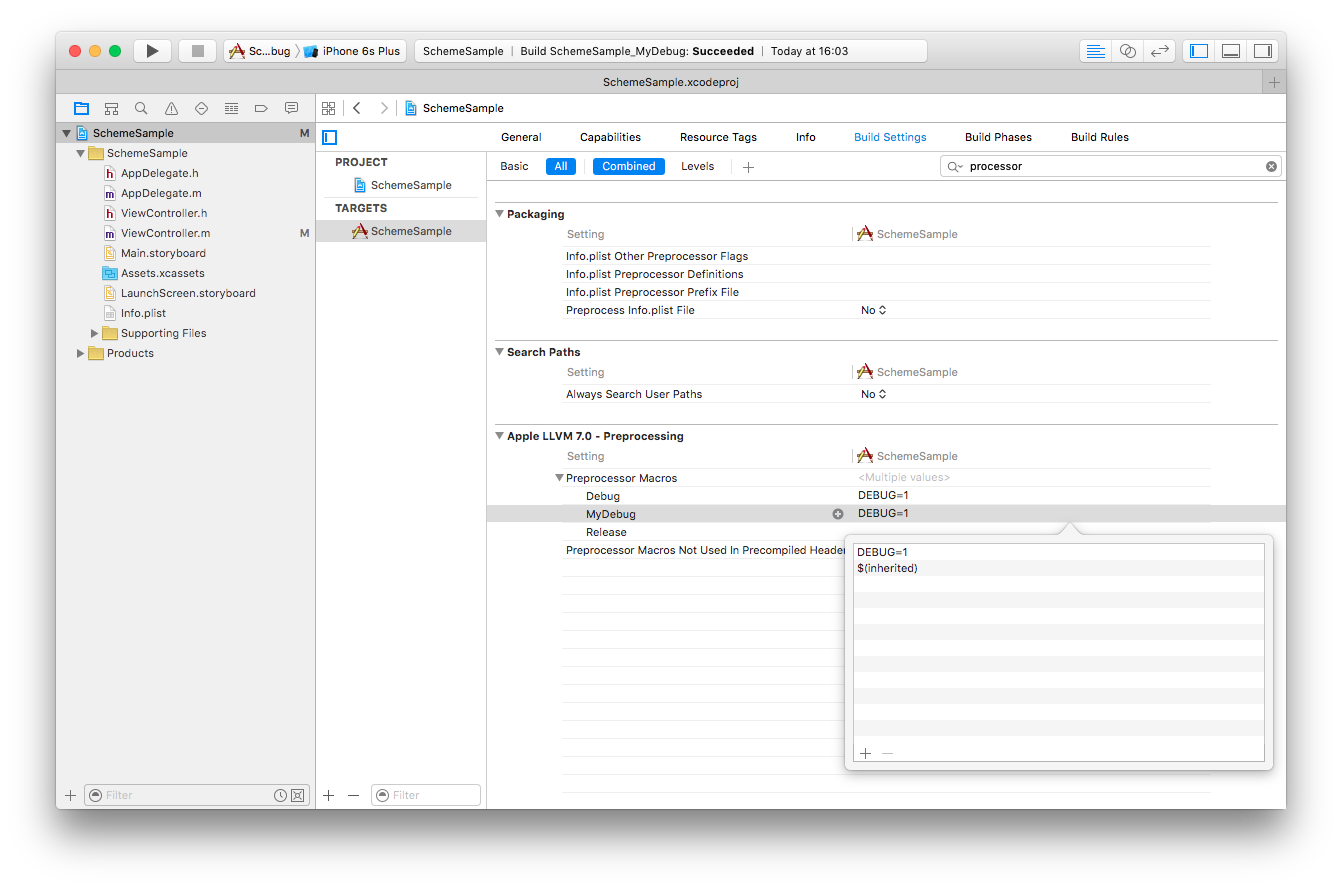
4.1.作業場所(Target の Build Settings)を開く
4.2.MYDEBUG=1 を実際に追加する
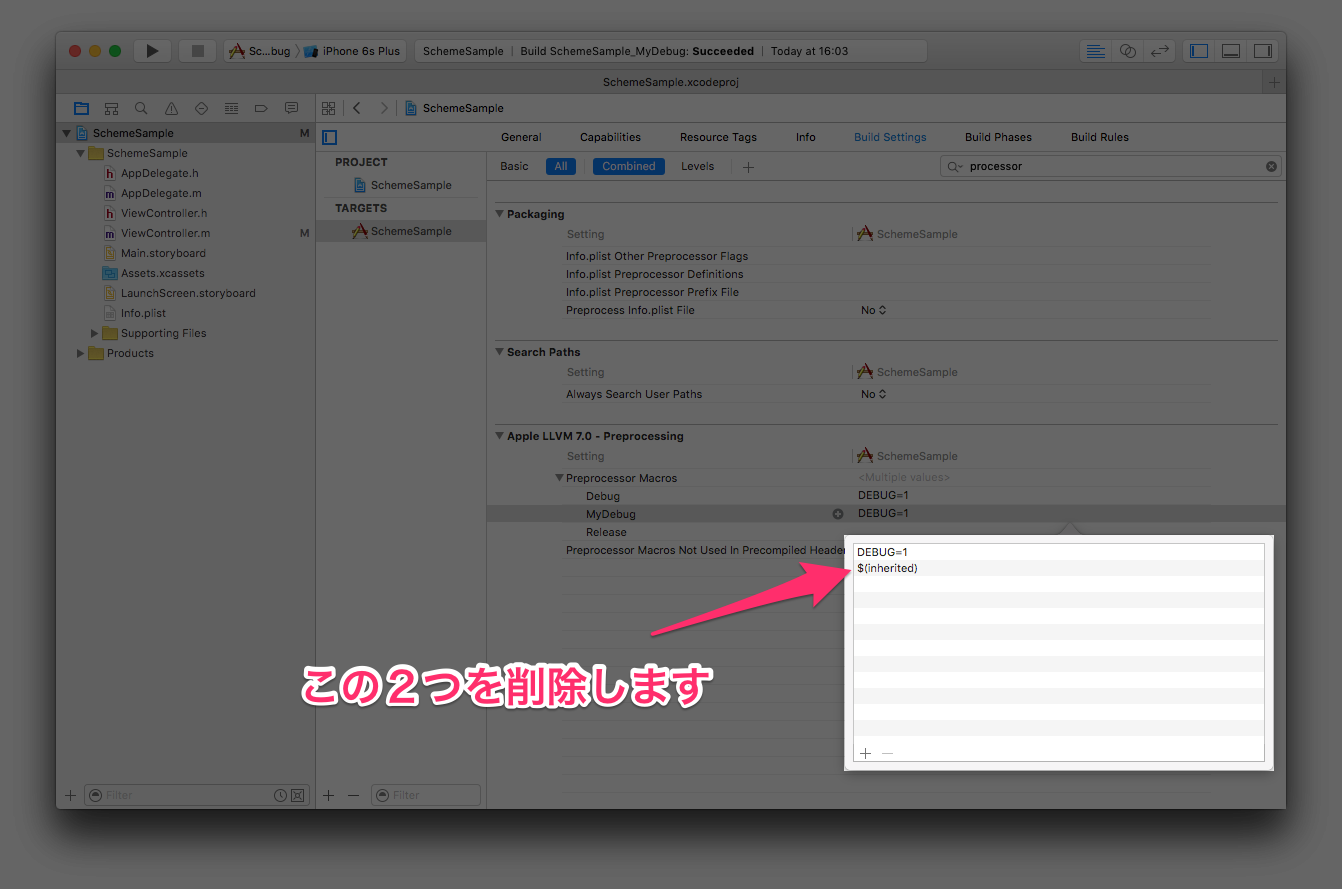
4.1. の図に書かれている、【ここを編集します】のエリアの DEBUG=1 