はじめに
タブバーとナビゲーション
4インチのデザインのみで3.5インチのiPhoneとiPadに対応、
デバイスの表示領域の高さが足りなければスクロールさせる方法で実装する前提です。
探すと見つかる内容ながら、コーディング抜きはあまりなかったので
まとめました。
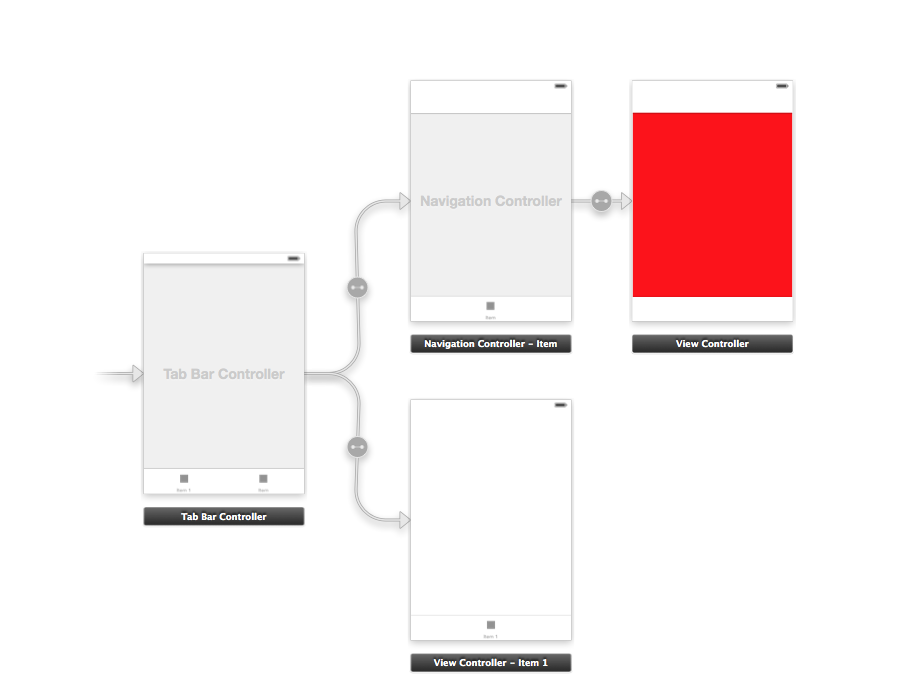
構成
手順
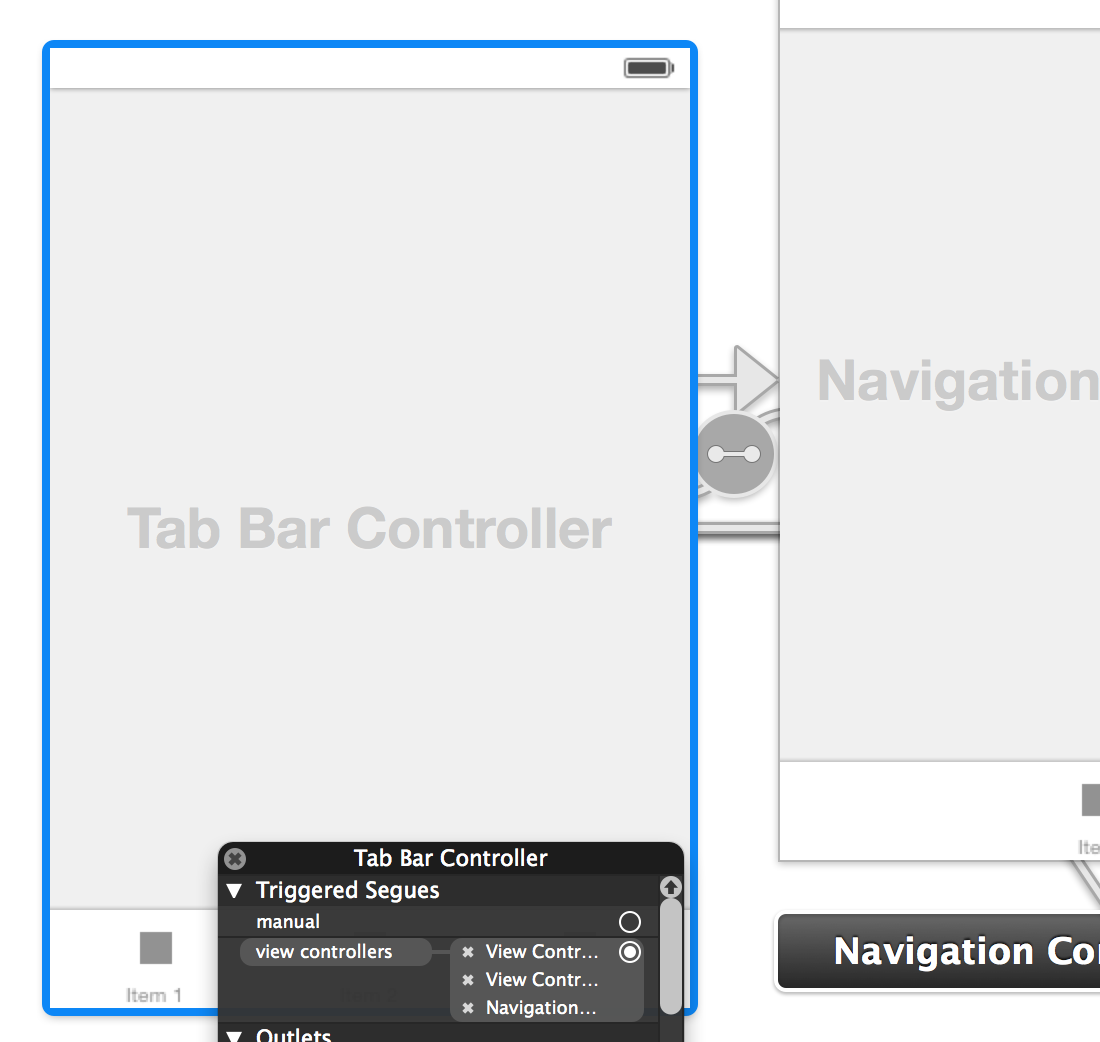
