はじめに
なるべく日本語のサイトで見つかりにくかったところについて、です。
組み込み方は、本家や他にもいろんな方が書いていますので割愛しました。
公式サイト
探したけどみつからなかったこと
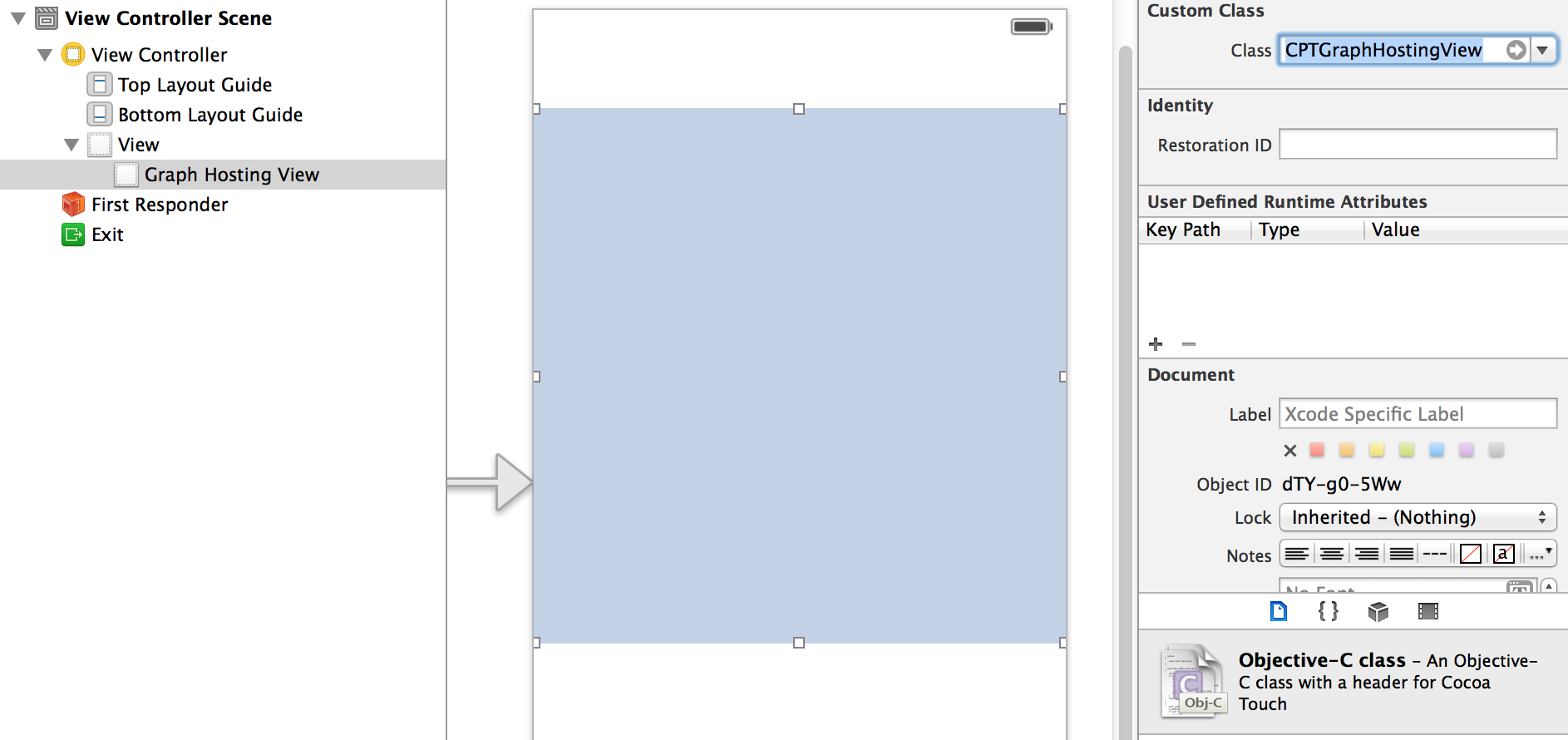
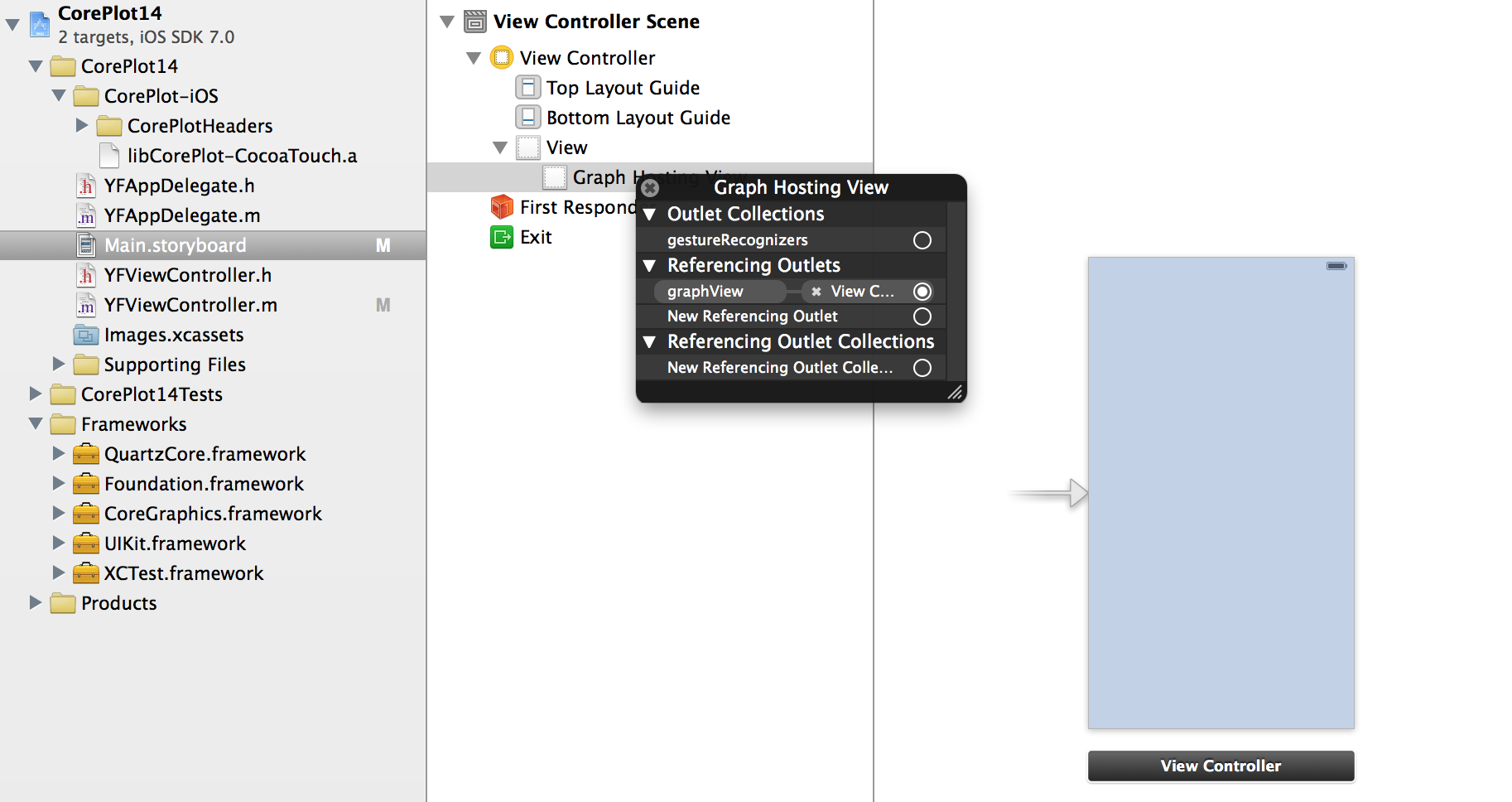
storyBoardで設定
3.ViewControllerのheaderは次のような感じです
# import <UIKit/UIKit.h>
# import "CorePlot-CocoaTouch.h"
@interface YFViewController : UIViewController<CPTPlotDataSource>
@property(weak,nonatomic) IBOutlet CPTGraphHostingView * graphView;
@end
タッチイベントからパラメータを取得
タッチポイントの位置をとる
YFViewController.h
# import <UIKit/UIKit.h>
# import "CorePlot-CocoaTouch.h"
@interface YFViewController : UIViewController<CPTPlotDataSource,CPTPlotSpaceDelegate>
@property(weak,nonatomic) IBOutlet CPTGraphHostingView * graphView;
@end
YFViewController.m
- (void)viewDidLoad
{
[super viewDidLoad];
CPTGraph *graph = [[CPTXYGraph alloc] initWithFrame:self.graphView.bounds];
CPTXYPlotSpace *plotSpace = (CPTXYPlotSpace *) graph.defaultPlotSpace;
plotSpace.delegate = self;
//以降CPTScatterPlotのインスタンス作成など
