今までデザインツールは、Adobe製品しか使わないできましたが、噂のSketchを試してみたいと思います。
Sketch 3はオランダ アムステルダムにあるBohemian Coding社が開発するベクタードローイングツールです。
特徴
- Mac OS専用
- 99ドルとAdobe製品に比べて安い
- UIがシンプルなので、学習コストが低い
- フリーのテンプレート、プラグインが豊富
- 動作がillustratorに比べて軽い
- 自動保存機能がある
- 複雑なデザインには向かない(特に画像編集)
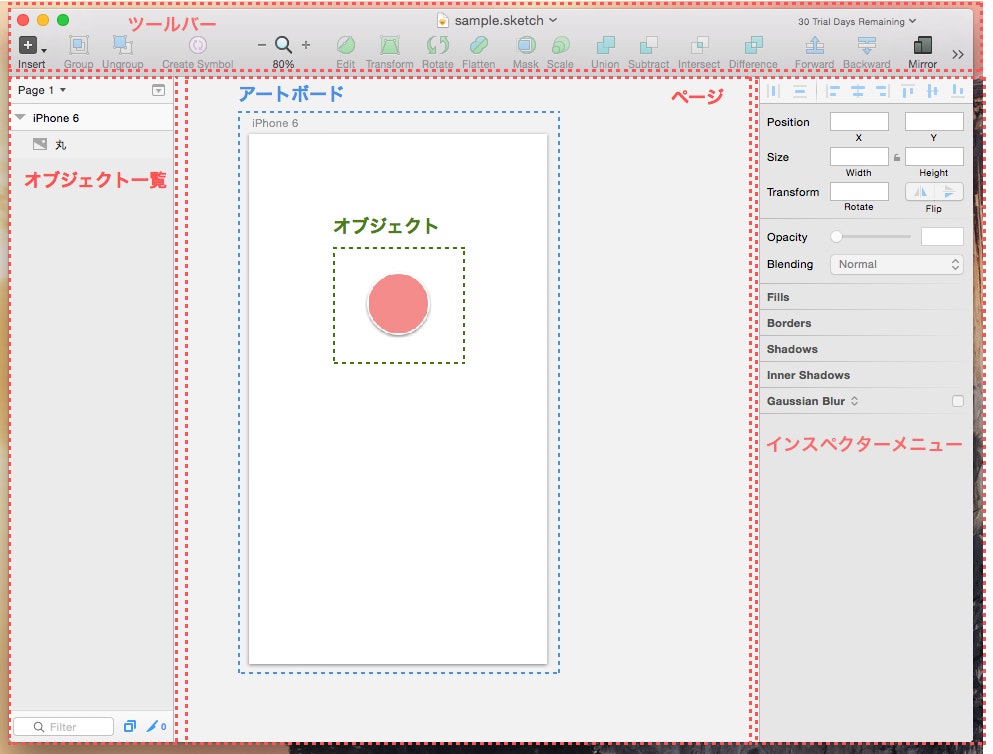
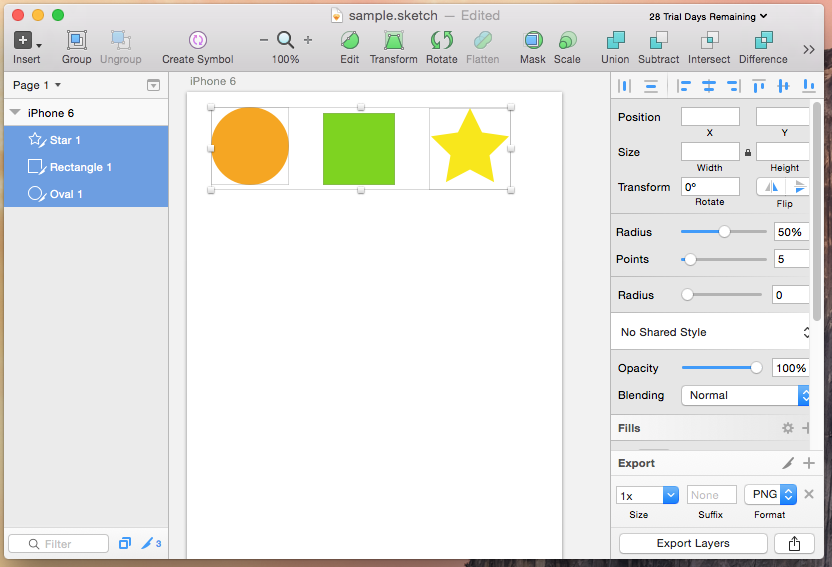
簡単なインターフェースの説明
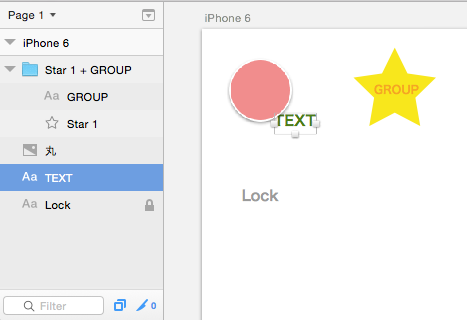
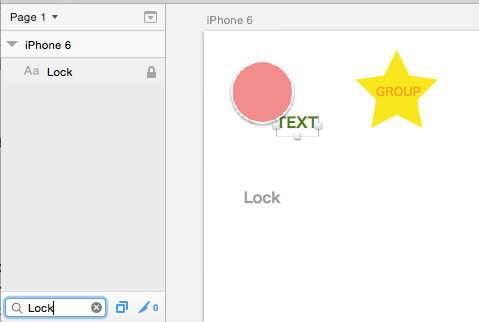
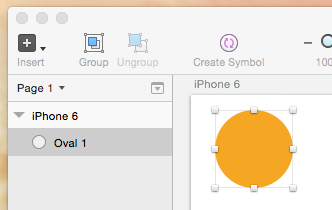
◎オブジェクト一覧
ページ・アートボード内のオブジェクトが表示されます。
illustratorでだと、レイヤーに当たるものだと思います。
オブジェクトのグルーピングや、上下の階層の入れ替え、レイヤーロックなどもこちらでできます。