の辺りをダブルクリックすると、以下のようなウィンドウが出てきます。

ウィンドウに最初から書かれている、【DEBUG=1】と【$(inherited)】を削除します。
※選択してウィンドウ下の「ー」をクリックすれば消せます

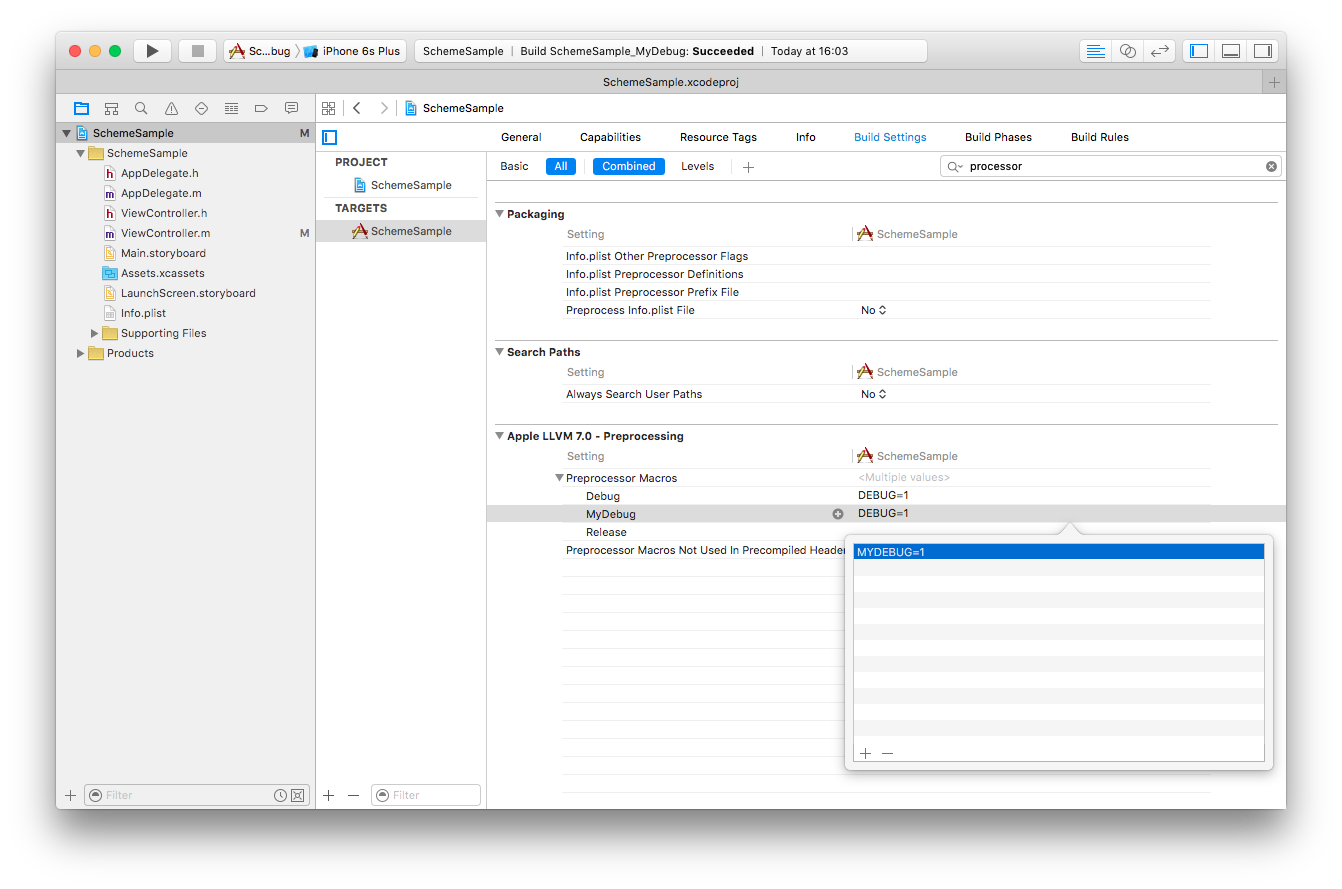
削除後、「+」をクリックして【MYDEBUG=1】を入力します。
