はじめに
AutoLayout機能はiOS6以上でサポートされています。
コード書きたくないでござる、な方に
- 3.5インチと4インチ両方に対応
- UIScrollViewを使う
上記場合の一番簡単な設定方法です。
iPhoneアプリとしての設定、また、iPadで表示したときにどう見えるかも確認しています。
環境
- Xcode5
Xcode
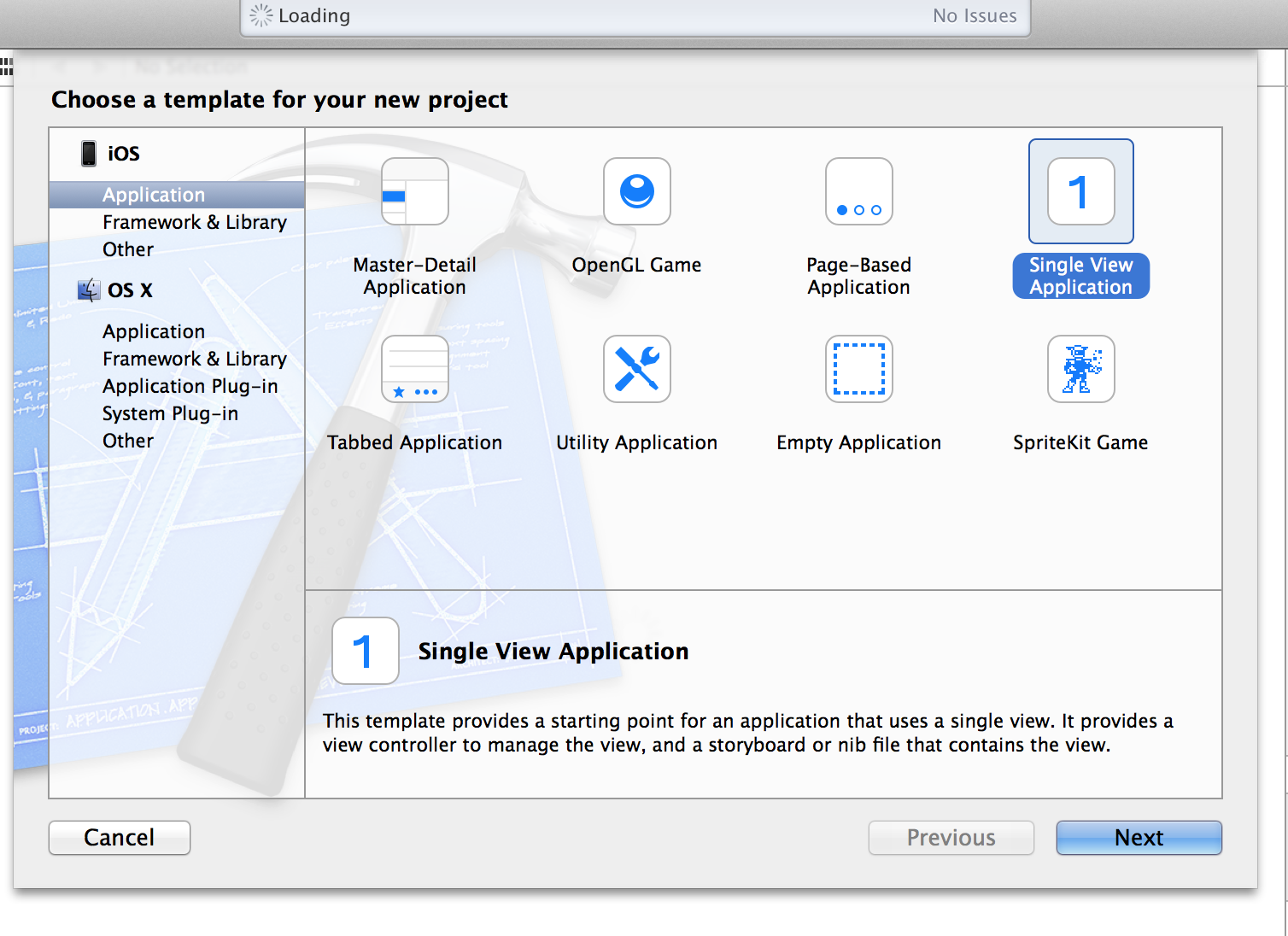
プロジェクトを新規作成します。