また、左下のFilterを使うことで、レイヤーの絞込ができます。

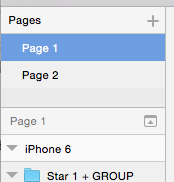
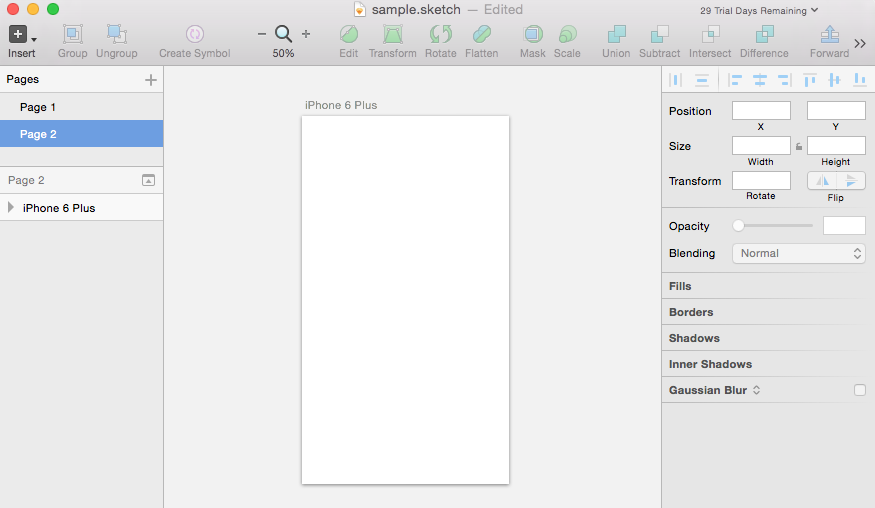
◎ページ
キャンバス領域です。オブジェクトを配置、編集できます。
illustratorと違うところは、ページも複製できます。複数人で作業して後から結合するには便利かもしれません。
◎アートボード
最終出力用のデザインはアートボード内に作成していきます。これはillustratorでも同じでした。
sketchのアートボードは対象のデバイスを選択して作成することができます。
デバイスを選択してアートボードを作成すると、ページにアートボードが追加されます。

◎インスペクターメニュー
オブジェクトの設定や、アートボードの設定を変更できます。
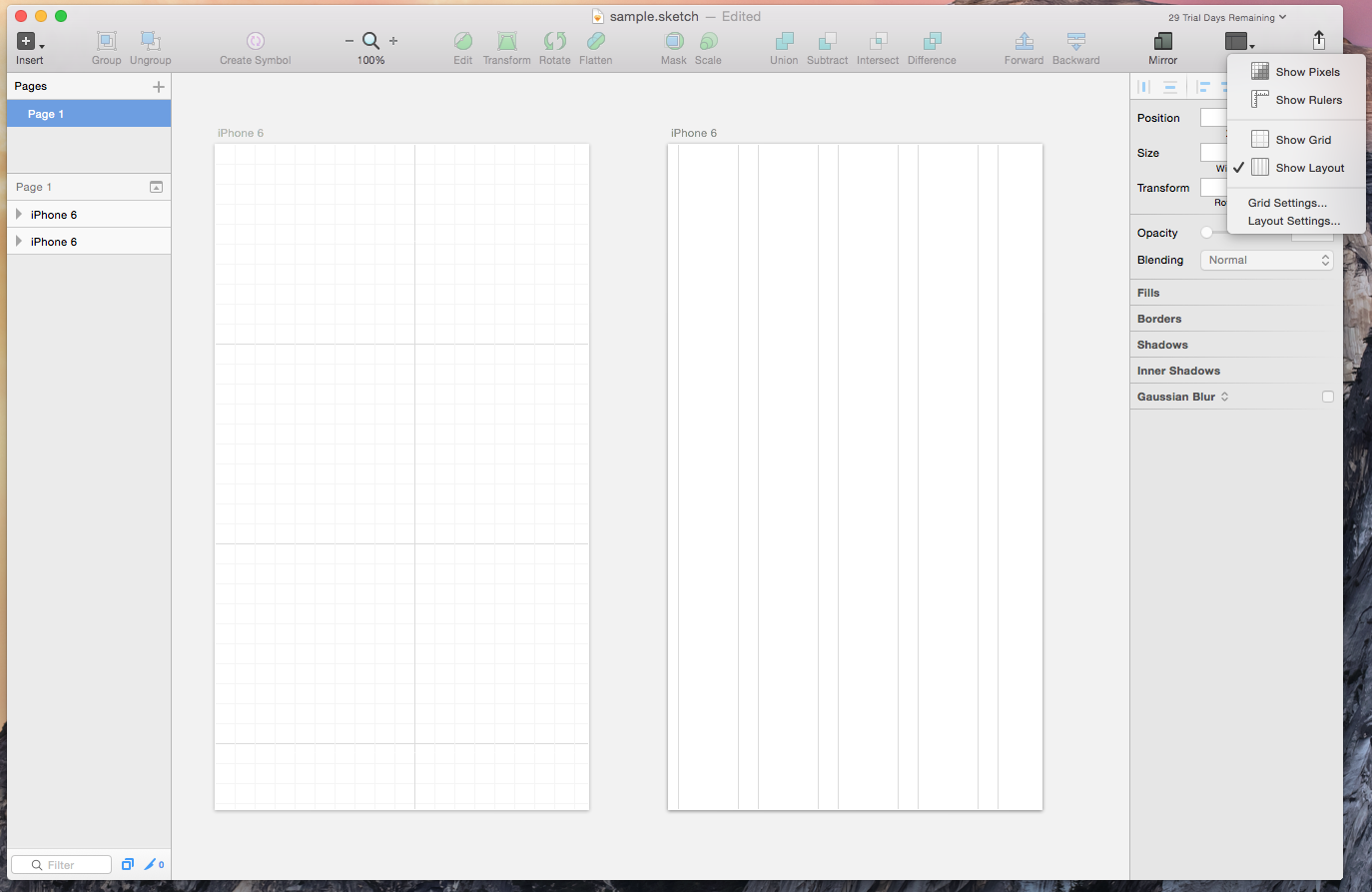
ガイドを作成する
アートボード単位でガイドを作成することができます。
画面右上の「View」ボタンから作成できます。
Layout Setting・・・ガイドの詳細設定
Grid Setting・・・グリッドの詳細設定
書き出し方法