入力後は以下のようになっていると思います。

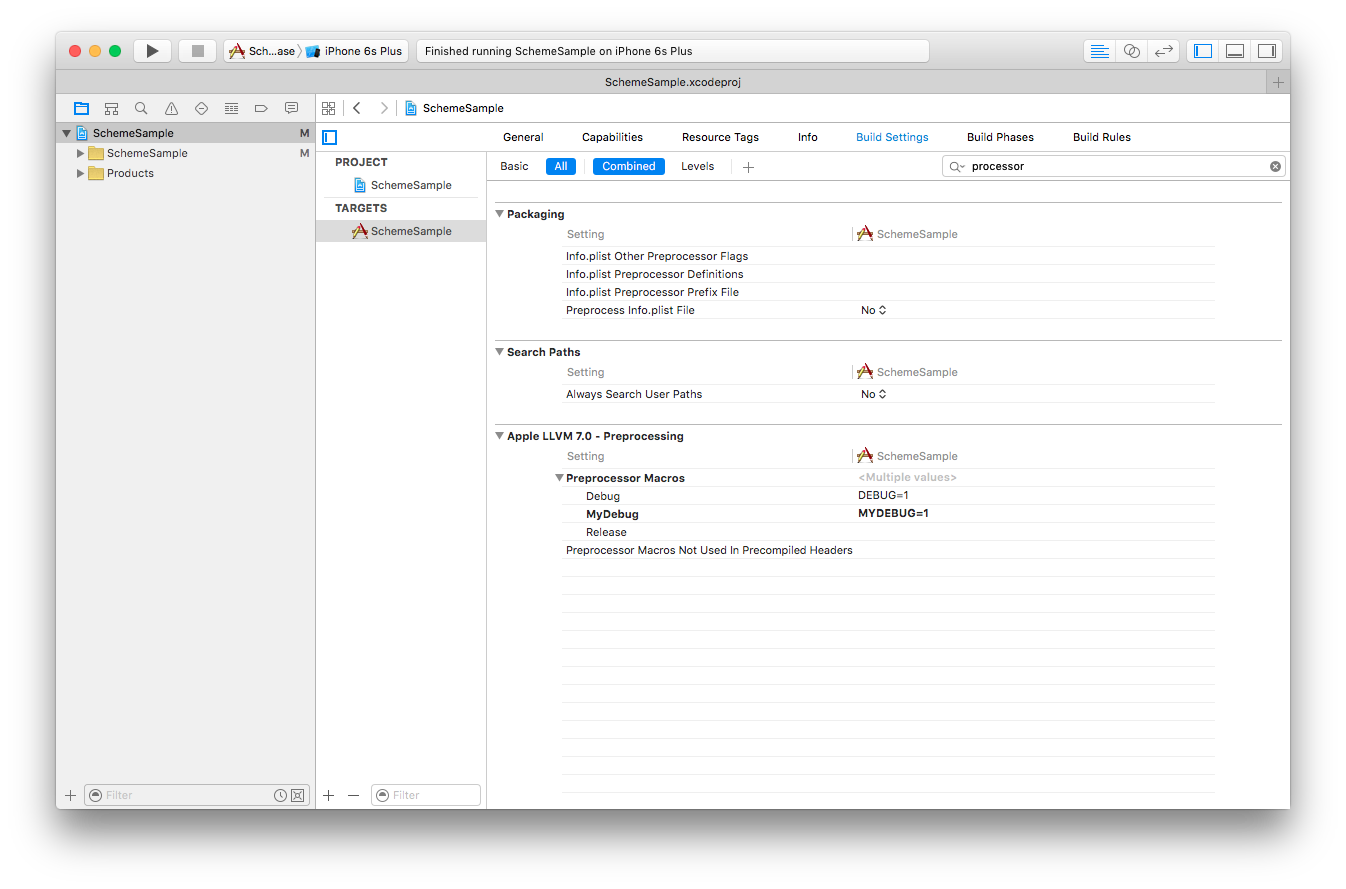
これで設定自体は終わりです。
画面は以下のようになっていると思います。

後は、実際にプログラム側で利用するだけです。
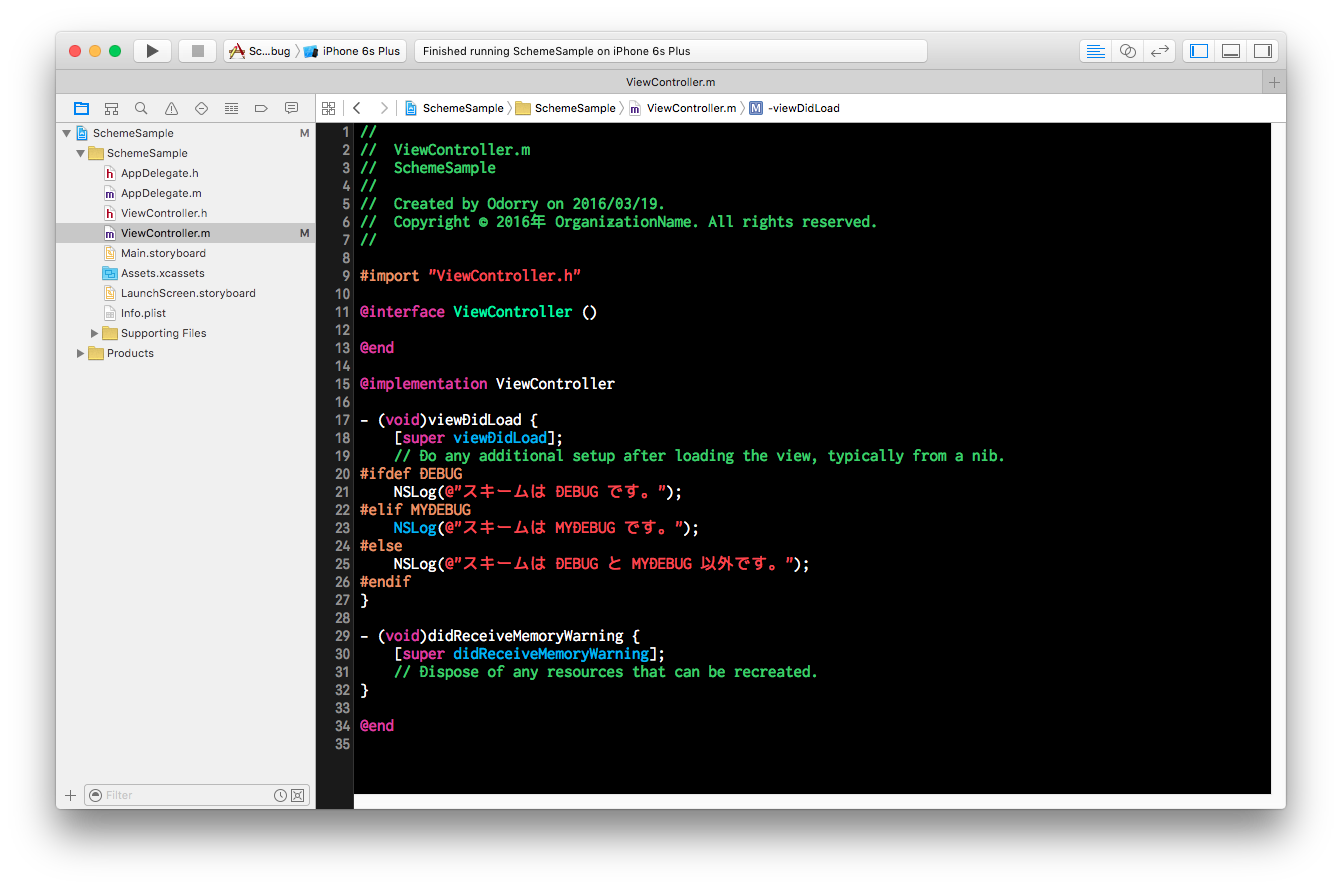
