はじめに
iOS7になって、用意しなければいけないアイコンの組み合わせが増えました。
- iPhoneアプリならiPad用のアイコンは不要
- iOS7以上なら非Retinaディスプレイ端末の対応をする必要がない
なんてこと思ってませんか?
そのアイコン画像は必要?不要?
iPhoneアプリならiPad用のアイコンは不要か
当然のことですが、iPhoneアプリはiPadでも動きます。
iPad用のアイコンのサイズはiPhone用より大きく、より細密に見えます。
iPadのホーム画面で自分のアプリの隣に表示されているアプリがくっきりキレイに見えて
自分の作ったアプリはどう見えているか、確認していますか?
iOS7以上なら非Retinaの対応は必要ないか
iOS7の対応範囲はiPhone4以上。これらは全てRetinaディスプレイ化されているので
iPhoneは大丈夫です。影響があるのは
- iPad mini
- iPad2
どちらも非Retinaなディスプレイで、iOS7のサポート対象デバイスです。
環境
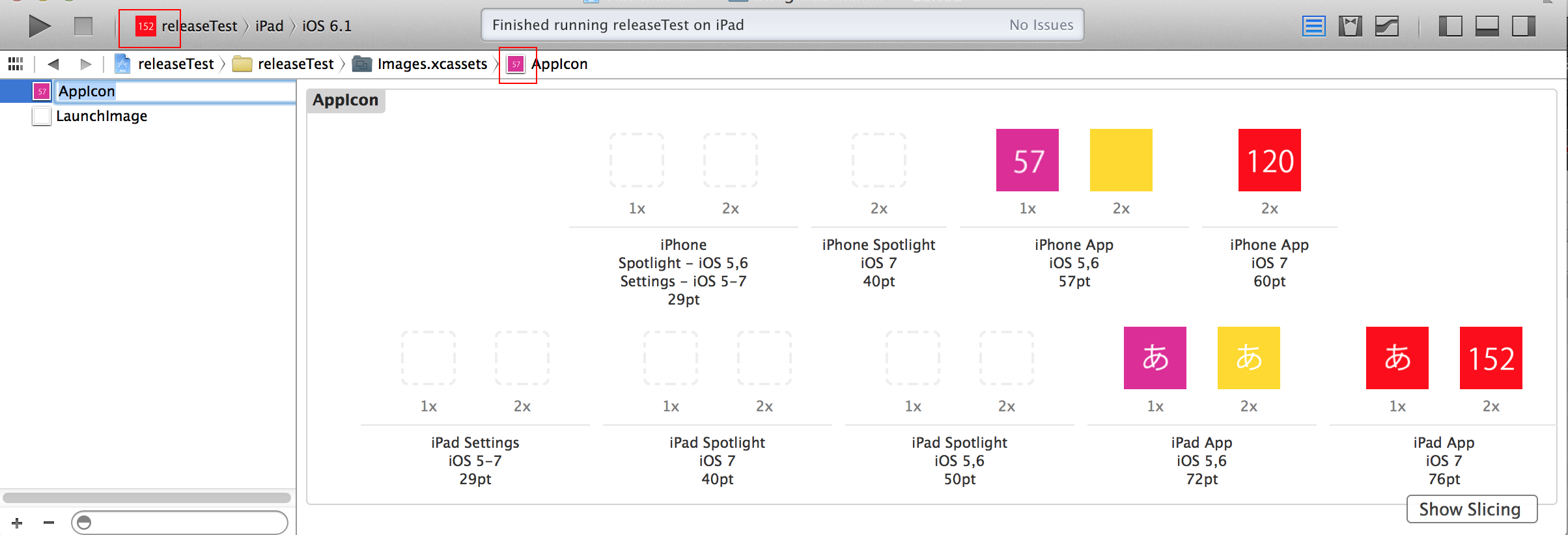
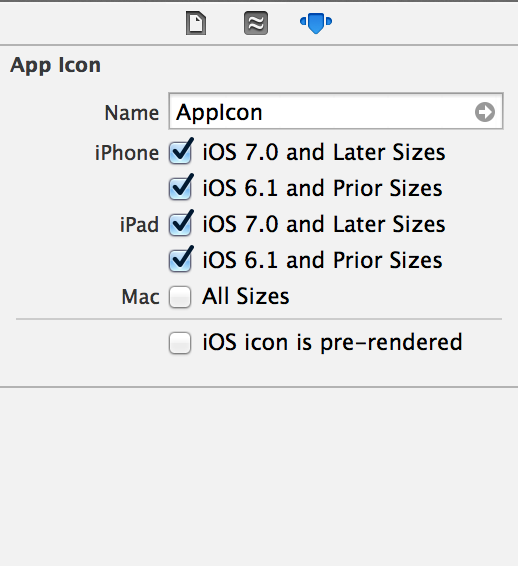
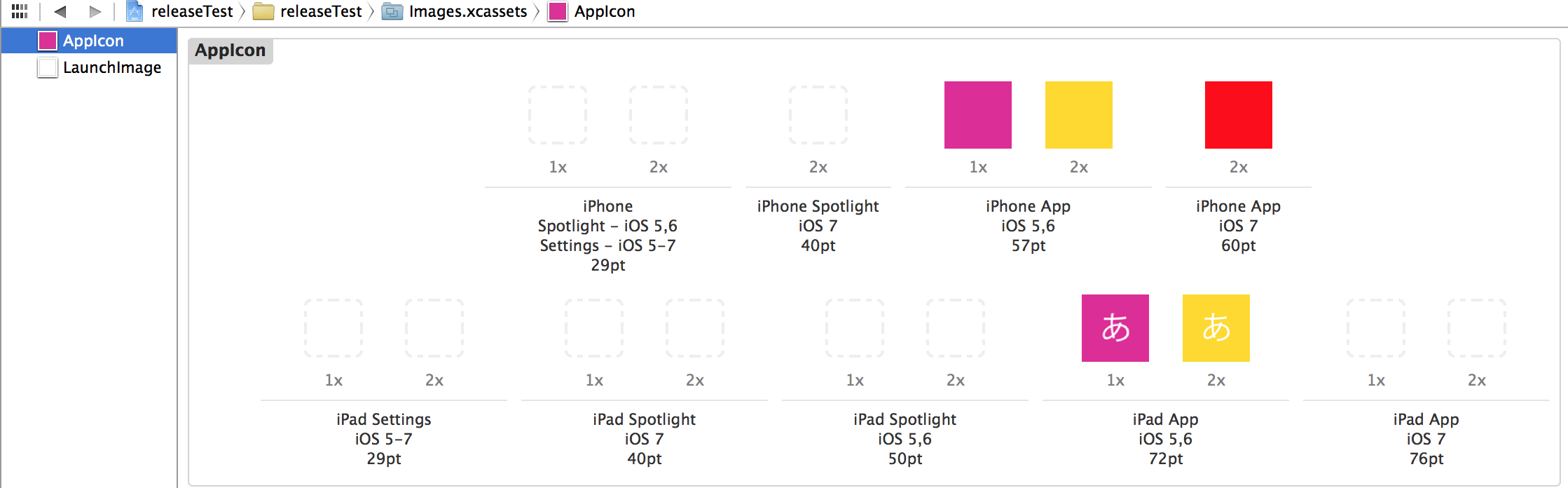
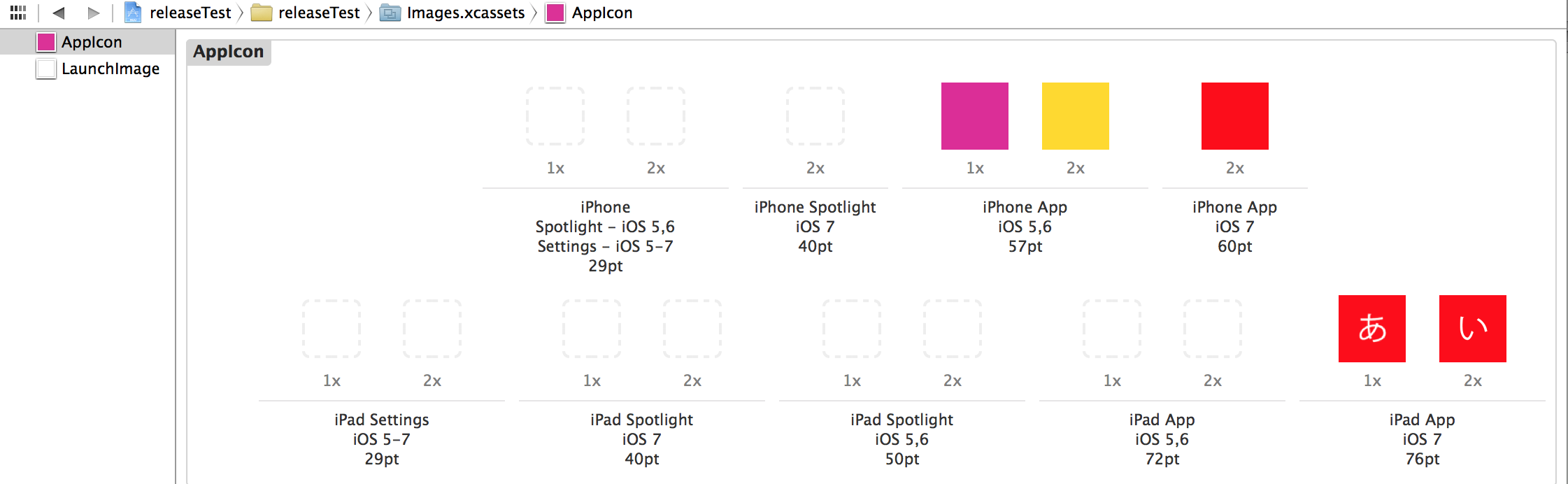
Xcode5.1でAssetCatalogを使いアイコン指定をしました。
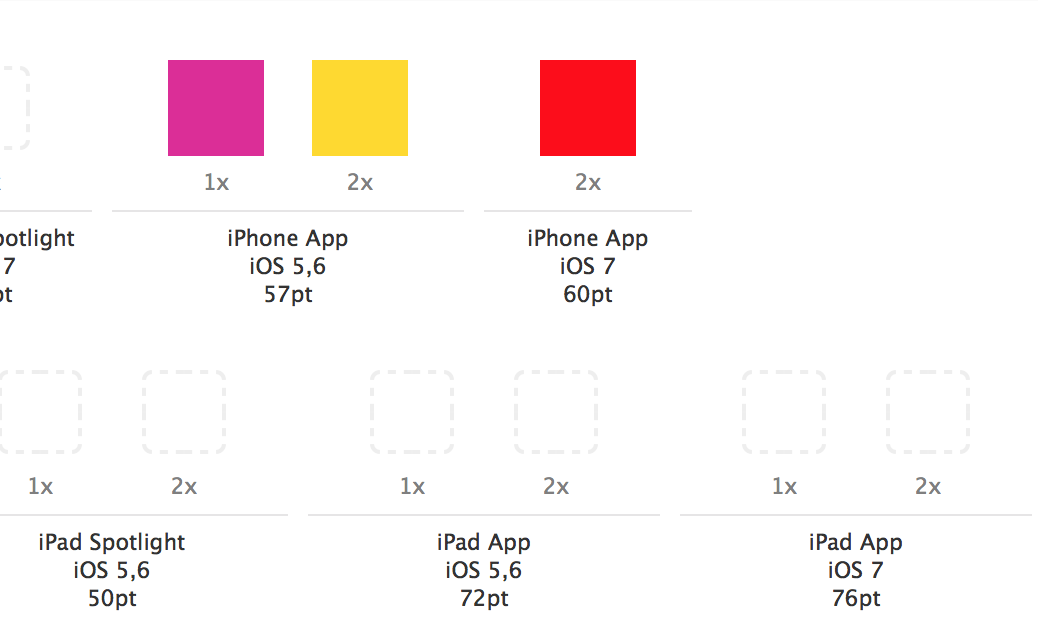