スライスする
オブジェクトを選択して、画面右下の「Make Exportable」をクリックします。

「Make Exportable」をクリックすると、「Export」パネルが表示されるので、パネル右上のナイフアイコンをクリックします。

ナイフアイコンをクリックすると、オブジェクト一覧にスライスのオブジェクトが表示されます。
後から気付いたのですが、ナイフアイコンをクリックしなくても、スライスの書き出しはできます。
「Make Exportable」をクリックした時点で、オブジェクト一覧を見るとスライスアイコンが表示されていました。
また、「Export」パネル内の「×」ボタンをクリックすれば、スライスを解除することができます。
オブジェクトに対してピッタリのサイズで画像を書きだす場合は、
こちらのほうが不要なオブジェクトが作成されずいいかもしれません。
複数サイズでスライスする
Sketchのすごいところは、Retinaなど高解像度ディスプレイ用の書き出しが簡単なところです。
今までは、オブジェクトを2倍のサイズで作成し書き出していましたが、
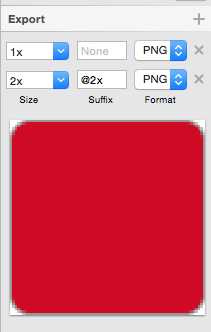
Sketchは書き出し設定で複数の画像サイズを設定できます。
