背景と課題
Emacsのシンタックスチェックツールであるflycheckは、デフォルトで多くの言語に対応していますが、Very quick startやQuickstartに書かれている以下のような有効化の方法では(当たり前ですが)対応する多くの言語でflycheckが有効になります。
この場合、flycheckによるシンタックスチェックが不要な言語では、いちいち無効化する必要がありました。
Very quick startに書かれている有効化の方法
(global-flycheck-mode)
Quickstartに書かれている有効化の方法
(add-hook 'after-init-hook #'global-flycheck-mode)
解決法
有効にしたい言語のモードが提供するフック(hook)に対してflycheck-modeを引っかけて呼んであげれば良いでしょう。
例えば、js2-jsx-mode1ではinit.el等に以下のように書きます。
;; .jsx のファイルで js2-jsx-mode を使う
(add-to-list 'auto-mode-alist '("\\.jsx$" . js2-jsx-mode))
;; js2-jsx-mode を使う時には flycheck-mode も使う
(add-hook 'js2-jsx-mode-hook #'flycheck-mode)
現在のバッファで有効/無効を確認する方法
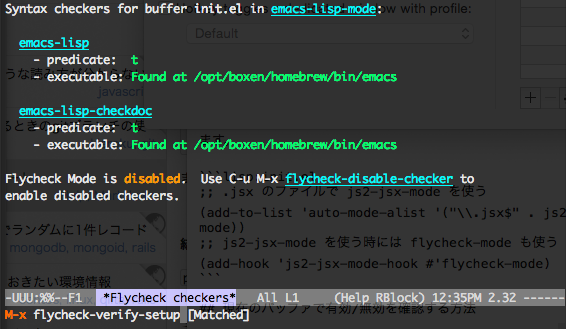
ちなみに、いま開いているバッファでflycheckが有効化されているかどうか、何のチェックツールでシンタックスチェックしているか、この2つをM-x flycheck-verify-setupを実行すると確認できます。
M-x flycheck-verify-setupを実行すると、上図のように結果がバッファに表示され、Flycheck Mode is (enabled | disabled)で現モードでのflycheck状態(有効or無効)と、シンタックスチェックに利用されるチェッカーが表示されます。
チェッカーの状態は、predicateがtであれば利用可能、predicateがnilまたはexecutableがNot foundであれば利用不可です。
上手く設定できたかどうか確認するのに使ってみてください。
以上です。役に立ちそうでしたら「ストック」してもらえると嬉しいです。
それでは良いEmacsライフをお過ごしください。
-
私がJS(ES2015)でコードを書く時に使っているモード ↩