}
# pragma mark -
# pragma mark Plot Space Delegate Methods
-(BOOL)plotSpace:(CPTPlotSpace *)space shouldHandlePointingDeviceDraggedEvent:(UIEvent *)event atPoint:(CGPoint)point
{
//graph.plotAreaFrame.paddingLeft などをしている場合はx座標の調整が必要
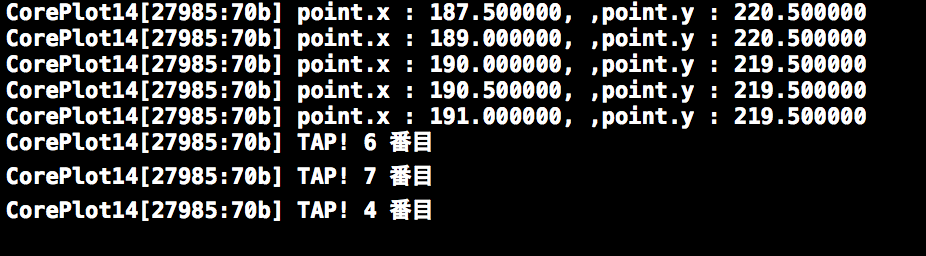
NSLog(@"point.x : %f, ,point.y : %f",point.x,point.y);
return NO;
}
グラフ上のplotSymbolからパラメータを取得する
YFViewController.h
# import <UIKit/UIKit.h>
# import "CorePlot-CocoaTouch.h"
@interface YFViewController : UIViewController<CPTPlotDataSource,CPTScatterPlotDelegate>
@property(weak,nonatomic) IBOutlet CPTGraphHostingView * graphView;
@property CPTScatterPlot *onePlot;
@end
YFViewController.m
- (void)viewDidLoad
{
[super viewDidLoad];
self.onePlot = [[CPTScatterPlot alloc] init];
self.onePlot.delegate = self;
}
# pragma mark -
# pragma mark - ScatterPlot methods
- (void)scatterPlot:(CPTScatterPlot *)plot plotSymbolWasSelectedAtRecordIndex:(NSUInteger)index
{
NSLog(@"TAP! %d 番目" ,index);