今回は Single View Applicationを選びました。
- Deployment target iOS6
- iPhoneのみ
で作ります
storyboard
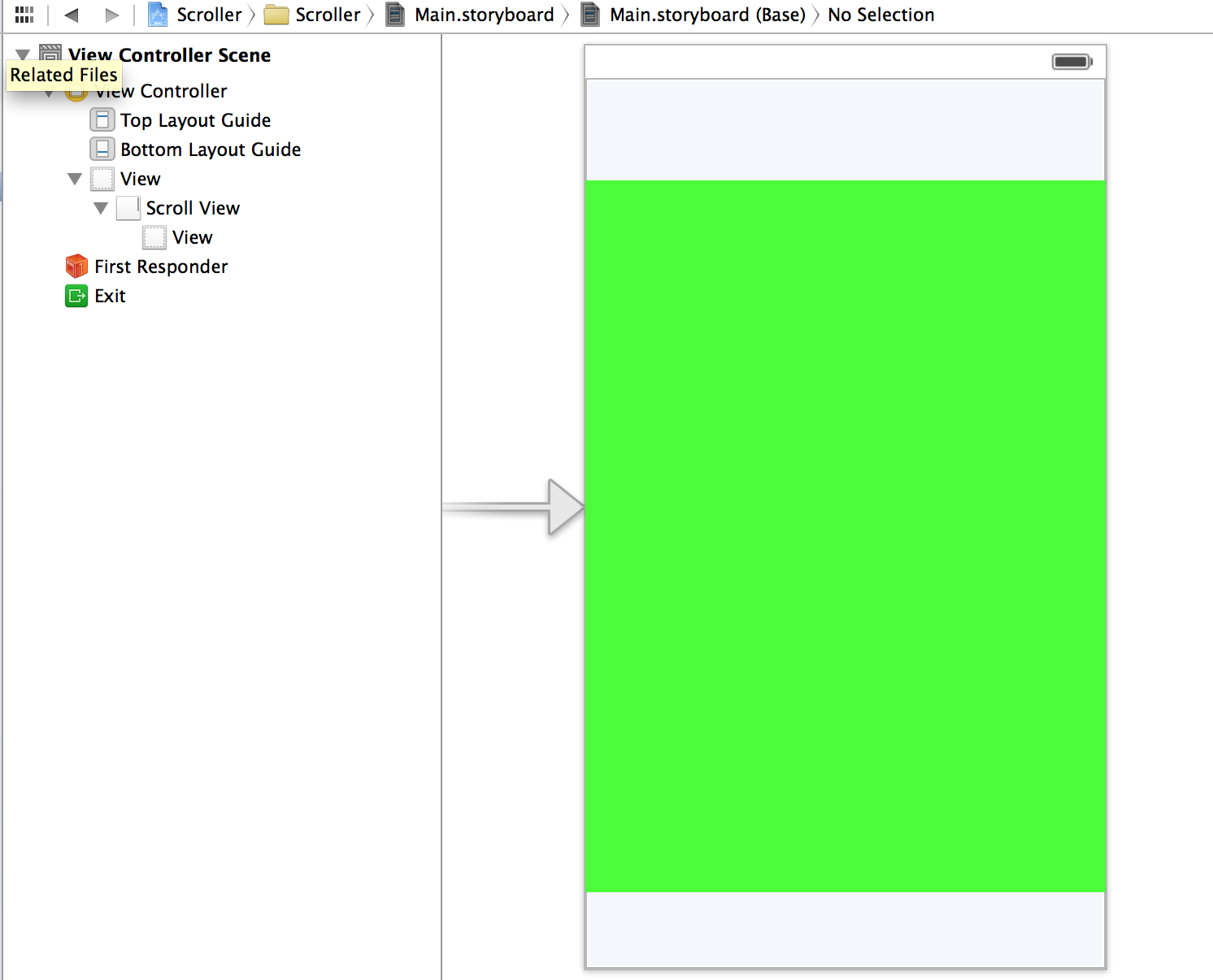
構成は、Viewの直下にScrollViewをしいて領域の判定のためにViewを重ねます。
statusBar
UIScrollViewはStatusBarの表示分をあけます
端末の表示領域
