#はじめに
AppleWatchのアイコンのサイズの各アイコンの拡大縮小の比率が調整しにくいので、psbを使ったテンプレPSDをつくりました。
フリーで配布されているアイコン用PSDでベースを作って
公式のリソース用PSDをもっと使いやすくする
がゴールです。
#画像の規定
Create all of your image resources as @2x images. There is no need to include non @2x resources in your Watch app bundle.
For all images and icons, the PNG format is recommended. Avoid using interlaced PNGs.
The standard bit depth for icons and images is 24 bits—that is, 8 bits each for red, green, and blue. You can include an 8-bit alpha channel but doing so is not required. You can also use PNGs with indexed colors to save space in your image files.
- 等倍の画像は要らない
- 画像はPNG。インターレースはつけないように
- アルファチャンネルをつけていいとあるので、透過はOK。
- インデックスカラーで保存したPNGも使える
##参考URL
Inside png
http://www.slideshare.net/TomoyukiArai1/inside-png-12003173
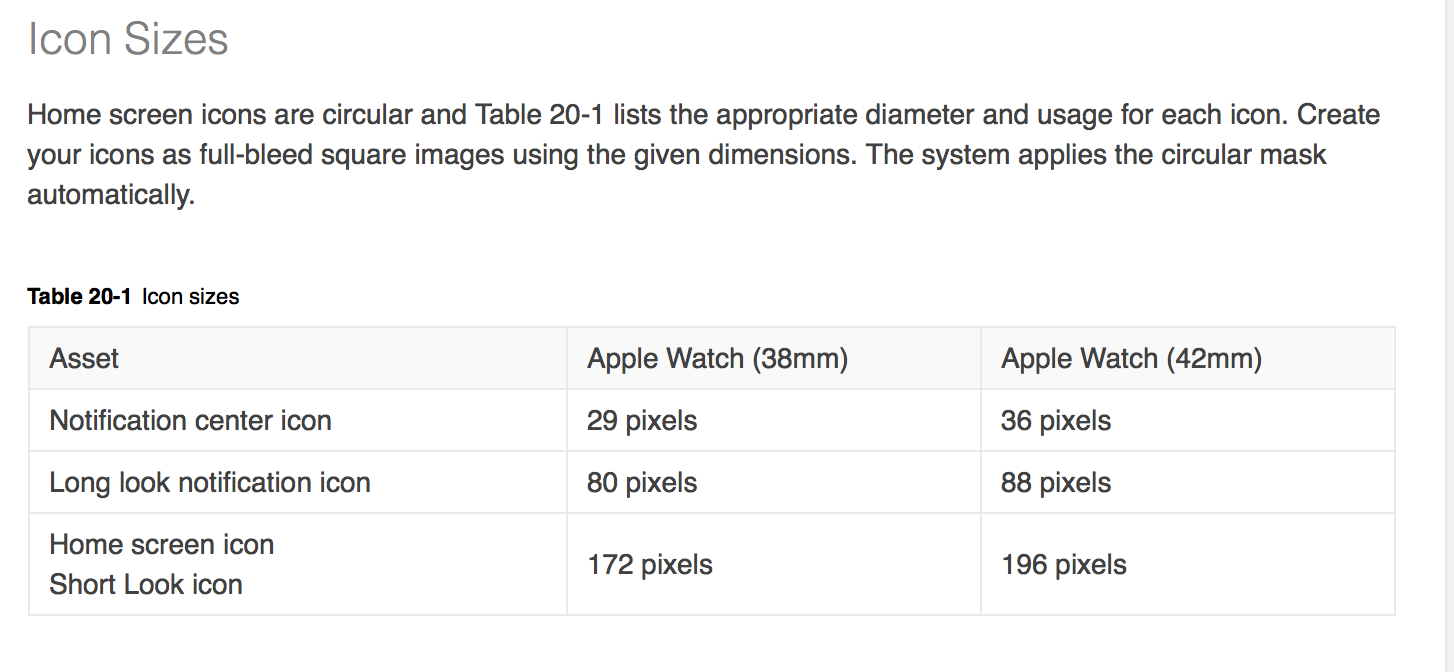
#サイズ
公式で公開されているサイズはこんな感じです。
#環境
- PhotoShop CC 2014
#素材
##アイコンのデザイン用
ちょっと種類は違いますが
App Icon Template [4.0]を使います。
##Appleからダウンロードするもの
https://developer.apple.com/watchkit/

iDeveloperにログインできる開発者登録が必要
Apple Watch Design Resourcesを使います。
#手順
##アイコンのデザイン用のPSB作成
(1)App Icon Template [4.0]からアイコンのデザインに使用しているPSBを保存
(2)Apple Watch Design ResourcesからIconGridのレイヤーを(1)に複製
(3)(2)のGridを拡大して画面に合わせ、保存
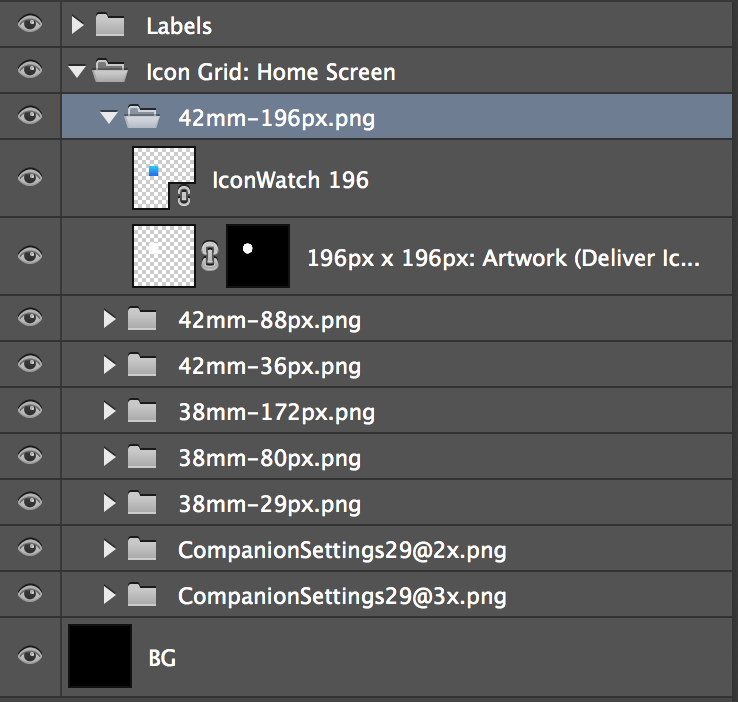
##生成用のPSD
Apple Watch Design Resourcesを使います
(1)フォルダを上記のように作成
(2)(1)のフォルダごとにファイル > リンクを配置で作成したPSBファイルを指定
(3)それぞれのアイコンサイズに合わせて拡大縮小
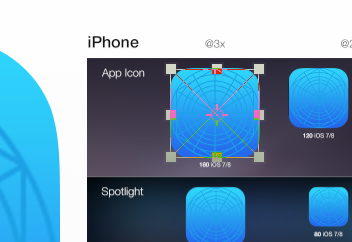
実際はApple Watch Design Resourcesですが
