頻繁に書くのでメモがてら記事にします。
キャンバスサイズの設定
最近クレヨンしんちゃんを見ていないので念の為4:3にしましょう、自信があれば16:9でも良いと思います。
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
+ .previewLayout(PreviewLayout.fixed(width: 400, height: 300))
}
}
色の定義
let topColor = Color(red: 0.94, green: 0.51, blue: 0.64)
let bottomColor = Color(red: 0.95, green: 0.95, blue: 0.50)
これらの色をLinearGradientで描画します。
struct ContentView: View {
let topColor = Color(red: 0.94, green: 0.51, blue: 0.64)
let bottomColor = Color(red: 0.95, green: 0.95, blue: 0.50)
var body: some View {
LinearGradient(
colors: [topColor, bottomColor],
startPoint: .top,
endPoint: .bottom
)
}
}
やりたいことが分かってきたでしょうか
タイトルの設定
タイトルを追加します。
VStack(alignment: .leading) {
Text("開発途中で")
Text("だいたいプレビュー使わなくなるゾ")
.offset(x: 20)
}
.font(.title3.bold())
.foregroundColor(titleColor)
重要なのは以下の部分です。
Text("だいたいプレビュー使わなくなるゾ")
.offset(x: 20)
offset(x:)を使うことで2行目を少しズラしています。
ルビをふる
子供の番組なので、ルビを振ります。
本当はkCTRubyAnnotationAttributeNameを使うのですが、うまくいかないのでVStackで無理やり乗せます
VStack(alignment: .leading) {
+ VStack(alignment: .leading) {
+ Text("かいはつとちゅう").font(.caption2)
+ Text("開発途中で")
+ }
Text("だいたいプレビュー使わなくなるゾ")
.offset(x: 20)
}
.font(.title3.bold())
.foregroundColor(titleColor)
重ねる
ZStackを使って文字を重ねます
struct ContentView: View {
let topColor = Color(red: 0.94, green: 0.51, blue: 0.64)
let bottomColor = Color(red: 0.95, green: 0.95, blue: 0.50)
let titleColor = Color(red: 0.38, green: 0.01, blue: 0.37)
var body: some View {
ZStack {
LinearGradient(
colors: [topColor, bottomColor],
startPoint: .top,
endPoint: .bottom
)
VStack(alignment: .leading) {
VStack(alignment: .leading) {
Text("かいはつとちゅう").font(.caption2)
Text("開発途中で")
}
Text("だいたいプレビュー使わなくなるゾ")
.offset(x: 20)
}
.font(.title3.bold())
.foregroundColor(titleColor)
}
}
}
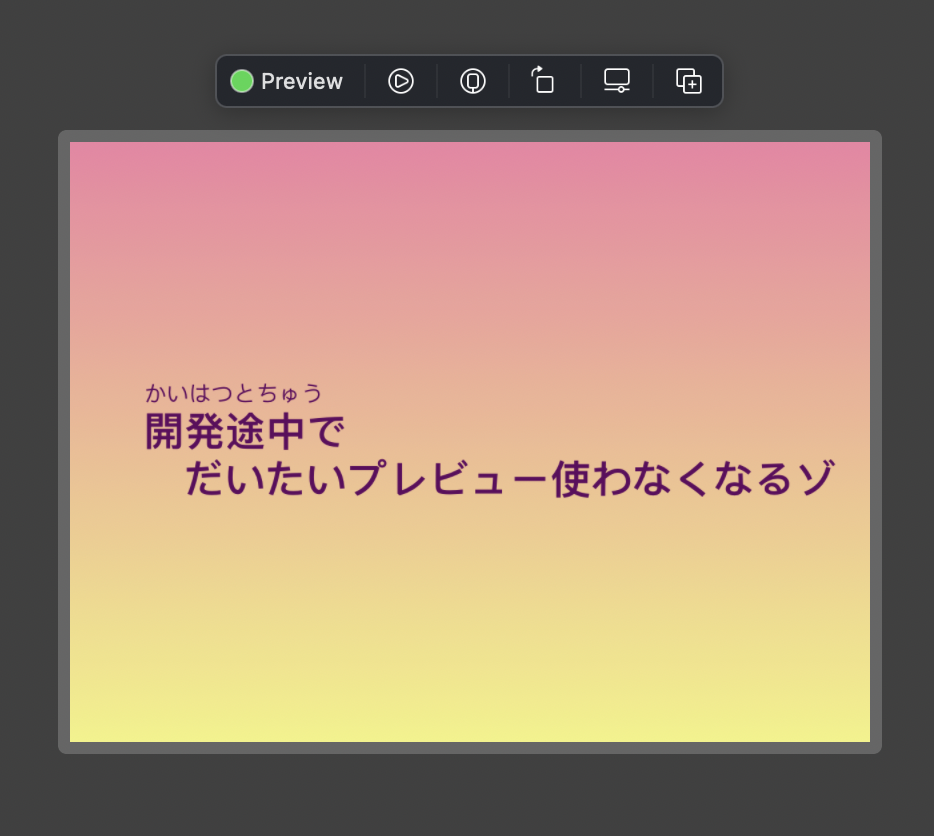
これでSwiftUIでクレヨンしんちゃんのタイトルコールを作ることが出来ました。
いかがでしたか?