Viewは3.5インチ表示だとはみ出て、4インチ表示だと短いくらいに
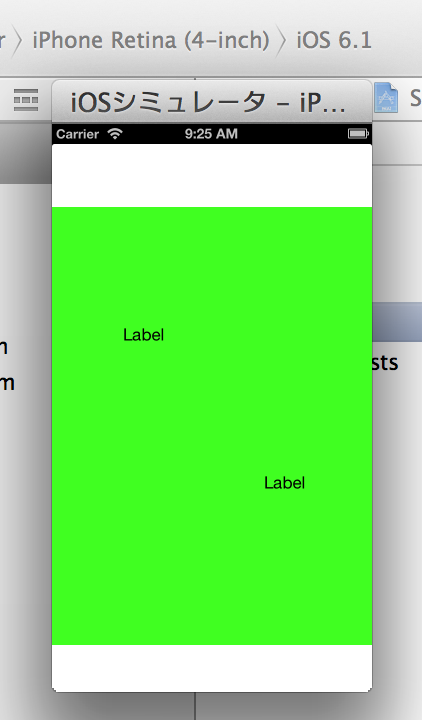
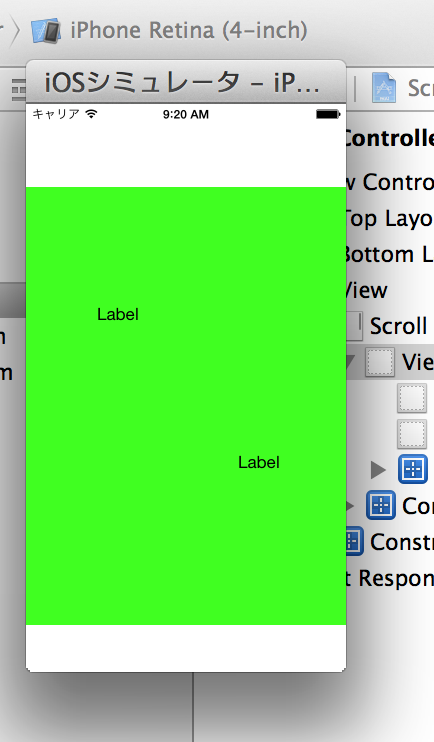
下の画像は4インチです。
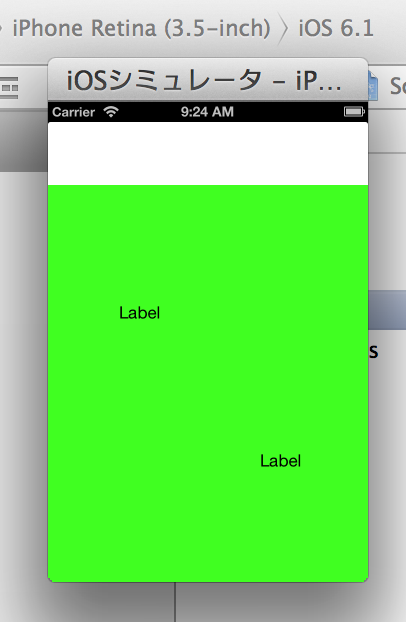
こちらは3.5インチです。
画面全体のサイズでなく、Viewの伸縮に寄って表示領域が切り取られています。
AutoLayout