画像ファイルが足りない場合を確認する
ないアイコンに対して、どのアイコンが代わりに表示されるのか。
- iPad用のアイコンが全てない
- iOS7用のiPadアイコンがない
- iOS5、6用のiPadアイコンがない場合
この場合で見てみます。
iPad用のアイコンが全てない場合
画像とバージョンとRetinaディスプレイ
| Images.xcassets(ホーム画像だけ指定) | Attribute Inspector | |
|---|---|---|
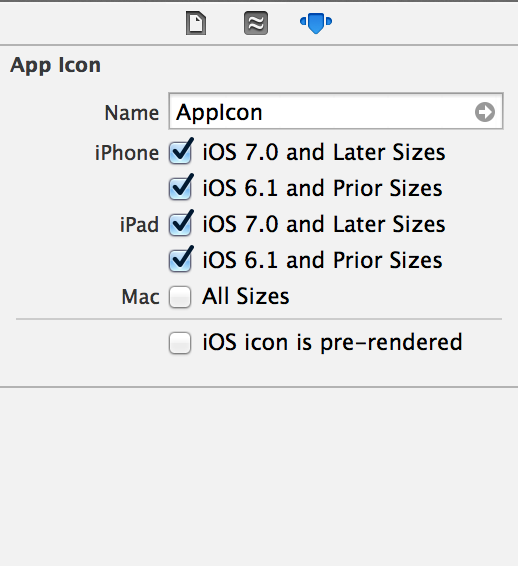
| 設定 |  |
 |
| OSバージョン | iOS6.1〜 | iOS7.0〜 |
|---|---|---|
| iPhone(非Retina) |  |
搭載可能なiPhoneであるiPhone4以上はRetina |
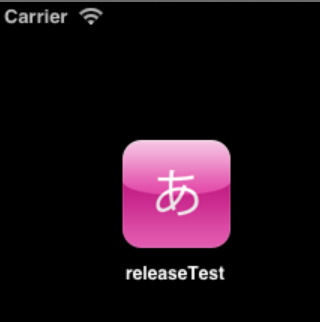
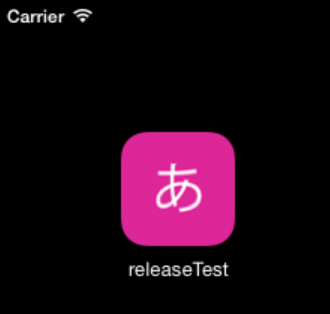
| iPhone(Retina) |  |
 |
| iPad(非Retina) |  |
 |
| iPad(Retina) |  |
 |
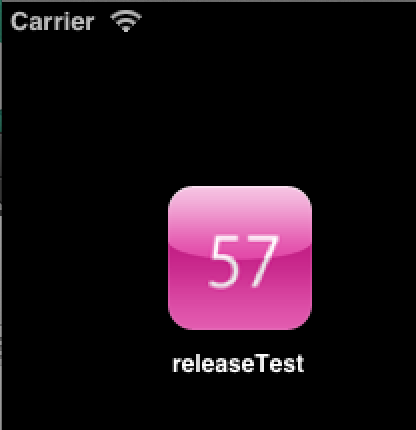
非Retinaの場合は57px、Retinaの場合は120pxが代替されていました。
本来あたるはずのアイコンと同じサイズになるのが次の倍率
| OSバージョン | iOS6.1〜 | iOS7.0〜 |