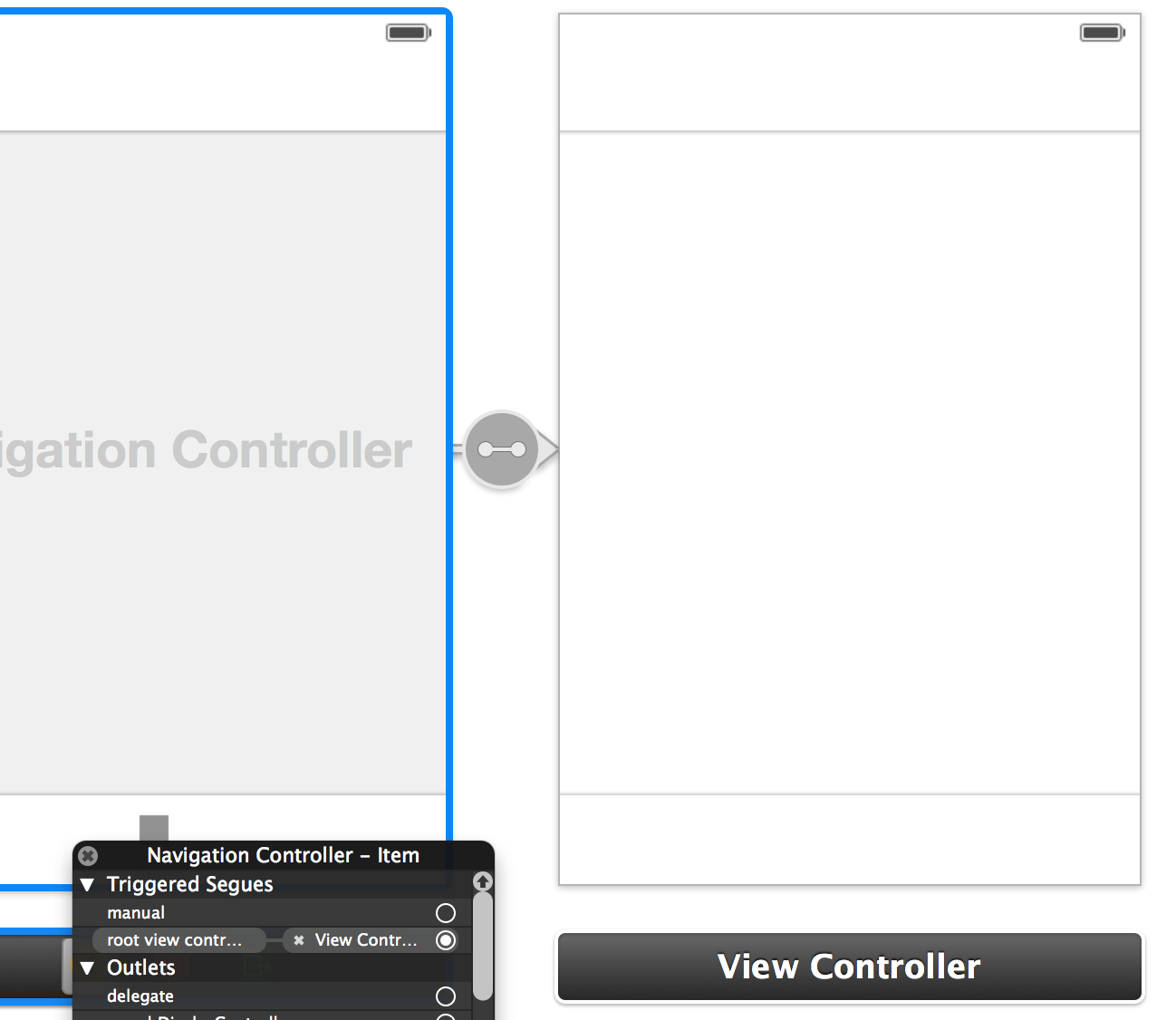
rootViewControllerの設定
(1) TabBarControllerへNavigationController
(2) (1)で指定したNavigationControllerへ設定するViewController

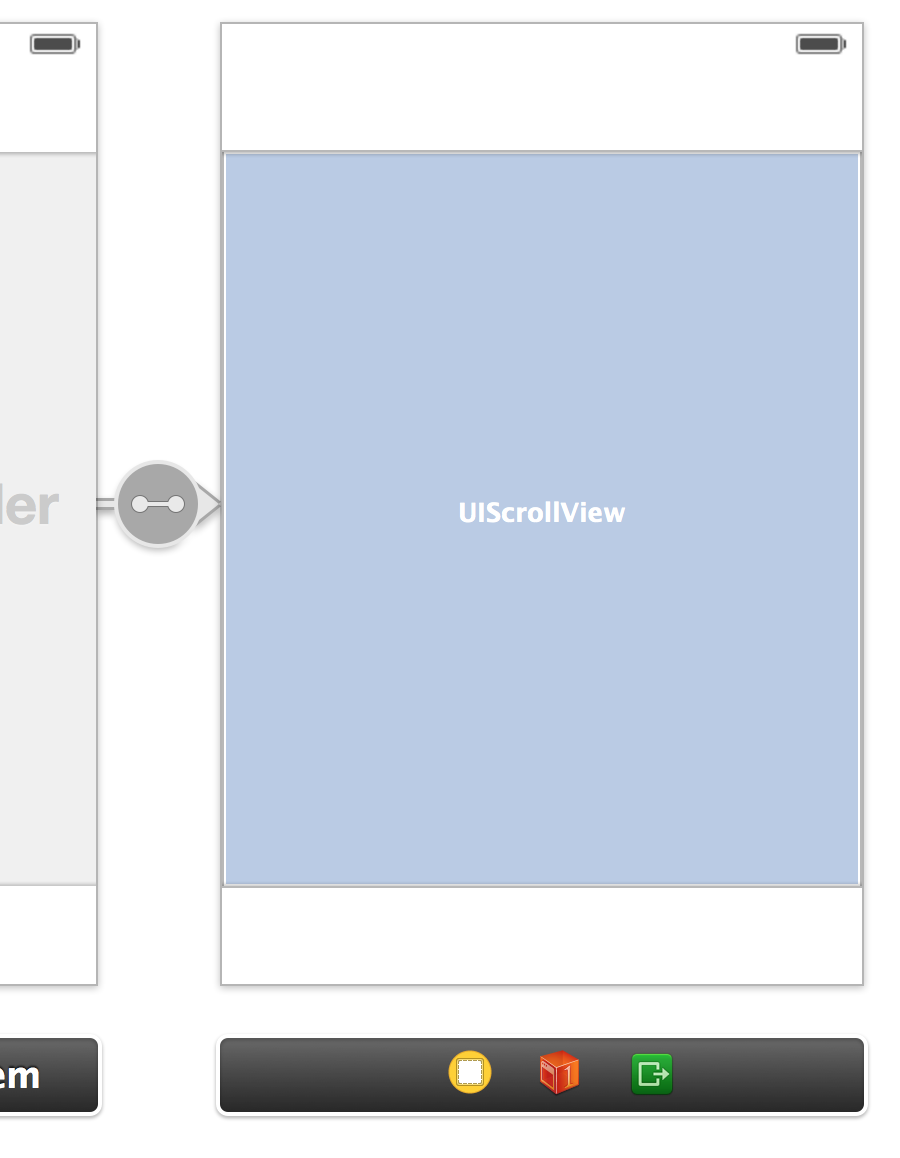
ViewControllerへの配置
いろいろ問題はおきるのですが、最終的な設定は最後に行います。