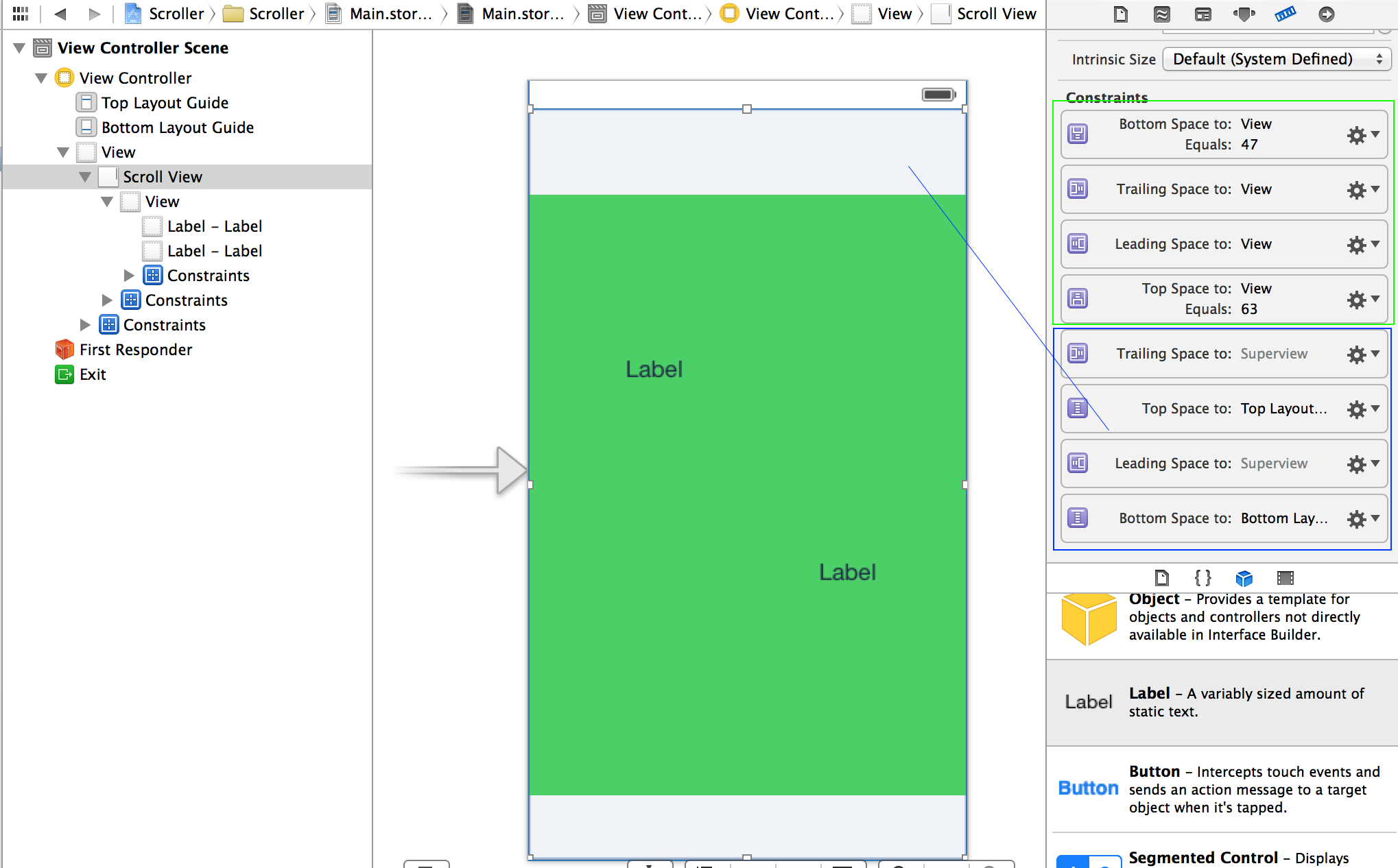
ScrollView
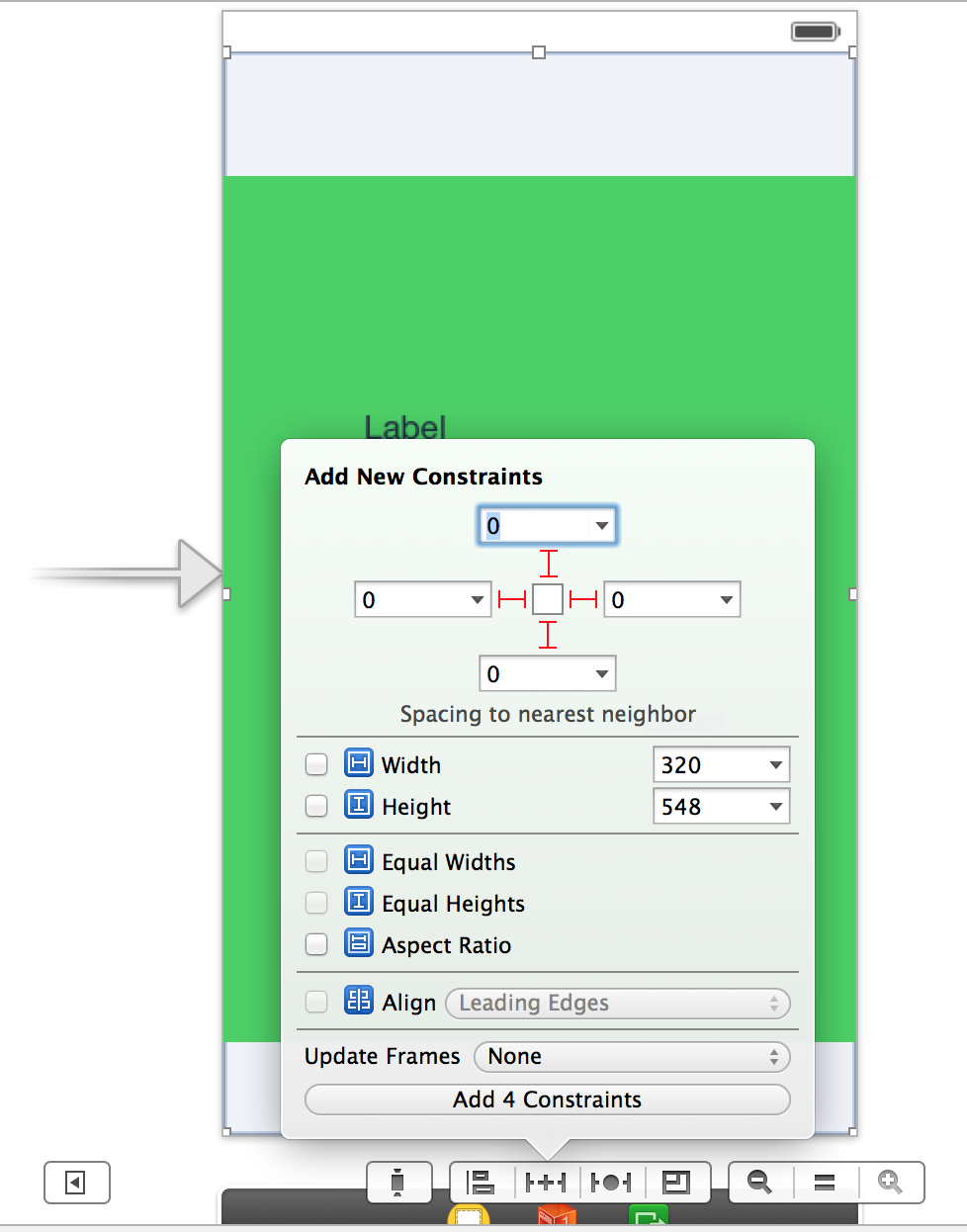
Constrainsを設定します。
さわるのは縦横、上下のSpaceのみです。Add 4 Constrains ボタンで追加。

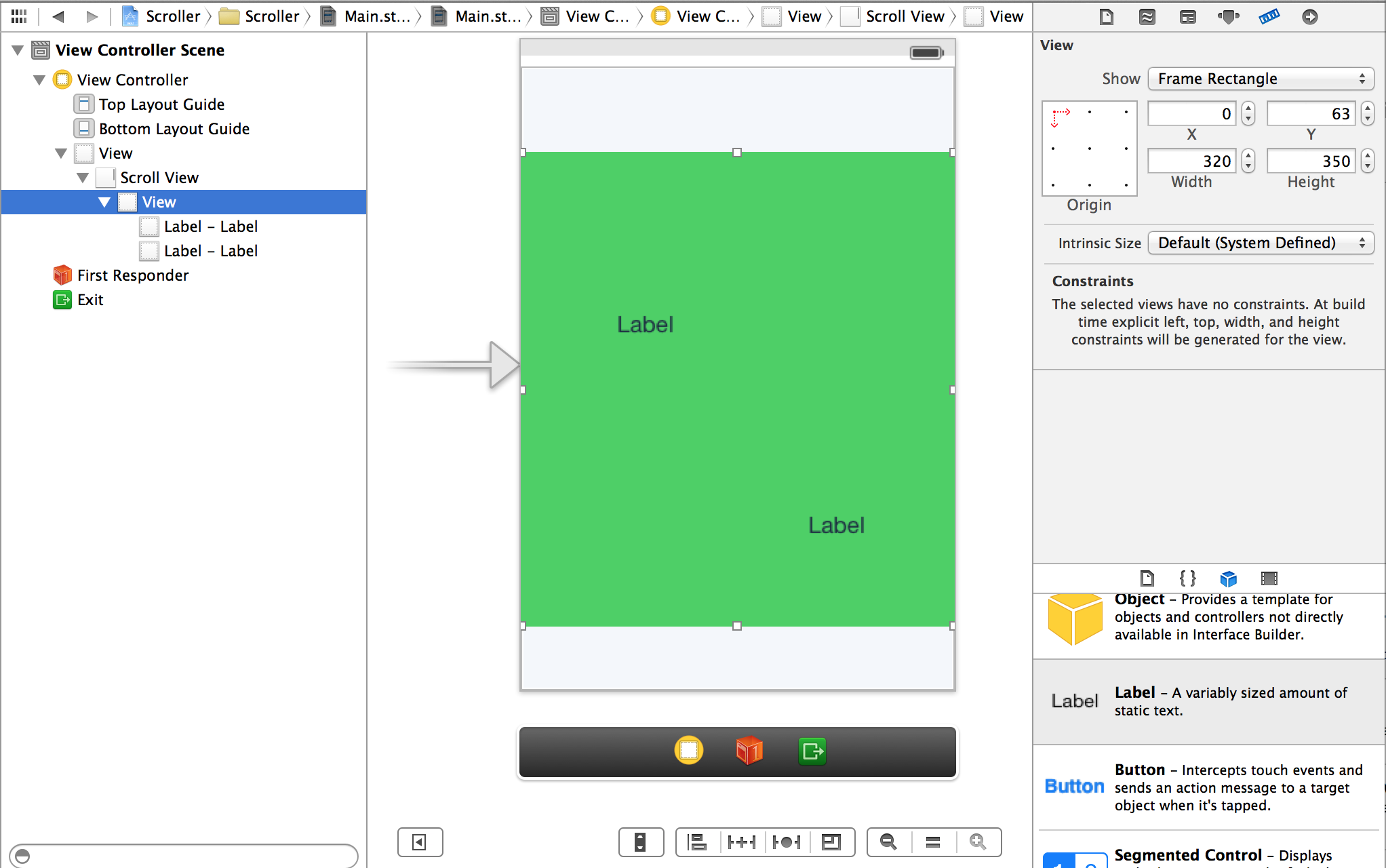
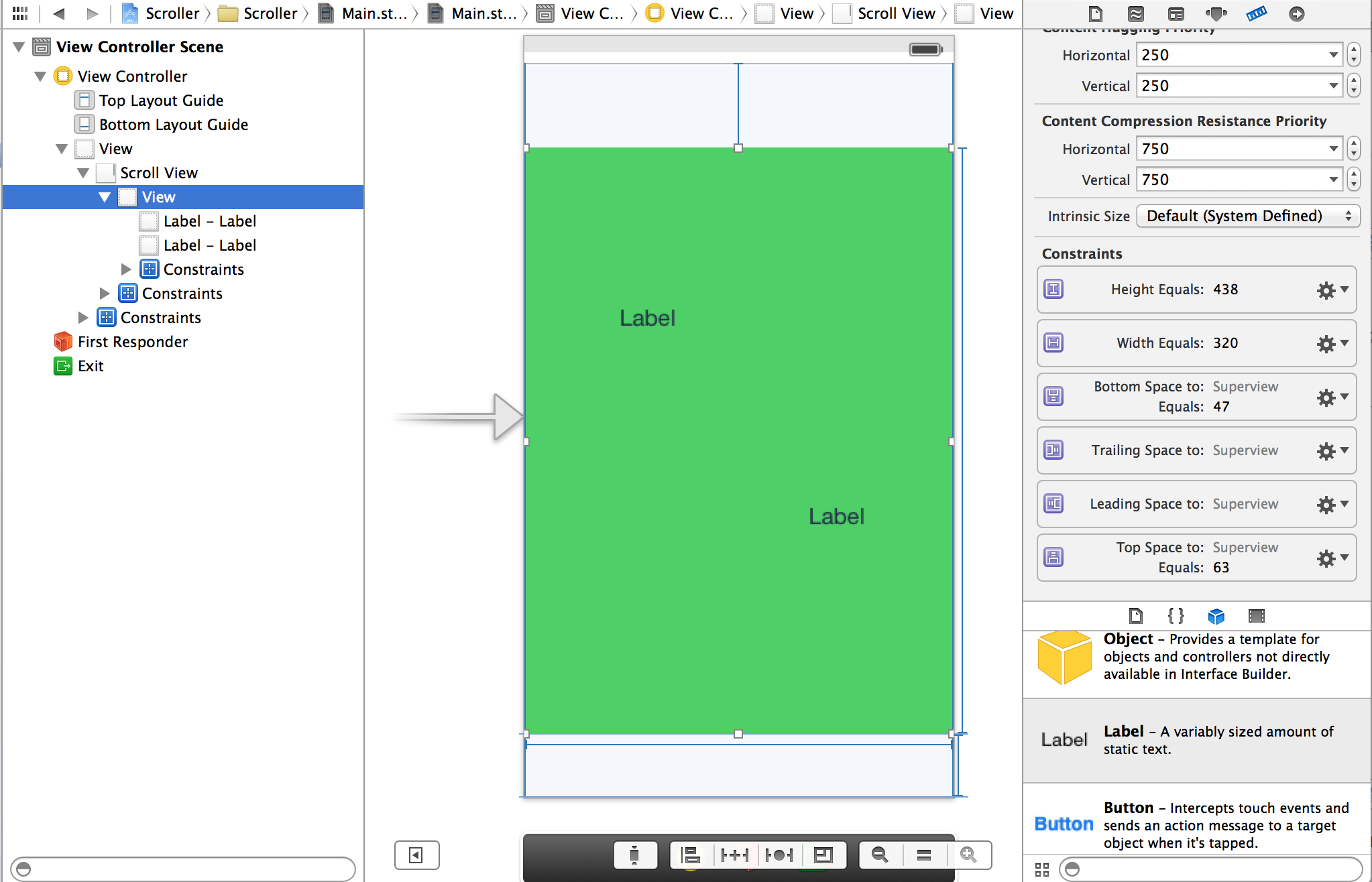