|---|---|---|
| iPad(非Retina) | 1.26 | 1.33 |
| iPad(Retina) | 1.20 | 1.26 |
iOS7用のiPadアイコンがない場合
iPhoneは同じなので表から省いています。
画像とバージョンとRetinaディスプレイ
| Images.xcassets(ホーム画像だけ指定) | Attribute Inspector | |
|---|---|---|
| 設定 |  |
 |
| OSバージョン | iOS6.1〜 | iOS7.0〜 |
|---|---|---|
| iPad(非Retina) |  |
 |
| iPad(Retina) |  |
 |
アイコンの代替があったのはiOS7の場合。72pxアイコンが76pxの代わりに表示されていました。
| OSバージョン | iOS6.1〜 | iOS7.0〜 |
|---|---|---|
| iPad(非Retina) | 1.00 | 1.05 |
| iPad(Retina) | 1.00 | 1.05 |
iOS5、6用のiPadアイコンがない場合
iPhoneは同じなので表から省いています。
画像とバージョンとRetinaディスプレイ
| Images.xcassets(ホーム画像だけ指定) | Attribute Inspector | |
|---|---|---|
| 設定 |  |
 |
| OSバージョン | iOS6.1〜 | iOS7.0〜 |
|---|---|---|
| iPad(非Retina) |  |
