はじめに...
▼ 皆さんはTwitterを使う上で このように感じたことはありませんか?
『 今ある ご縁を大切にしたい 』
『 フォロワーさんと感謝の気持ちを伝えたり、交流を深めたい! 』
『 あの人に話しかけてみたい! 』
けどきっかけがない..ちょっと億劫かも...
こういった問題も楽しみながら解決出来る『 ご縁箱 』というサービスを開発しました。(Rails × Vue.js)
▼ ご縁箱を使うとどうなる?
実際に使ってみて...
- まだ話したことがなかったフォロワーさんと話すきっかけになった
- 自分の率直な気持ちをレターを送って伝えることで喜んでもらえた
- ご飯の約束ができた(全部焼き肉)
ありがたいことにリリースから3週間で総PV数が20,000を超え、多くの方に継続して使っていただいております🙇♂️

【サービスURL】
https://goenbako.com
【私のご縁箱ページ】
https://goenbako.com/outputky
スマホ・PC対応(※若干スマホ寄りのレイアウトです)
サービスを作ったきっかけ
私は2021年の4月から10月初旬まで、オンラインのプログラミングスクール(RUNTEQ)で受講していました。
そこで色んな方と交流を深めさせてもらって刺激を受けたり、勉強会で新たな気付きを得た中で、
『そんな人達に普段は伝えることのないような話や感謝の気持ちを伝えたい!』