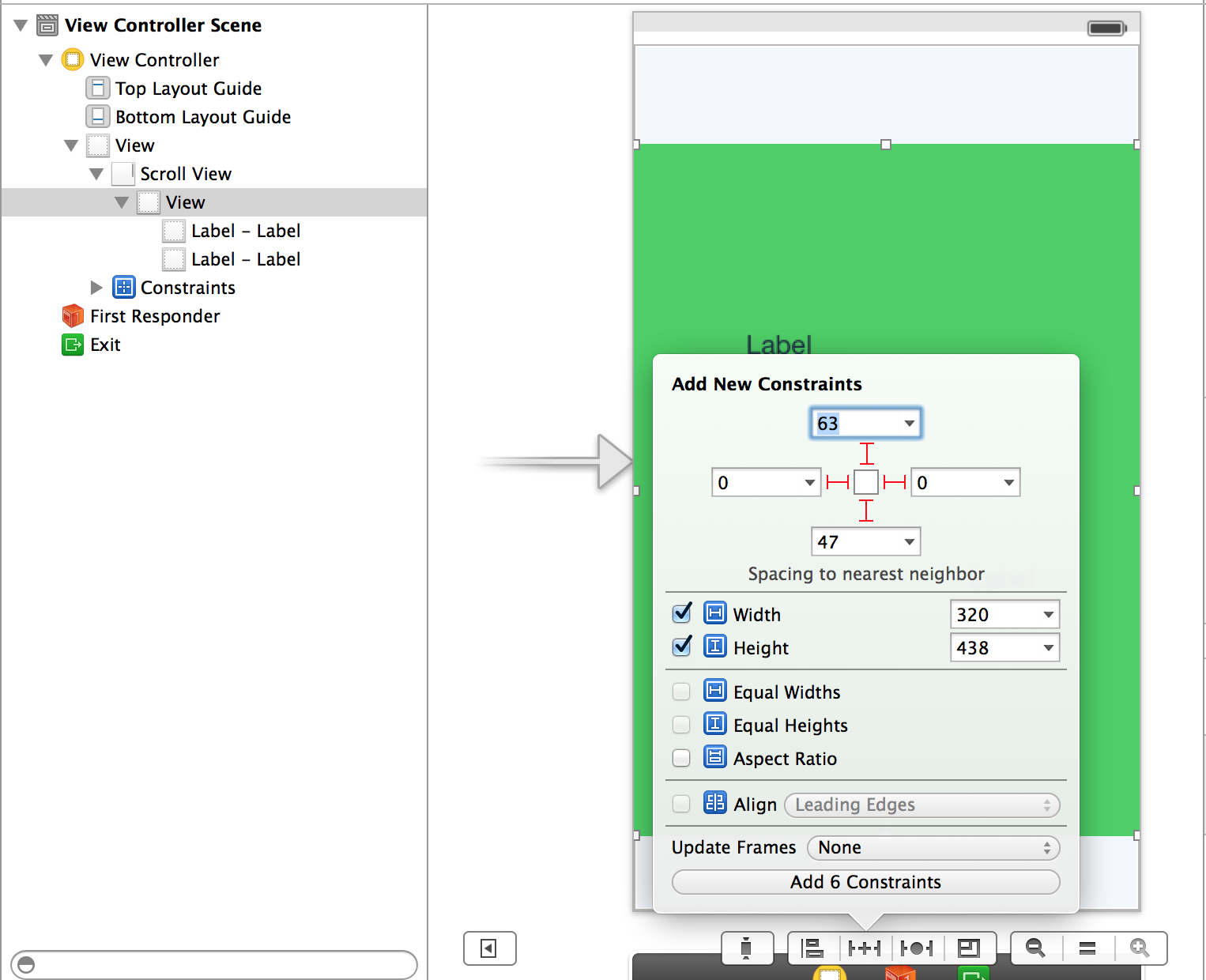
ScrollView内のView
同じく、縦横、上下の間隔を設定し、加えてViewのwidth、heightも追加。
Add 6 Constrains ボタンで追加。

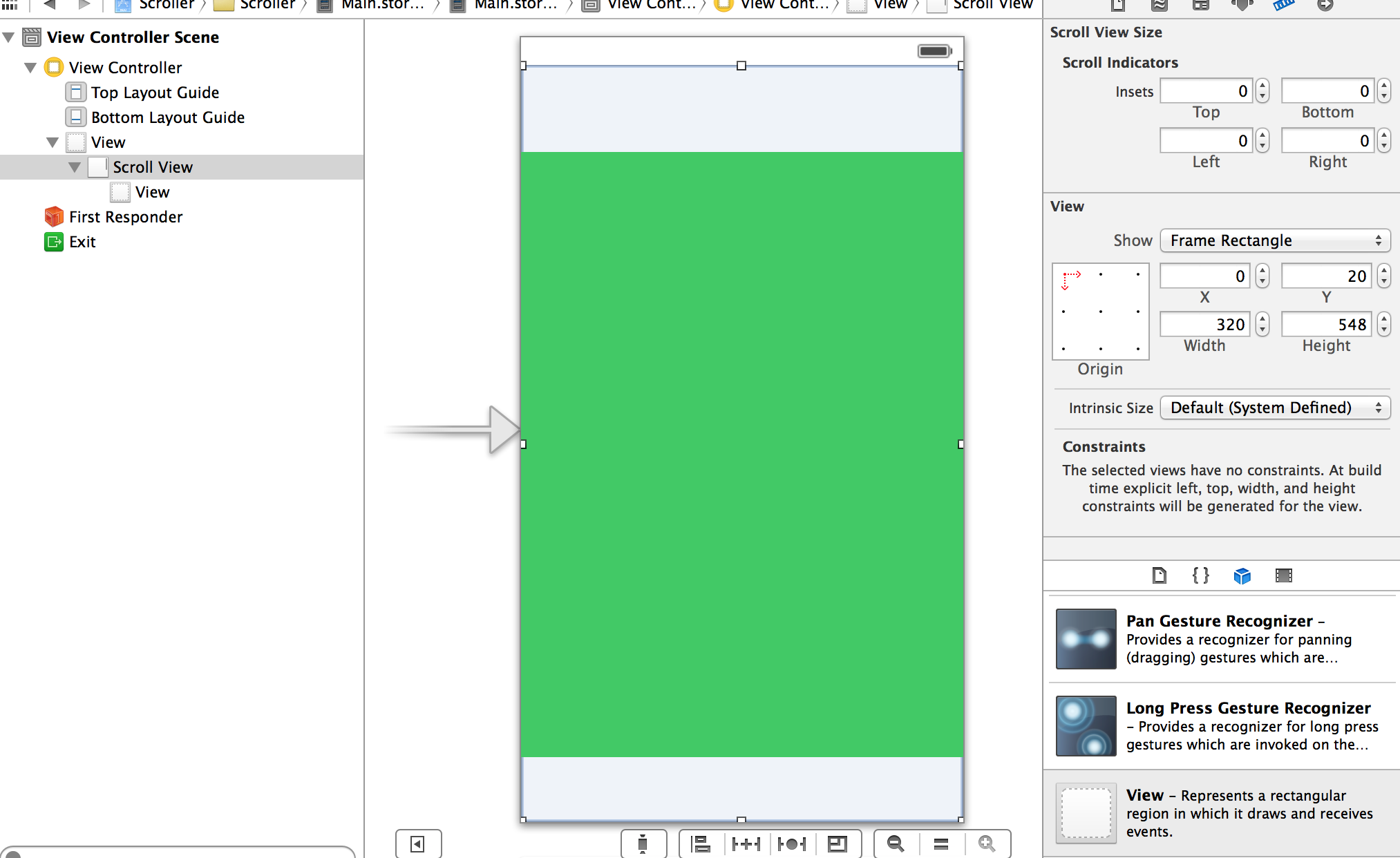
Constrainsの設定を確認
ScrollView
- ScrollViewの設定(画面上の青枠)
