見出しをほんの少し工夫したい時によく使う、CSSだけで装飾した見出しのサンプル集です。
その1
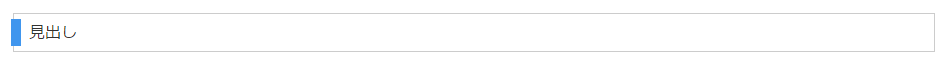
表示サンプル
HTML
<h2 class="midashi-a">見出し</h2>
CSS
.midashi-a {
position:relative;
padding:10px 15px;
border:solid 1px #ccc;
}
.midashi-a:before {
content:"";
position:absolute;
top:5px;
left:-3px;
width:10px;
height:26px; /* 計算式非対応の古いブラウザ用 */
height:-moz-calc(100% - 10px);
height:-webkit-calc(100% - 10px);
height:calc(100% - 10px);
background-color:#4096ee;
}
補足
擬似要素の高さ指定にcalcで計算式を使っているので、対応ブラウザであれば見出しが複数行になるなど可変でも見た目は崩れません。
calcが非対応のブラウザには、heightの値にちゃんと数値を入力しておく必要があります。
その2
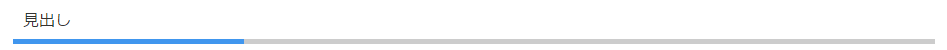
表示サンプル
HTML
<h2 class="midashi-b">見出し</h2>
CSS
.midashi-b {
position:relative;
padding:10px;
border-bottom:solid 5px #ccc;
}
.midashi-b:before {
content:"";
position: absolute;
bottom:-5px; /* ボーダーの幅 */
left:0;
width:25%; /* 色違いのボーダーの横幅。お好みで。 */
height:5px;
background-color: #4096ee;
}
補足
色違いの下線の組み合わせです。
擬似要素の下位置(bottom)は下線の太さに合わせて調整してください。
その3
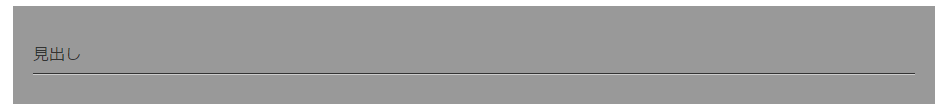
表示サンプル

※分かりにくいですが、下線が微かにエンボスぽくなっています。背景色がある場合に映えます。
HTML
<h2 class="midashi-c">見出し</h2>
CSS
body {
background-color:#999;
}
.midashi-c {
position:relative;
padding-bottom:10px;
border-bottom:solid 1px #333;
}
.midashi-c:before {
content:"";
position:absolute;
bottom:-2px;
left:0;
width:100%;
height:1px;
border-bottom:solid 1px #ccc;
}
補足
実質、下線が二本重なっているような形になります。
その4
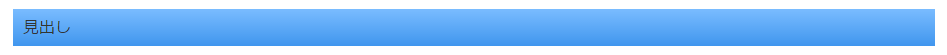
表示サンプル
HTML
<h2 class="midashi-d">見出し</h2>
CSS
.midashi-d {
padding:10px;
background:#7abcff; /* グラデーション非対応の古いブラウザ用の単色 */
background:linear-gradient(to bottom, #7abcff 0%,#4096ee 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#7abcff', endColorstr='#4096ee',GradientType=0 ); /* IE8以下対応用 */
}
補足
おなじみグラデーションです。
古いブラウザ用にbackground、もしくはfilterプロパティを設定しないと、背景なしのテキストのみとなるのでご注意ください。
その5
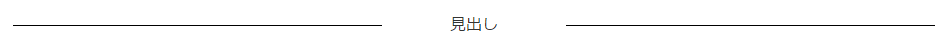
表示サンプル
HTML
<h2 class="midashi-e">見出し</h2>
CSS
.midashi-e {
position:relative;
text-align:center;
}
.midashi-e:before {
content:"";
position:absolute;
top:50%;
left:0;
width:40%; /* 適当に調整 */
height:1px;
border-bottom:solid 1px #000;
background-color:#4096ee;
}
.midashi-e:after {
content:"";
position:absolute;
top:50%;
right:0;
width:40%; /* 適当に調整 */
height:1px;
border-bottom:solid 1px #000;
background-color:#4096ee;
}
ポイント
見出し(h1、h2、h3...)にspanを加える事で似たスタイルを実現する場合もありますが、文書構造的に無意味なタグを加えたくない場合はこちらの方法もお試しください。
その6
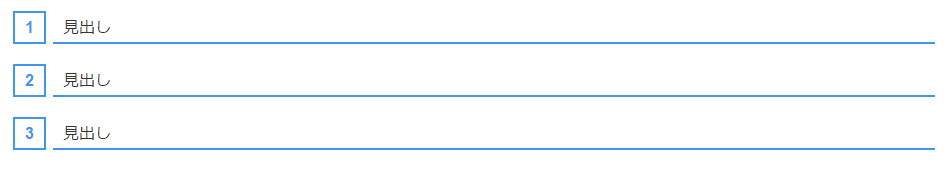
表示サンプル
HTML
<section>
<h2 class="midashi-f">見出し</h2>
<h2 class="midashi-f">見出し</h2>
<h2 class="midashi-f">見出し</h2>
</section>
CSS
section {
counter-reset:number; /* この要素ごとに数字をリセットする */
}
.midashi-f {
position:relative;
margin-left:40px;
padding:8px 10px 6px;
border-bottom:solid 2px #4096ee;
}
.midashi-f:before {
counter-increment:number;
content:counter(number);
position:absolute;
top:0;
left:-40px;
padding:6px 10px;
border:solid 2px #4096ee;
color:#4096ee;
font-weight: bold;
}
補足
ナンバリングする見出しを囲う要素が必要です。
今回はsectionで囲っています。