はじめに
とりあえず、前々から噂になっていたWindowsではおなじみの「Visual Studio」のMac版が発表されたので、インストールして試してみようと思います。
ダウンロード -> インストール
環境
Visual Studio for Mac Preview版 -> こちらからダウンロード
MBP 13-inch 2012 mid ( 2.3GHz Core i5, 16GB RAM )
Samsung SSD 850 Pro ( 256GB )
ダウンロード

上記のサイトにアクセスすると、この画面が出てくるので、「Download Visual Studio for Mac Preview」をクリックしてダウンロードしてください。
インストール
ダウンロードしたファイルを解凍すると、以下の写真のように紫色の丸に囲まれた下矢印のアイコンが出てくると思います。

「InStall Visual Studio for Mac Preview.app」と書いてあるのでそれをクリックしてインストールを開始してください。
インストール中に管理者パスワードを尋ねられますが、入力して大丈夫です。主にクロスプラットフォームでの開発なので、Xamarin, Android Studioなどのライブラリをインストール中にダウンロードしてくるので、回線が弱い方は寝る前などに実行して、気長に待ちましょう。(僕の場合XamarinもAndroid Studioも入ってるんですけど、4GBぐらいダウンロードしてました。)
動かしてみる
起動画面

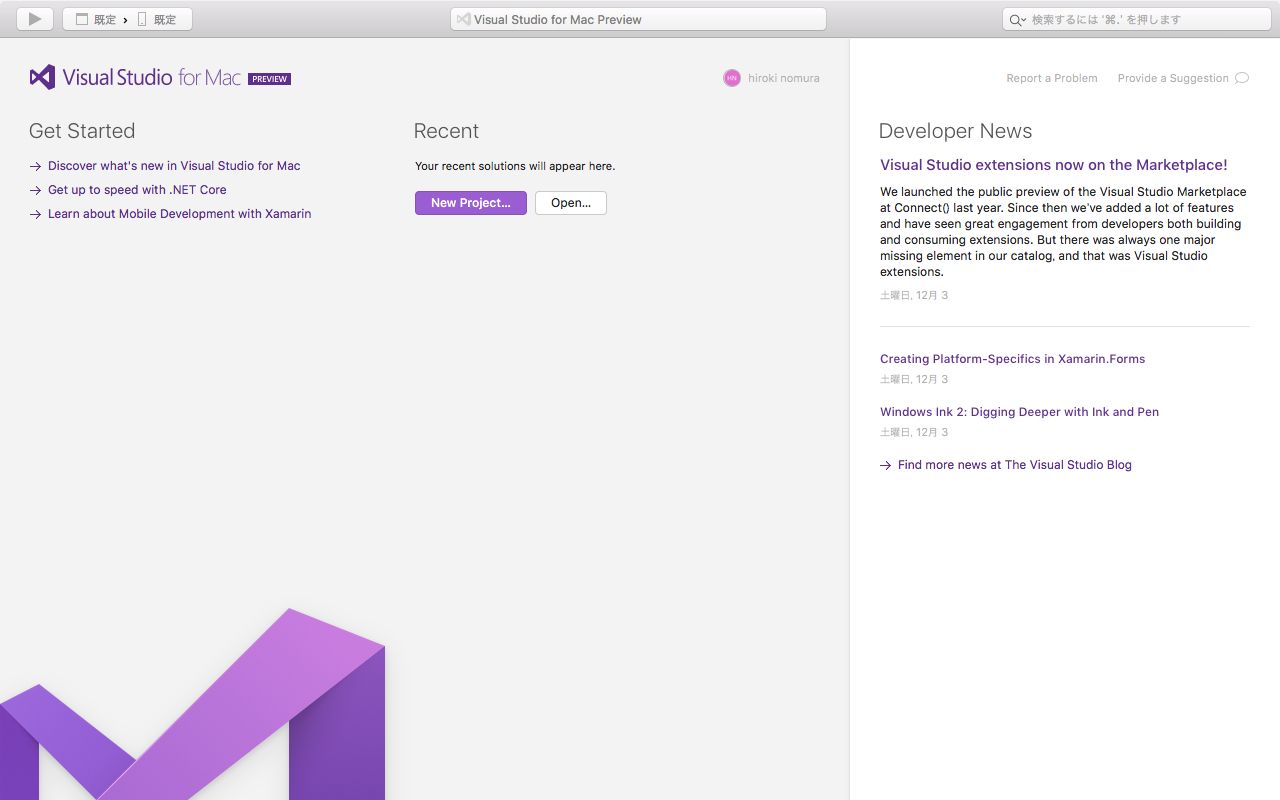
起動するとこんな感じで、Windowsとは違ってスタリッシュな起動画面となってます。画面の左カラム右上に「Sign in」と書いてあるので、Microsoftアカウントを持っていたり、WindowsでのVisual StudioでログインしているアカウントがあればSign inしてしまいましょう。
