下タブの是非は置いておきましょう。
Design Support LibraryのTabLayoutを利用すると割りと簡単にタブを画面したに表示できたのでメモ。
依存関係
dependencies {
compile 'com.android.support:appcompat-v7:22.2.0'
compile 'com.android.support:design:22.2.0'
}
ViewPagerを利用するのでSupport Libraryも必要です。
レイアウト
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:layout_alignParentTop="true"
/>
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
/>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_below="@id/tool_bar"
android:layout_above="@id/tab_layout"
/>
</RelativeLayout>
ViewPagerをTabLayoutの上に配置してあげればOK。
Activity
public class MainActivity extends AppCompatActivity {
private TabLayout tabLayout;
private ViewPager viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabLayout = (TabLayout)findViewById(R.id.tab_layout);
viewPager = (ViewPager)findViewById(R.id.view_pager);
final Toolbar mainBar = (Toolbar)findViewById(R.id.tool_bar);
if (mainBar != null) {
setSupportActionBar(mainBar);
}
initTabLayout();
}
private void initTabLayout() {
final PagerAdapter adapter = new PagerAdapter(getSupportFragmentManager());
viewPager.setAdapter(adapter);
viewPager.addOnPageChangeListener(adapter);
tabLayout.setTabsFromPagerAdapter(adapter);
tabLayout.setupWithViewPager(viewPager);
}
private static class PagerAdapter extends FragmentPagerAdapter implements ViewPager.OnPageChangeListener {
private final int[] colors = {android.R.color.black, android.R.color.holo_red_light, android.R.color.holo_blue_bright};
public PagerAdapter(FragmentManager fragmentManager) {
super(fragmentManager);
}
@Override
public Fragment getItem(final int position) {
return new Fragment(){
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
final TextView content = new TextView(getActivity());
content.setText("page " + position);
return content;
}
};
}
/** 省略 */
@Override
public int getCount() {
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
return "Tab" + position;
}
}
}
雑ですが。
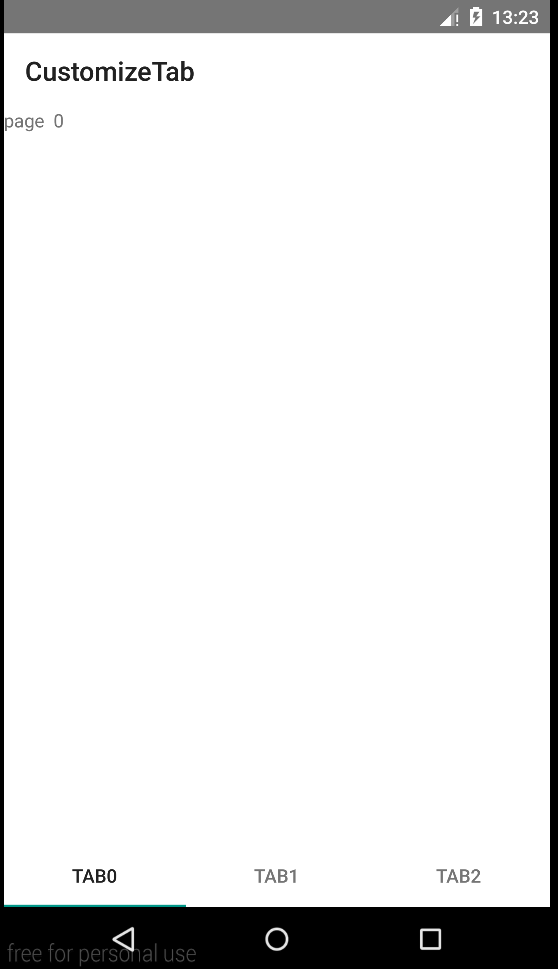
できあがり
簡単でした。