何がMarkdownプレビューの問題か?
多くのマークダウンエディタは、エディタとプレビューが分かれているのが当たり前になっています。対応関係を考えなら編集する不便があります。長くなるに連れてスクロール同期の質なども影響してきます。LaTeXで論文書くときも同じ苦労があります。例えば、Microsoft WordやScrapboxのようにWYSIWYG = What You See Is What You Getだとより書きやすくなります。
"見たままの編集"とエンジニアに優しいMarkdownの融合はとても強力だと思います。
OSSのMarkdownエディタ - HyperMD
念願だった見たまま編集できるHyperMDというOSSのプロジェクトを発見しました!
GitHubリポジトリ
https://github.com/laobubu/HyperMD
Typoraという存在
Typoraという同じような目的のプロジェクトは以前から知られていますが、OSSでないことが欠点だと思っていました。それがHyperMDによって解決していてそこがHyperMDの魅力だと思います。
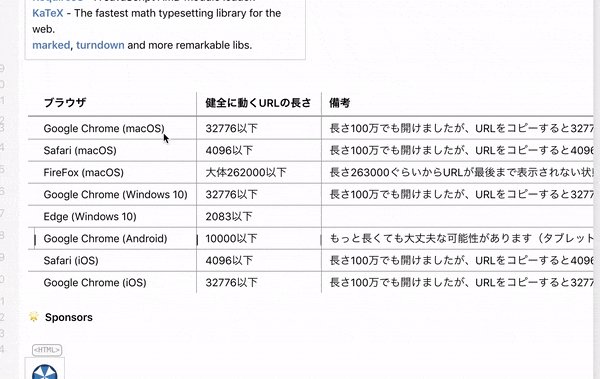
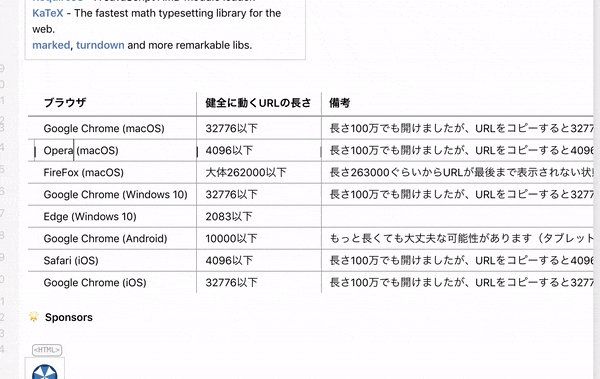
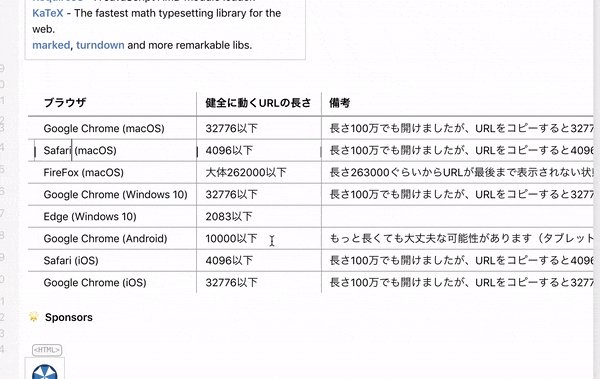
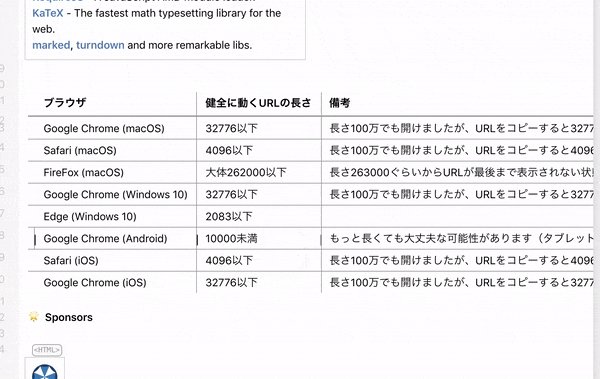