『一緒に楽しめて、その時の大事な気持ちを忘れないで残しておけるようなサービスを作ろう!!』
という想いでサービスを構想していきました。
発想のタネ🌱
自分のmixiアカウントの紹介文を見たのがきっかけです。 mixiの紹介文は『 プロフィールに自分を紹介する書き込みをしてもらうことが出来る機能 』です。 ( いわゆる他己紹介 ) 現在、自分の周りは誰もINしていませんが紹介文一覧の不思議なアルバムのような空間がとても好きです。 **Twitterの検索で 『mixi 紹介文』とワードサーチ**したところ、同じように感じている方や、そういったサービスを求めている方が実際に多くいること知り、**需要があることを確信**しました。 Twitterというプラットフォームにおいてこの価値を表現を出来ないかと考えながら開発しました。サービス概要
ご縁箱はTwitter認証したユーザー同士でファンレターを交換・共有することが出来るSNS型のサービスであり、Twitter上で使えるコミュニケーションツールでもあります。
認証しなくても一部の機能を楽しんでいただけますが、ここではTwitter認証してご縁箱を開設したことを前提とさせていただきます。
使い方
1. 自分のご縁箱ページをTwitterでシェア
ツイート機能で共有するかプロフィールにリンクを載せることで、フォロワーさんに自分のページを共有します。

