Webアプリの管理画面からちょこっとした情報を抜き出したいけどCSVエクスポート機能がなかったりするときにサクッとスクレイピングする良い方法としてGoogleChrome標準機能のDeveloperツールを使う方法を思いついた。
スクレイピングの準備
1.情報を抜き取りたいページにアクセスし、[F12]を押下して開発ツールを起動する。
2.Consoleタブに移動する。
3.Jqueryがロードされているかどうかを調べるために、「$」Enterと入力してみる。
以下のように表示された場合はJqueryがロードされていないので次の手順でロードする。
// jqeury not load
function $(selector, [startNode]) { [Command Line API] }
以下のように表示された場合はJqueryが既にロードされているので5へ進む。
// jqeury loaded
function (e,n){return new x.fn.init(e,n,t)}
上記のいづれでもない場合は「$」という何かしらのFuncionが定義されていると思われるので、単純にjqueryをロードすると「$」がコンフリクトを起こしてしまう。回避方法は4で説明する。
4.Jqueryがロードするために以下を実行する。
!function () {
var script = document.createElement("script");
script.setAttribute("src", "//code.jquery.com/jquery-2.0.0.min.js");
document.body.appendChild(script);
}();
「$」のコンフリクトを避けるためには更に以下を実行する。というか安全のために常に実行するようにしても良いのではないかな。
jQuery.noConflict();
5.以上でJqueryをロードすることが出来たのでjqueryで好きなようにスクレイピングする。
jQuery(document).ready(function($){
// ここに好きなようにスクレイピングを記述する。
});
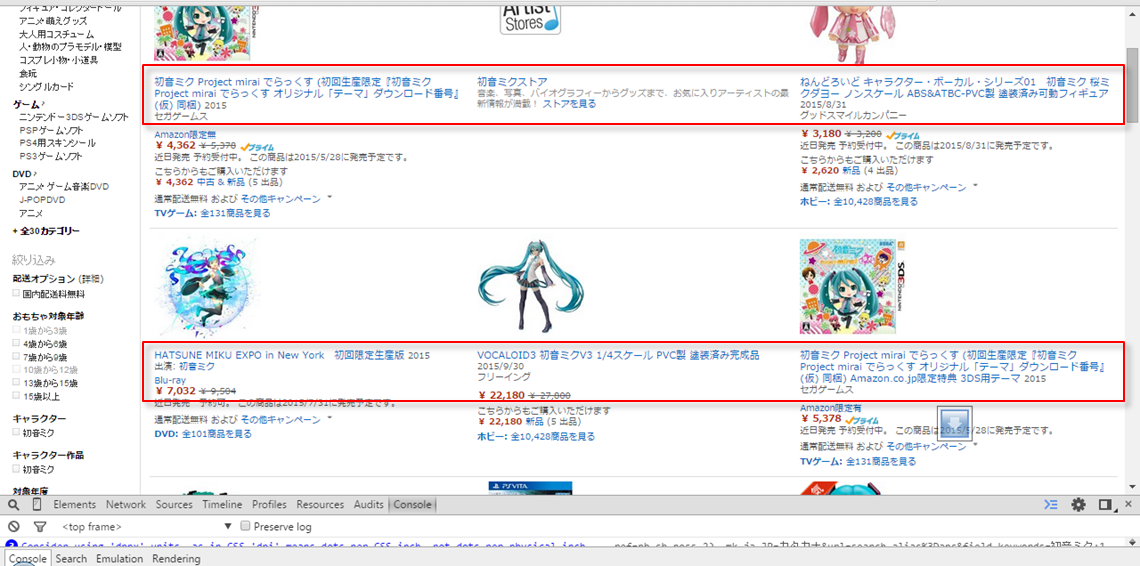
Amazonの検索結果から商品タイトルだけを抜き出してみる。
例えばAmazonで”初音ミク”と検索すると魅力的な品々が表示されるので、検索結果から商品名のみをスクレイピングしてみる。
上記手順でjqueryをロードし終わってから、以下を実行する。
jQuery(document).ready(function($){
// 商品タイトルへのCSSパスは「右クリック->要素を検証」からの「右クリック->copy css path」のコンボで一発
$('div > div > div.a-row.a-spacing-none > a > h2').each(function(){
console.log(
$(this).text()