- ScrollViewに含まれるViewの情報(画面上の緑枠)
が一緒に表示されています。
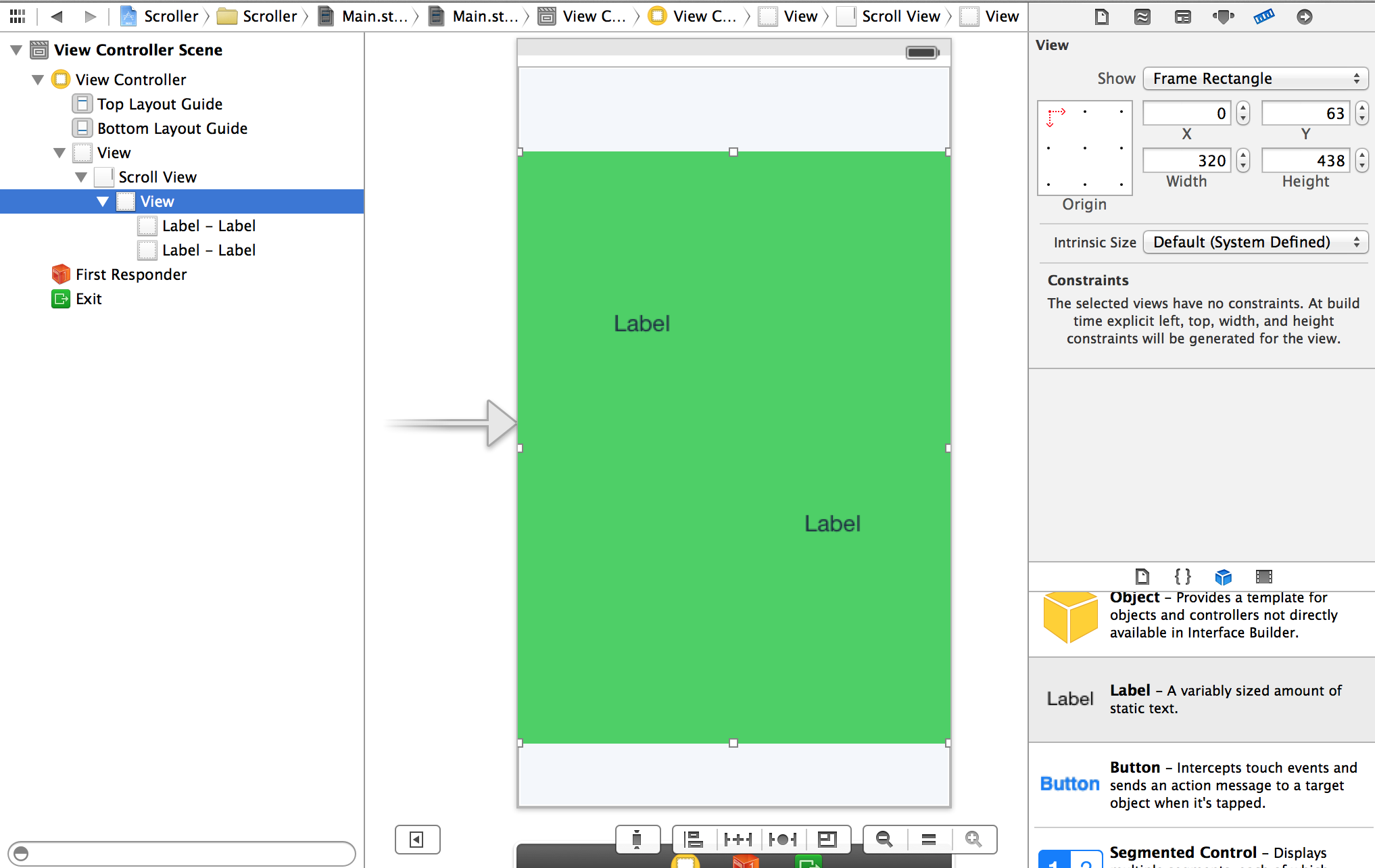
ScrollView内のView
設定が全部入っています。
width:幅やheight:高さの設定もこちらで確認できます。
これでワーニング、エラーがない状態です。
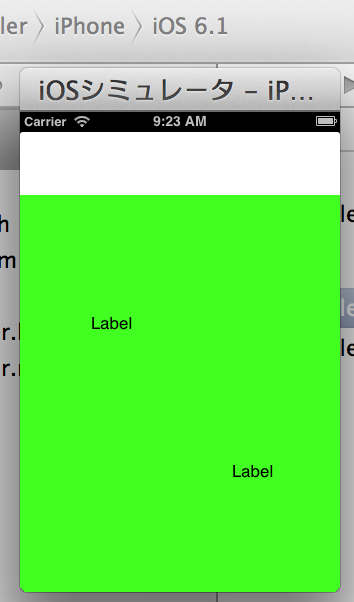
シミュレーター、実機で確認
今回はシミュレータだけなんですが、実機でもするべきです・・・。