▼ 例えば、これは私のご縁箱ページです。
https://goenbako.com/outputky
Twitterでご縁箱ページを公開するか、このように公開している相手に対してレターを書くことでもSNSのようにご縁箱の中で繋がっていくことが出来ます。
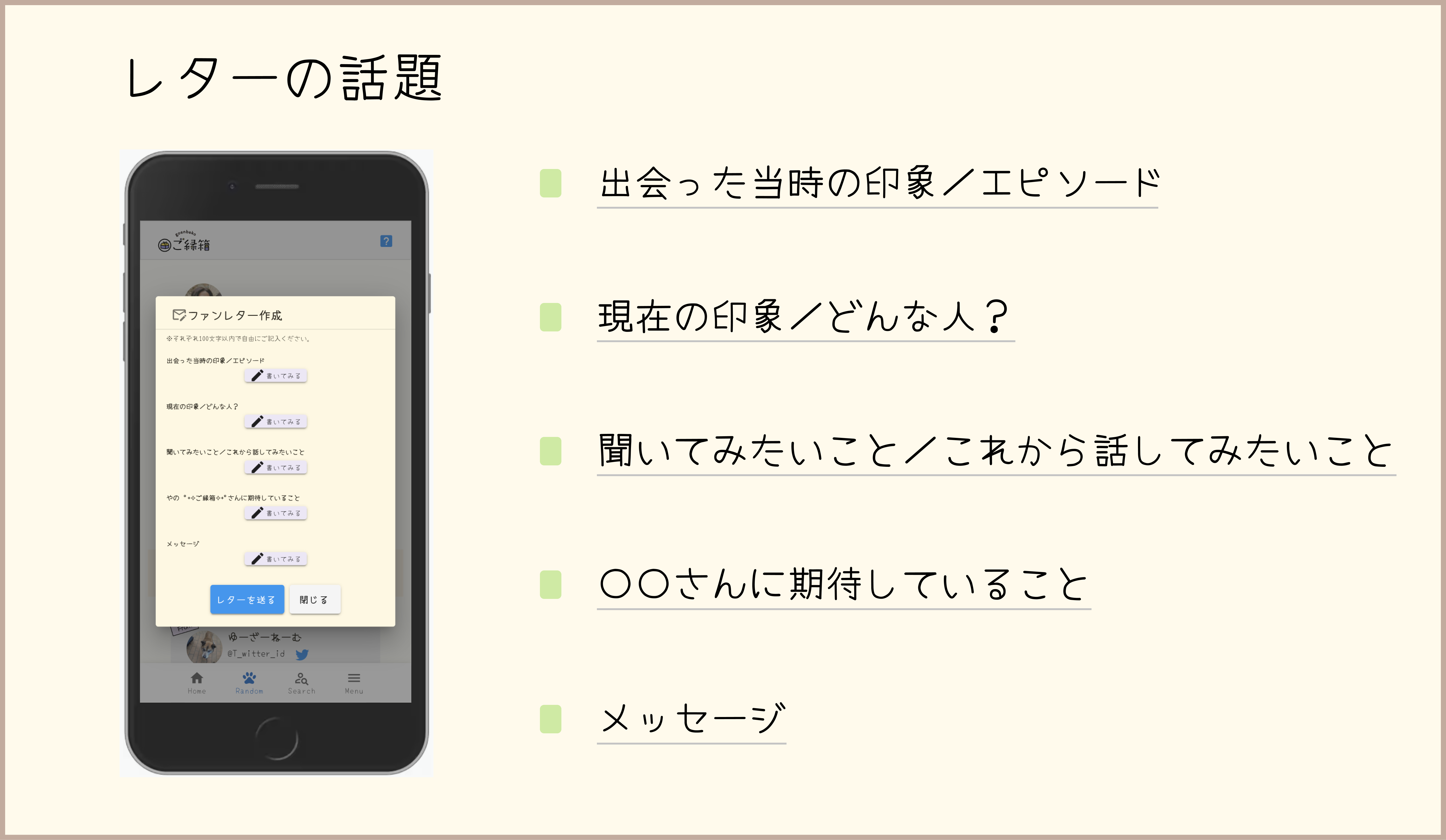
2. レターを書く
交流したいユーザー、または応援している・気になるユーザーにレターを書くことが出来ます。
話題を自由に選ぶことができ、全て埋める必要もなく、入力した話題だけが送ったレターとして反映されます。

ただ漠然と 『 レターを書いてください! 』 と言われても書きづらくなる問題と
関係性問わず、誰でも負担少なく書けるように..という考えから、テーマを厳選しています。

ちなみに『ホーム』 ▶ 『送ったレター』から後で編集や削除も出来ます。
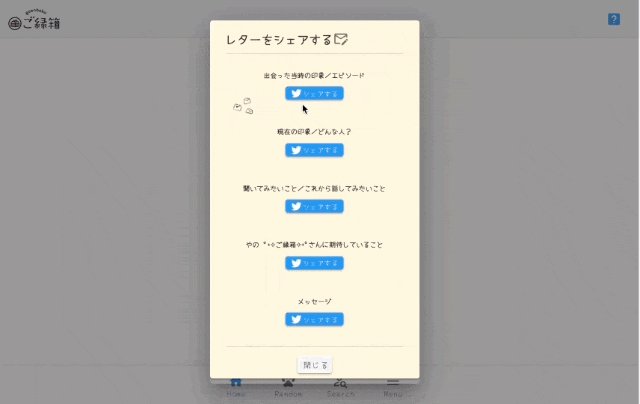
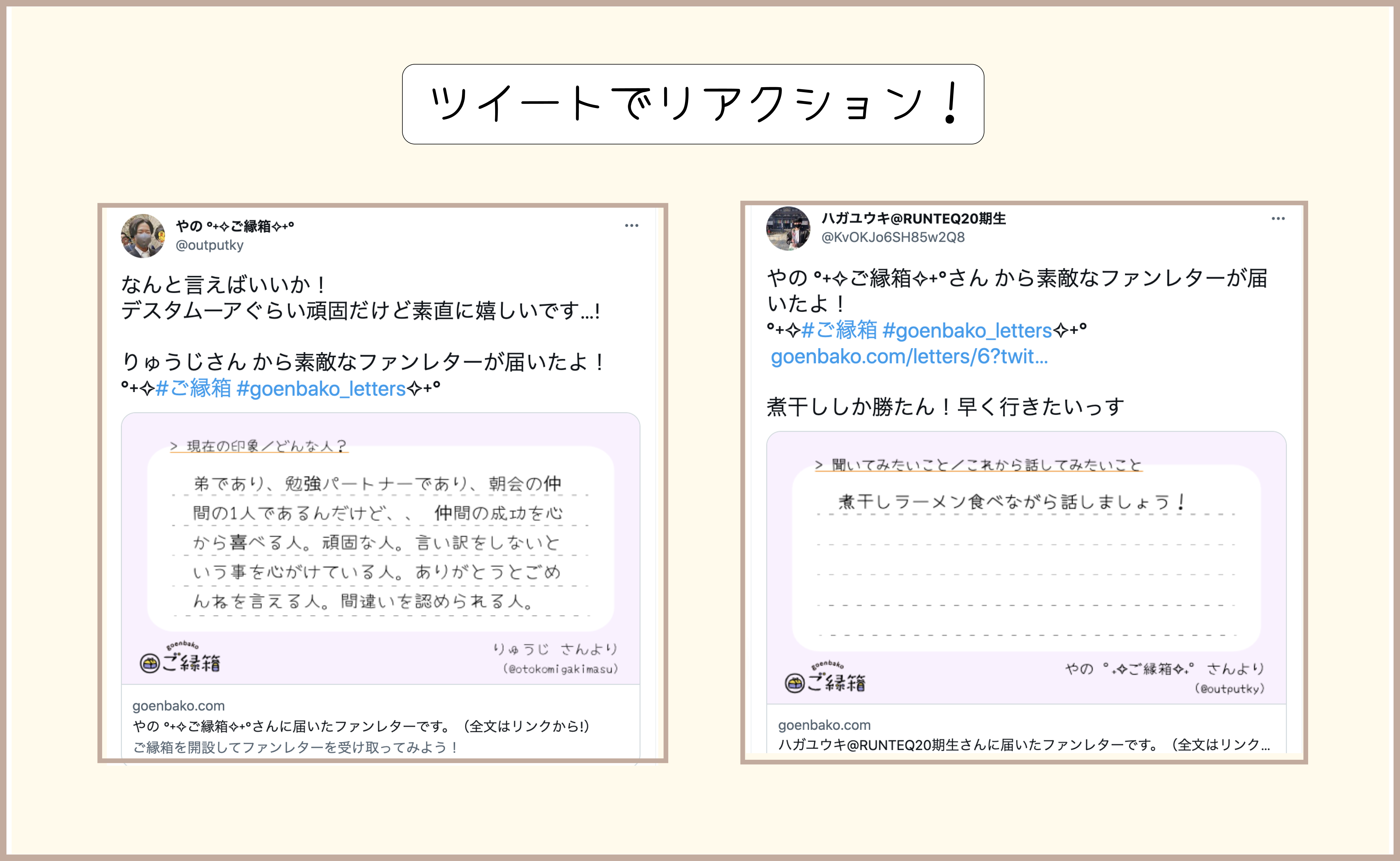
3. 受け取ったレターのシェア ( デザインOGP ) ※任意
受け取ったレターの項目を一つ選んでシェアすることが出来ます。
ここでOGP画像の生成を行っているため、遷移するまでに少しインターバルが発生します。

