概要
前に作った丸囲み文字は、font-family変えたり文字の幅によって正円じゃなくなったりしていたので改良しました。
今回はCSS3のdisplay:flex-inlineを使って円の中に文字を中央設置します。
インラインにしたくない場合はdisplay:flexにしてください。
今度は1文字じゃなくてもOKだし、2段にもできるようになった!

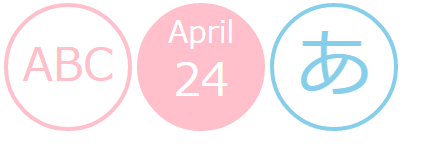
こんな感じです。
DEMO(CODEPEN)
ソース
HTML
<div class="maru size_normal pink1">
<div class="letter3">ABC</div>
</div>
divの入れ子にします。
CSS
/* 円の基本形 */
.maru {
display: inline-flex;
justify-content: center;
align-items: center;
border-radius: 50%;
flex-flow: column;
vertical-align: top;
}
/* 円の大きさ */
.size_normal{
width: 120px;
height: 120px;
}
/* 文字の大きさ */
.letter3 {
font-size: 3em;
line-height: 1.5em;
}
/* 円と文字の色 */
.pink1 {
color: pink;
border: 4px solid pink;
}
maruクラスで円の形を生成します。
border-radiusを指定しなければ正方形になります。
justify-contentで上下の位置を、align-itemsで左右の位置を指定します。
flex-flowにcolumnを指定することで子要素が縦並びになります。2段以上にしない場合は指定不要です。
インラインにしたくない場合はdisplay:flexを指定します。
円を複数並べる場合はvertical-alignをtopかbottomに指定したほうがいいでしょう。