 |
| iPad(Retina) |  |
 |
アイコンの代替はありましたが、拡大でなく縮小になります。
この場合に気になるのは細い線などがつぶれないかなど、デザインによっては検証が必要です。※今回しません
おまけ
よくはまるところと、分かったこと
シミュレータ上のアプリ
画像などのリソースを変更して実行し直す場合、シミュレータ上から消さないとリソースが残っている場合があります。
まず消す。
AssetCatalogの内容が反映されない
ワーニングがでてるのに気にしないでAssetCatalogを設定しても
追加された画像がでない、消した画像が消えないなど起こる。
AssetCatalogの画像設定とプロジェクトファイルの表示アイコン
参考URL
Technical Q&A QA1686
App Icons on iPad and iPhone
https://developer.apple.com/library/ios/qa/qa1686/_index.html
さいごに
結果的には、iPad用のアイコンをまったく入れない場合、最新のiPad端末であってもデザイン的にかなりボケた印象になることは間違えないです。
一番ぼけた画像になるのは
iOS7のiPadminiで、iPad用のアイコンを入れていないアプリを表示したとき
iPad2は廉価になりはじめ、供給に一役買ったデバイスです。2014/3/30現在は販売されていません。
まだアップデート可能な端末なので現役で使用している人も多いかもしれません。