表(テーブル)の編集
表の編集もすごくスムーズです。

表の編集は見たままの編集がすごく発揮するのではないかと思います。
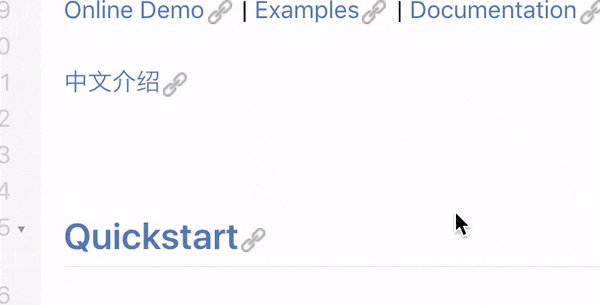
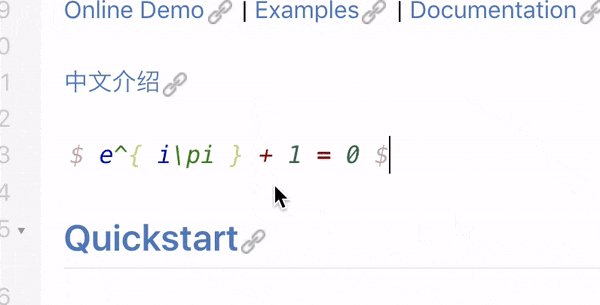
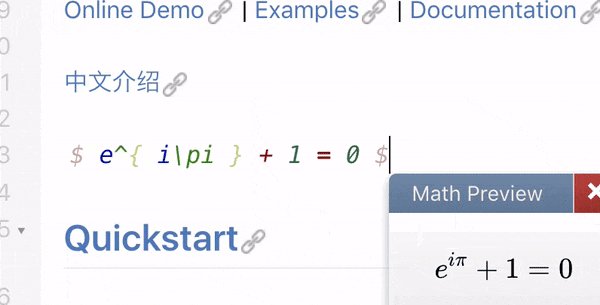
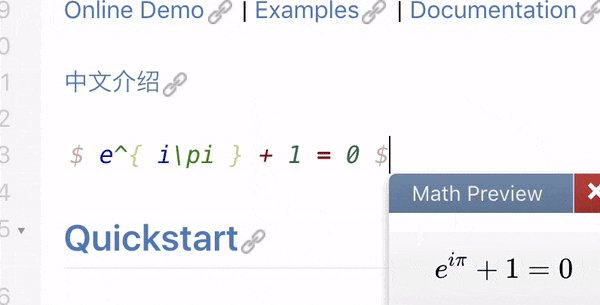
数式の対応
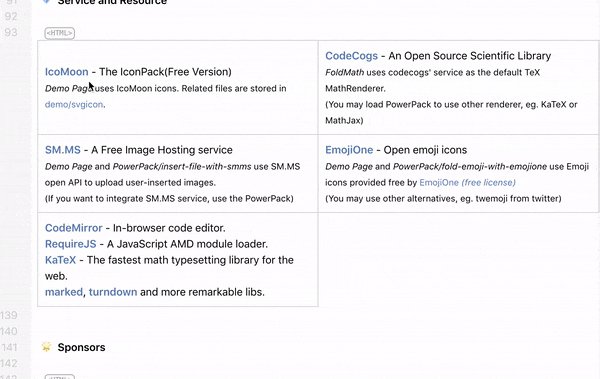
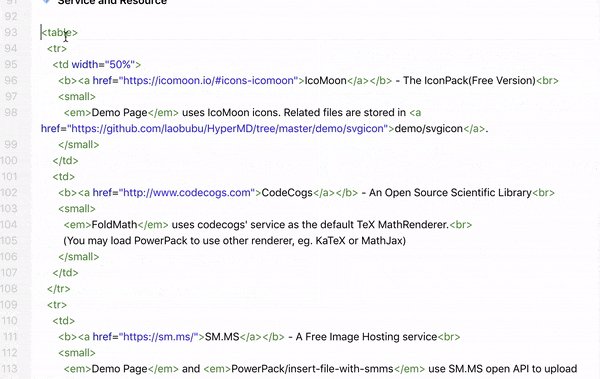
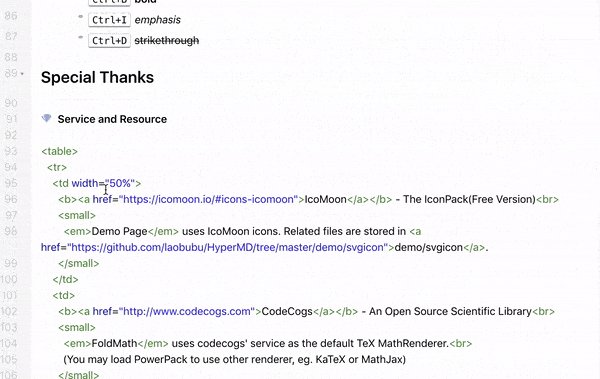
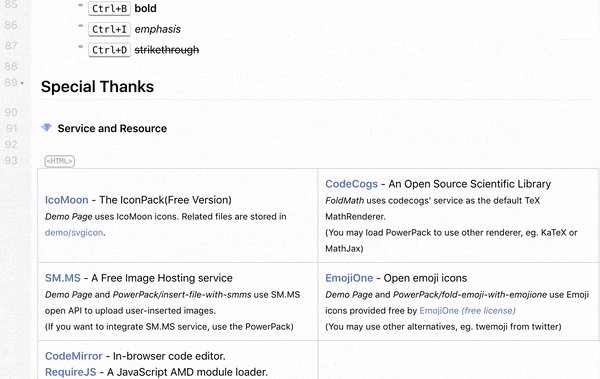
HTMLの編集
Markdownで併用できるHTMLもパカっと開いて編集できます。

嬉しいことに、公式READMMEに"And more"に"HTML in Markdown -- WYSIWIG MDX is possible"という項目があるためHTMLの編集もより見たままで編集できるようになる可能性があります。
今日見つけたばかりで、かゆいところに手が届く感じしてて、まだまだ便利だなと思う機能が沢山ありそうです。
手元でHyperMDを試したい!
