jQueryの仕様上、DOMはHTMLで表示されているものでないと幅や高さなどが取れないようです。
したがって、.append().appendTo()などでDOMを挿入する前に要素の高さを取得しても0になります。ナンテコッタ
test.js
let $obj = $('<h1></h1>');
$obj.text('こんばんは!');
// ここで高さをとっても0
console.log($obj.height());
$obj.appendTo($('body'));
取得方法
高さなどを取りたいときは、挿入する要素(例だと$obj)に対し.ready()で要素が反映された後に処理をすると書くのがスマートそうでした。
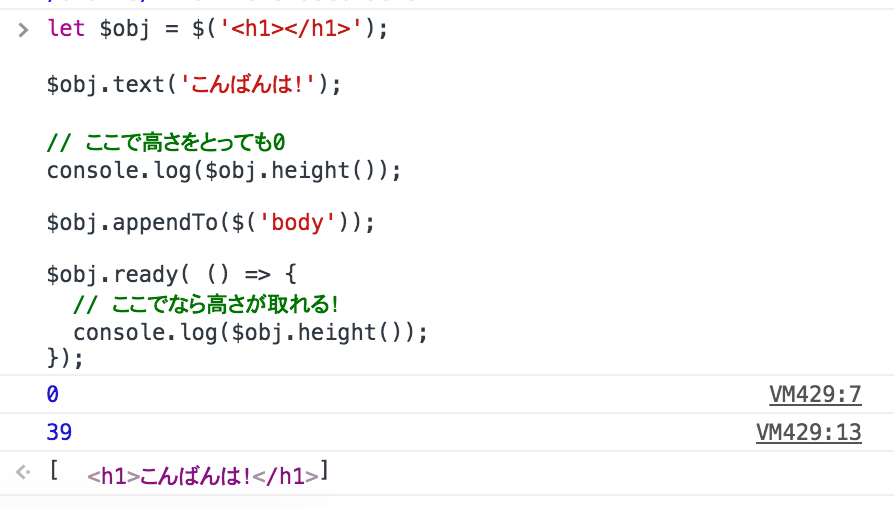
test.js
let $obj = $('<h1></h1>');
$obj.text('こんばんは!');
// ここで高さをとっても0
console.log($obj.height());
$obj.appendTo($('body'));
$obj.ready( () => {
// ここでなら高さが取れる!
console.log($obj.height());
});