Exportをクリックすると、書き出しサイズが追加されます。
Sizeが「2x」の場合は、2倍のサイズで書きだしてくれます。
スライスしたオブジェクトを書き出す
スライスした書き出したいオブジェクトを選択して、「Export」パネル内の「Exprot Layers」をクリックします。
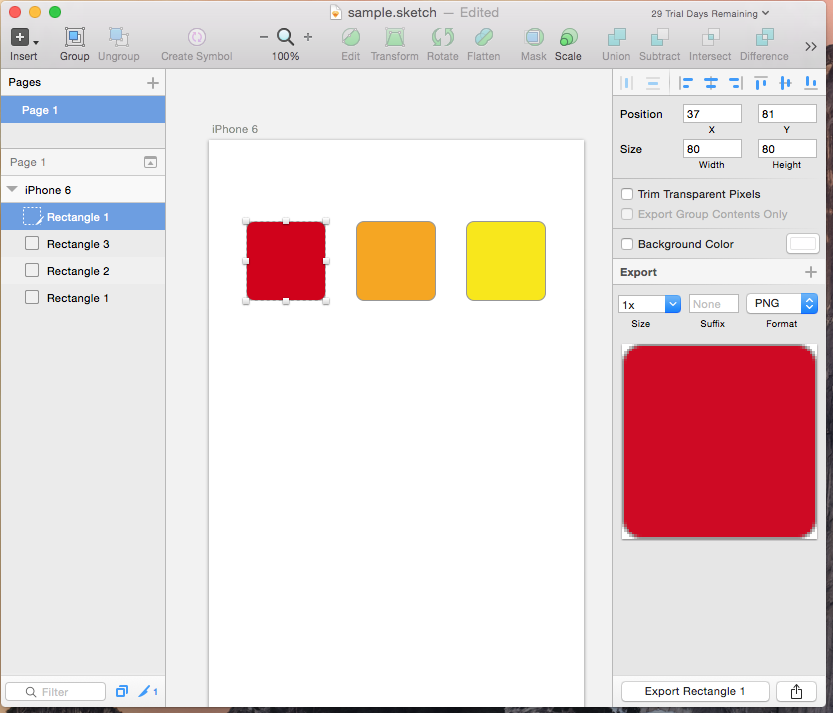
PNGの背景を透過でスライスする。
こちらも地味に便利な機能です。
オブジェクトの背景を透過で書き出したい場合、illustratorなどでは下記のように背景に色が引いてあると、
一旦背景色オブジェクトを非表示にしてから書き出す必要がありました。
Sketchでは、PNGで書き出す際はデフォルトで透過にしてくれます。
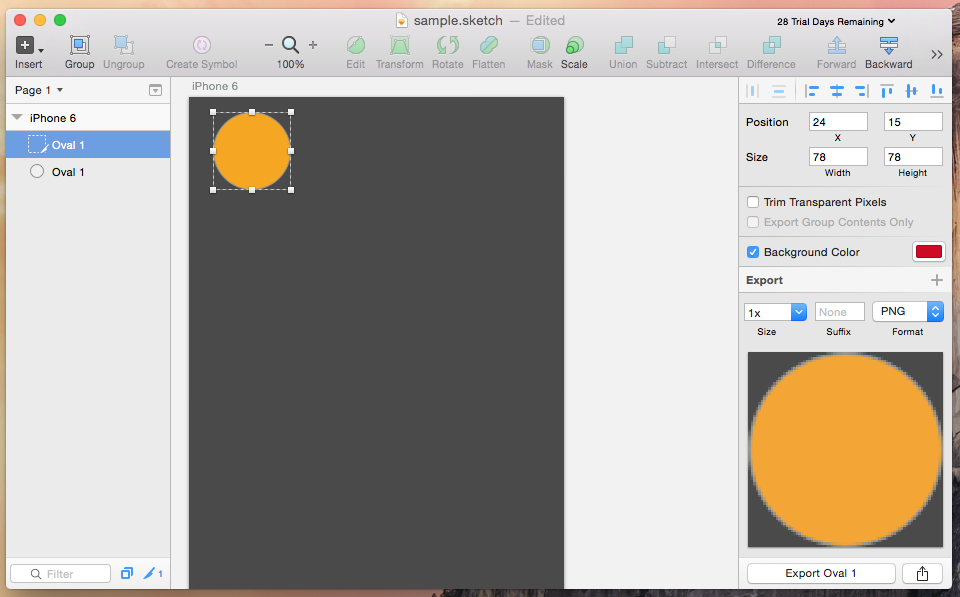
逆に透過にしたくない場合は、スライスオブジェクトを作成して、「Background Color」のチェックをオンにします。
※アートボードの背景色が指定してある場合、「Background Color」で背景色を指定しても、
アートボードの背景色が優先されるようです。
オブジェクトのスタイルをCSSにする
作成したオブジェクトのスタイルをCSSでコピーできます。
やり方は簡単です。