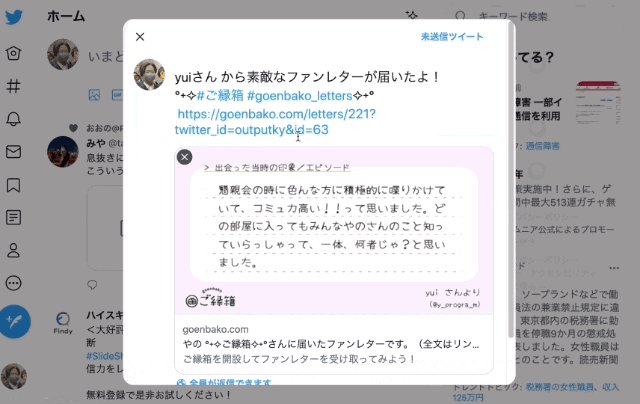
受け取ったレターがデザインされたOGP画像となって反映されます。
Twitterでも気持ちの共有やリアクションをして話題を広げたり楽しむことが出来ます。

その他の機能紹介
❏ レターの詳細
Twitter上でシェアされたツイートからアクセスすると
ログインしていなくてもレターの全文を見たり、両者のユーザーページにも飛ぶことが出来ます。

シェアされたレターを通じてさらに第三者がファンレターを書くきっかけに少しでもなればいいなと思い、URL画像デザインとレター詳細ページのレイアウトも拘りました(^^)
❏ ランダム訪問機能
ユーザーのページをワンタップでランダムにアクセスします。
新規のユーザーでも、ご縁箱の使われ方や世界観を感覚的に伝える目的と、
何か少し遊びを入れたいと思い実装しました。
単にユーザーのレコードをランダムに取得して画面遷移しているだけですが、意外と好評な機能です。

❏ ユーザー検索機能 & 開設リクエスト機能
ユーザー検索機能はTwitterのIDにマッチするユーザーページに遷移します。
▼ 検索失敗時は開設リクエストの案内を表示
ユーザー検索でユーザーが存在しなかった場合、
『 見つかりませんでした。 』とただ表示されるだけだと、少し寂しくありませんか?
(はい! 寂しいです!!)
