[Blender] スクリプトの内部からOpenGLを利用する で説明したOpenGLの機能だけでも、フォント画像を作るなどすれば文字の表示が可能です。
しかし、デバッグの為などちょっとしたことで文字を表示したい場合、フォント画像の用意などに少し手間がかかります。
そんな時の為に、Blenderにはスクリプトから簡単にテキストを描画するためのテキスト描画APIが用意されています。
例えば、BlenderのOfficialアドオンであるScreencast Keysは、この機能を利用して過去数秒間に押されたキーを表示しています。
この記事では、Blenderが用意しているテキスト描画APIの簡単な使い方を、サンプル交えて説明します。
サンプル
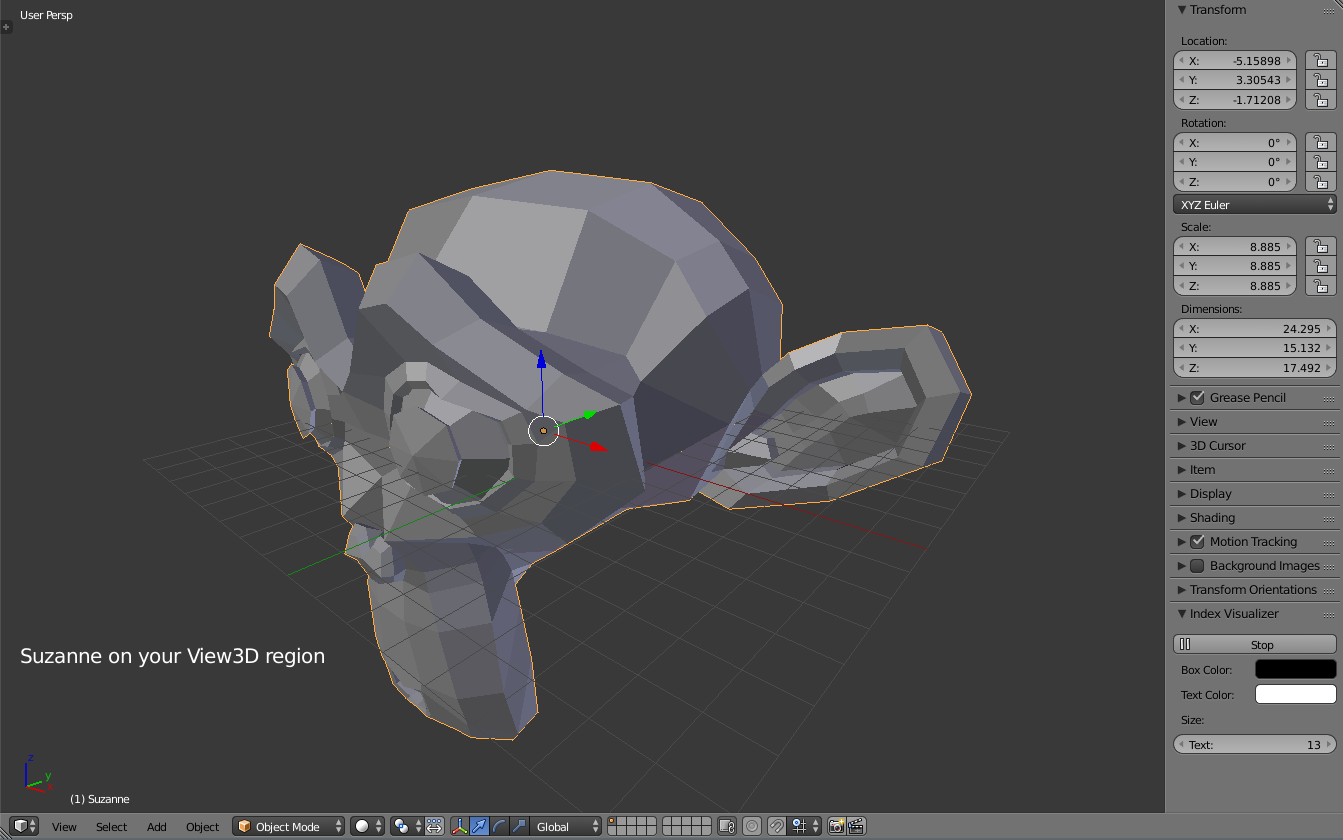
「View3D」に文字列を表示するサンプルです。
import bpy
import blf # テキスト描画モジュール
bl_info = {
"name": "Tutorial: Render text",
"author": "Nutti",
"version": (1, 0),
"blender": (2, 74, 0),
"location": "View3D > Tutorial: Render text with blf module",
"description": "Tutorial: Render text with blf module.",
"warning": "",
"support": "COMMUNITY",
"wiki_url": "",
"tracker_url": "",
"category": "3D View"
}
class TextRenderer(bpy.types.Operator):
"""文字列を描画する"""
bl_idname = "view3d.text_renderer"
bl_label = "Text renderer"
__handle = None # 描画関数
# 「View3D」領域の描画関数を登録
@staticmethod
def handle_add():
TextRenderer.__handle = bpy.types.SpaceView3D.draw_handler_add(
TextRenderer.render_text,
(), 'WINDOW', 'POST_PIXEL')
# 「View3D」領域の描画関数を登録解除
@staticmethod
def handle_remove():
if TextRenderer.__handle is not None:
bpy.types.SpaceView3D.draw_handler_remove(
TextRenderer.__handle, 'WINDOW')
TextRenderer.__handle = None
# 「View3D」領域の描画関数本体
@staticmethod
def render_text():
# 文字列「Suzanne on your View3D region」の描画
blf.size(0, 20, 72) # フォントサイズを指定
blf.position(0, 20, 150, 0) # 描画位置を指定
blf.draw(0, "Suzanne on your View3D region") # 文字列の描画