5.実際にプログラム側で利用する
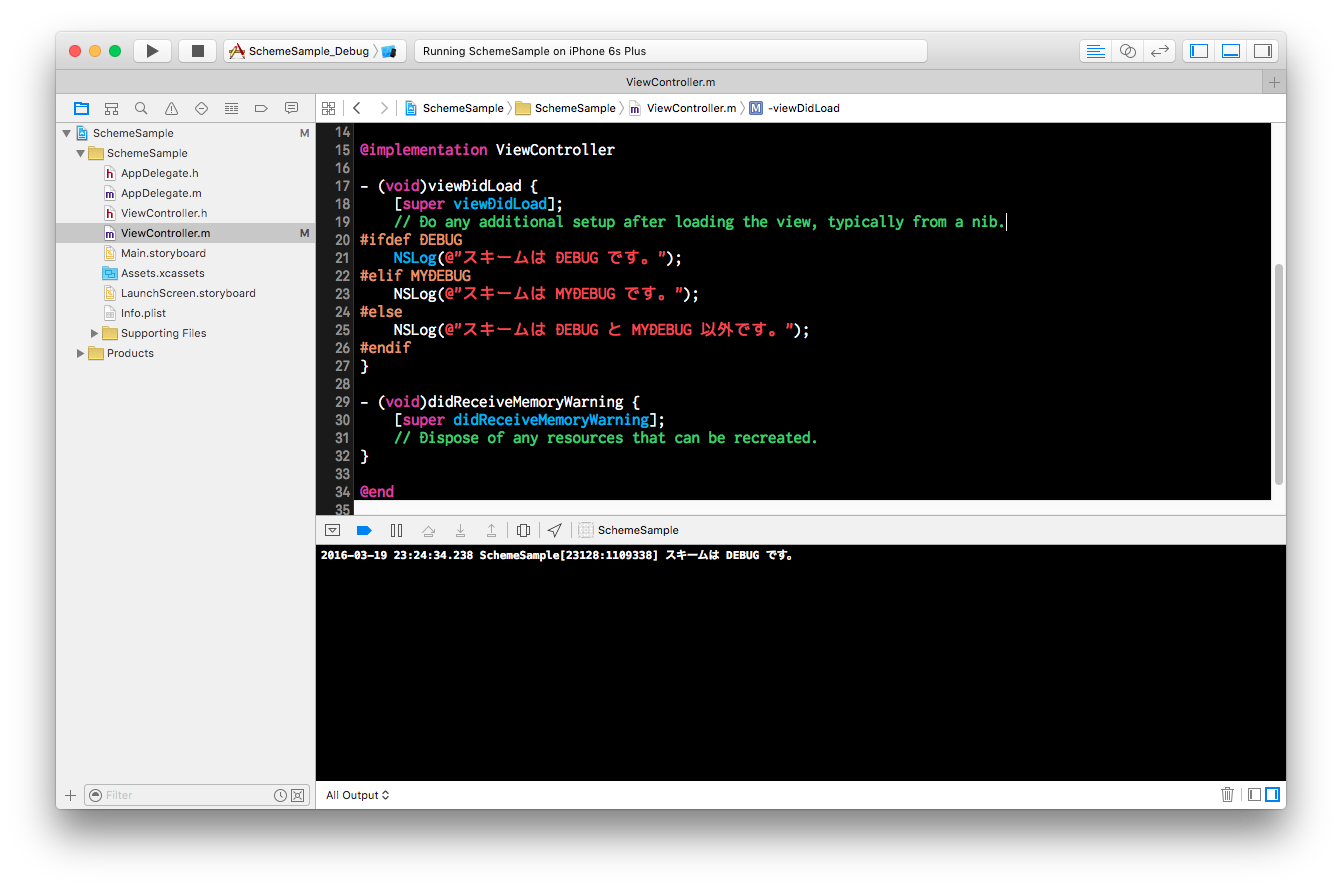
どこでもいいのですが、手っ取り早く、ViewController.m の viewDidload に、
ゴールのところに書いていたコードを書いてみましょう。

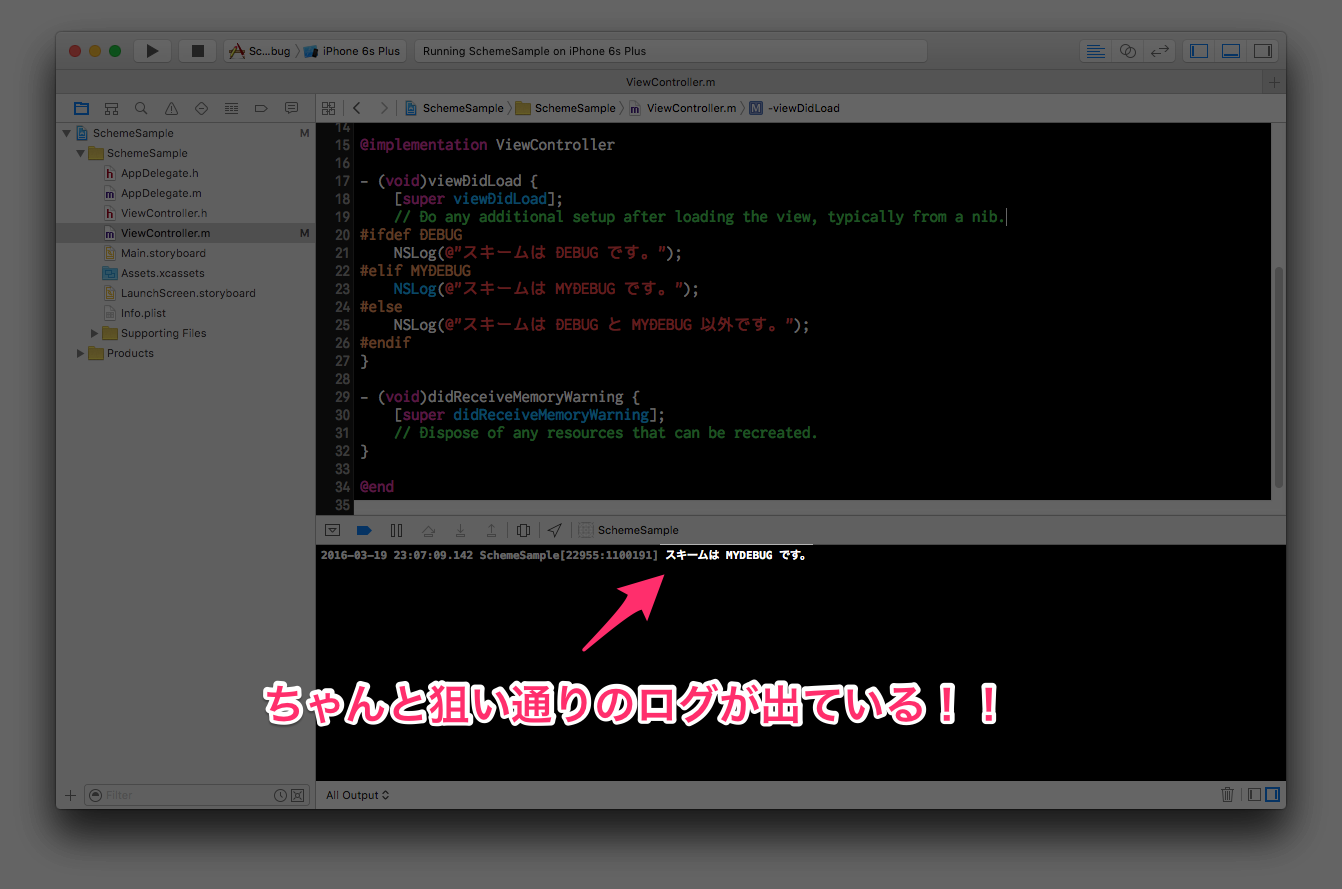
実行してみましょう。
ログはどのように表示されたでしょうか?

↑のように狙い通りのログが出たでしょうか?
狙い通りのログが出せなかった人は、途中で何らかの設定を間違えているか、現在選択しているスキームを確認してみてください。
ちなみに・・・
実際のアプリ開発では、API の接続先や、ログの出力有無やフォーマットを切り替える必要があると思うので、↓の画像のように、Debug, 任意のスキーム, Release 等で分けておいて、スキームで管理できるようにしておくと便利だと思います。

まとめ
自分の場合、今までスキームの設定が必要なほどのアプリ開発になったことがなかったため、割りと最近、初めてこの辺りの設定をしました。
できるようになると割りと簡単な話なのですが、【やったことがない状態】だった立場からすると、【どこにどう設定すればいいのか?】というのが手探り状態で、記事を検索しても古めの記事しかなかったので、Xcode7 での設定方法を、自分への備忘録の1つとして記事にさせていただきました。
とっかかりに苦しんでいる、ハマっている、うまく行かない人の助けになればと思います。
参考にした記事はこちらです。
ほぼ内容も同じです。
参考に試してできた手順をこの記事に書いたようなものです。