検索ヒットしなかったユーザーにご縁箱をリプライで招待する機能を用意し、案内表示することにしました。

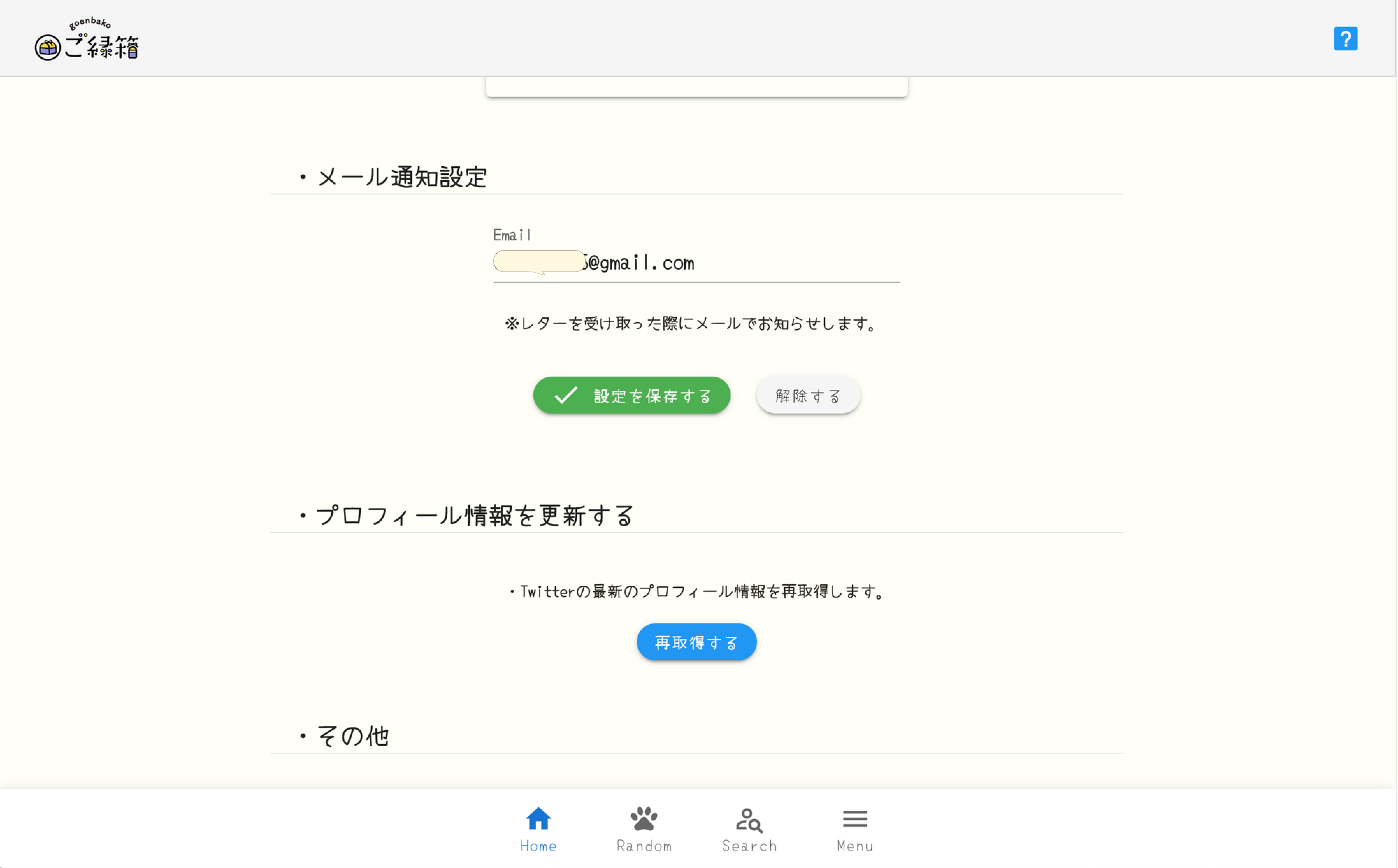
メール通知機能 ・ 設定ページ
リリース後に要望/フィードバックを頂き、以下の機能を実装いたしました。
実装について
使用技術
- Ruby 2.7.4
- Rails 6.0.4.1
- JavaScript
- Vue.js 2.6.14
Gem
- sorcery
- carrierwave
- meta-tags
- rubocop
ライブラリ
- vuetify
- vue-router
- vuex
- vuex-persistedstate
- axios
- js-cookie
- vee-validate
- vue-gtag
- eslint
その他
- TwitterAPI
- heroku
- Amazon S3
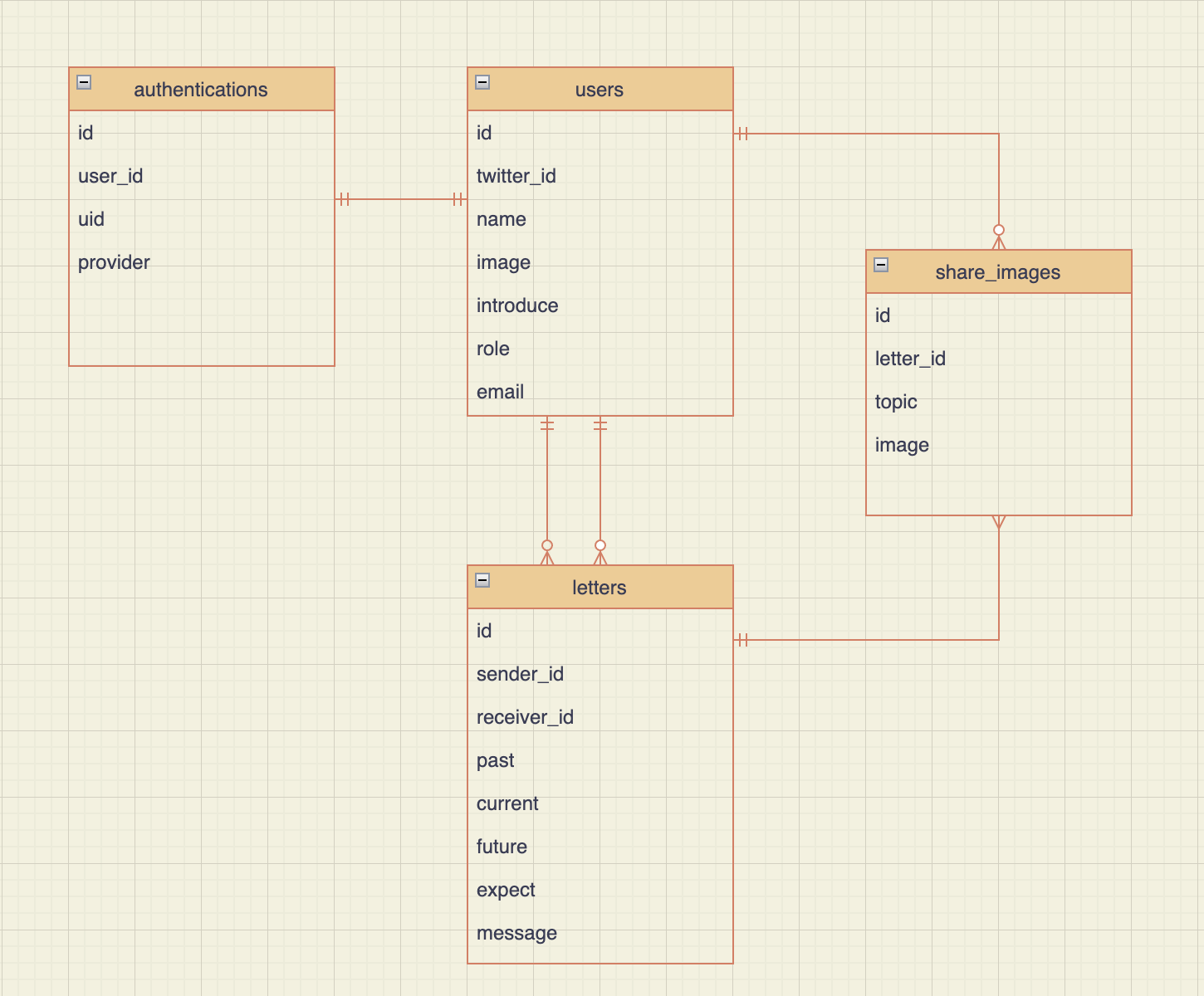
ER図
細かめなこだわり
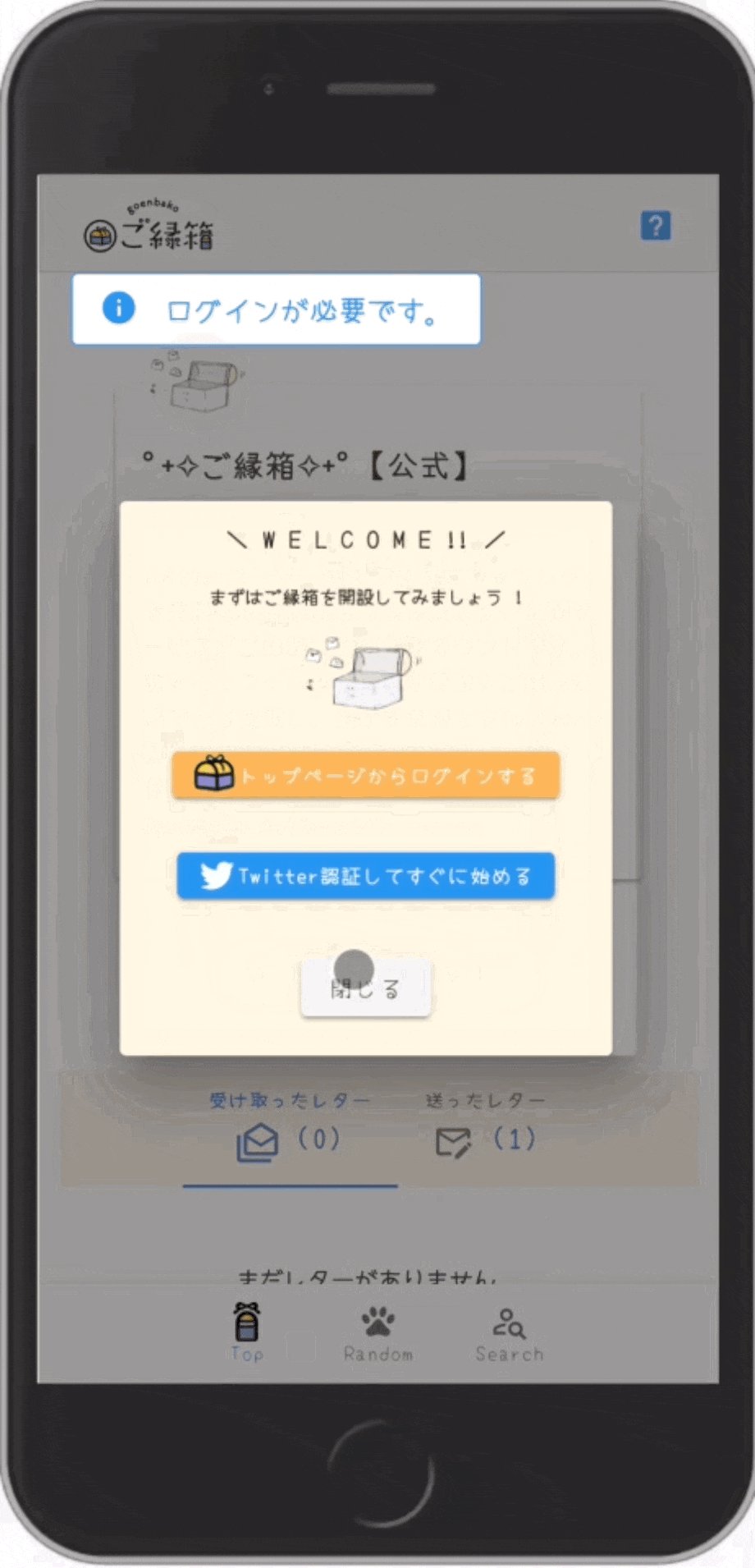
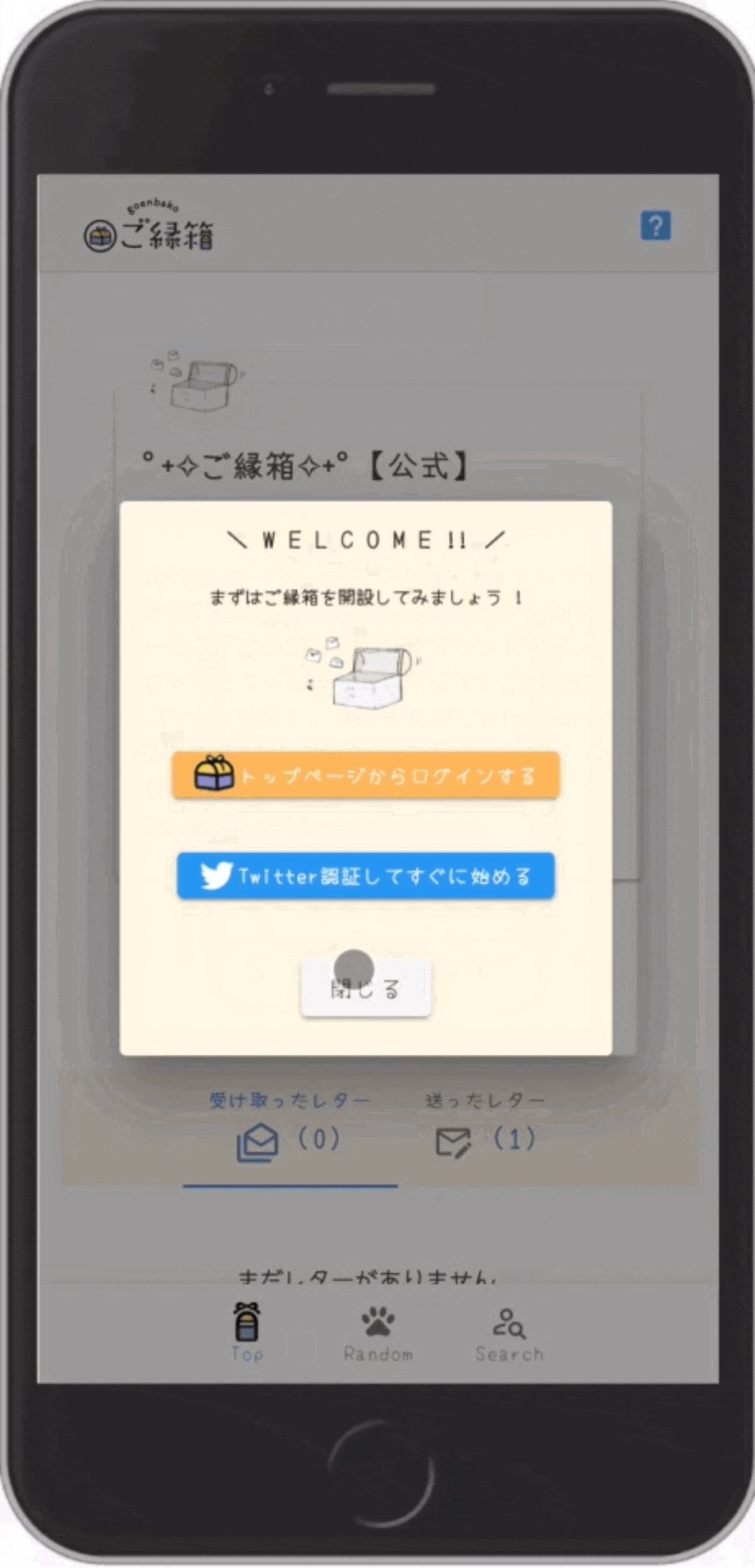
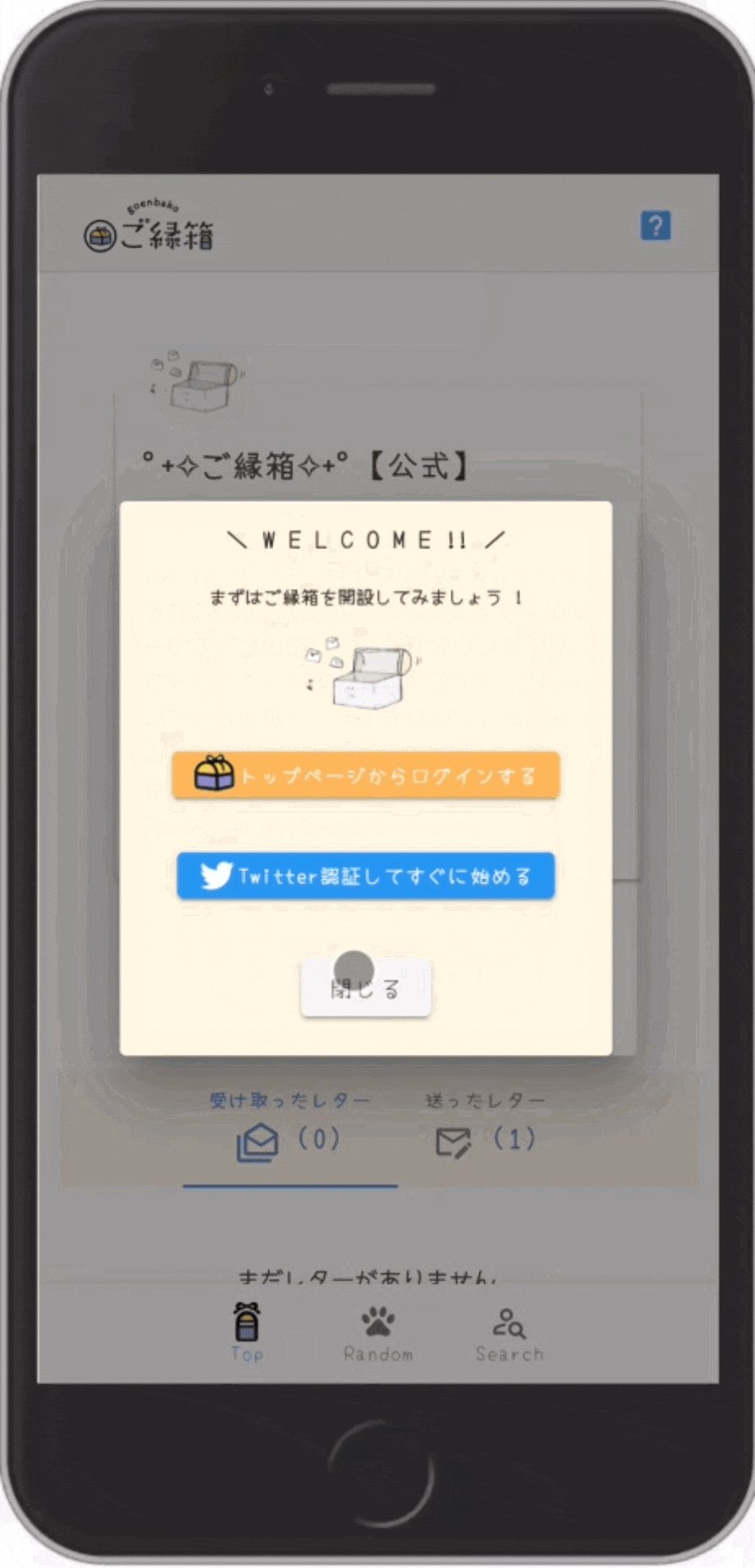
▼ 初心者ユーザーのみログイン時に、一度だけ使い方カードが表示される。