New Projectを作ってみる
この辺はWindowsとあまり大差はないように思えます。
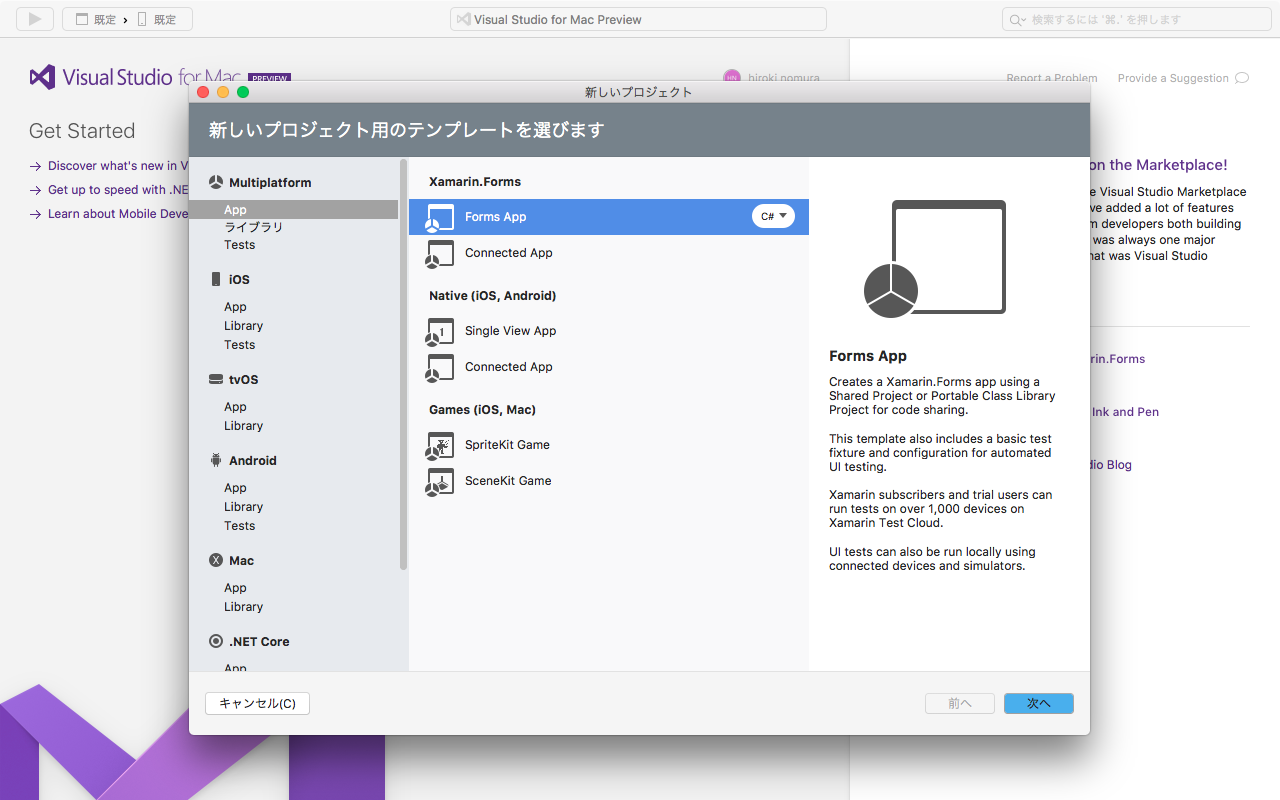
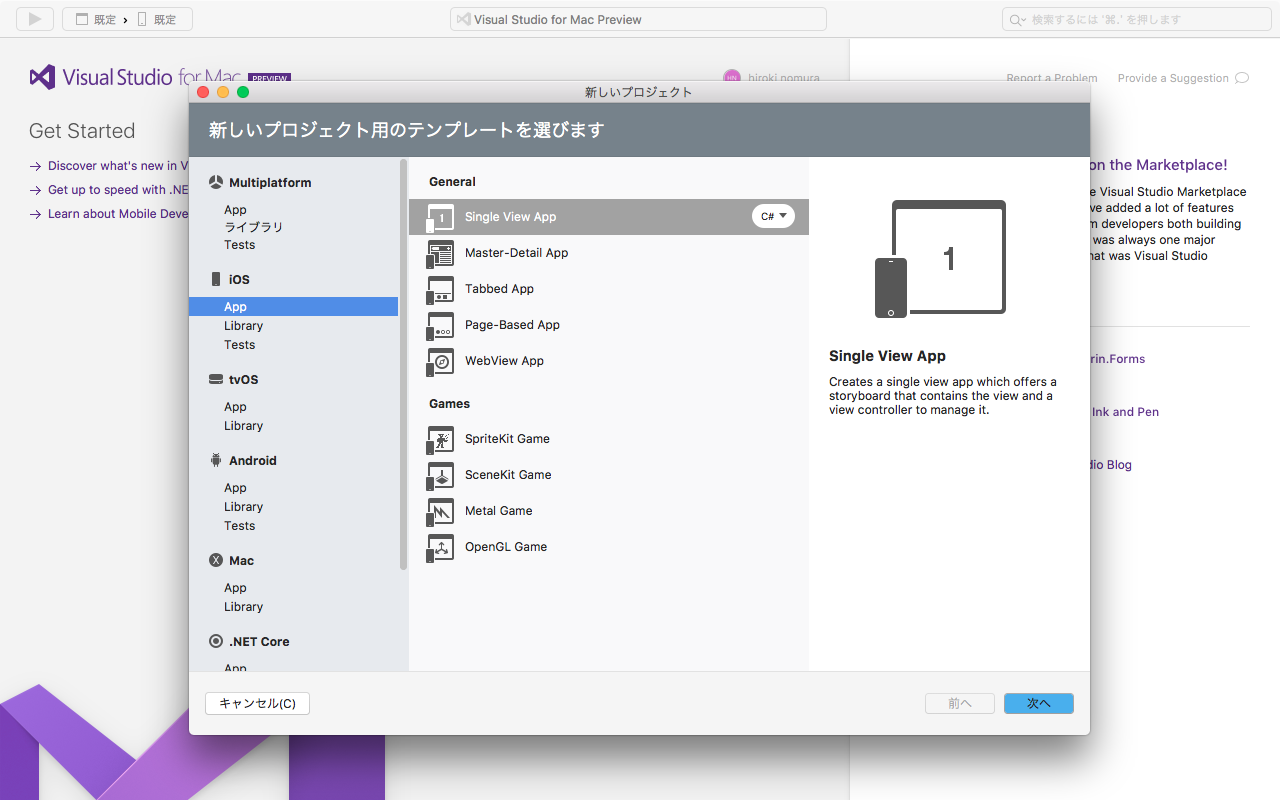
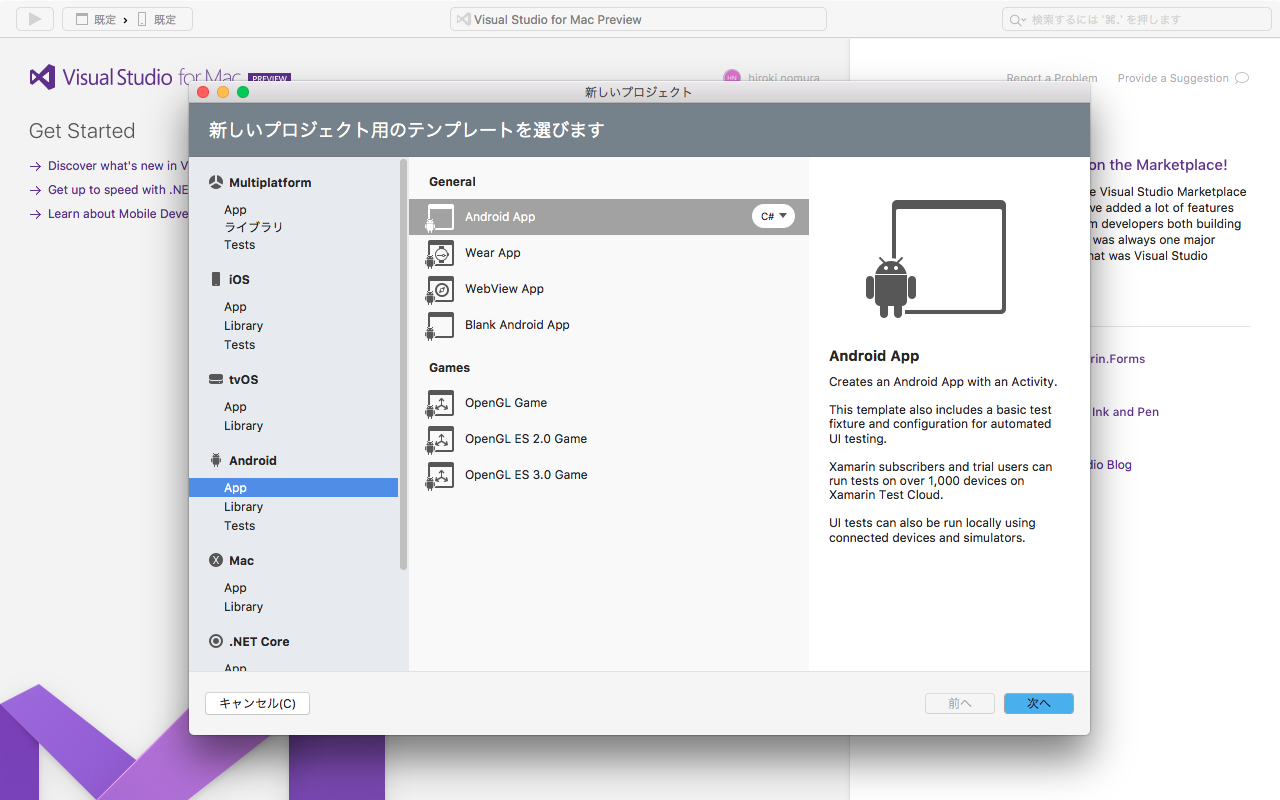
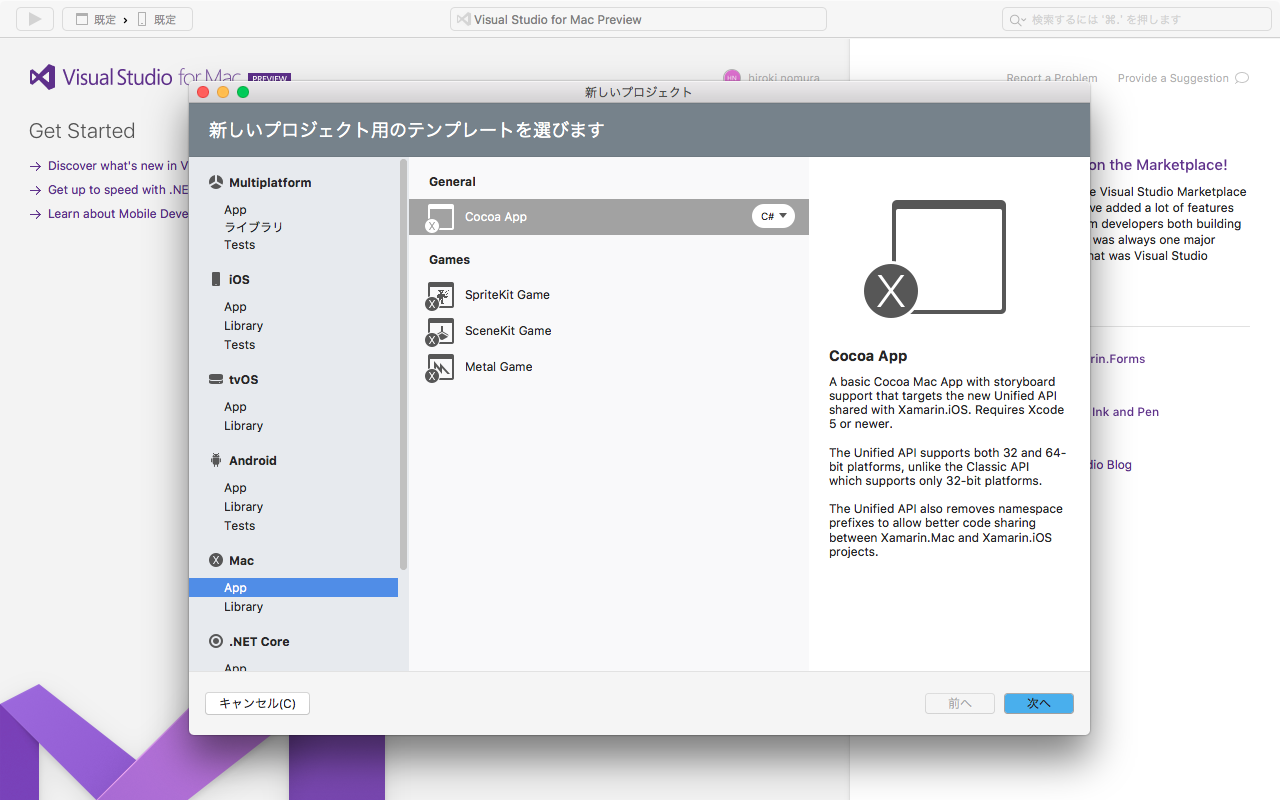
現在(2016/12/05時点)では「Multiplatform, iOS, tvOS, Android, Mac, .NET」を新規プロジェクトとして選択・作成することができるようになっていました。
今回はMultiplatformのNative App内にあるSingle View Appで作成してみましょう。選択し次へをクリックすると

