まず、「広告ブロック」とは言ってもコンテンツ制御のうちの一つの呼び名(みんながそう言ってる)であるだけで、単純に広告をブロック出来るわけではない点を理解しておいたほうがいいです。
Content Blocking Safari Extensions
Surfin' Safari - Blog Archive » Introduction to WebKit Content Blockers
Cookieや画像、リソース、ポップアップなどなどブロックできるコンテンツは様々です。
作成するアプリ(エクステンション)で目的に見合った実装をしていくことになります。
なお、このドキュメントでは個々の実装例は詳しく掲載していません。
サンプルをもとに Content Blocking Safari Extensions の例を流れを追って説明しています。
開発の流れ
- プロジェクト作成
- エクステンション追加
- JSONファイルでフィルタリング作成
- 実行(設定でコンテンツブロッカー有効化)
1. プロジェクト作成
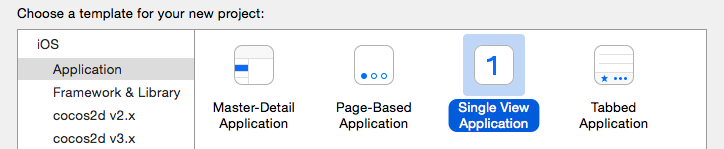
まずはプロジェクトを作成します。
サンプルの動作確認のためコードは一切書きませんので、とりあえずシングルビューアプリケーションで作成しておきます。
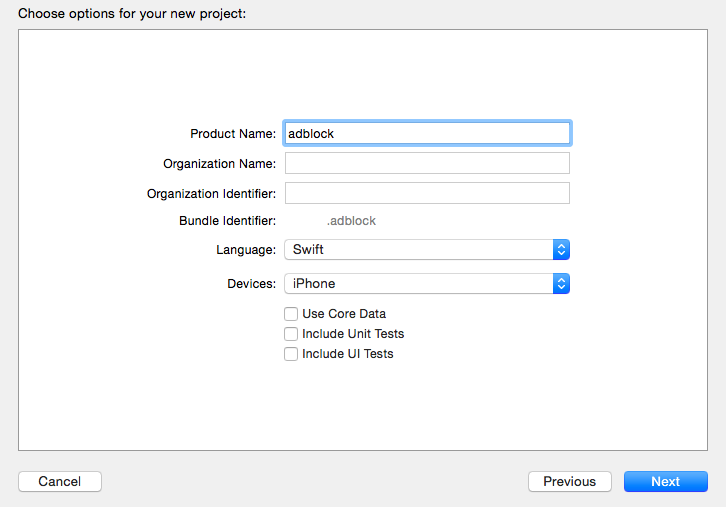
プロジェクト名は適当に「adblock」としておきました。