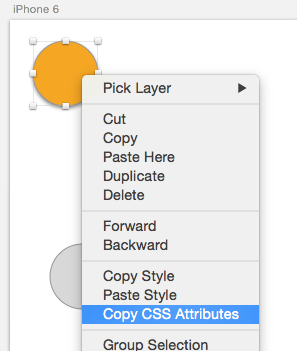
オブジェクトを選択し、コンテキストメニューから「Copy CSS Attributes」を選ぶだけです。

下記のようなCSSがコピーされます。
background: #F5A623;
border: 1px solid #979797;
box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.50);
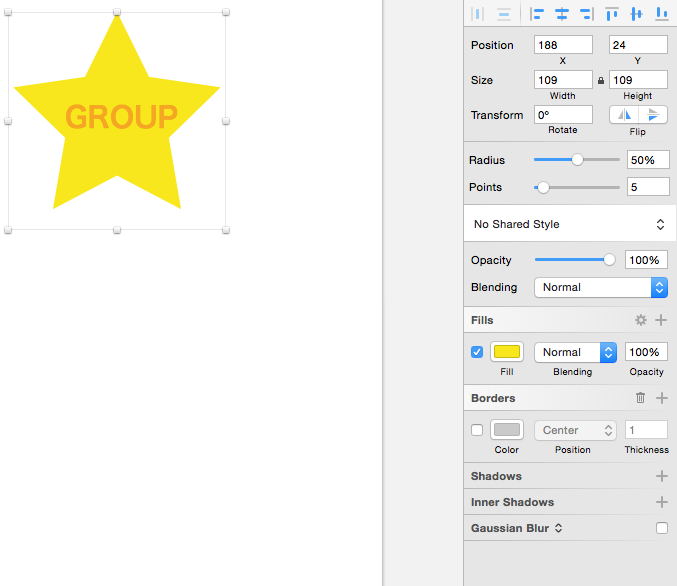
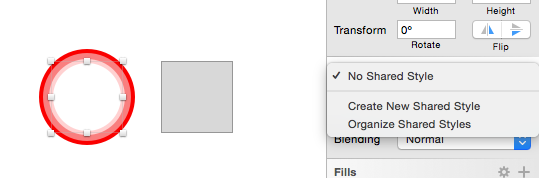
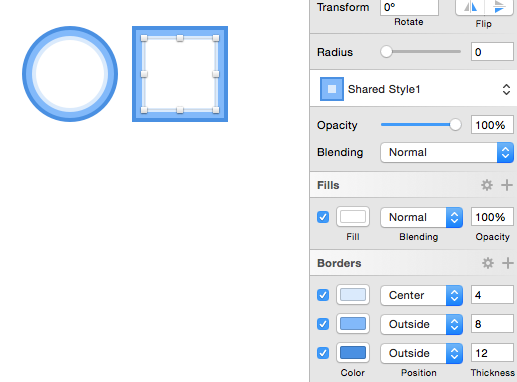
共有スタイルを作成する
Sketchでは、複数のオブジェクトに、共通のスタイルを簡単に適応することができます。
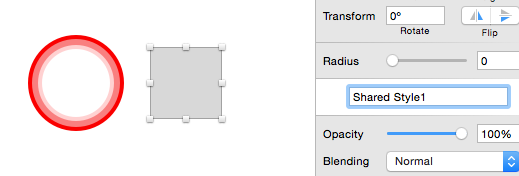
スタイルコピー元のオブジェクトを選択し、インスペクターメニューから、「Create New Style」を選択します。
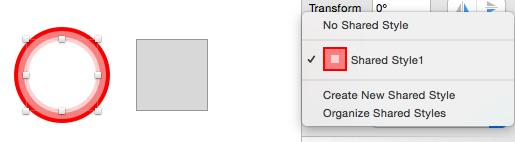
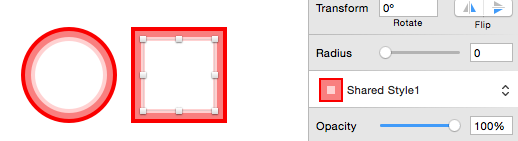