// 前後に余計なスペースなどが挿入されてしまう場合は正規表現で整形する。
// 下の例は前後の空白を削除
// $(this).text().replace(/^\s+|\s+$/g, '')
);
});
});
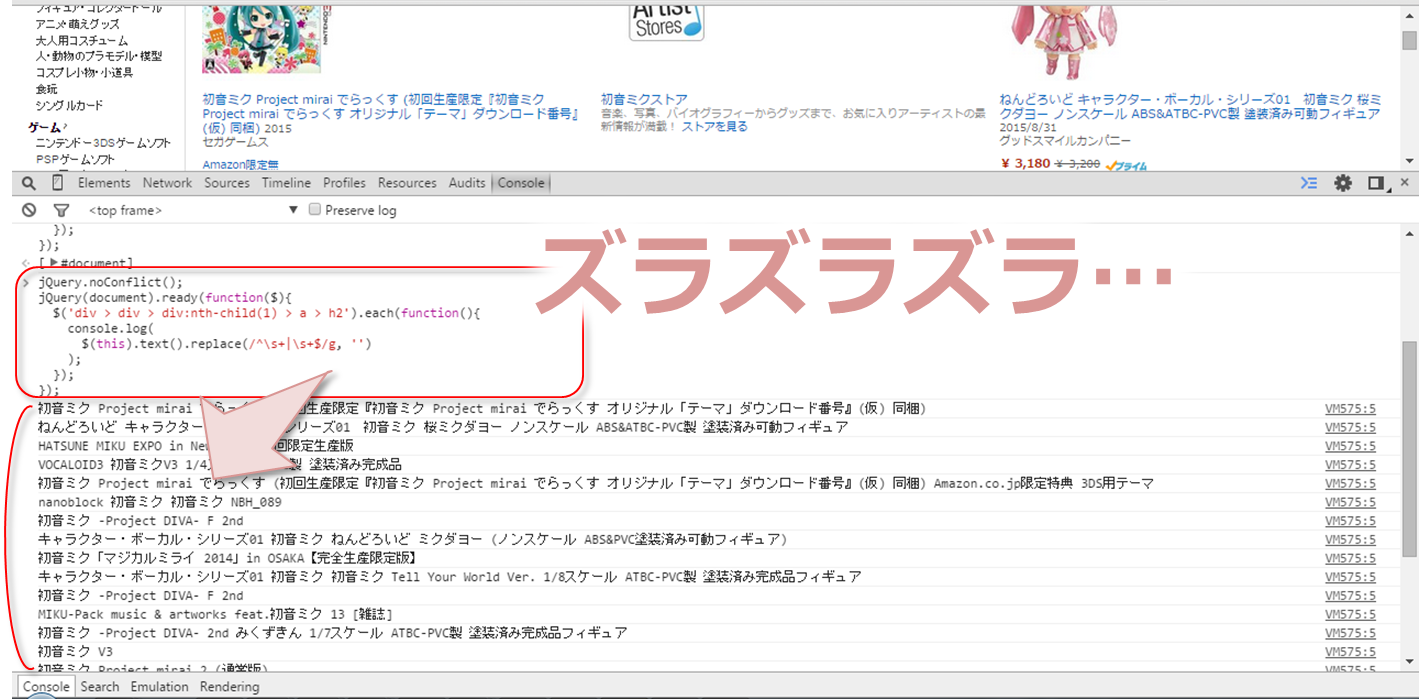
そうすると以下の結果を得る
VM1763:5 HATSUNE MIKU EXPO in New York 初回限定生産版
VM1763:5 ねんどろいど キャラクター・ボーカル・シリーズ01 初音ミク 桜ミクダヨー ノンスケール ABS&ATBC-PVC製 塗装済み可動フィギュア
VM1763:5 VOCALOID3 初音ミクV3 1/4スケール PVC製 塗装済み完成品
VM1763:5 初音ミク Project mirai でらっくす (初回生産限定『初音ミク Project mirai でらっくす オリジナル「テーマ」ダウンロード番号』(仮) 同梱) Amazon.co.jp限定特典 3DS用テーマ
VM1763:5 nanoblock 初音ミク 初音ミク NBH_089
VM1763:5 初音ミク「マジカルミライ 2014」in OSAKA【完全生産限定版】
VM1763:5 初音ミク -Project DIVA- F 2nd
VM1763:5 キャラクター・ボーカル・シリーズ01 初音ミク ねんどろいど ミクダヨー (ノンスケール ABS&PVC塗装済み可動フィギュア)
VM1763:5 MIKU-Pack music & artworks feat.初音ミク 13 [雑誌]
VM1763:5 キャラクター・ボーカル・シリーズ01 初音ミク 初音ミク Tell Your World Ver. 1/8スケール ATBC-PVC製 塗装済み完成品フィギュア
VM1763:5 初音ミク -Project DIVA- F 2nd
VM1763:5 初音ミク -Project DIVA- 2nd みくずきん 1/7スケール ATBC-PVC製 塗装済み完成品フィギュア
VM1763:5 【Amazon.co.jp限定】HATSUNE MIKU EXPO in New York 初回限定生産版 (オリジナルWクリアファイル付き)
VM1763:5 初音ミク V3
VM1763:5 繋ぐ未来とイノセンス
VM1763:5 初音ミク Project mirai 2 (通常版)
VM1763:5 レーシングミク レーシングミク セパンVer. 1/8スケール PVC製 塗装済み完成品フィギュア
VM1763:5 千本桜 (feat. 初音ミク)
VM1763:5 黒ひげ危機一発 とびこれ!! キャラクター・ボーカル・シリーズ 初音ミク
VM1763:5 アール・ダブリュー・シー アンドロイド4.0搭載 初音ミク タブレットナビ starring 藤田咲RWC RM-AT700MK
VM1763:5 初音ミクレーシングver. レーシングミク 2014 SQ フィギュア GOODSMILE RACING グッズ プライズ バンプレスト
