はじめに
Illustratorや、Fireworksでは簡単にできていたけど、
Sketchだとどうやるんだろう?と悩んだ機能についてメモしていきます。
文字をアウトライン化する
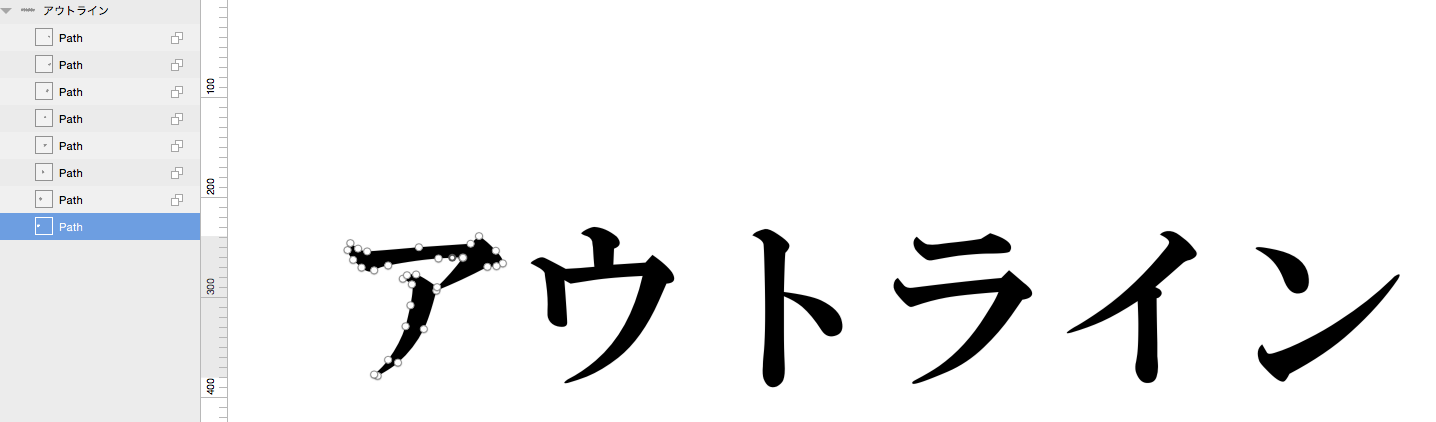
アウトラインをかけたい文字を選択し、
ツールバーの「Type」から「Convert Text to Outlines」を選択する。
文字がアウトライン化される。
塗でグラデーションを設定する
塗でグラデーションを設定する場合はまずインスペクターメニュー(右側のプロパティ設定とかするところ)から「Fill」を選択。
表示されるメニューの中から、「Linear Gradient」を選択。
放射状のグラデーションがかけたい場合は「Radial Gradient」
円錐を描くようなグラデーションの場合は「Angular Gradient」
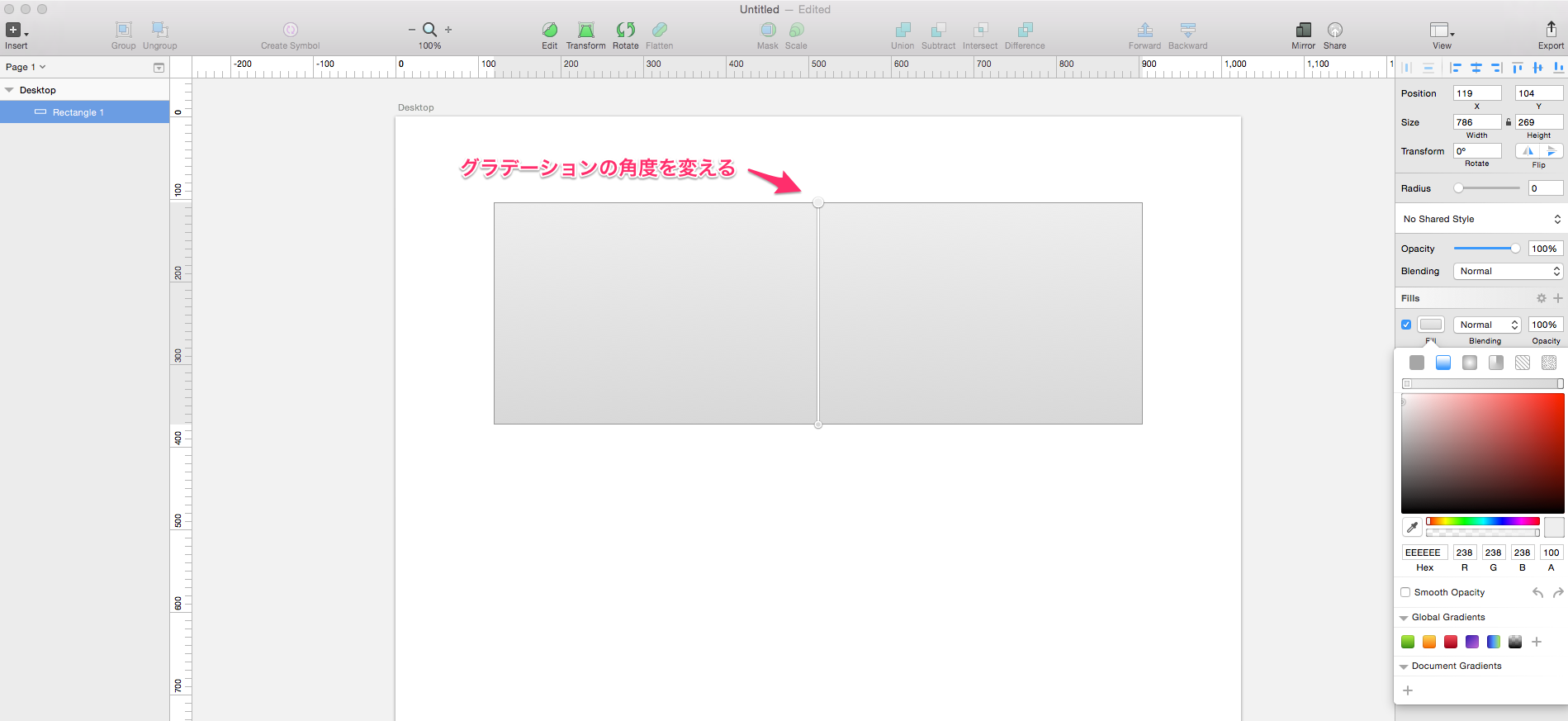
「Linear Gradient」を選択することで、グラデーション設定用のメニューが表示される。
グラーデーションの角度を変えるには、オブジェクトに表示される、ポイントを移動させる。
(角度変更用のポイントは、Fillを選択しメニューが表示されている場合のみ表示される)
画像をグレースケールにする
sketchは画像のレタッチはあまり得意ではないです。
グレースケールにするには、少し工夫が必要です。
画像の上にモノトーンのシェイプを置いて、 Blendingを Colorにすることで、グレースケール画像に見えます。

オブジェクトをロック、ロック解除する方法
レイヤーにoptionを押しながらフォーカスすると、南京錠マークが表示されるので、南京錠マークをクリックします。

ショートカットはcommand + shift + Lです。
全てのロックを解除したい場合には、全レイヤーを選択してcommand + shift + Lで解除できます。
ただ全レイヤーをつかむのが面倒なので、下記のプラグインが便利です。
Unlock all layers
シンボルを解除
sketchで便利なシンボル機能ですが、解除するのを少し悩みました。
解除はコンテキストメニューの「Detach from Symbol」からできます。

シンボル便利
今回の趣旨とちょっと変わってしまいますが、モジュールを作る場合はシンボル便利です。

画像を塗りで指定しておくと、シンボルのインスタンス毎に写真を変更することができます。
角丸を特定の角だけつける
10/10/0/0 のように設定することで、特定の角のみ角丸にすることができます。

終わり
まだまだ使いこなしていないです。もっと便利に使えるはずなので、もっと調べたいと思います。