後は、適応したオブジェクト選択して作成した共有スタイルを選択するだけです。
共有スタイルを適応したオブジェクトは、スタイルを変更すると、
全てのオブジェクトのスタイルが変更されます。
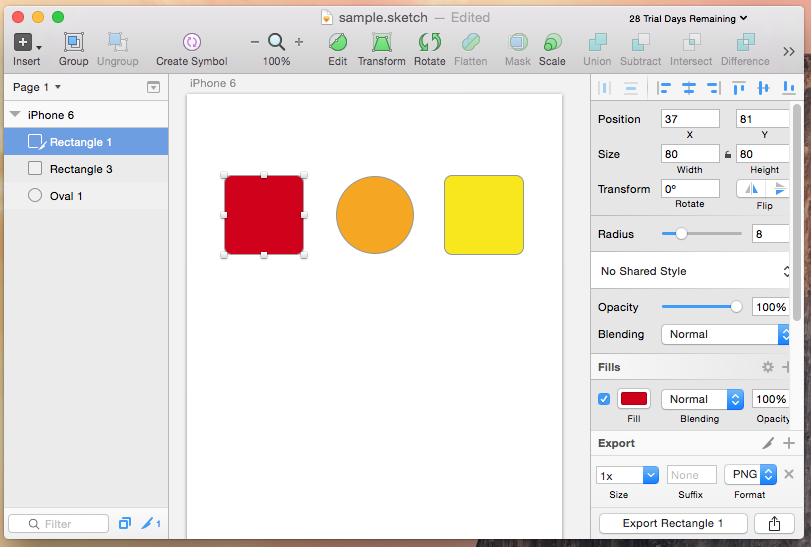
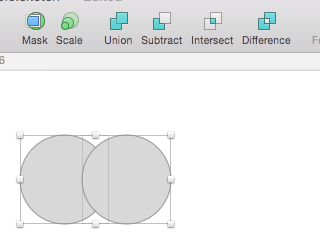
パスの操作
illustratorのパファインダーのような機能も勿論あります。
操作したいオブジェクトを選択して、ツールバーの「Union、Subtract、Intersect、Difference」のいずれかを選択します。
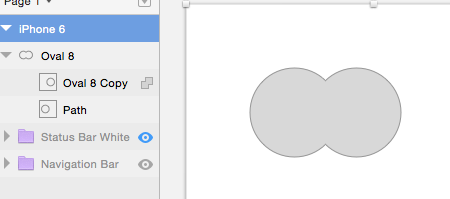
Union(結合)してみます。
オブジェクト一覧に、結合されたオブジェクトレイヤーが作成されました。
結合も、それぞれのオブジェクトを編集することは可能です。
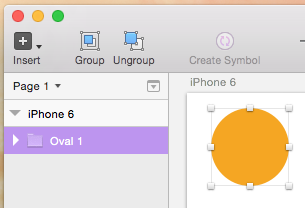
シンボル
Sketchではシンボルが使用できます。
作り方は簡単です。
シンボル化したいオブジェクトを選択して、ツールバーにある「Create Symbol」をクリックします。