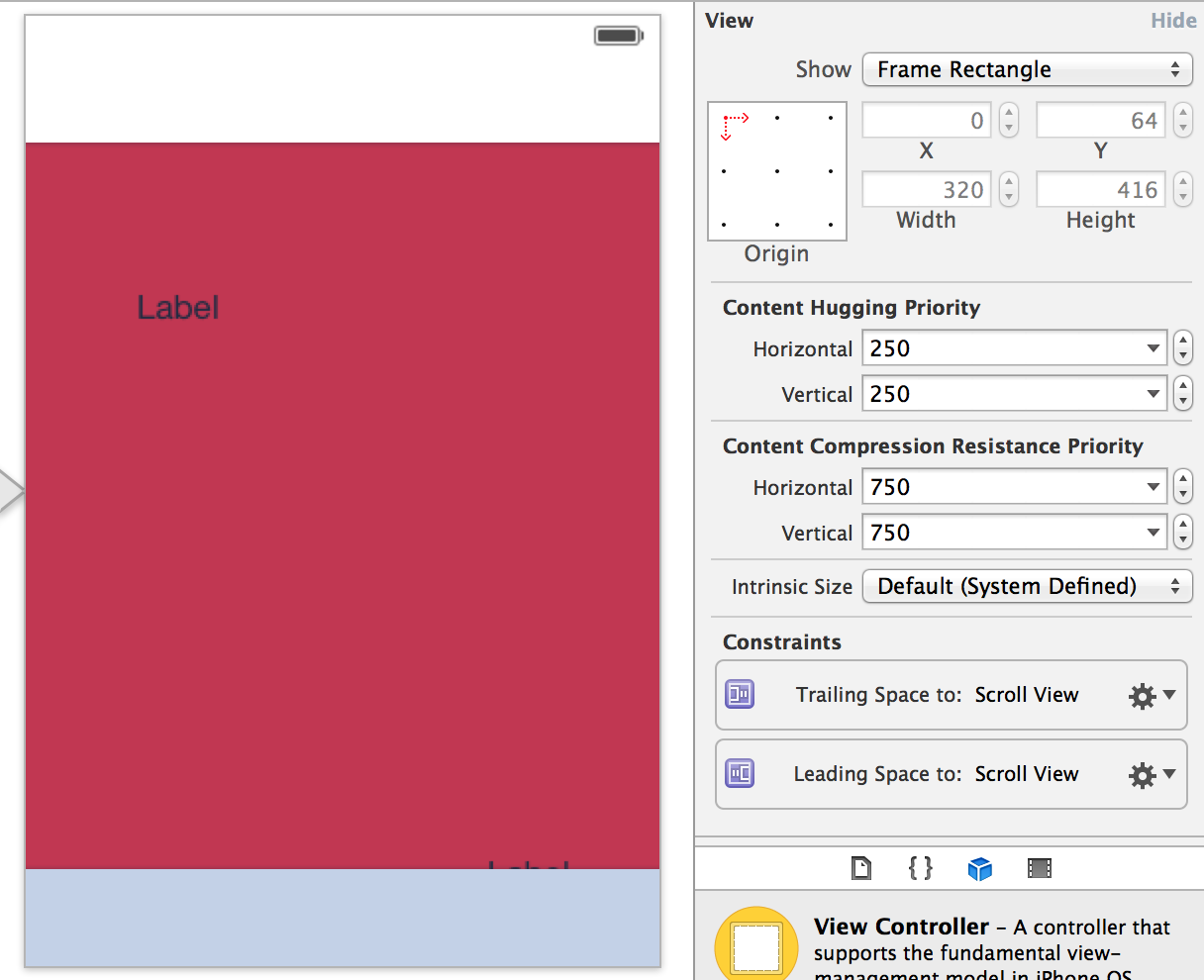
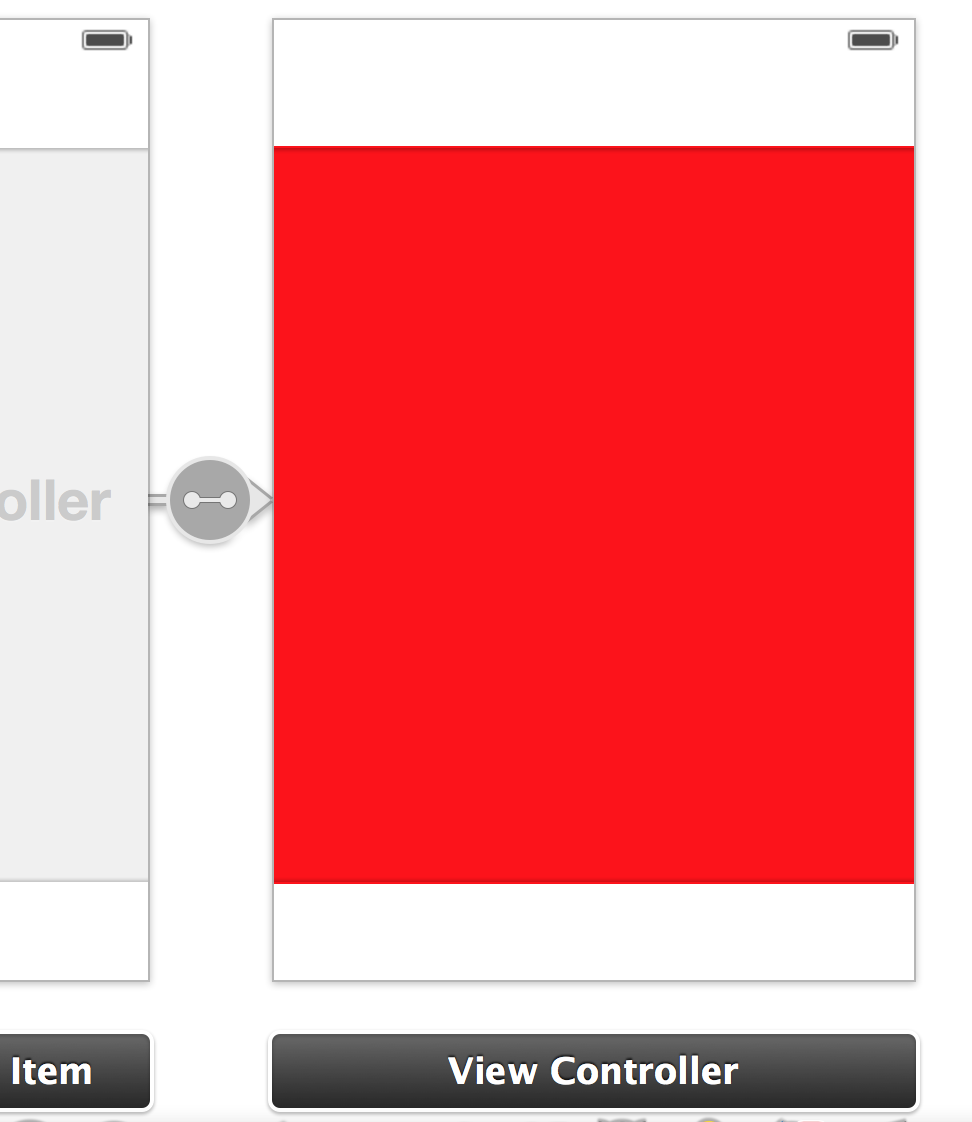
(4)Viewを配置
分かりやすくするためにbackgroudColorに赤色を指定しました。

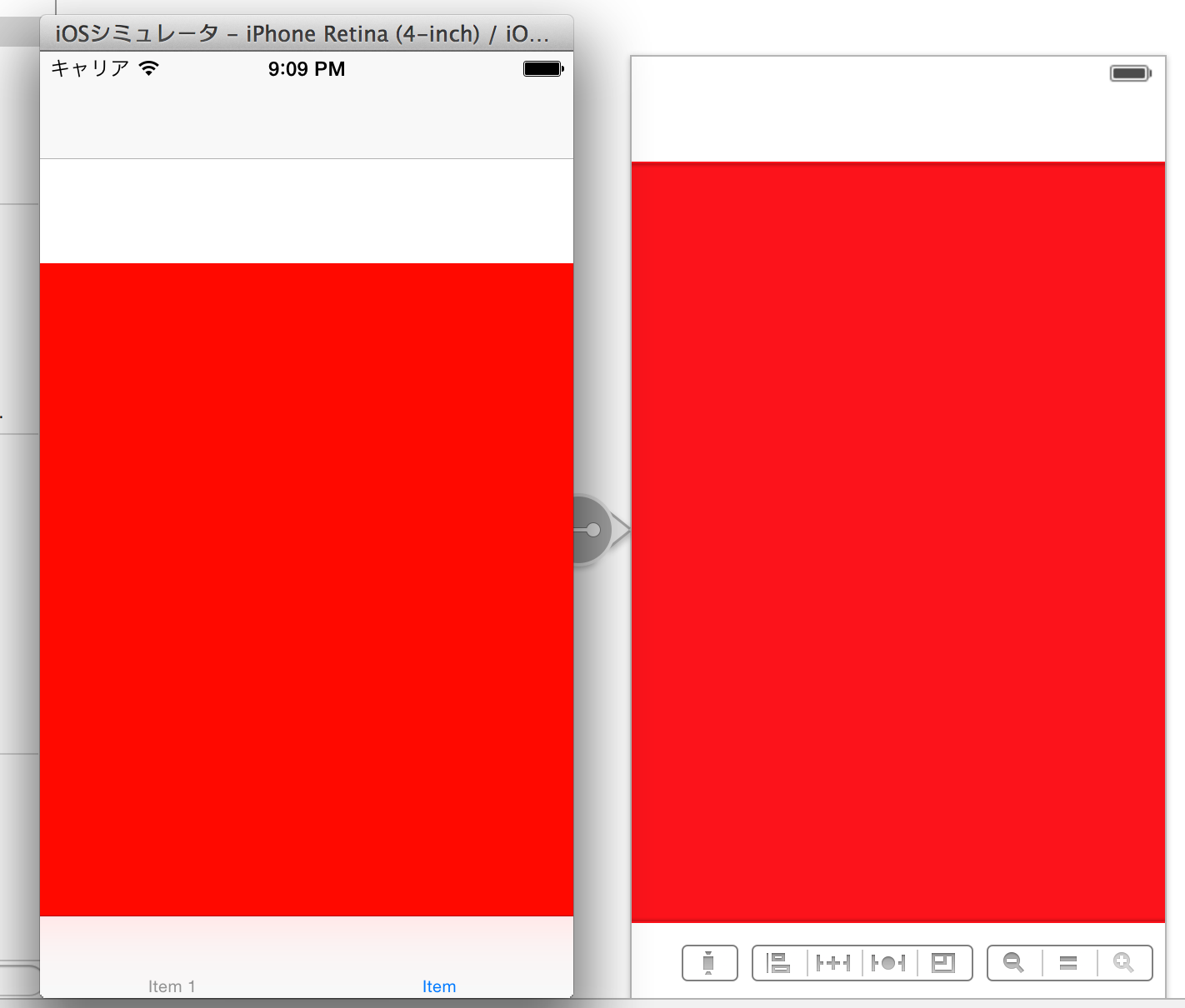
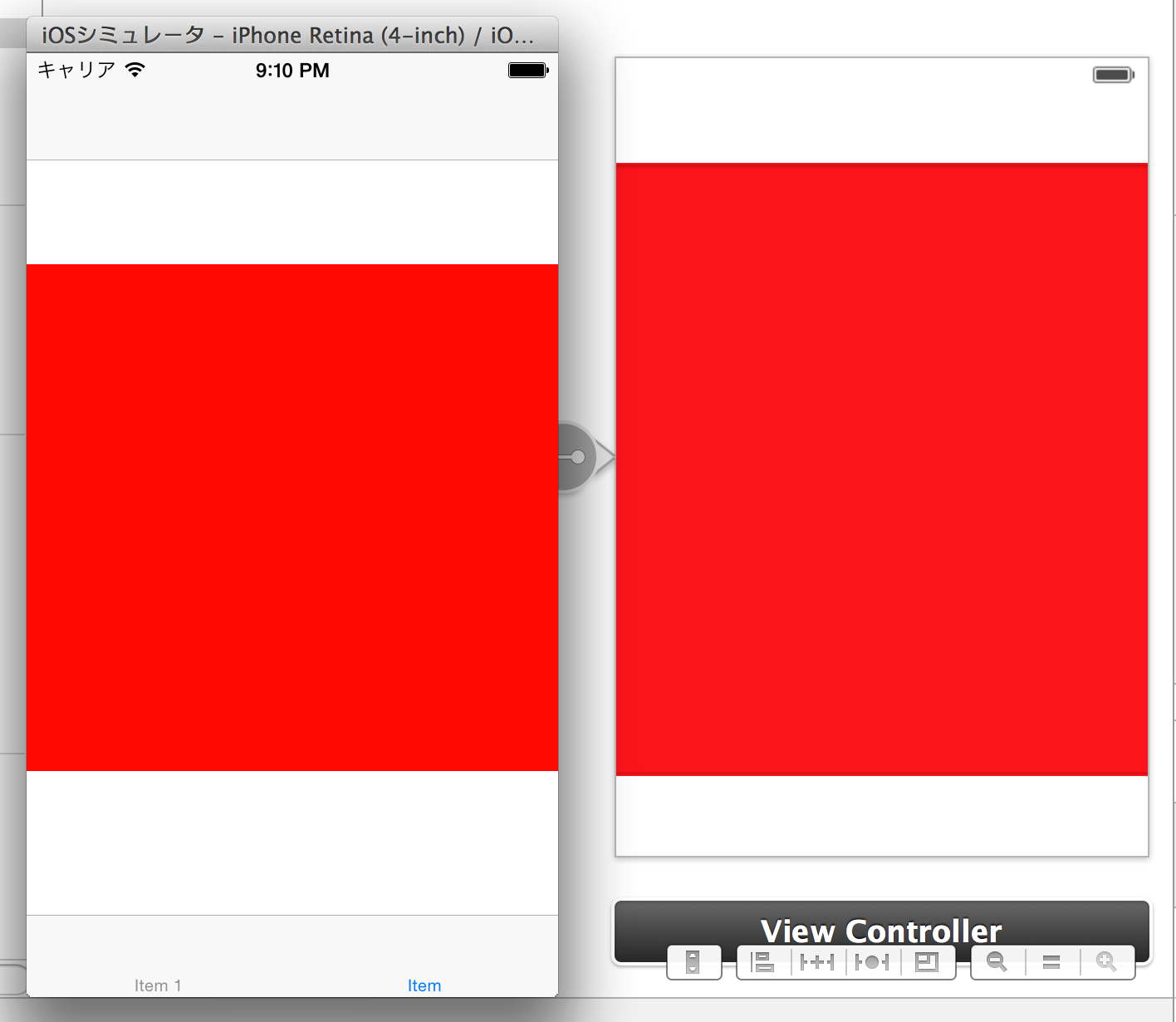
実行結果