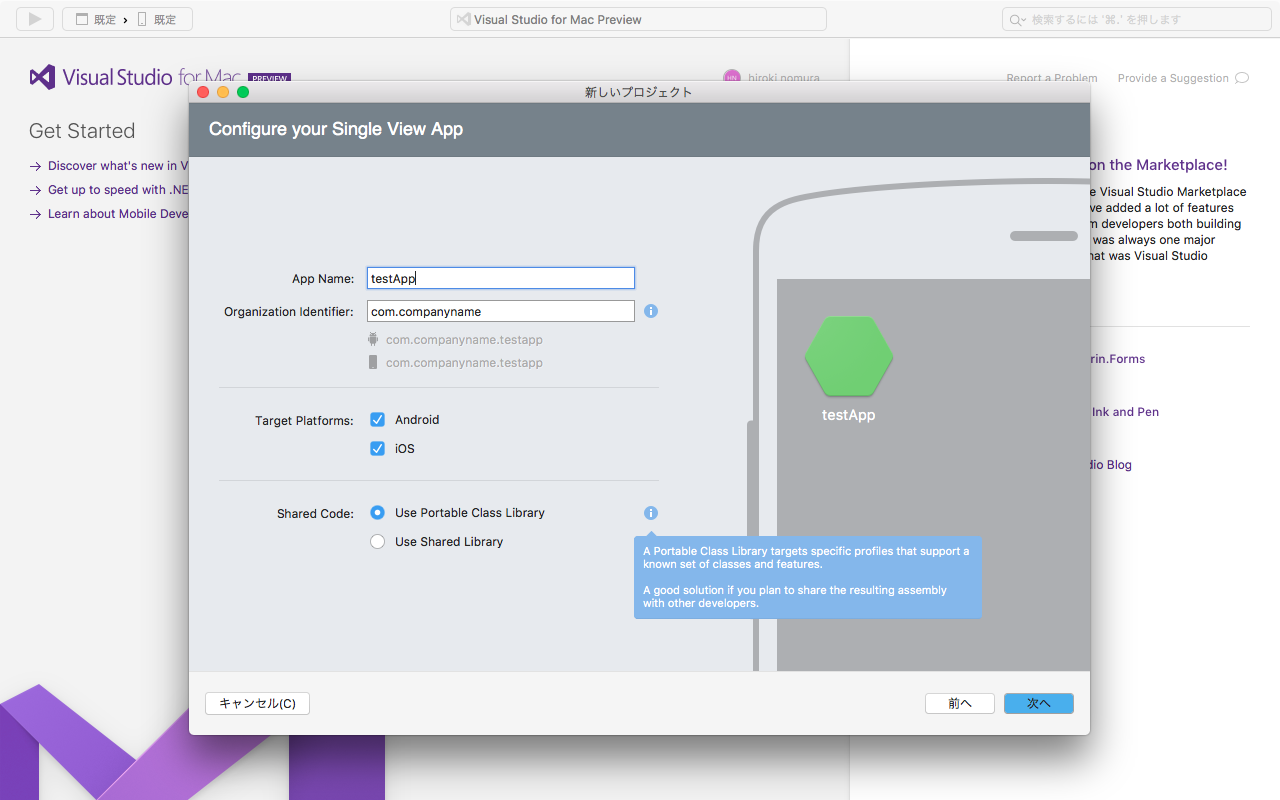
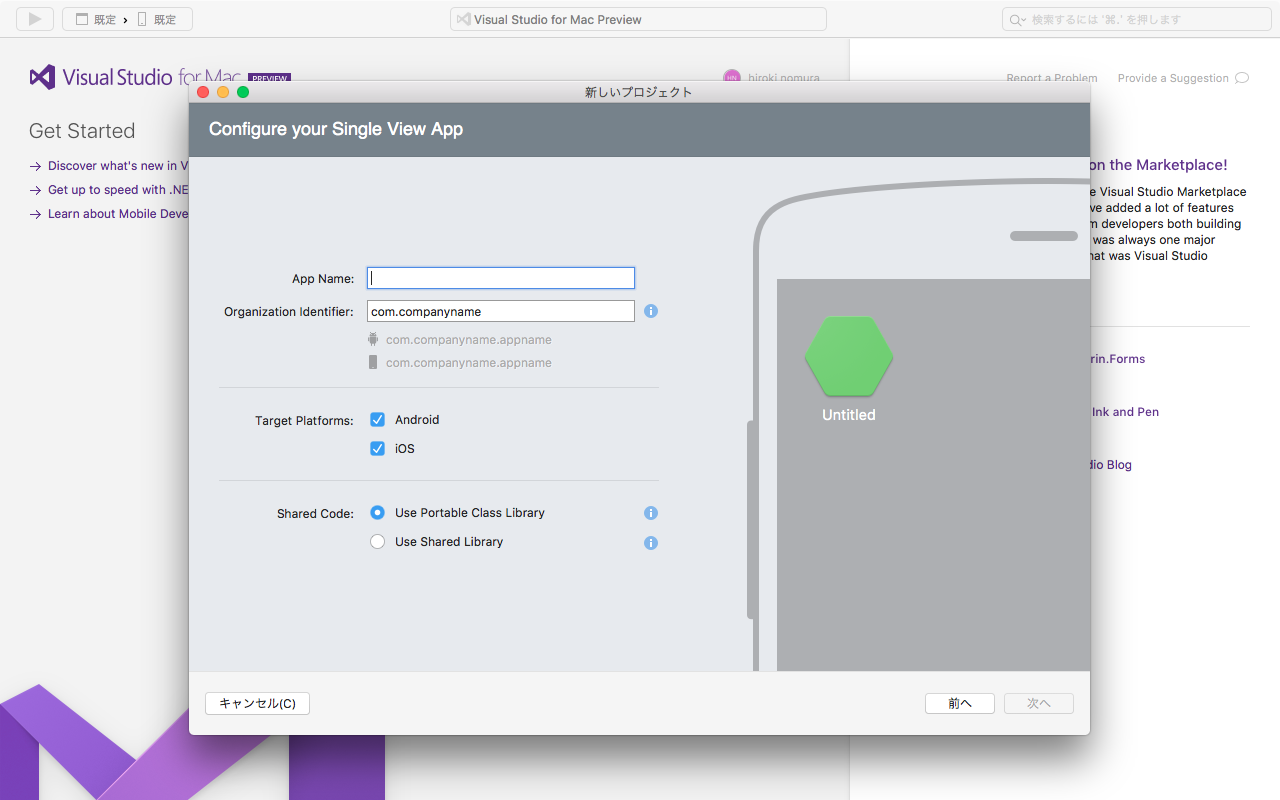
どのIDEでもおなじみのApp NameやOrganization Identifierなどの設定を行います
- AppName
Android:Application Name
iOS:Product Name
- Organization Identifier
Android:Company Domain
iOS:Organization Identifier
- Target Platforms
作成対象のOS(クロスでやるなら両方にチェック)
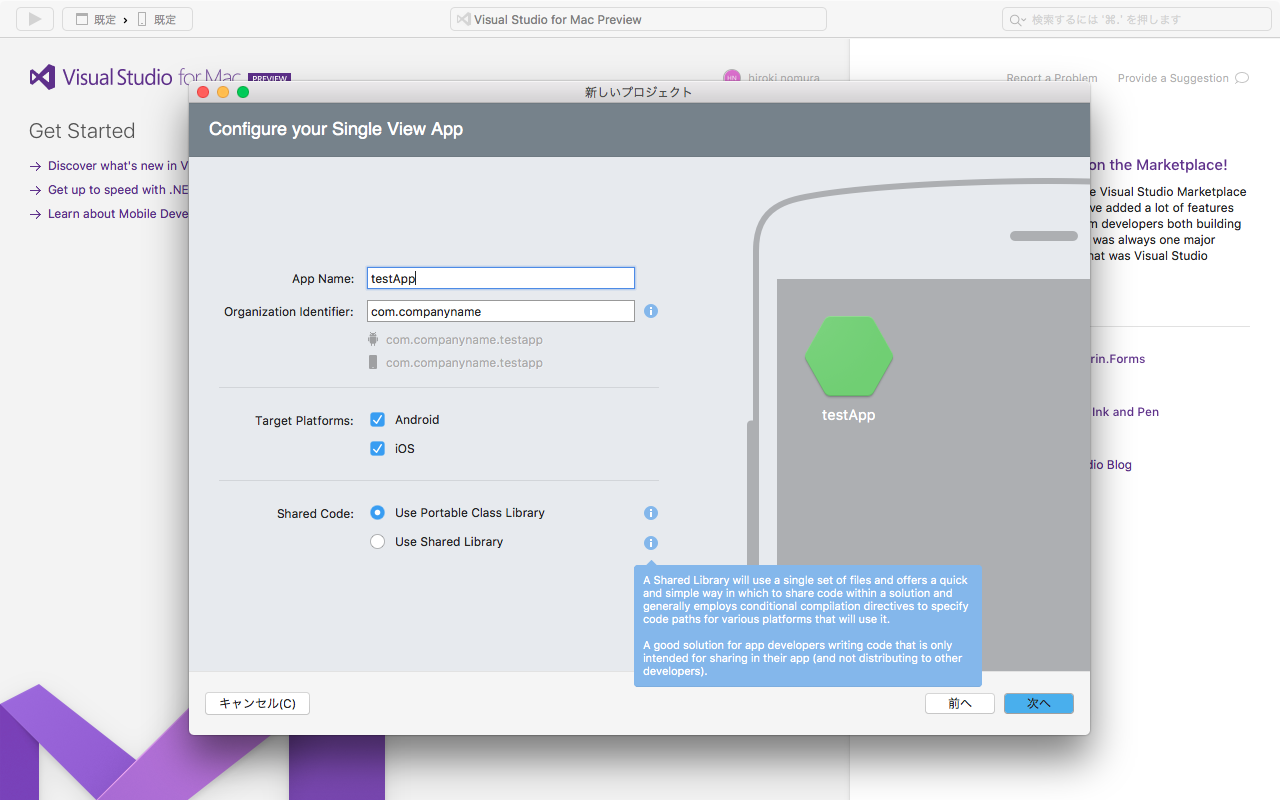
Shared Code(共通コードの種類)
Portable Class LibraryとShared Libraryの違いは公式を参照して下さい。