App Icon Template [4.0]を例にすると下記のような感じです。
(4)ファイル > 生成 > 画像アセット でPSDと同じ階層のフォルダに各Iconのpngファイルが作成されます。
微妙に書いて良いのか分からないことが画像に含まれている気がしますが
@3xの画像についてはx3したサイズではなかったです。1pxほど大きかった。
#PSBファイルを使うメリット
- 大まかな画像の荒れを防ぐことができる
- アイコンのデザインの差し替えが楽
PSDから参照するPSBを一つにして、複数サイズのデザインを表示させるときに
たとえばデザイン変更があった場合など
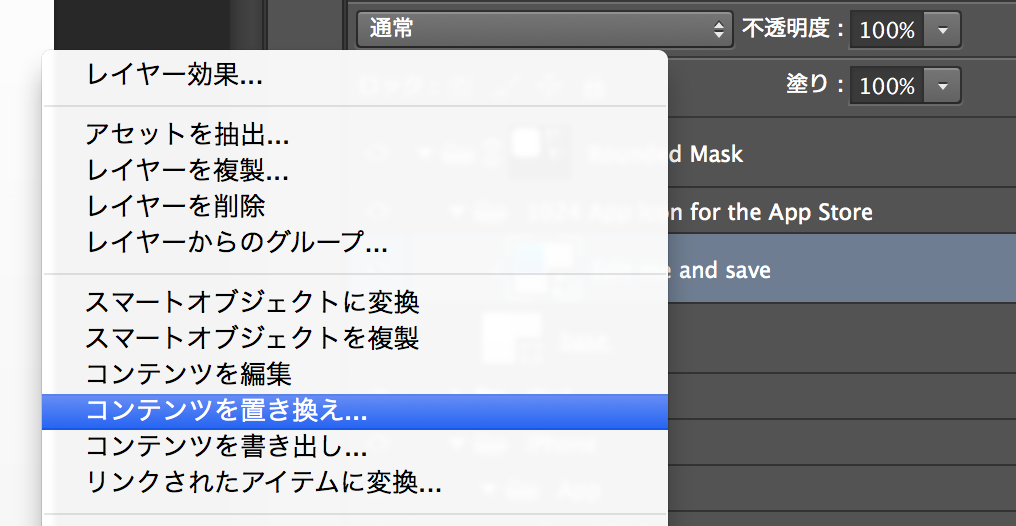
コンテンツを置き換え...でPSBのリンク先を変更することができます。
#ファイル名に@2xをつけない理由
XcodeではImageAssetsに設定するため、@2xの名前はファイルにつけません。
#PSBファイルの利用例
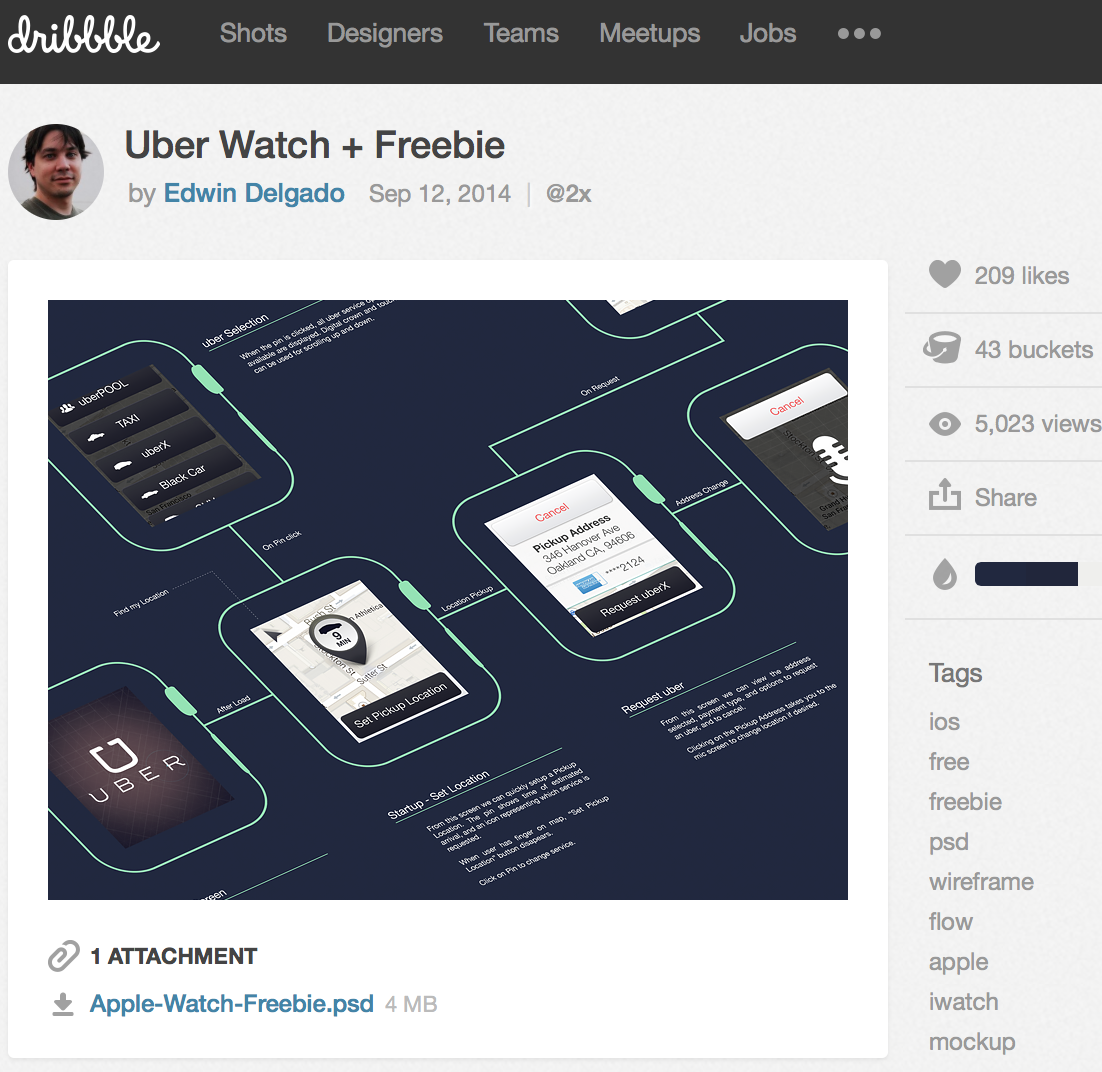
dribbbleで公開されている方がいます

#参考にしたサイト
https://dribbble.com/shots/1723575-Uber-Watch-Freebie
#さいごに
公式サイトからダウンロードしたApple Watch Design Resourcesのグリッドラインがやや大きいようで、そのまま出力するとサイズが2px大きくなります。※そのまま使う人はいませんが
そのためPSBの方に入れるようにしました。
後ほど追記します。