iPadminiはStoreで現在も販売されている端末で、販売中の他デバイスと比べると価格がお手頃。携帯もしやすい。
ファーストiPadに最適な選択肢ではないでしょうか。
縮小した場合の影響を確認する必要を残してはいますが、今回の結果から
iPadのアイコンについてはiOS6、7用いずれかは入れた方がいいということになります。
当然全パターン入れるのが一番良いのです。
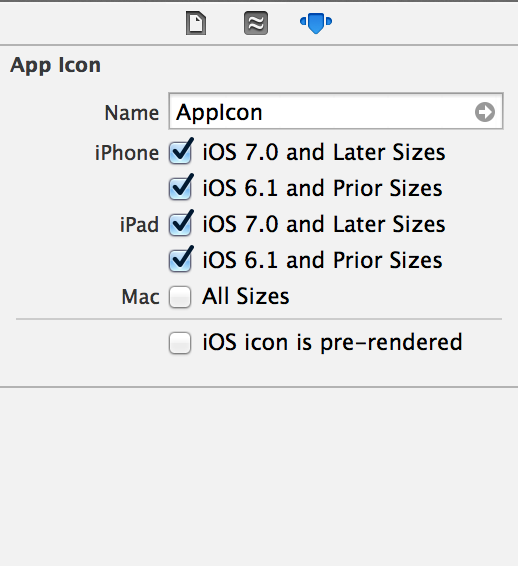
設定の説明中にAttribute Inspectorの画像を何度か表示しています。ここもアイコンを表示させる方針によって
ON/OFFを設定する必要があります。
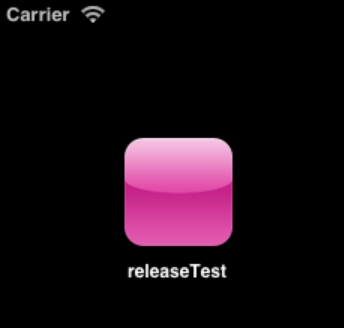
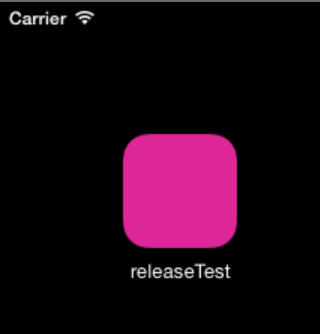
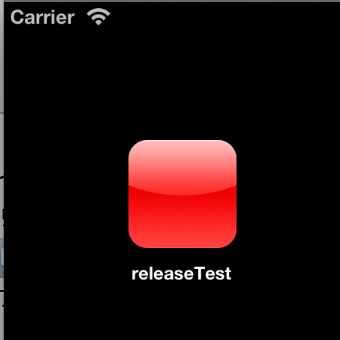
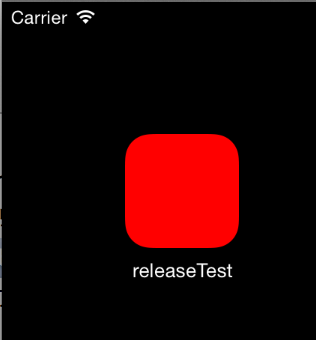
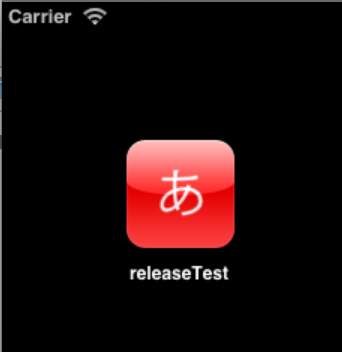
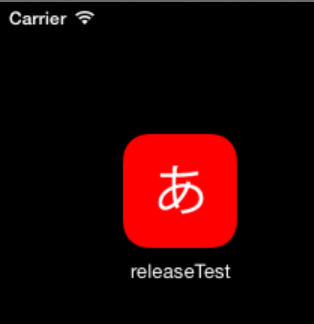
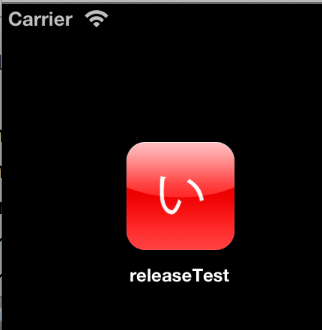
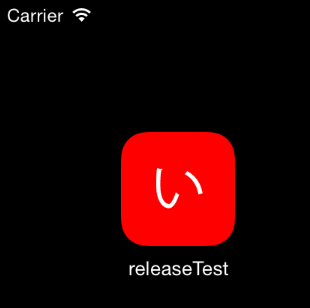
- iOS6ではテカリあり、iOS7ではテカリなしこんな場合はOFF
- どちらのiOSでも同じデザインであればON
角R対応については後日。