WordpressをAWS無料証明書でHTTPS化する方法
Wordpressのメディアファイルを、CloudFrontとS3を使って連携する構成です。
ご参考になればと思い書き留めます。
Wordpressのメディアファイル以外をHTTPS化する。
証明書を作成する
まず、Wordpressが置いてあるEC2が属しているリージョンで、Certificate Managerを立ち上げます。

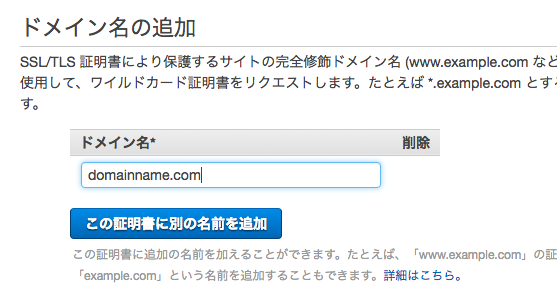
こんな感じで作成します。
メールでアクティベートをして、有効化します。
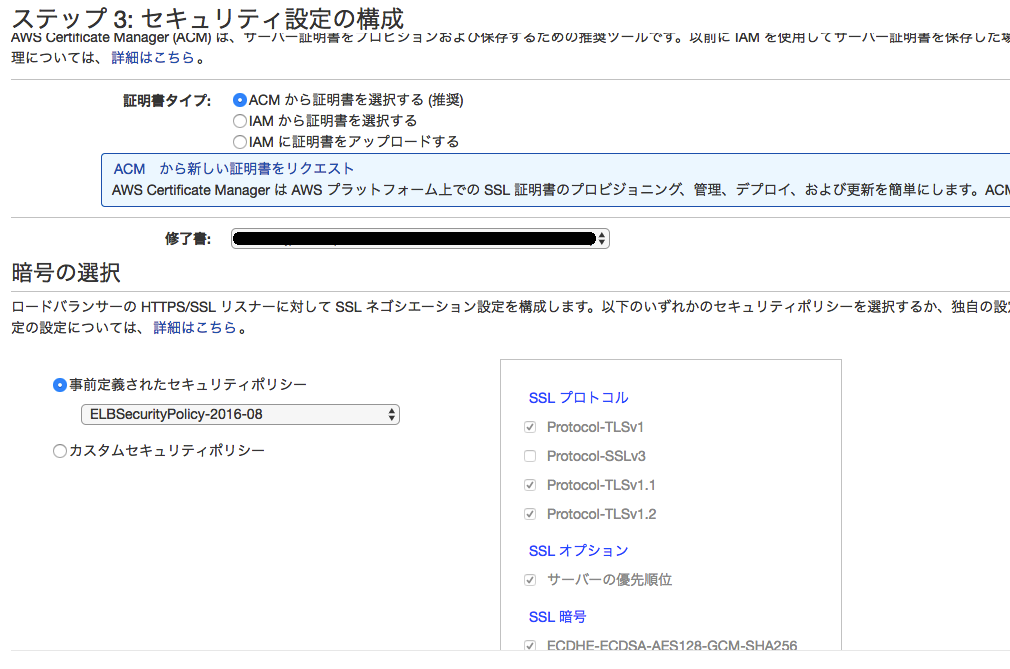
ロードバランサーに証明書を設定する
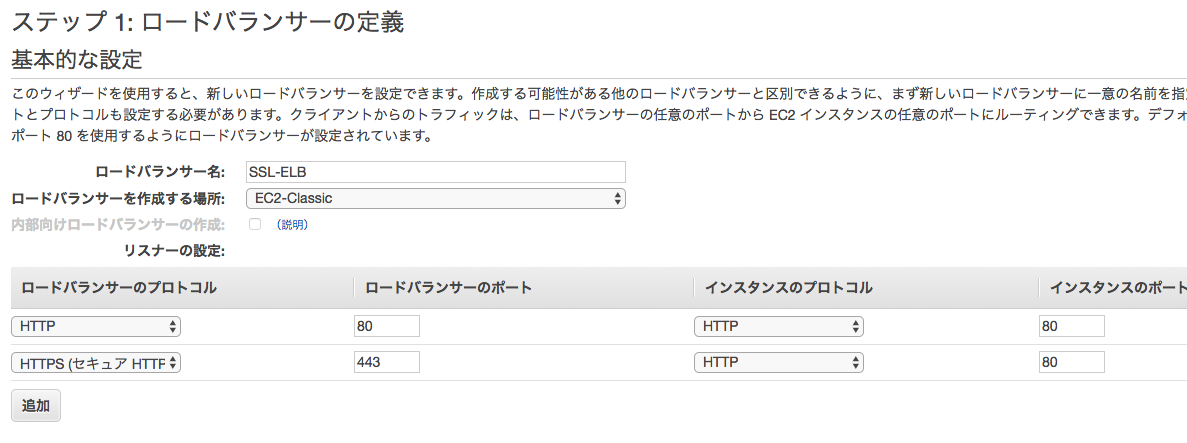
ロードバランサーをHTTPSをリスナーに設定して作成します。