# スクリプトインストール時の処理
def register():
bpy.utils.register_module(__name__)
TextRenderer.handle_add()
# スクリプトアンインストール時の処理
def unregister():
bpy.utils.unregister_module(__name__)
TextRenderer.handle_remove()
if __name__ == "__main__":
register()
使い方
- Blender Wikiページを参考にスクリプトをインストールします。
- View3Dに文字列「Suzanne on your View3D region」が表示されていることを確認します。
サンプルの解説
Blenderスクリプトの基本的な解説は以下の記事で紹介しているので、ここでは新しく追加された要素の解説に絞ります。
[Blender] Blenderプラグインの作り方
blfモジュールのインポート
Blenderが提供しているテキスト描画APIを利用するために、 blfモジュールをインポートする必要があります。
import blf
「View3D」描画関数の登録・登録解除
「View3D」領域に描画するための関数を登録・登録解除する方法は、以下の記事で解説していますので、参考にしてみてください。
[Blender] スクリプトの内部からOpenGLを利用する
「View3D」描画関数本体
「View3D」に描画する関数本体では、 blf モジュールを使って文字列を描画しています。
最初に blf.size() 関数を呼び出して、描画するフォントサイズを指定しています。
第2引数に フォントサイズ、第3引数に dpi を指定します。
第1引数は、 blf モジュールを利用して独自のフォント読み込んだ場合に利用されますが、Blender標準のフォントを使う場合は0を指定してください。
次に blf.position() 関数を呼び出し、文字列を描画する場所を指定します。
第1引数は blf.size() 関数の第1引数と同じです。
第2~4引数には、 文字列を描画する位置 (x座標、y座標、z座標の順)を指定します。
最後に blf.draw() 関数により、文字列を描画しています。
第2引数に 描画したい文字列 を指定します。
第1引数は blf.size() 関数の第1引数と同じです。
# 「View3D」領域の描画関数本体
@staticmethod
def render_text():
# 文字列「Suzanne on your View3D region」の描画
blf.size(0, 20, 72) # フォントサイズを指定
blf.position(0, 20, 150, 0) # 描画位置を指定
blf.draw(0, "Suzanne on your View3D region") # 文字列の描画
blf モジュールは他にもいろいろ便利なAPIを提供しています。
blf モジュールが提供するAPIのドキュメントは、以下のURLから確認することが出来ます。
他のAPIを知りたい方は、参考にしてみてください。
http://www.blender.org/api/blender_python_api_2_60_6/blf.html