Glitchで手軽に試します。以下がnpmのプロジェクトです。HyperMD公式にあったものを利用してます。Parcelが使われていて短い設定でHyperMDが試せます。
GitHubリポジトリ: https://github.com/nwtgck/nwtgck-hypermd
実際のアプリケーション: https://nwtgck-hypermd.glitch.me
上記のリポジトリをcloneしたりして、自分でいろいろ試していけると思います。
もっと例が見たい
以下がオンラインで動く例のまとめです。
http://laobubu.net/HyperMD/docs/examples/
実際のコードはこちらにあります。
https://github.com/laobubu/HyperMD/tree/master/docs/examples
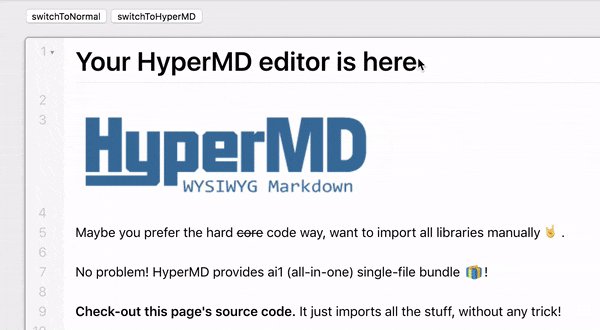
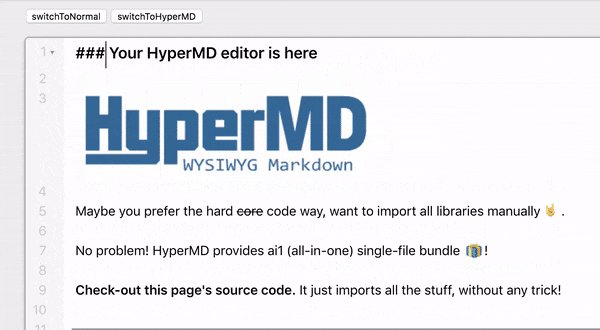
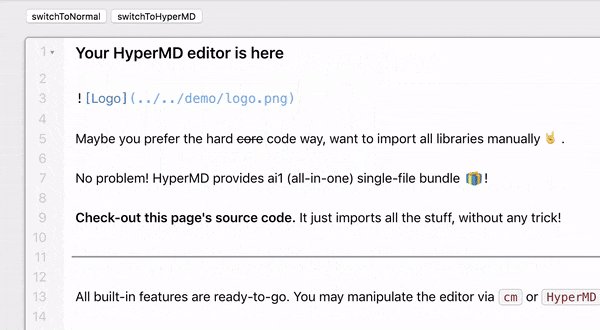
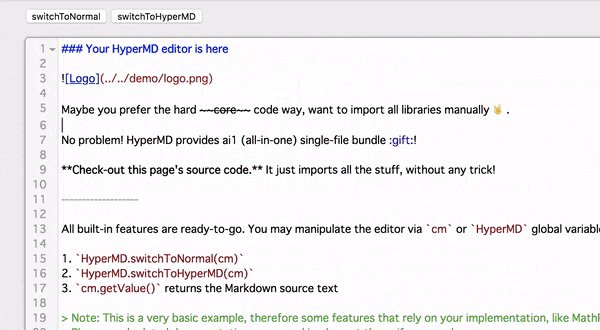
最初の例だと、HyperMDの見たままの編集と通常のエディタ(CodeMirrorが使われている)に切り替える例です。

例には、その他絵文字のサジェスト機能とか、Mermaidによるフローチャートやシーケンス図を書いたりする例などいろいろ見つかります。
きっかけのツイート
きっかけになった自分のツイートです。
TyporaみたいにMarkdownの編集とプレビューの境目がないOSSついに発見!https://t.co/h2cB2Gfj6B pic.twitter.com/2eEOk6u0ZN
— Ryo Ota (@nwtgck) July 7, 2019
Twitter上では、「HyperMDでローカルファイル編集したいな」などの声も上がっていて、HyperMDから色々と派生アプリ作られたらいいなと思っています。