シンボルを解除したい場合は、ツールバーの「Ungroup」を選択してグループ解除すればいいようです。
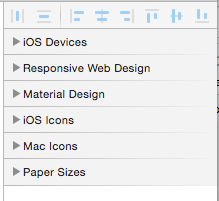
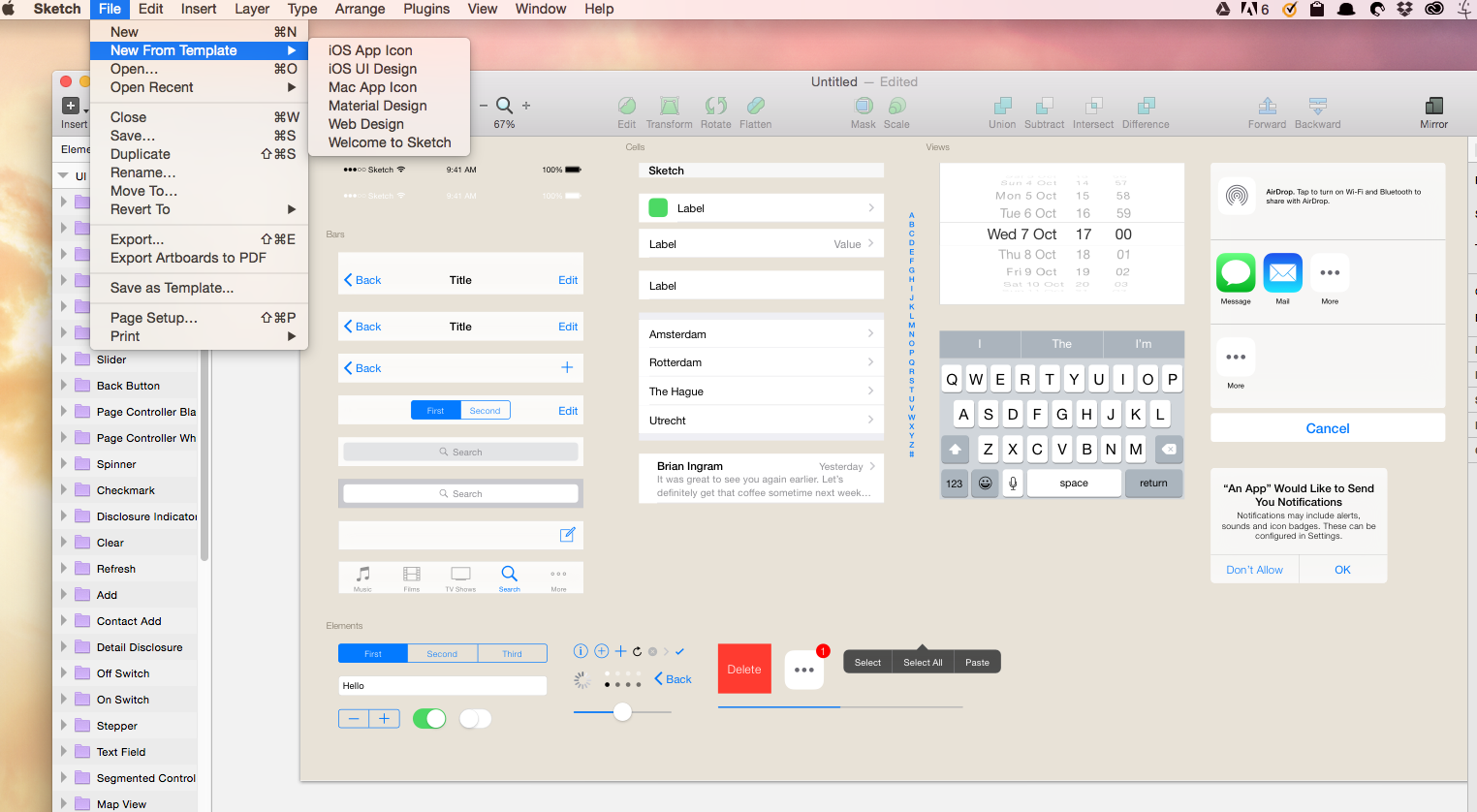
UIテンプレート
Sketchにはデフォルトで、よくつかうUIテンプレートが用意されています。
こちらを、コピペして簡単にUIデザインを作っていくことができます。
プラグイン
Sketchには沢山の便利プラグインがあります。
プラグインのインストール方法は2つあります。
①ダウンロードして手動でインストール
gitHubから下記のプラグインをダウンロードしてインストールしてみます。
Content-generator-sketch-plugin・・・サンプルデータとかサンプルアイコン画像が簡単に使えるプラグイン
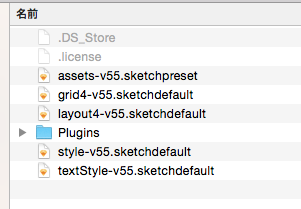
1.プラグインをダウンロード
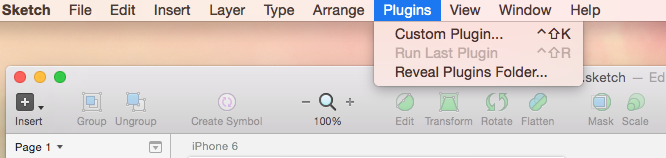
2.Sketchのツールバーから、「Plugins」を選択し、「Reveal Plugins Folder」を選択する。

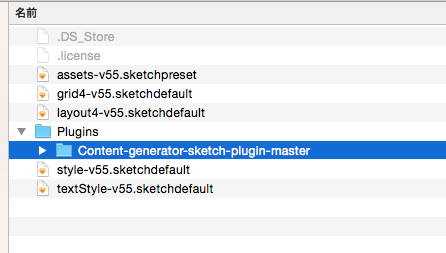