総じて、3.5インチはスクロールしますが、4インチはViewの高さがScrollViewより小さい値なのでスクロールしません。
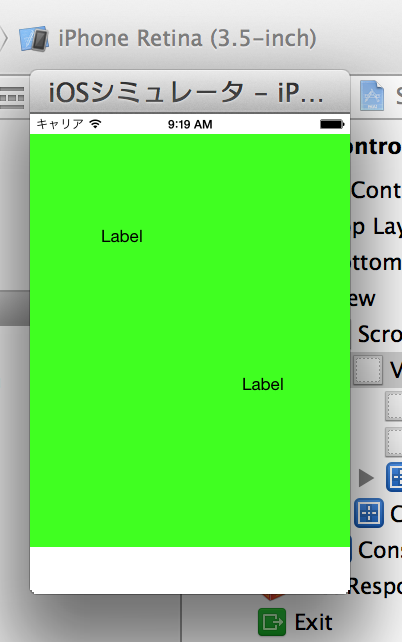
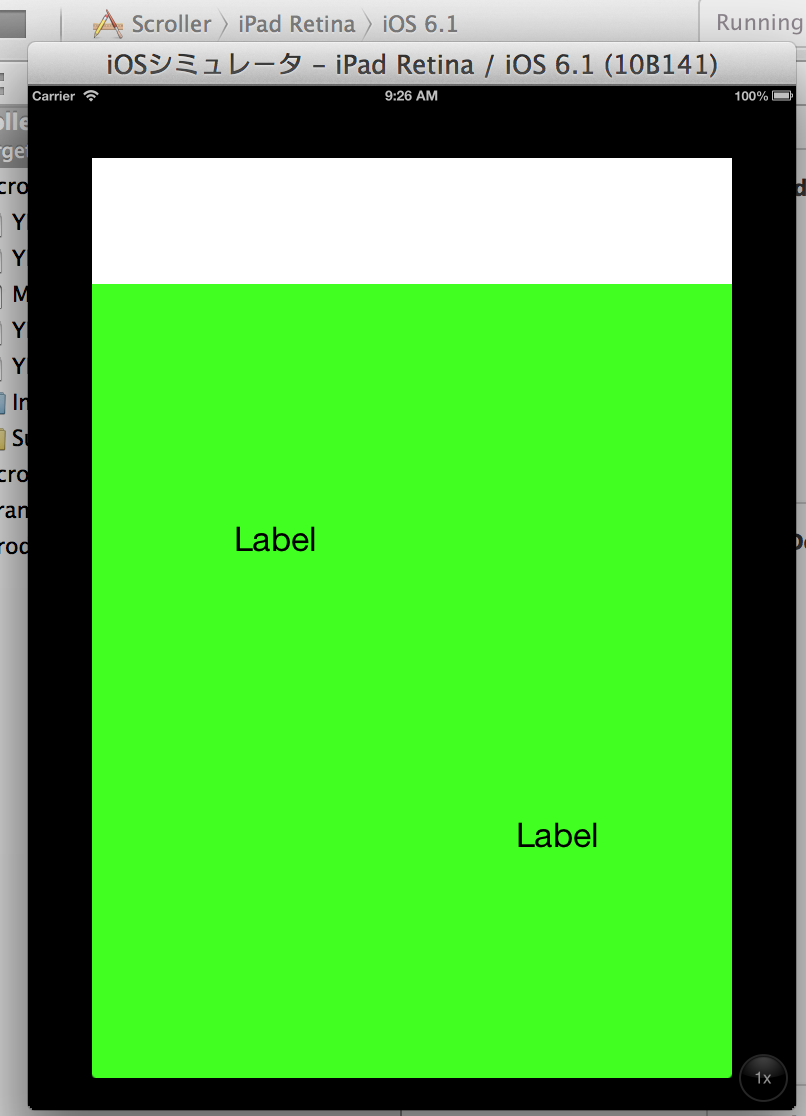
iOS6系
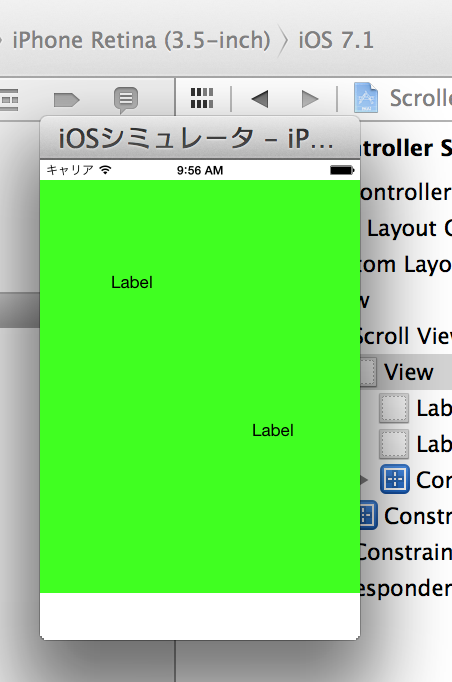
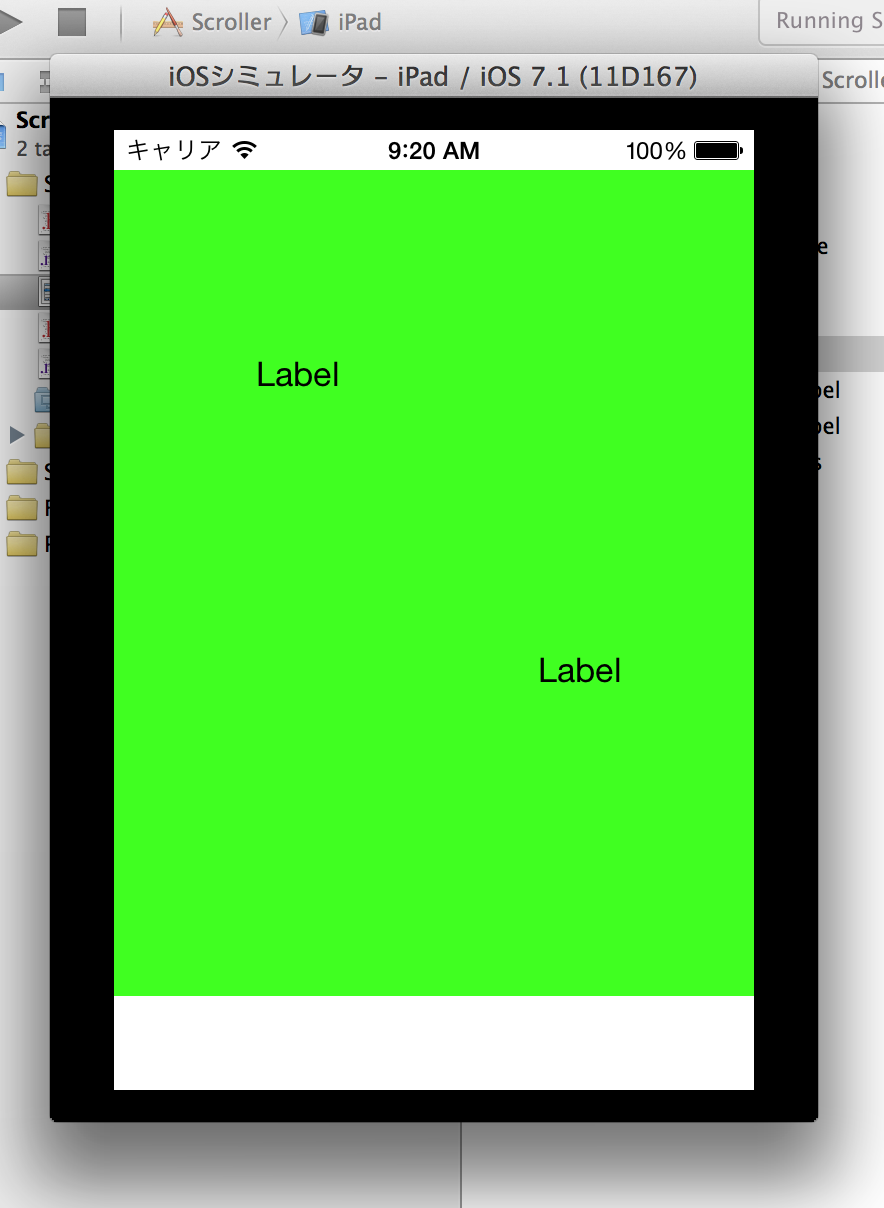
