今日は、パワーポイントを使ってスマホ向けのアプリアイコンを作成する話をします。
アプリアイコン、結構重要です。
以下の記事にも書いたのですが、僕が公開しているアプリもアイコン変えるだけでダウンロード数が1.5倍になったりしました。
個人製作アプリのダウンロード数を少しでも増やすためにやったこととその成果
この記事は、個人公開しているandroidアプリ向けのアイコンを作ったときのことをもとに書いています。
iOS, Windows phone などにも使えるとは思います。
ただ、各デバイス向けのアイコン規約(標準?)的なものは知らないので、ここで書かれた方法では不十分なところが出てくるかもしれません。
その辺はご了承ください。
また、PowerPorintはWindowsデスクトップ版(2007以降)を想定しています。
OneDriveのOffceWebやgoogleDoc、その他Office互換のソフト等については、アイコン作成には割と必須と思う表現ができなかったりするので、申し訳ないですが対象外です。
後、パワポは普通に使えることを前提としています。操作方法に関しては特に説明はしません。
はじめに
まず最初に、以下を心に留めておいてください。
- 何でも作れるわけではないことを理解する
- 基本図形をつなげて、重ねて、回転させてパーツを作っていく
- 基本図形で作れないときはパスも一応使えるけどとても使いづらいです
- パーツ数は少なめに、できるだけシンプルに
- 図の輪郭線・ラインオブジェクトは極力使わない(最後に軽く触れます)
- あまりたくさんの色は使わない。メインカラー、(+補助カラー)、アクセントカラーの2、3色で十分かと思います。
- 図形の効果を使えば、なんか立体的でちょっとかっこいいのもできます。最近はフラットなのが流行りなようなのでいらないかも。
- グループ化、最前面に移動、最背面に移動超大事
- もちろん文字も入れられます。文字は目を凝らさなくてもサクッと読める程度の大きさにすること
- 色(パレット)はマテリアルデザインの標準カラーを使うといい感じ
- 下方向に影を入れると、これもいい感じ
- パワーポイント用フリー素材も活用しましょう。ただしライセンスと著作権に気を付けて。
- 拡大・縮小で別サイズも簡単に作れますがちょっと注意が必要
最初に書きましたが、**「なんでもつくれるわけではない」**です。
たとえば、動物のイラストっぽいアイコンや、目が大きくてかわいい女の子、モンスターっぽいアイコンなんかはちょっと無理だと思います。
作りたいアイコンのイメージを最初に考えて、それをどうやってパワポで作るか考えると、たぶん10秒くらいで挫折します。
そうではなく、パワポで作れそうな範囲で、どうやってアプリの内容を正しく伝えられて、かつ見た目ダサくないアイコンにするか、と考えます。
特に、プレイストアやアプリストアのメインアイコンとしても利用する場合は、アプリの内容を正しく伝えられる、というのが一番大事だと思います。
さて、以下、例として、僕が公開しているnoteMeというアプリのアイコンを題材にします。
べつにここで宣伝するつもりはないのでダウンロードする必要はないですが、とりあえずリンクを開いて画面イメージだけさっと眺めていただけると、この後の説明が読みやすいかもしれません。
使用している図形パーツは7個です。
ペンで3つ、ノート部分で4つです。
Androidのデザインガイドラインに、角は少し丸くしましょうみたいなことが書かれているので、その辺は近いうちに修正したいと思っていますが、それ以外の出来上がりはまあ満足しています。
アイコンデザインが決まるまでの思考プロセス
最初は、アプリの画面がカード型のメモをリスト状に並べて表示するタイプのものなので、2つのカードを縦に並べてその中に何か書いてあるようなものを作ってみようと思いました。
その結果
アイコンの見た目が、縦2つに分断されていてダサい
カードの中に何を書けばいいかわからない。
罫線を引く、ミミズ文字を入れる、灰色のブロックをそれっぽく並べて文章が書かれている風に見せる、等やってみましたが
地味、ダサイ、ごちゃごちゃする
などの理由で即ボツになりました。
自分で思考するのはいったんあきらめる。
他のアプリはどうなってるんだろう。
google play を「メモ」「ノート」などの言葉で検索して、出てきたアイコンをばーっと眺めてみました。
綺麗なノートがずらっと出てきました。万年筆のペン先いいなー。あ、羽ペンもいいなー。
でも、これ全部パワポじゃ表現できない。。。。
いっそ、紙にペンを置いただけのアイコンとかでもいいかな。
アプリのPrimaryColorが緑、AccentColorが赤なので、それに合わせて、緑の紙に赤いボールペンでも置いてみようか。
でも、緑に赤を重ねるとたぶんすごくケバい。
そうだ、バインダーの仕切り紙を何枚か重ねたような感じにして、一番上を緑、下に赤を配置すればいいんじゃね?