使い方がわかりづらいサービスのため、私のような感覚派かつ受動的なユーザーでも少しでも馴染みやすいように意識しました。
「受け取ったレターが0件の場合」という条件式と、Vuexで「1度表示したかどうか」のステートを保持させることで実現しています。

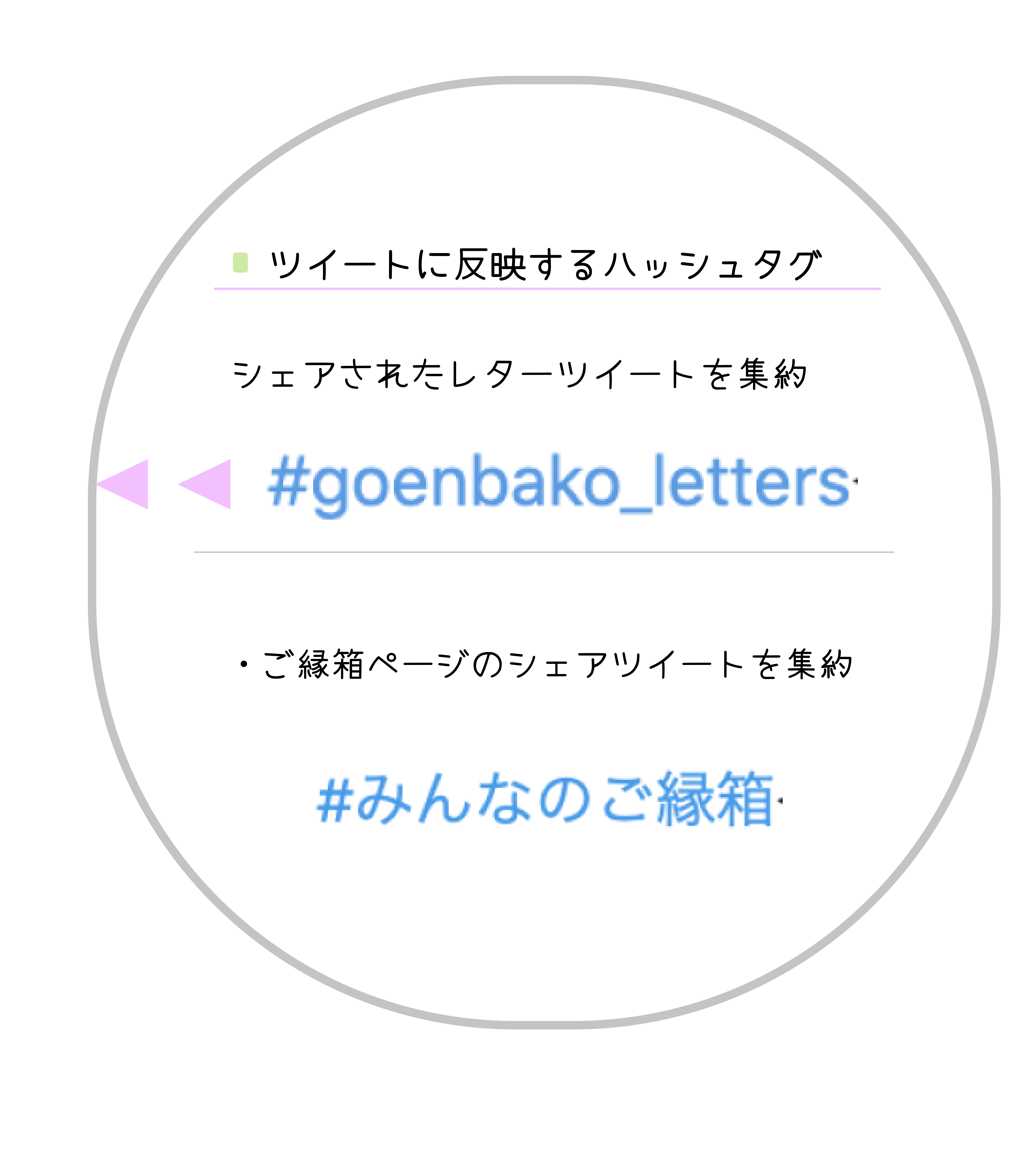
ハッシュタグを有効活用する
少しでもTwitterで認知していただきやすくするためにハッシュタグを一意でわかりやすいものにし、タグ一覧を見るだけでサービスの概要が掴めるようにしました。
Twitter単体で宣伝する際にも活用出来るものですので、最初にどう表現するかという部分まで慎重に決めました。


▼ 以下のリンクから実際のTwitterでの使われ方を閲覧することが出来ます
°˖✧#goenbako_letters 、 #みんなのご縁箱✧˖°
その他
全体的なレイアウト、デザイン
カラーやフォントで世界観を統一し、合わせて細かく素材を配置しました。 少しでもパフォーマンスの低下を抑えたかったため、Adobe Illustratorを使ってSVGのデザイン画像を自作しています。 デザインに関しては完全に素人でしたが、やってみたいと思い、試行錯誤を重ねつつ挑戦することにしました。ログイン状態の保持
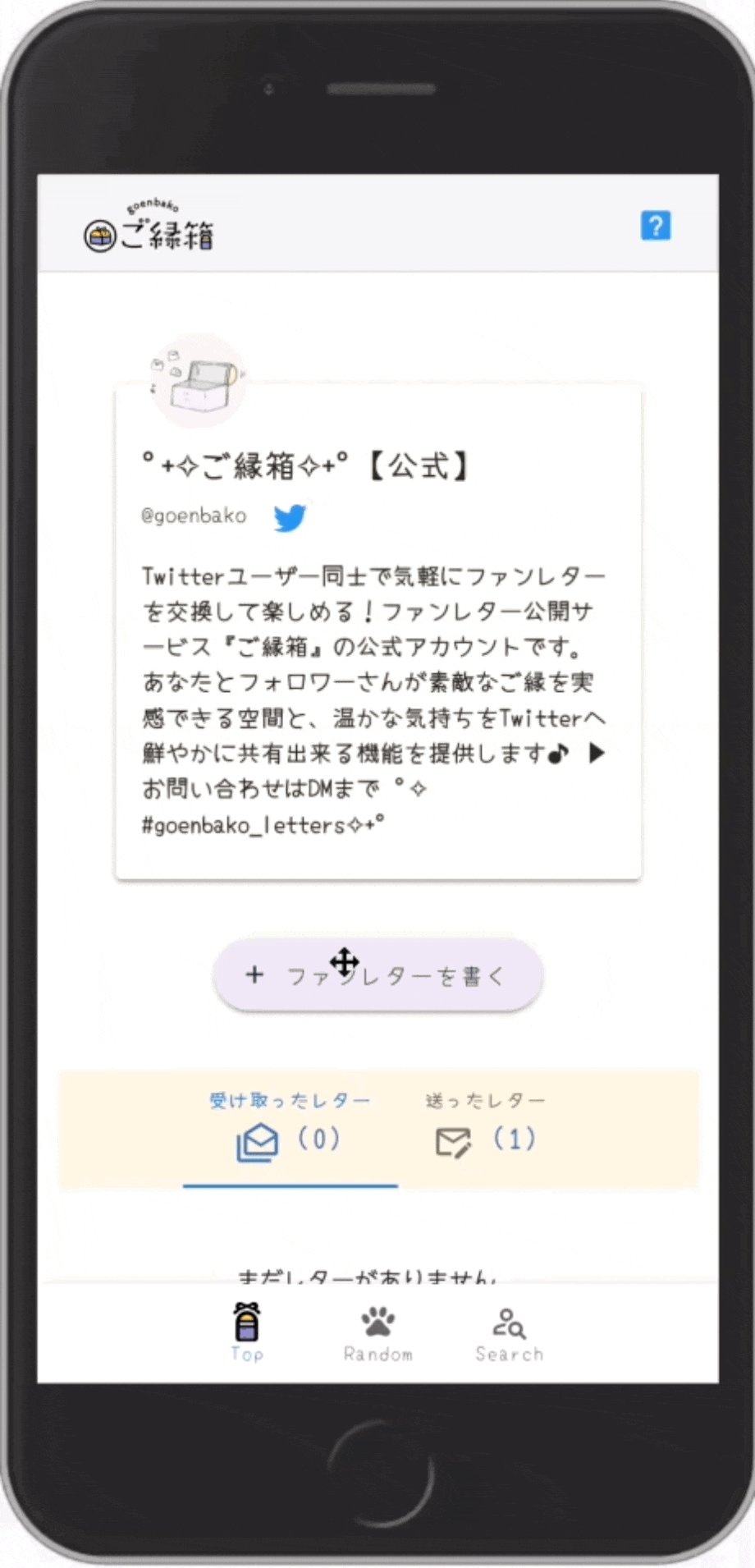