storyboard上は3.5インチと4インチの切り替えで伸縮してるように見えていますが・・・
設定の影響を考察
| 結果 | 原因 |
|---|---|
| iOS7はNavigationBarやTabBarの高さの影響 | Under Top/Bottom BarsのON |
| スクロールしない | Viewのheightがリサイズしたため? |
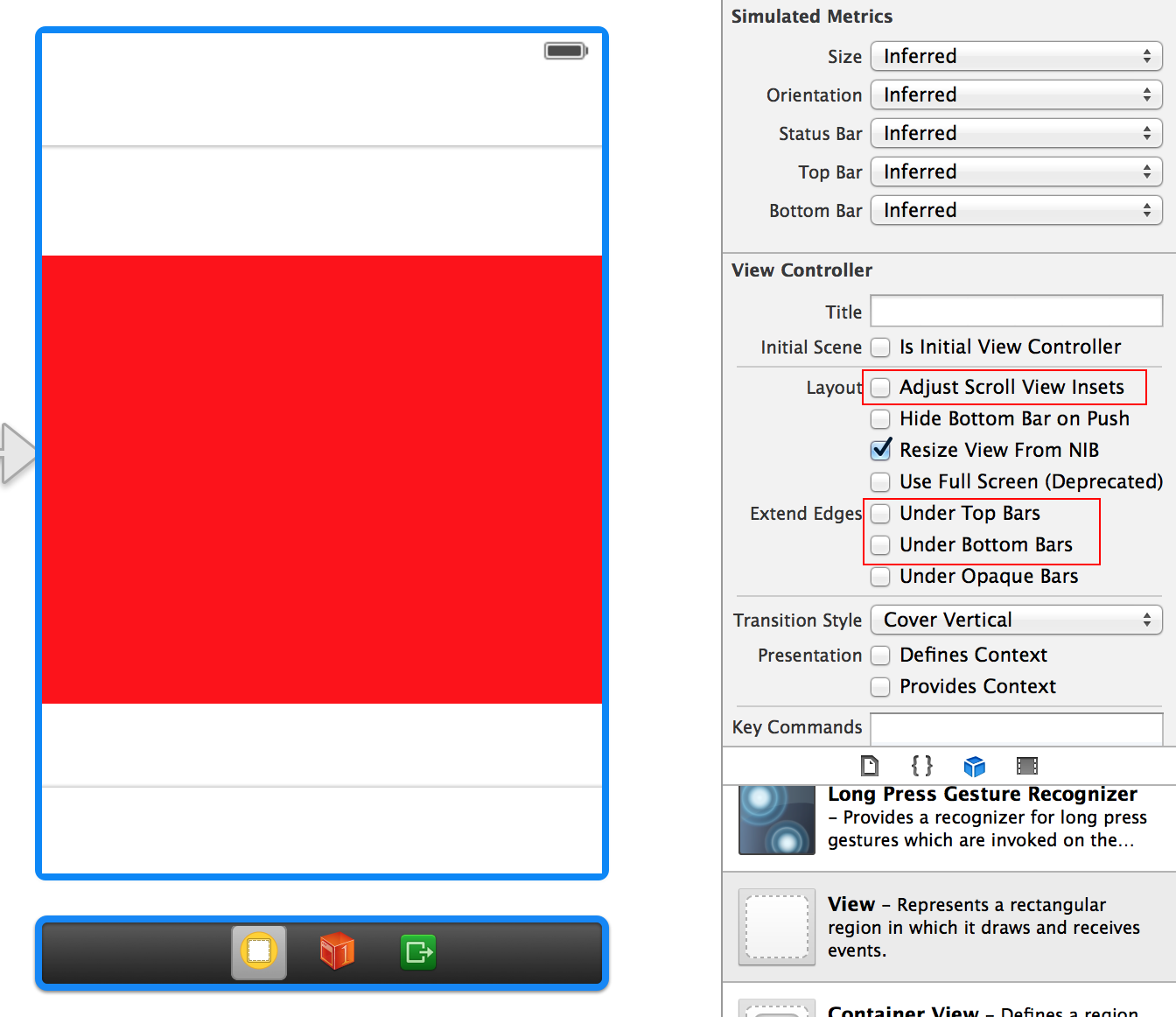
ViewControllerの設定を変更