タグでノートを種別管理することもできるようにしたし、その意味も含まれてるってことにすればちょうどいいよね。
ペンの色は、まあとりあえず作りながら考える。
色はアプリのPrimaryColor, AccentColorをそのまま使えばなんか統一性も取れてそうな感じ。
(パワポで自由に色を選ぶには、図形の塗りつぶし>その他の色>(表示されたダイアログで)ユーザ指定 を順に選びます)
ってことで、デザイン方針決まりました。
実際に作ってみる→完成まで
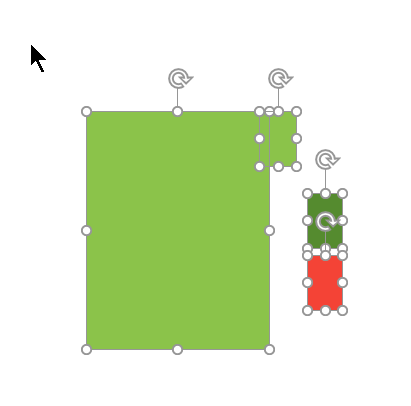
バインダー仕切り紙部分のパーツはこんな感じです。
左側の薄い緑の2つのパーツはグループ化しておきます。
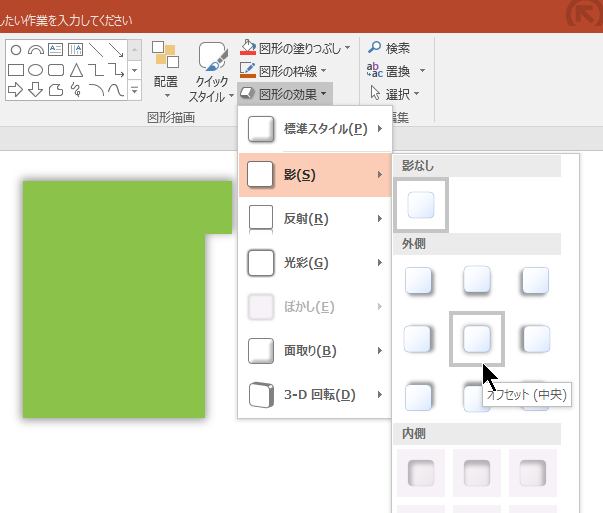
薄緑のパーツ全体に 影・オフセット(中央)を追加します。
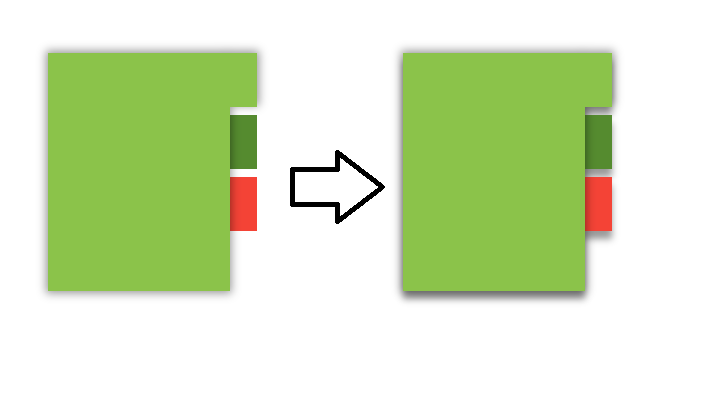
残りのパーツを最背面に移動して、いい感じに重ねます。
さらに、すべてのパーツを再度グループ化して、今度はオフセット(下)に影を入れて完成です。
なんとなくそれっぽくなってきたと思いませんか?