(http://www.xlsoft.com/jp/products/xamarin/portable_class_libraries.html)
とりあえず、今回はUse Portable Class Libraryにチェックを入れて、次に進みます。

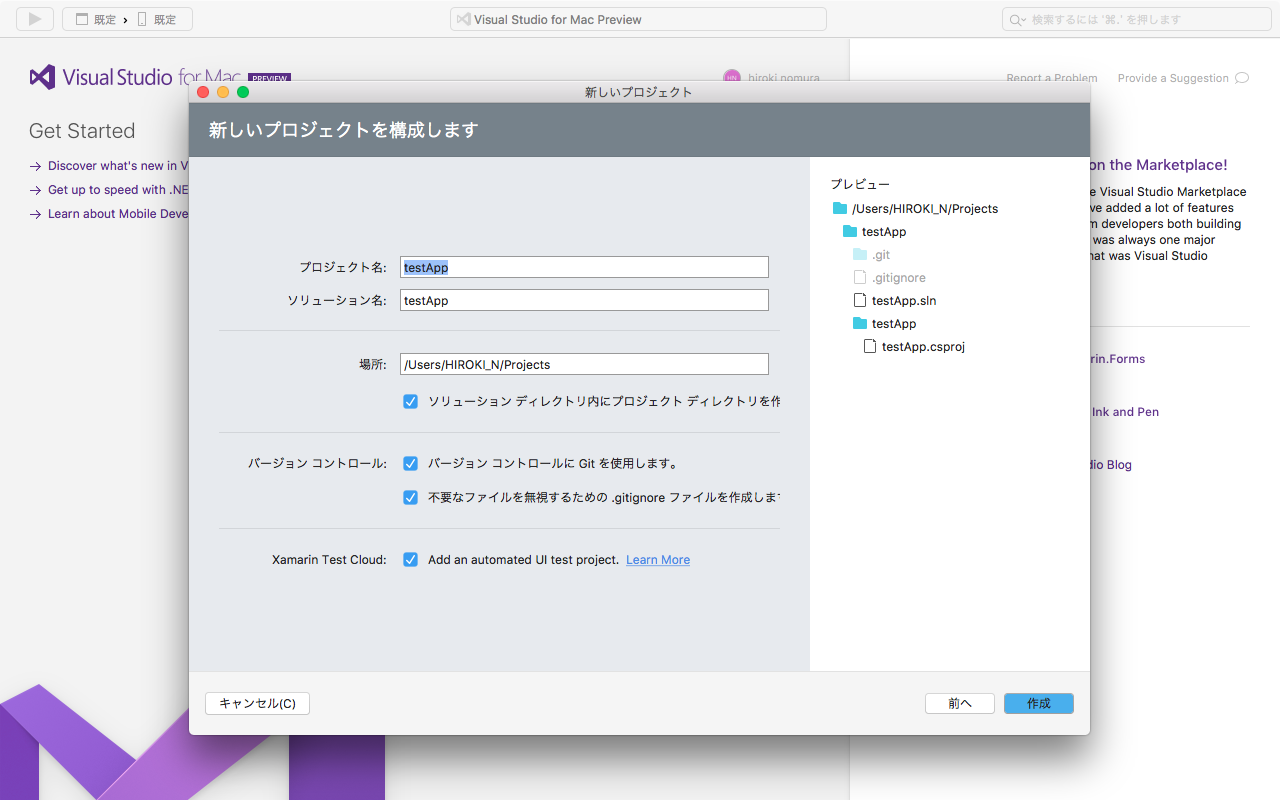
ここは特に説明するところはありません。ただし、Gitを使用する場合はバージョンコントロールの「バージョンコントロールに Git を使用します。」にチェックを入れて起きましょう。後からってなると無駄なファイルもアップロードしてしまうので、今は使わなくても後々使うかもって人は、最初からチェックを入れておく方がいいですね!!
さて、これでプロジェクトの作成は終わりです。
コード書いてみる
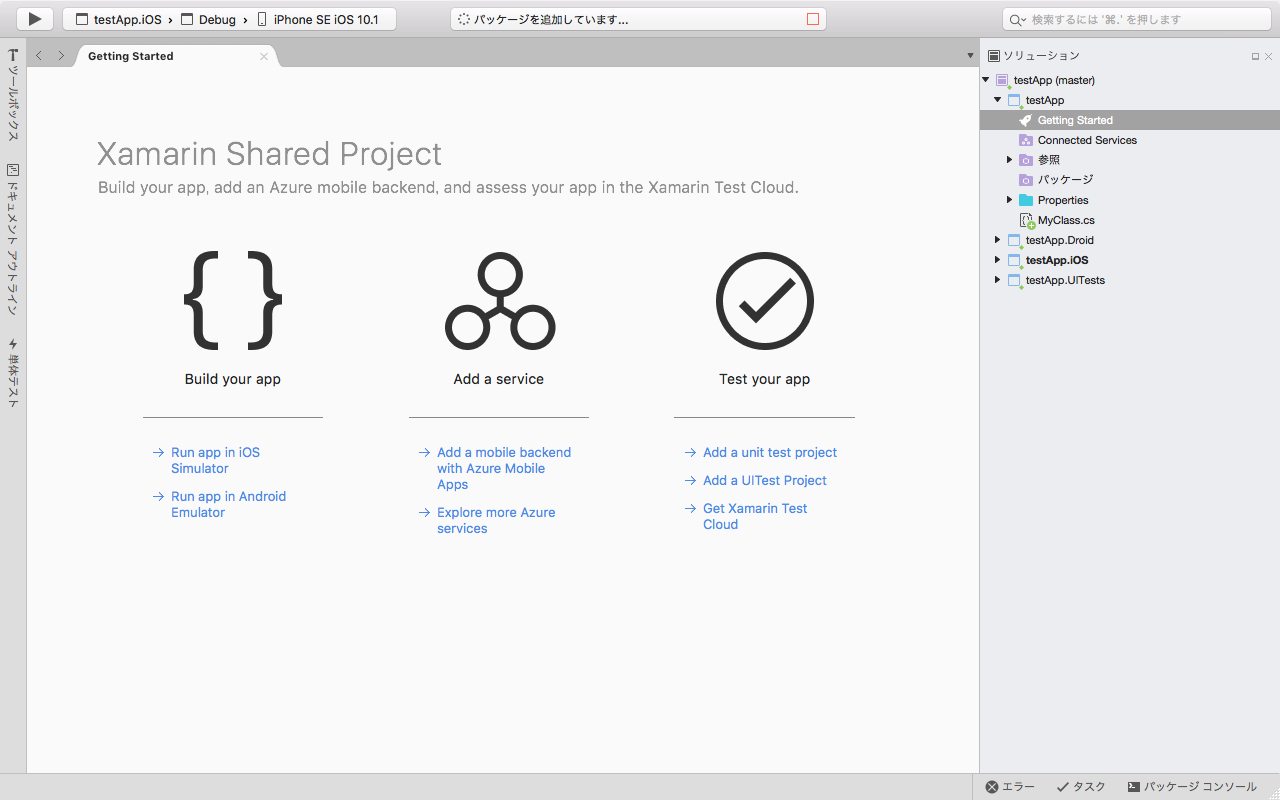