Twitterを行き来するサービスですのでvuex-persistedstateでログイン状態を保持するようにしました。ログインしていなくてもレターを書くボタンを配置
ログインしていない場合はそもそもボタンを表示させないという実装が一番容易ではありましたが、導線を用意しておかないのは勿体ないと思い、ログインガイダンスを用意しました。
実装の意図
『登録する』『レターを書く』という明確な意志を持ったユーザーであれば別かもしれませんが、 ボタンすらない場合、興味本位で見に来てくれた新規ユーザーは本当に見るだけになってしまうのでは? 無意識でもファンレターを書くボタンを認識してもらうことには意味があると考え、このような設計にしました。苦労した点
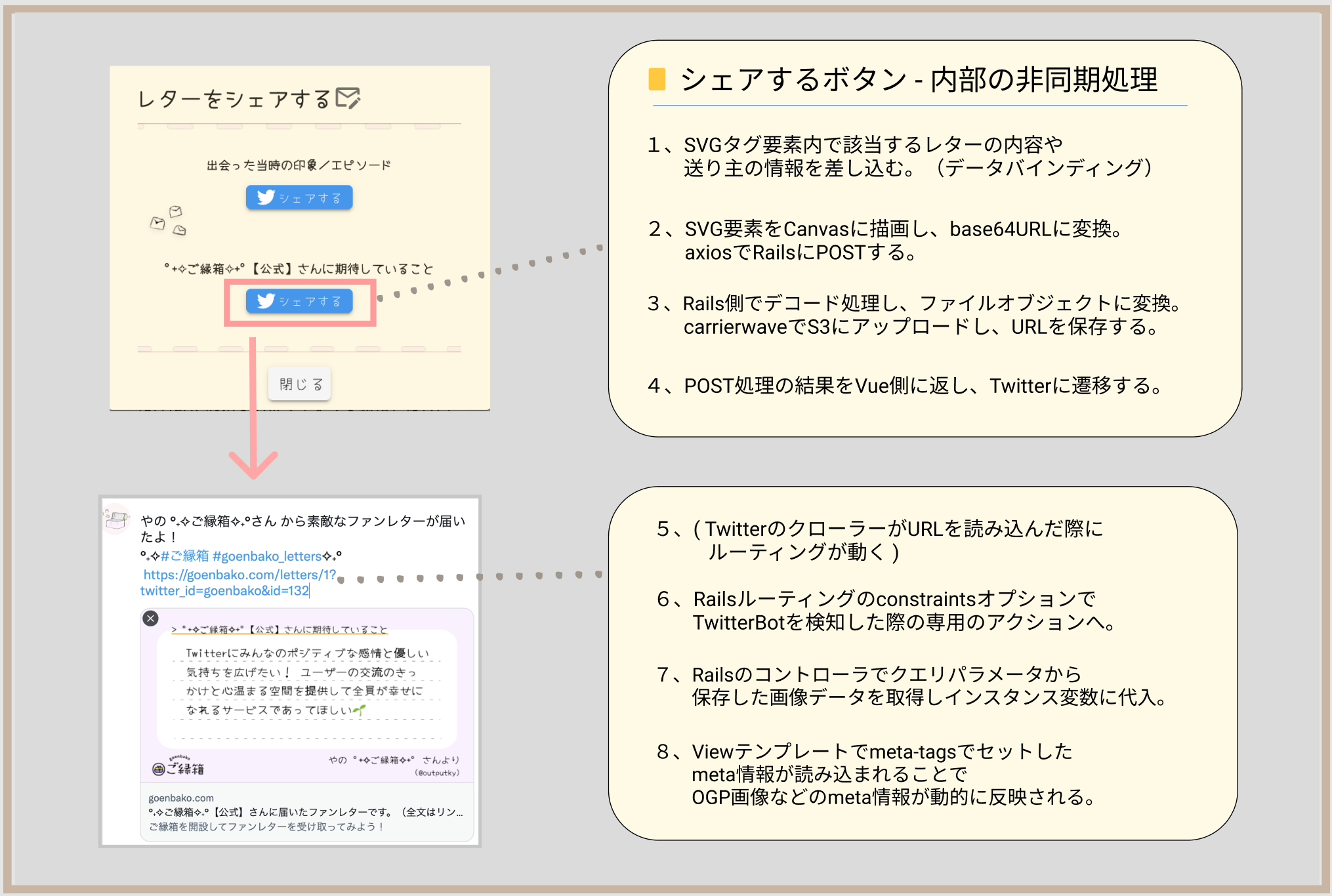
受け取ったレターをシェアする機能
デザインしたSVG画像をレターの内容をVueで反映させ、画像化した上でOGPに動的に反映させるという一連の処理の実装です。
- SVG要素の扱い方、Canvas、フォントの適用やCSSの適用
- OGP画像の仕組みやbase64画像をアップロード
- PC、スマホ、開発、本番 とそれぞれの環境下で所々動かないケースが多発
上記の実装や問題の解消に苦労しました。
SVGの見えない部分の処理