Route53にロードバランサーを設定する
Aレコードに、AliasをYesにして、表示されたロードバランサーを設定します。
WordpressにReally Simple SSLを入れます。
プラグインの新規追加から、Really Simple SSLを選択してインストール。
その後、有効化します。
設定は何も変更しないでも動作しました。
これで、メディアファイル以外のHTTPS化が終わりです。
S3+CloudFrontのCDN構成でのメディアファイルをHTTPS化する
S3にバケットを作成する
バケットポリシーはいかに設定します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::domainname/*"
}
]
}
CloudFront用の証明書をバージニア北部のリージョンに作成する
ここが一番大事です。
バージニア北部に作成しないと、CloudFrontの証明書として使用できません!!
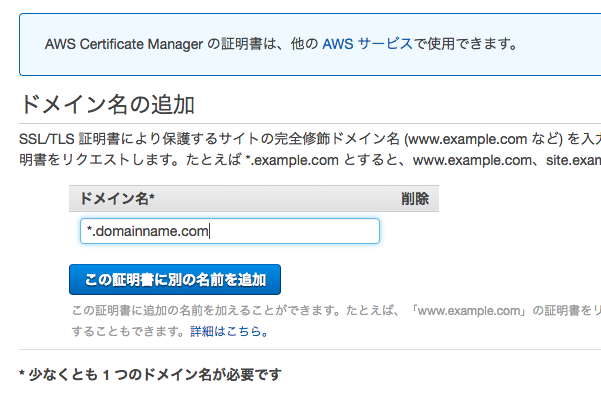
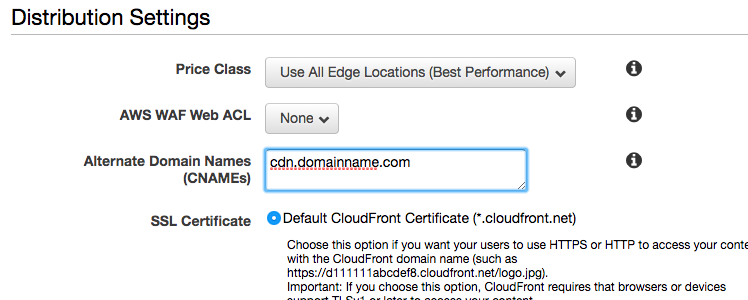
CloudFrontに証明書を登録する
今回は、cdn.domainname.comとしたので、証明書作成のときに、
*.domainname.comとしました。

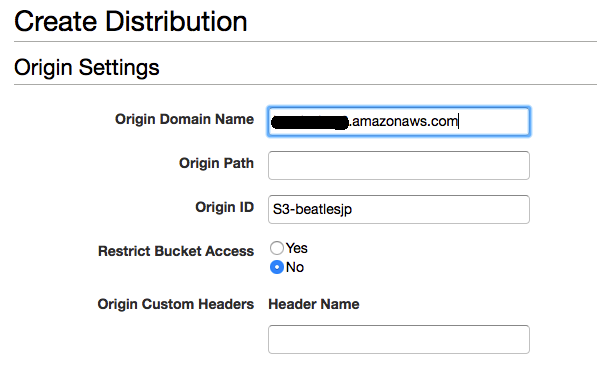
Route53に、CloudFrontを登録する
cdn.domainname.comのところに、CNAMEのAlias=Noで、xxxxxxx.cloudfront.netを登録する。
Wordpressに、Amazon Web Servicesプラグインを入れる
プラグインの新規作成からインストールし、有効化する。
アクセスキーと、シークレットキーを設定しますが、これは、サーバ上のWordpressのフォルダの中にある、wp-config.phpに設定します。
define( ‘AWS_ACCESS_KEY_ID’, ‘********************’ );
define( ‘AWS_SECRET_ACCESS_KEY’, ‘********************************’ );
Wordpressに、WP Offload S3 Liteを入れる
プラグインの新規作成からインストールし、有効化する。
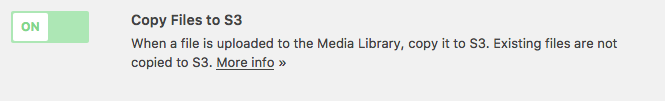
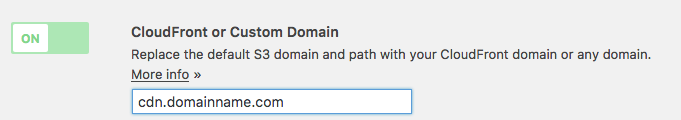
プラグイン一覧から、Settingsを選んで、以下のような設定にする。
変更したのは、Copy Files to S3を有効にしたのと、CloudFront or Custom Domainを設定した。