VM1763:5 初音ミク ライブパーティー2013 in Kansai
慣れないとむしろ遠回りになりそうなので、手動でコピペして力技で切り抜ける方法が良いこともあるので、利用シーンはケースバイケースで。
DevTools Snippetsで、もっと便利に使う。
コメントの方でdock_kinokosさんにDevTools Snippetsというものを教えてもらいました。これを使うといちいち上記のコードをいちいちコピペしなくとも、Chromeに覚えさせて好きなときに呼び出せるようになります。
(dock_kinokosさん コメありがとうございます。)
折角なので試してみました。
1.Chromeを起動し、F12でDeveloperツールを起動する。
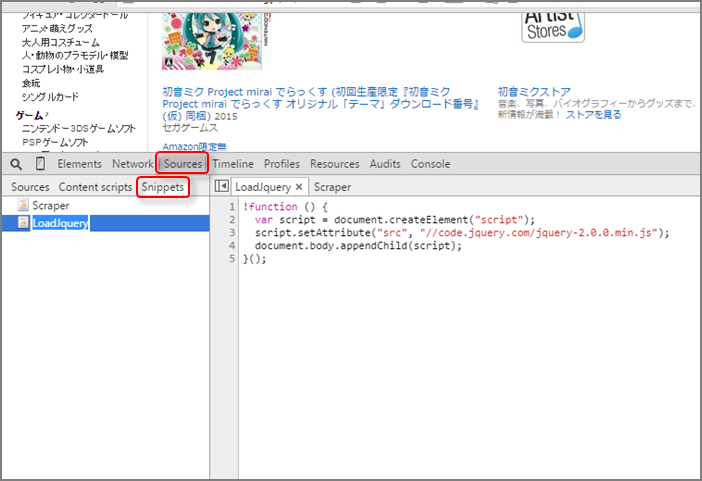
2.[source]->[Snippets]->[右クリック]->[New]して、上記のコードをコピペし、[Ctrl+s]で保存する。未保存の場合は「*」が表示ています。

今回はJqueryをロードするSnippetとスクレイピングする時のひな形コードの2つを登録しました。
// LoadJquery
!function () {
var script = document.createElement("script");
script.setAttribute("src", "//code.jquery.com/jquery-2.0.0.min.js");
document.body.appendChild(script);
}();
// Scraper
jQuery.noConflict();
jQuery(document).ready(function($){
$('The CSS path that you want to get').each(function(){
console.log(
$(this).text().replace(/^\s+|\s+$/g, '')
);
});
});
3.amazon.co.jp を開いて、「初音ミク」で検索する。(別にミクじゃなくても良いですが・・・)
商品タイトルを抜き取りたいので、画像の赤線で囲っている箇所がターゲット。
4.それではスクレイピングスタート。まずはJqueryをロードします。先ほど保存した[LoadJquery]->[右クリック]->[Run]でスクリプトが実行されJqueryがロードされます。
5.続いて、スクレイピング用のSnippetを実行するのですが、スクレイプ対象によってスクリプトを修正する必要があるので、ここはコピペして手動修正してから実行ですかね。調べればもっと良い方法があるかも・・・(^o^;)
6.コピペしてスクレイプ対象のCSS pathを編集したらズラズラズラ・・・とタイトルだけ出力されます。
Snippetに登録しておけば気軽に呼び出せるので利用しやすくなります。
スクレイプ部分のコードはまだ大分ザルなのでもっと実用的なコードがでかけたら随時更新します。