本番ではhiddenにしていますが2番までの処理は以下の画像のようになっています。 最初から表示してあるのが用意しておいたSVGのデザインフレームで、上に表示される画像がbase64画像化したものです。 画像のように文字を書き換えなくても画像はシェアはできますがツイート画面の状態で表示させるために書き換えています。
画像のように文字を書き換えなくても画像はシェアはできますがツイート画面の状態で表示させるために書き換えています。
色々な記事を参考にしましたが、情報の掴み方が難しく、
一番の解決策はリファレンスなどを読み、土台となる知識を固めて挑むことでした。
初めて扱うオブジェクトや概念が多く、時間的な焦りや、厳しいと思うことが多々ありましたが、しっかり把握しながら実装すると着実に進めていけたため、とても楽しかったです。
終わりに
最後まで読んでいただき、ありがとうございました。
本記事もURL追記など改良していけたらと思いますので興味がある、良かったと思う方は是非ストックしていただいて、ご要望や感想などもコメントやTwitterで共有して頂けますと励みになります(^^)
良ければフォロワーさんに紹介していただいて、楽しんでください♪
https://goenbako.com
°˖✧実装についての記事を執筆しリンクを追記✧˖°
(2022/3/8) Rails × Vue.jsのSPAでTwitterのOGPを動的に反映させる方法