実際は、影の強さ(濃さ、大きさ)をパラメータいじってもう少し細かく調整します。
パラメータ設定画面の呼出し方は、上の図で表示されている影の種類一覧メニューの一番下に、影のオプションっていうのがあるので、そこから呼び出せます。
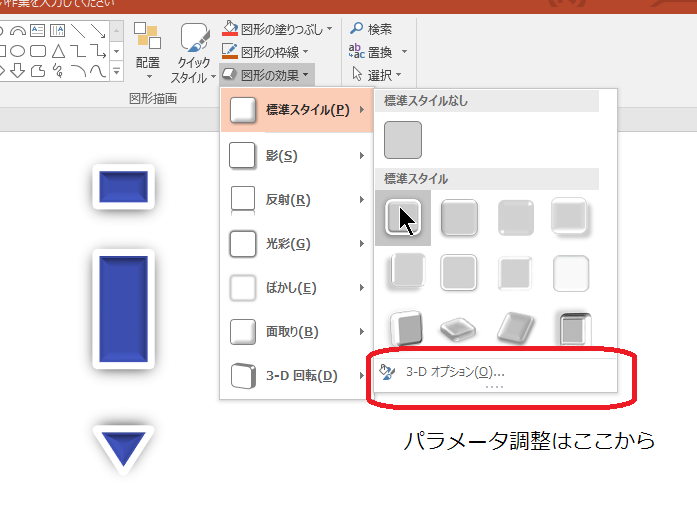
次に、ペンの部分はこんな感じです(わかりやすいかと思って3つのパーツを離して配置しています)。

図形の効果>標準スタイル>標準スタイル1 というのを選択、適用しています。
これも、実際は縁取り部分の幅のパラメータを数値で変更しています。
そして、ペンと紙のパーツを重ね合わせて、ペンを回転させてバランスを整えて完成です。
完成したアイコンパーツは、パーツ全体をグループ化した後、右クリックのショートカットメニューから「図として保存」を選択すれば、png形式などの画像として保存できます。
最後に、必要に応じて、フォトレタッチソフトなどでサイズを調整したり縦横比が1:1になるように一部を切り取ったりなどの加工を行って全行程完了です。
また、このアイコンでは使っていませんが、パワーポイントで使えるフリー素材もそれなりには存在します。
とくに、文房具や工具、その他オフィスで使いそうなパーツは探せば見つかることも多いです。
ライセンス形態には気を付けながら、そういったものを取り入れてもよいかと思います。
なお、素材には、画像形式のものと .pptx形式のものがあるのですが、利用するなら pptx 形式のものを強くお勧めします。
パーツごとの色変更などにも柔軟に対応できます。
ただし、くどいようですが、利用される際は、改変可能か、パワーポイント資料以外の素材に使ってよいか、ライセンスはどうなっているかなどには十分気を付けてください。
拡大・縮小について
出来上がったアイコンパーツはパワーポイント上で簡単に拡大、縮小ができます。
グループ化した図形全体を選択して、拡大、縮小を行えば、各図形パーツも連動して拡大、縮小されます。
しかし、拡大、縮小されるのは、各図形パーツのサイズだけ、です。
輪郭線の太さ、ラインオブジェクトの太さ、フォントサイズ、影などのエフェクトの効果範囲などは拡大、縮小の対象外のようです。
このちょっと残念仕様のせいで、拡大縮小すると全体のバランスが崩れてしまいます。
そのため、線の太さ、フォントサイズは別途再調整が必要になります。
(そこらへんもいい感じに自動で拡大縮小してくれるマクロとか組めそうな気はするけど、めんどくさいのでやってません)
最後に、パワポで作ったアイコンの紹介(ついでに個人開発・公開中アプリの紹介)です。
google playで公開中アプリ一覧
soundRandomの一部パーツを除き、すべてパワポで作成しています。
今回は以上となります。
皆様の何かのお役に立てれば幸いです。