画像中のチェックボックスを外します
Ajust Scroll View Insetsを外すのが現時点でベストなもよう。

参考
http://quesera2.hatenablog.jp/entry/2014/01/19/223234
http://qiita.com/yimajo/items/254c7cebab7864678246
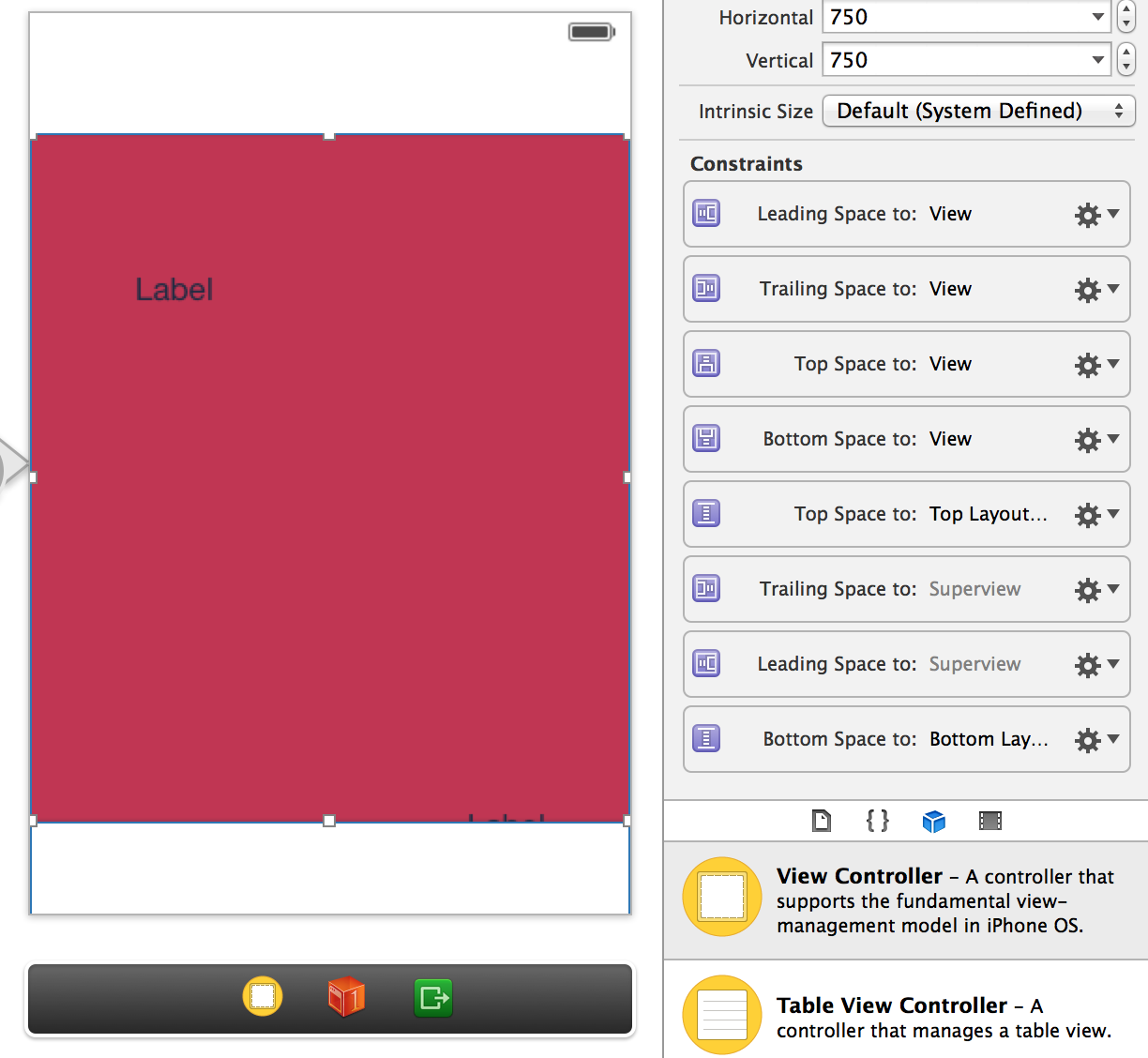