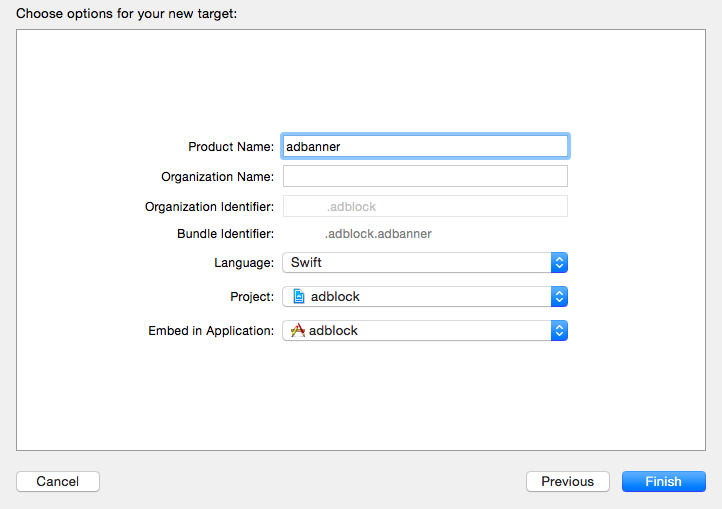
2. エクステンション追加
つづいてエクステンションを追加します。
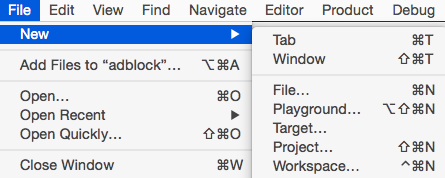
File > New > Target
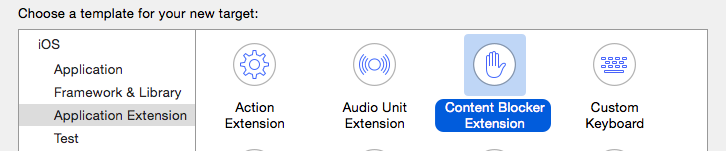
Application Extension から Content Blocker Extension を選択します。
ターゲット名も適当に「adbanner」としておきます。
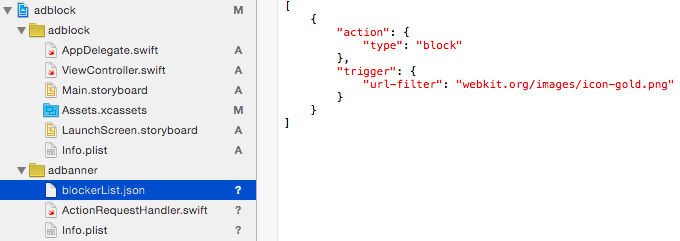
追加が終わるとプロジェクトツリーは次のようになっています。
3. JSONファイルでフィルタリング作成
blockerList.json を表示してみるとサンプルのブロックフィルターが設定されているのが確認できます。
サンプルでは webkit.org/images/icon-gold.png をブロックする(非表示にする)設定が書かれています。
なお、trigger.url-filter, action.type は必須、それ以外はオプショナルです( action.type= css-display-none のときは selector が必要です)。詳しくはドキュメント最初のブログアーカイブのリンク先や検索にてお調べください。