3.Pluginsフォルダにダウンロードしたプラグインを入れます。

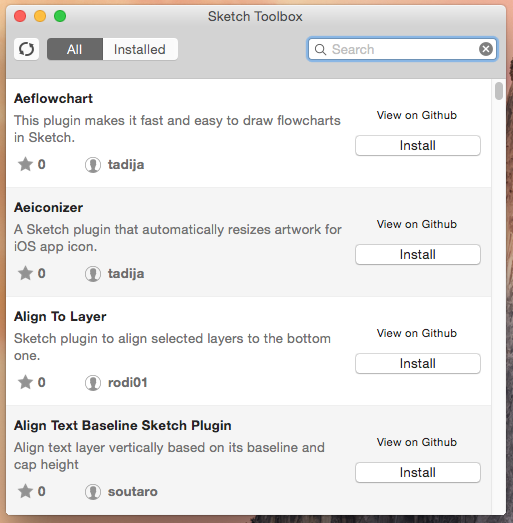
②The Sketch Toolboxを使用してインストール
The Sketch Toolboxは、Sketchのプラグインのインストールやアンインストールをする為のアプリケーションです。
1.まず、Downloadボタンからアプリをインストールします。
2.アプリを起動して、インストールしたいプラグインのinstallボタンをクリックします。
とても簡単です。
アンインストールも同様の手順で行えます。
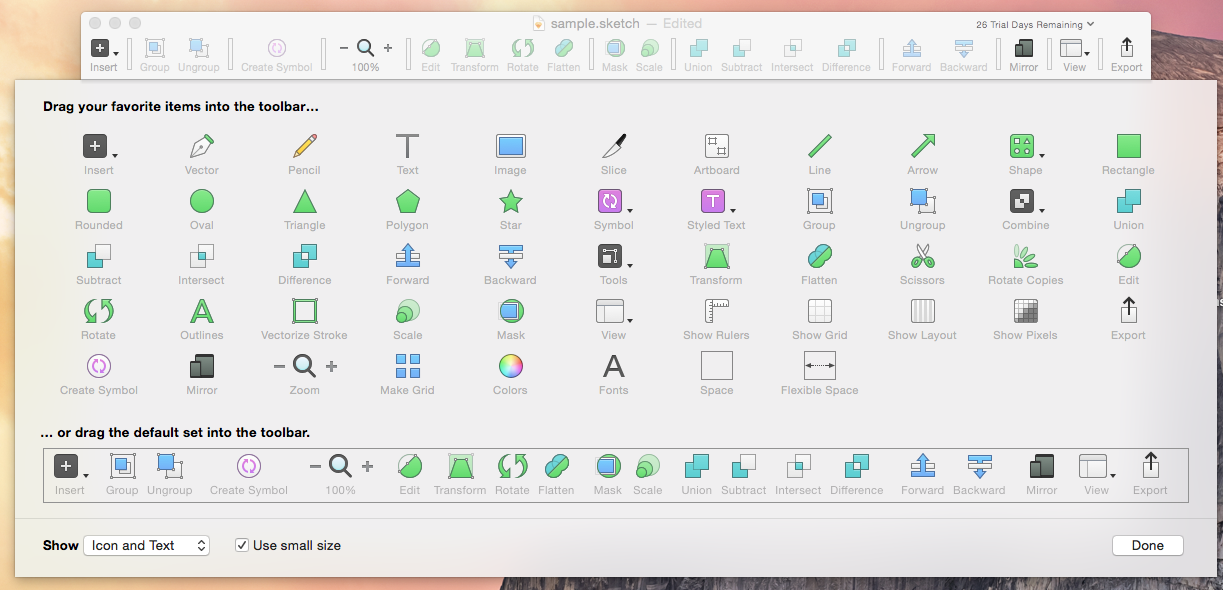
ツールのカスタマイズ
ツールバーを右クリックして、コンテキストメニューから「Customize Toolbar」を選択します。
機能一覧が表示されるので、ドラック&ドロップで追加します。
実機でプレビュー
Sketchでは実機でのプレビューが簡単にできるようです。
ただし、Sketch Mirrorという別アプリが必要です。

アプリの使用方法は下記を参考にしてみてください。
iOSデバイスでデザインをチェックできるSketch MirrorやSkala Previewとか