全ての入力が終わると、なんとも不思議な世界が目見えます(まさかVisual Studioがmacで動くとは...)。

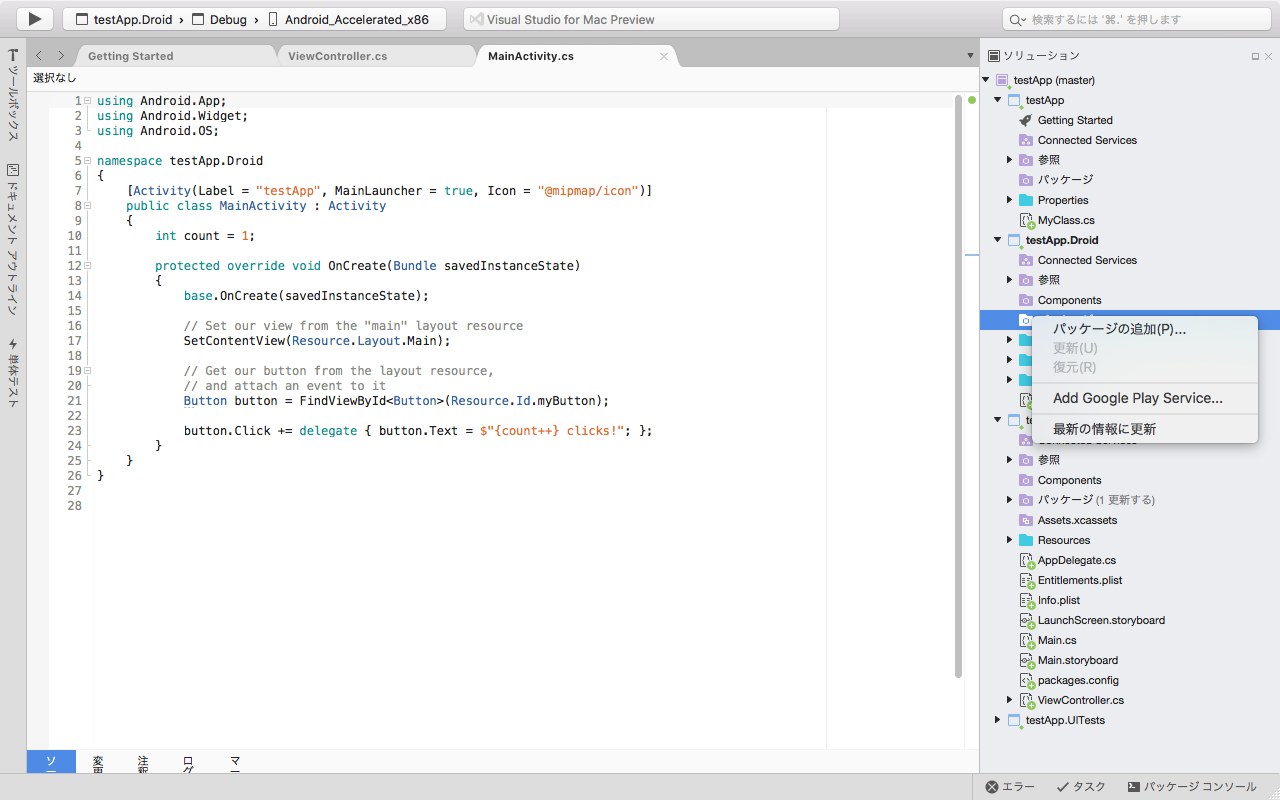
ソリューションの中身を見てみましょう。

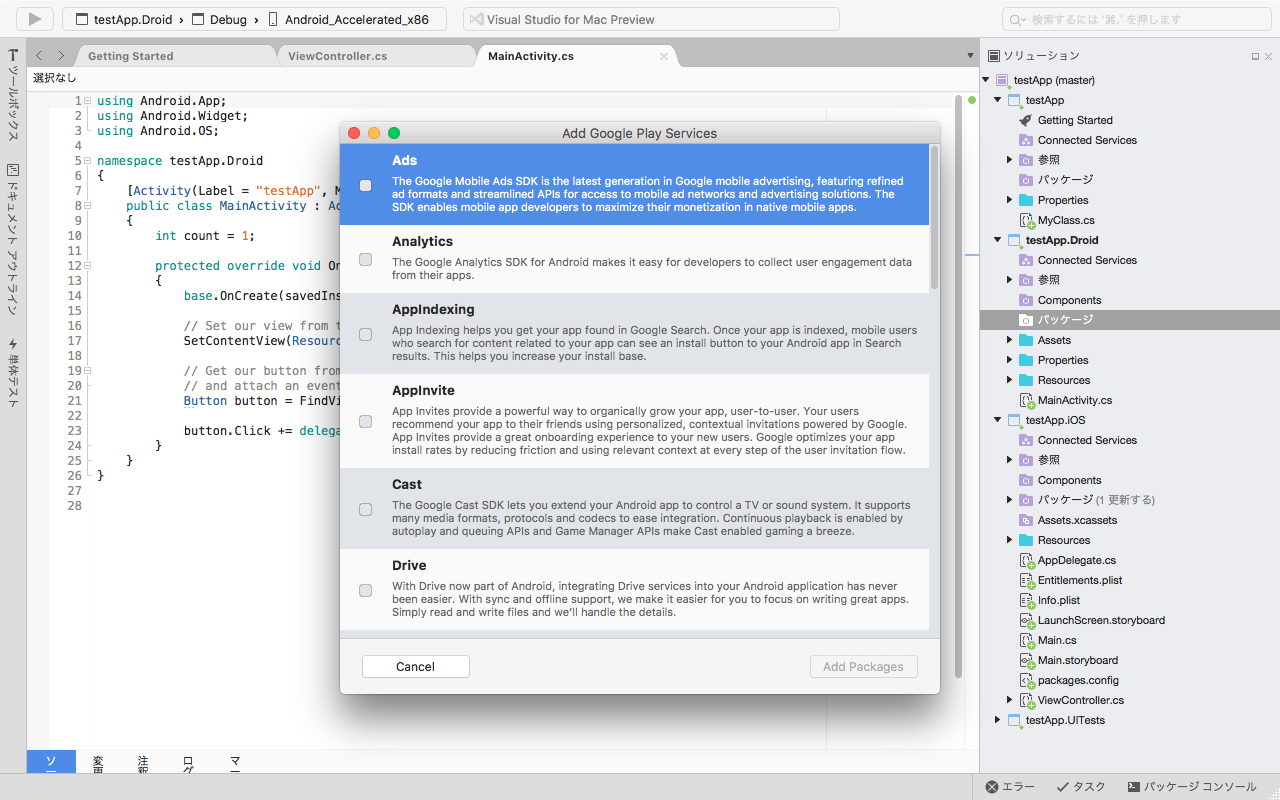
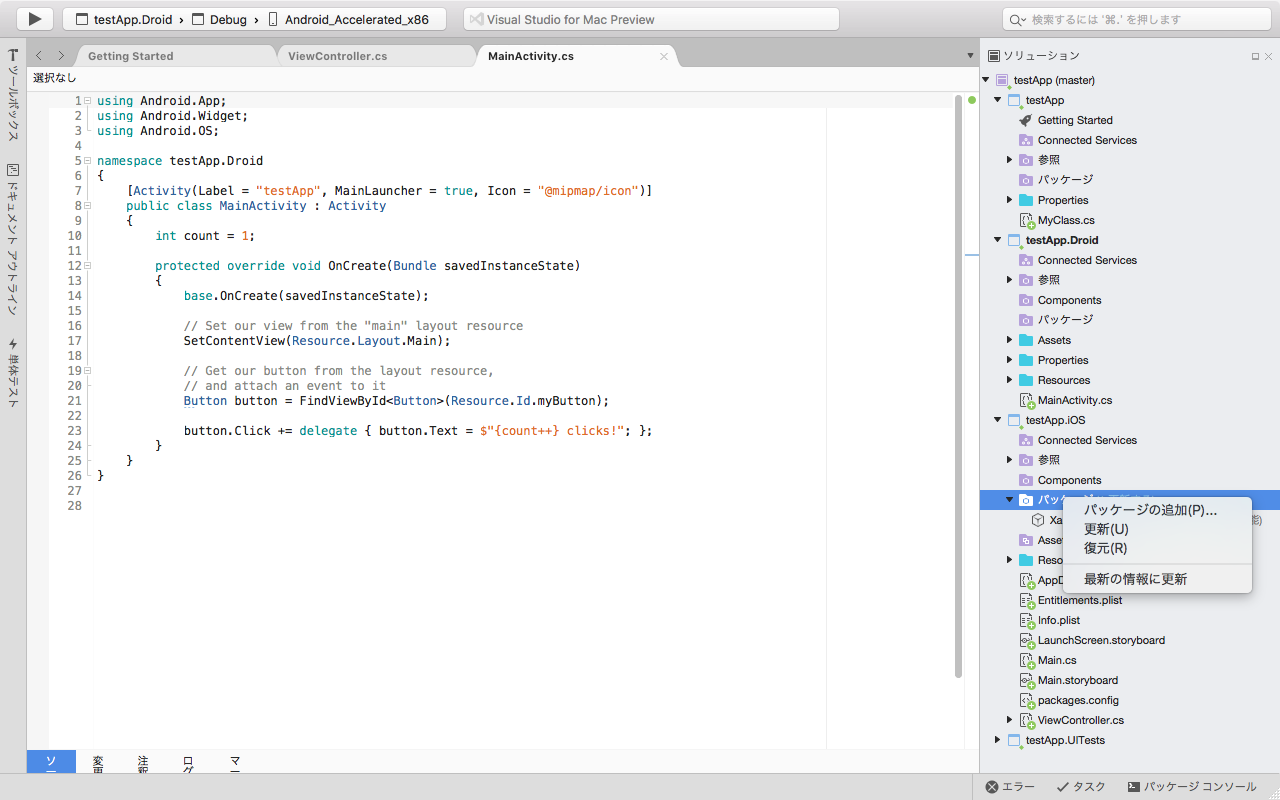
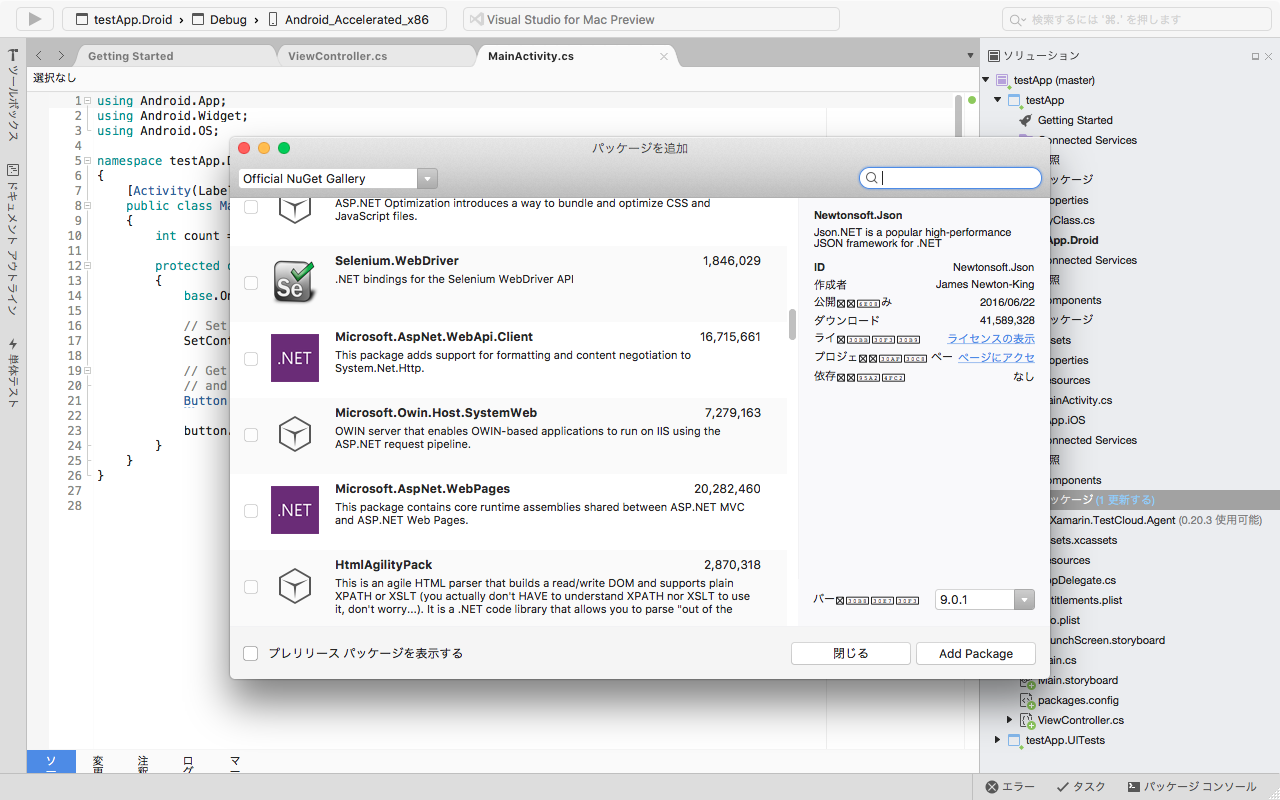
Xamarinを使ったことがある人は、見覚えのある構造だと思います。基本的にMultiPlatformでのアプリ開発の場合は「AppName.Droid」と「AppName.iOS」というフォルダが作成され、その中にAndroidとiOSそれぞれの開発に必要なリソースが含まれています。AndroidやiOSアプリを開発したことがある人はわかると思いますが、外部のライブラリを使用したい時は