4. 実行(設定でコンテンツブロッカー有効化)
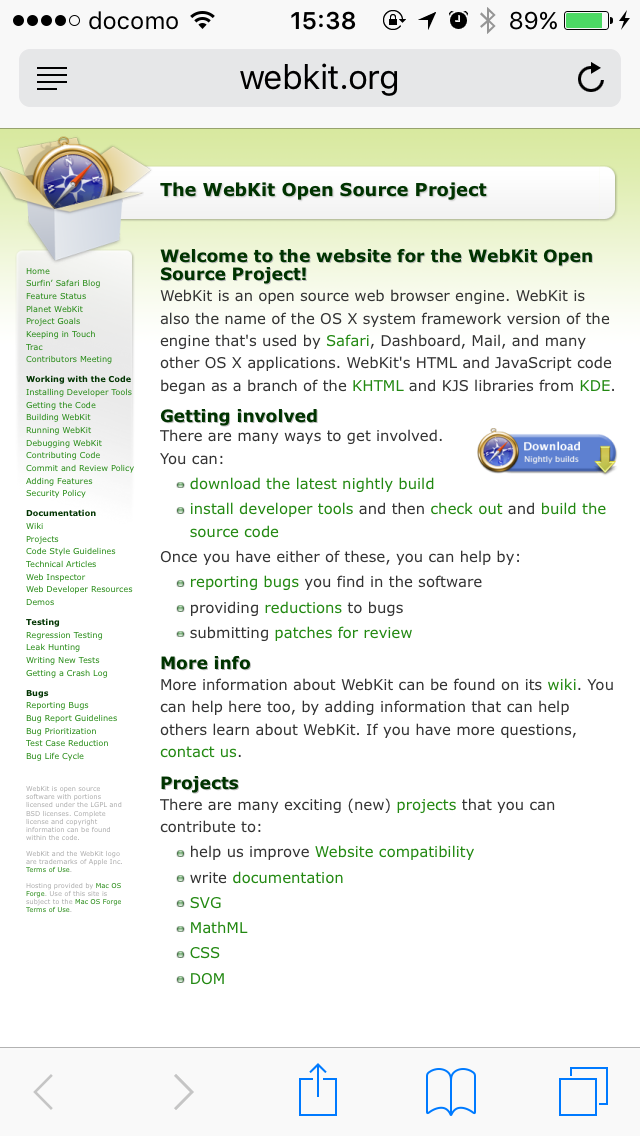
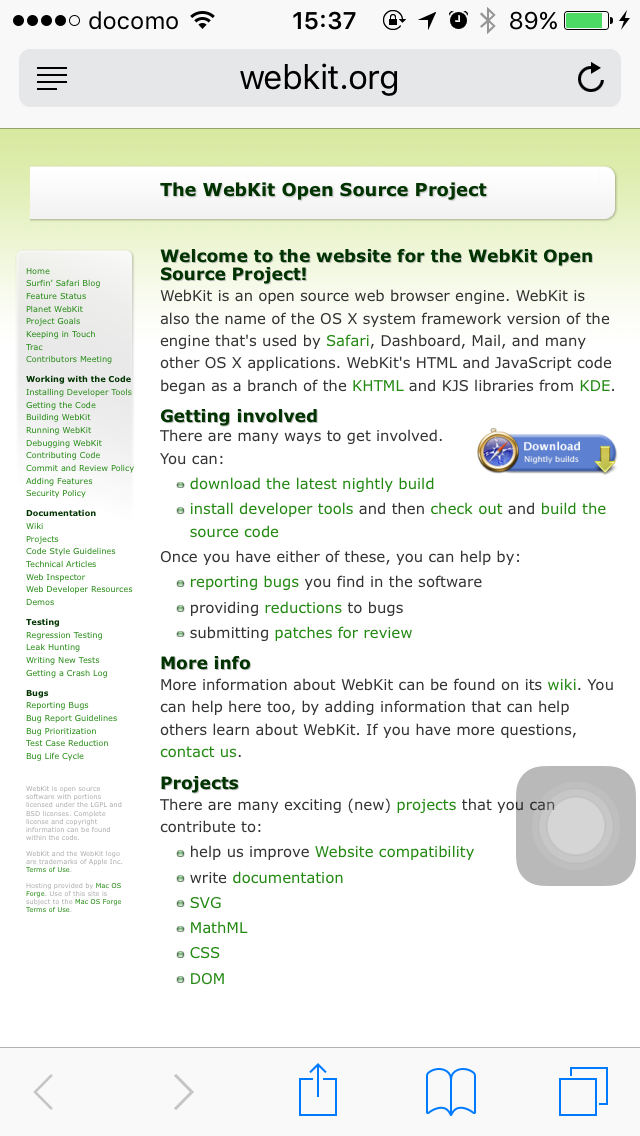
ここで一旦、Safari で webkit.org を表示してみましょう。
まだコンテンツブロックがされていない状態でのスクリーンショットでは、左上の画像(これが icon-gold.png です)が表示された状態なのが確認できます。
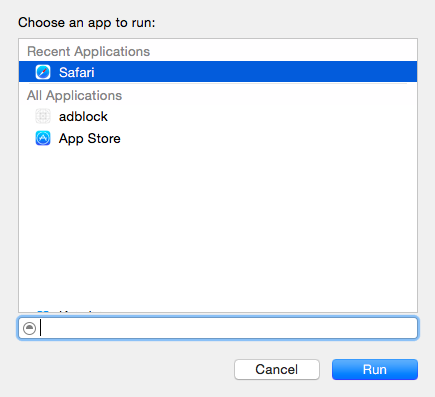
Xcode に戻って先ほどの状態のままビルドしてみます。
Extension をビルドターゲットにしていると実行アプリを聞かれるので Safari を選択して Run してみましょう。( adblock が表示されているのは一回ビルドしてるためなので、初回ビルド時は一覧にはありません)
ビルド状態でページ更新などしてみても画像が消える気配がないので(一応 Safari の設定ではコンテンツブロッカーが有効にはなっている)、一旦実行を停止して設定アプリを開きます。
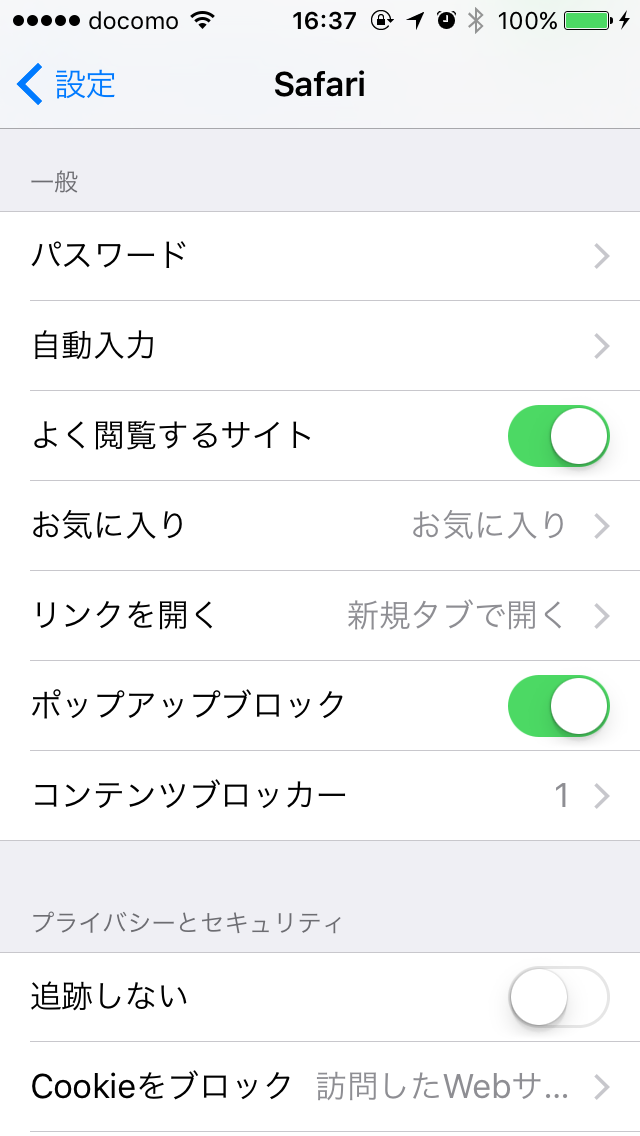
設定 > Safari
一般の項目に「コンテンツブロッカー」項目が増えているのが確認できます。
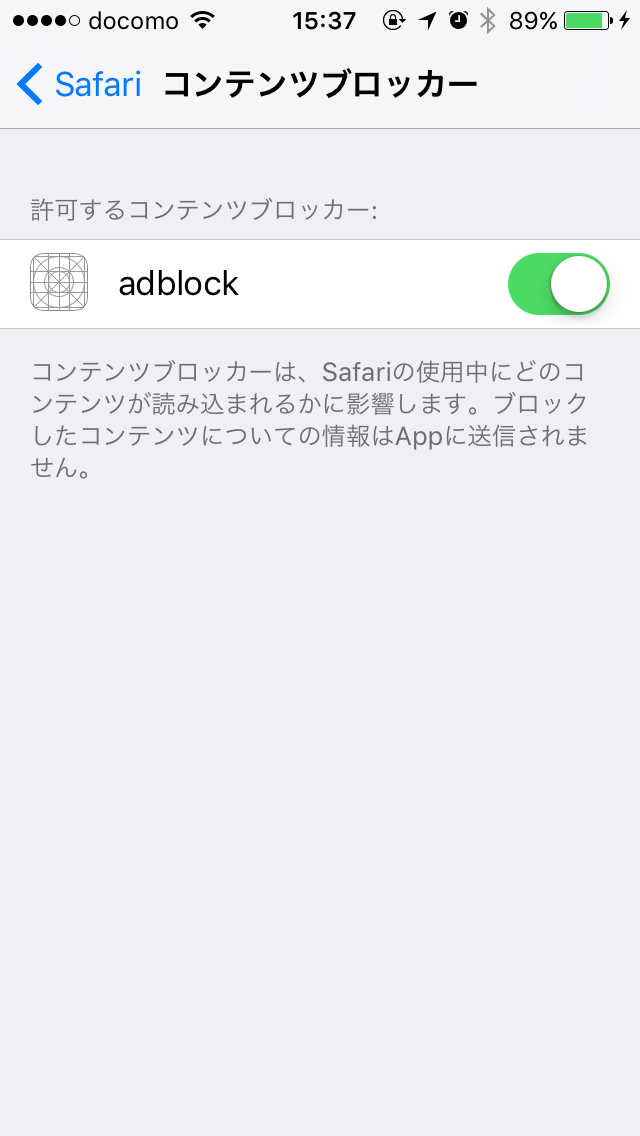
設定をオフ/オンして再度有効化してみます。
Safari に戻ってページを更新してみると、画像が消えました。
以上がコンテンツブロックの基本的な開発の流れになります。
JSON ファイルでフィルタリングすることで、いろいろなコンテンツを制御できるエクステンションの開発が( iOS9.0 から)可能になりました。
JSON を動的に制御したり?詳しいことはちょっとわかりませんが、ActionRequestHandler.swift ファイルで設定によって JSON ファイルを切り替えたり、正規表現は使えるようなので割りと汎用性のあるブロッキングは簡単に作れそうです。
実例
Google広告をブロックする
[
{
"action": {
"type": "css-display-none",
"selector": ".adsbygoogle"
},
"trigger": {
"url-filter": ".*"
}
}
]
補足
コンテンツブロッカーの設定は UIWebView 内では有効になりません。
iOS9 から追加された SFSafariViewController を利用してウェブページを表示することで Safari の機能(今回の場合、コンテンツブロッカー)を使用できるようです。
また、コンテンツブロッカーは64ビットデバイスでしか使えないため、(同発の 5c 除く)iPhone5s 以降となります(すみませんが iPad については各自お調べください)。