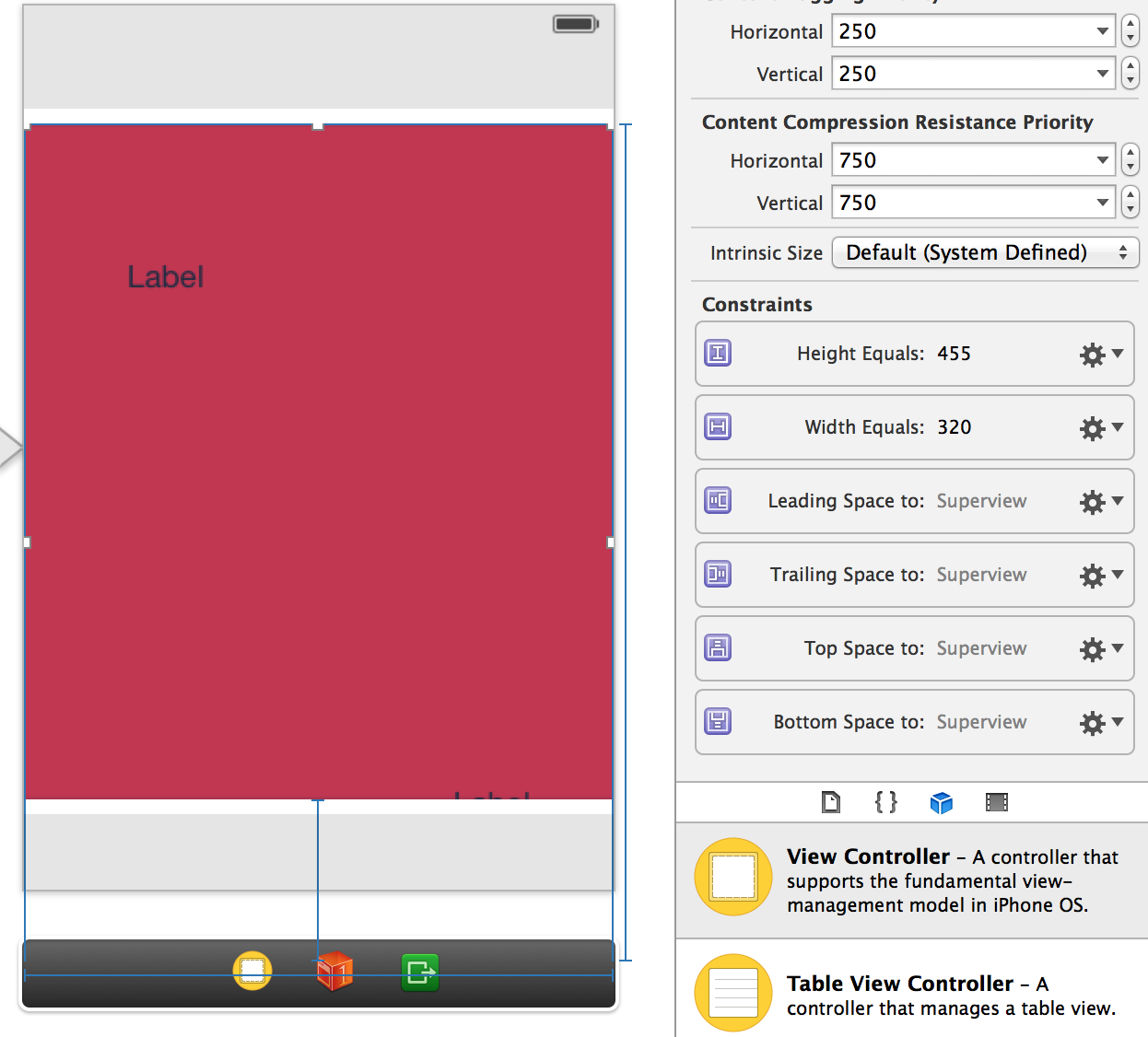
Constrainを追加する
ScrollViewのTop Space、Bottom Spaceが
NavigationBarの下限(Top Layout Guide)とTabBarの上限(Bottom Layout Guide)の所に設定されていれば
あとは下記を参考に設定が可能です。
http://qiita.com/nofrmm/items/ab7848305b019e4aaf96
さいごに
storyboardを3.5インチモードで表示してようが、4インチで表示して保存しようが
結果が同じになるということじゃないと危なくてしょうがありません。
iOS7でのstoryboard利用は、constrains抜きでは難しい印象です。
storyboardだけで画面が組める利点
ここに書く内容だけであればプログラマはいりません。
デザイナーに全部任せられます。
スクロールビューでデザインを組む利点
ひとまず4インチ用のデザインしか用意できない場合に有効です。
ただ、ユーザの使い勝手や他にもスクロールビューを多用する画面設計に寄っては向かないことがありますので
3.5インチのデザインを一緒に用意するのがベストです。
3.5インチ用のデザインにこだわること
iPhone4系でおわり、のデザインだと思っている開発者が多いのですが
iPadで表示させたときには3.5インチのデザインになります。
現時点でiPhone6での対処法は不明瞭なところが多いものの、AutoLayoutは今後の主流になることを改めて認識しました。