とりあえず実行してみる
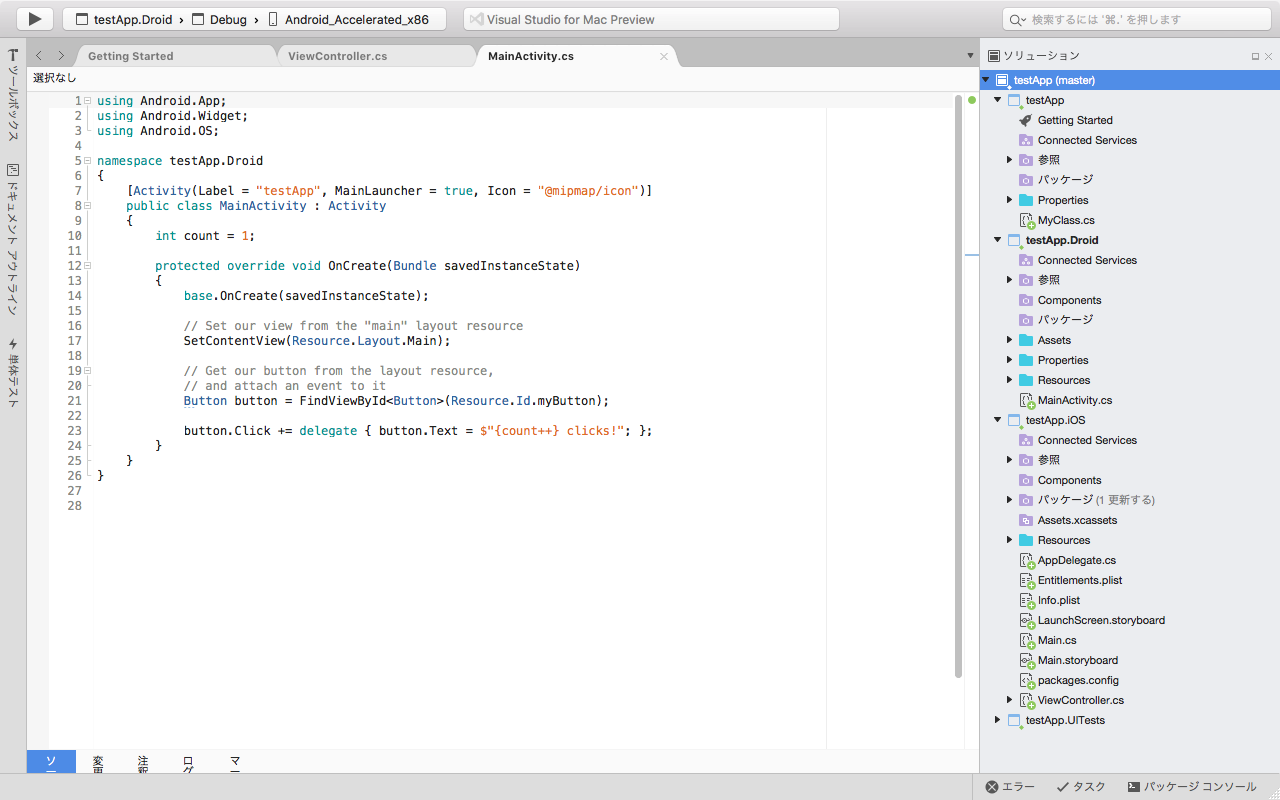
AndroidとiOSのコードをサンプルのまま実行してみようと思います。このサンプルコードはボタンをタップすると1ずつ表示がカウントされていくといういたってシンプルなコードになっています。C#の文法を理解するのにももってこいなのでは。と思います。
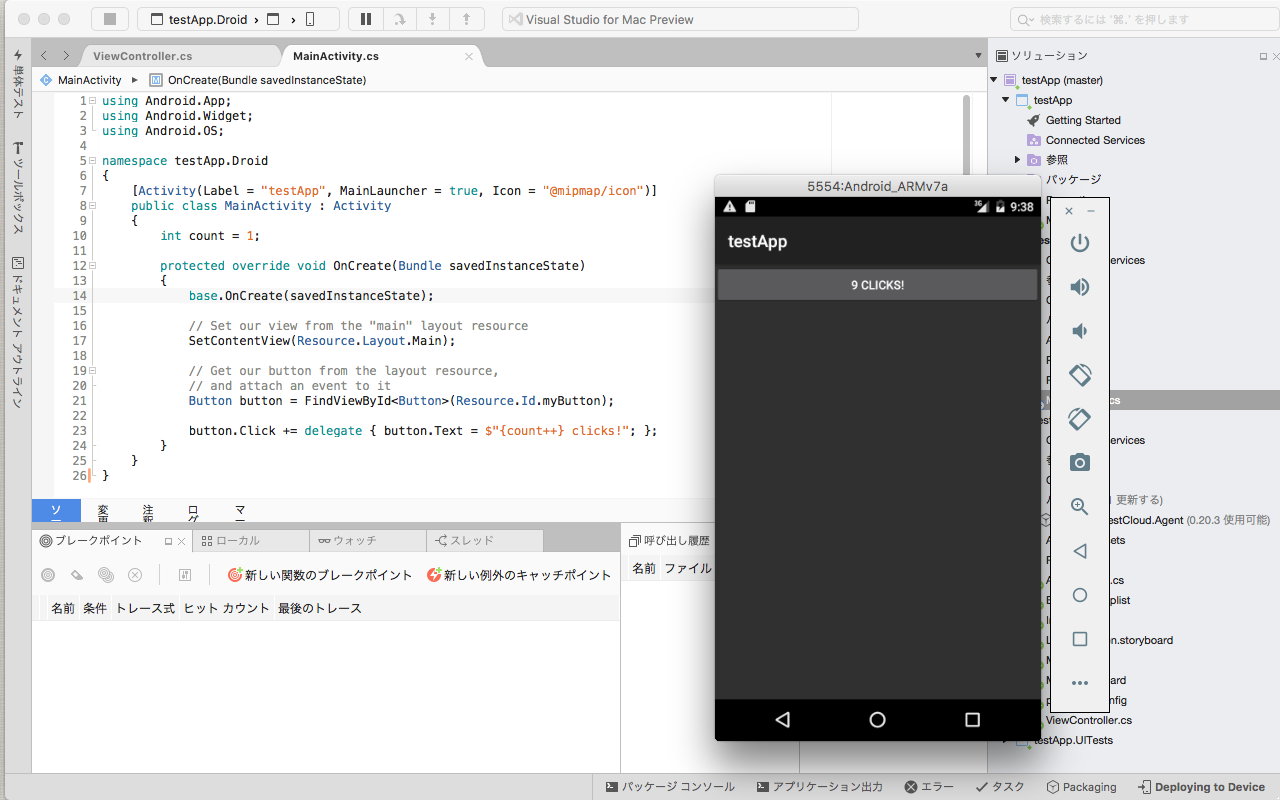
- Android
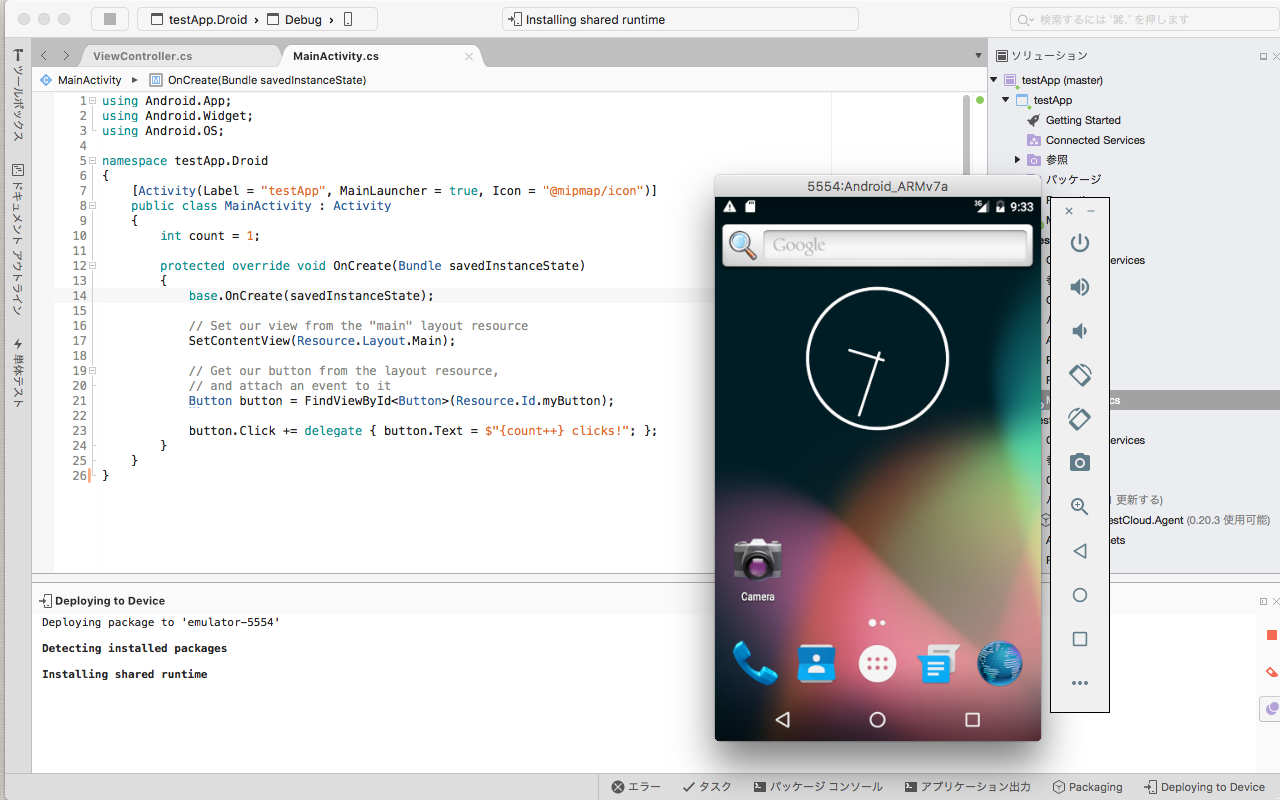
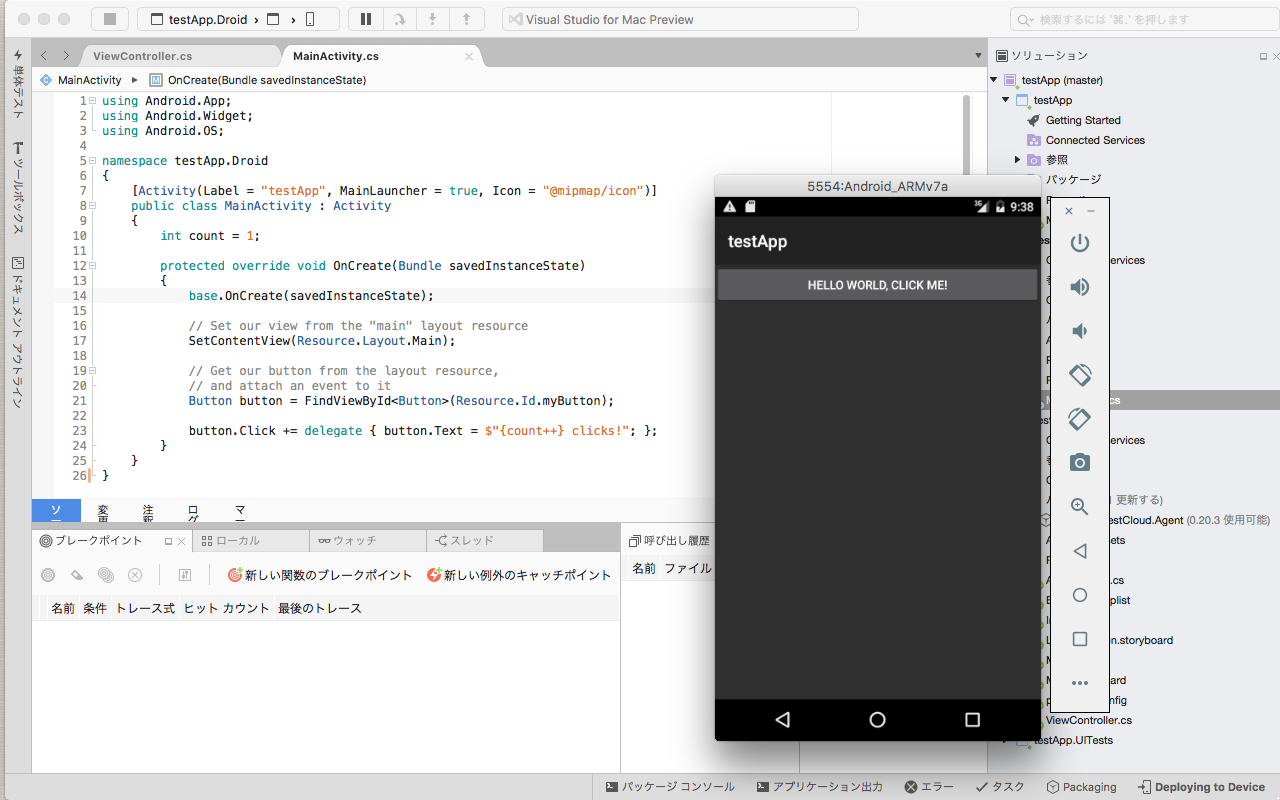
左上の再生ボタンの右側にある選択フォームでtestApp.Droidを選択し、Debugから起動したいエミュレータを選択し起動します。Androidは実行してからアプリが起動するまでがむちゃくちゃ長いです。とてつもなく長い...