iOS7系
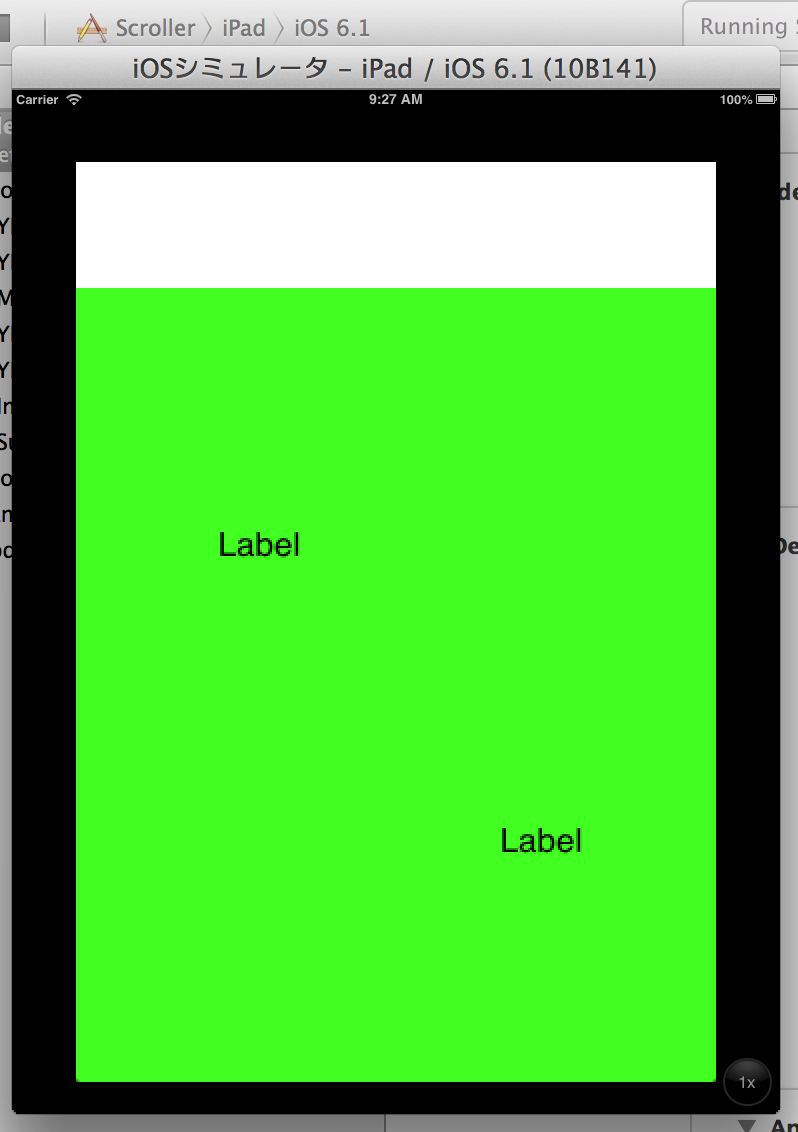
iPad
さいごに
iPadでのiPhone表示は3.5インチベースなことを今さら感じました。
今回の場合はiOS6系の時はステータス分のスペースが空いてしまっています。
レイアウトで勘違いしたようなので訂正します。
こつをつかめば、StoryBoardだけの設定でもできますが
Viewに含まれるObjectが増えるとなかなか分かりにくいです。