実行するとAndroidのシミュレータが動きアプリが起動します。「Hello World, Click Me!」というボタンをクリックすると表示が増えていきます。

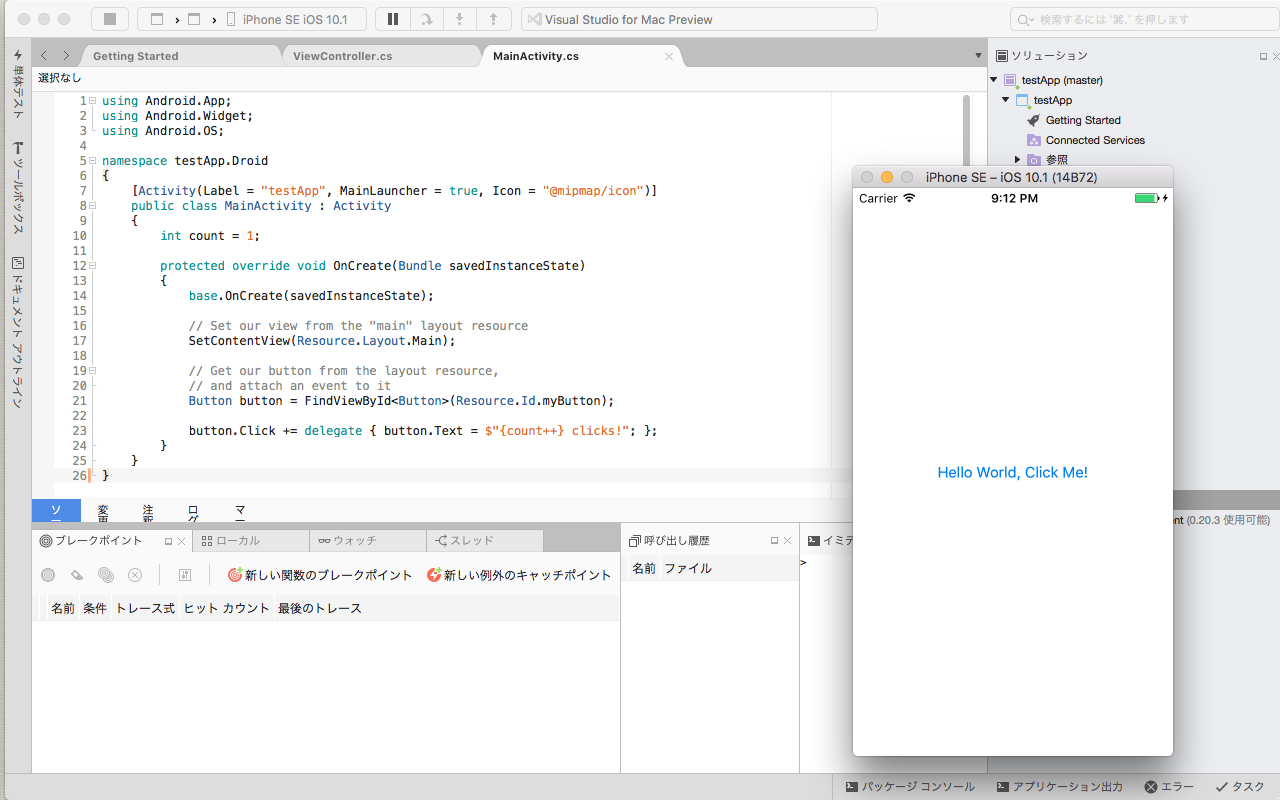
- iOS
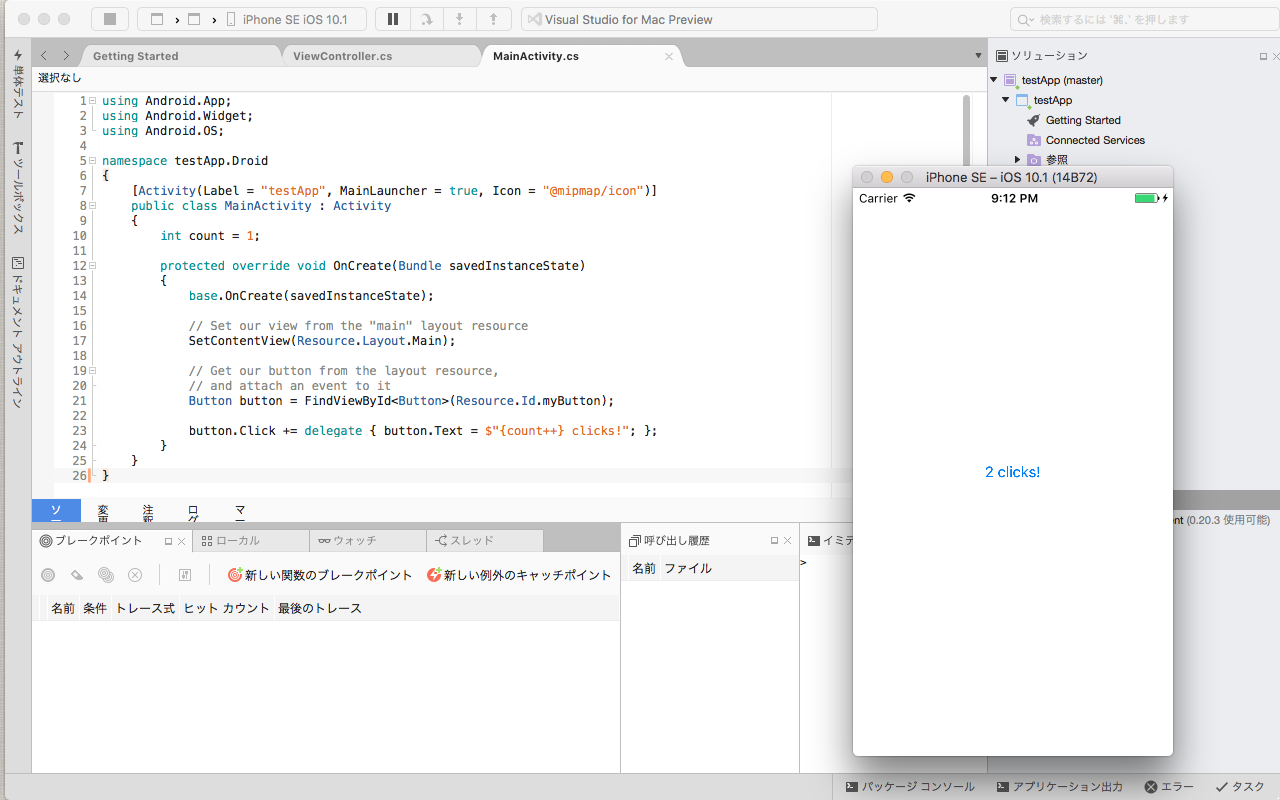
左上の再生ボタンの右側にある選択フォームでtestApp.iOSを選択し、Debugから起動したいシミュレータを選択し起動します

実行するとiOS Simulatorが動きアプリが起動します。「Hello World, Click Me!」というボタンをクリックすると表示が増えていきます。