//プロットデータに使用している配列から値を取り出すなど
}
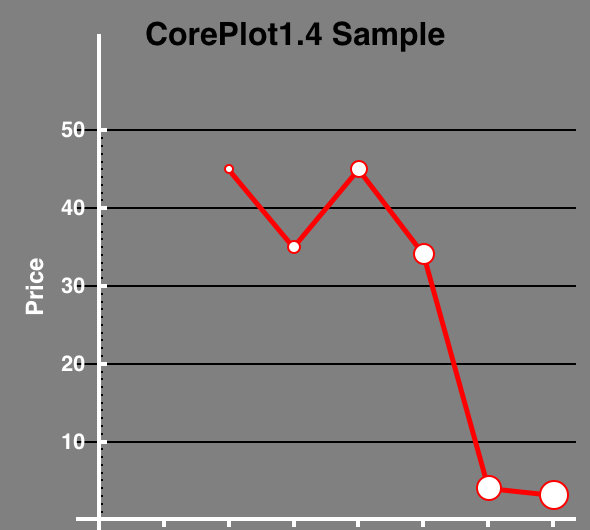
plotSymbolをplotの状態によって変える
YFViewController.h
# import <UIKit/UIKit.h>
# import "CorePlot-CocoaTouch.h"
@interface YFViewController : UIViewController<CPTPlotDataSource>
@property(weak,nonatomic) IBOutlet CPTGraphHostingView * graphView;
@property CPTScatterPlot *onePlot;
@end
YFViewController.m
- (void)viewDidLoad
{
[super viewDidLoad];
self.onePlot = [[CPTScatterPlot alloc] init];
self.onePlot.dataSource = self;
self.onePlot.identifier = identifier;
}
-(CPTPlotSymbol *)symbolForScatterPlot:(CPTScatterPlot *)plot recordIndex:(NSUInteger)idx
{
NSLog(@"plot.identifier: %@",plot.identifier);
CPTMutableLineStyle *oneSymbolLineStyle = [CPTMutableLineStyle lineStyle];
oneSymbolLineStyle.lineColor = [CPTColor redColor];
CPTPlotSymbol *oneSymbol = [CPTPlotSymbol ellipsePlotSymbol];
oneSymbol.fill = [CPTFill fillWithColor:[CPTColor whiteColor]];
oneSymbol.lineStyle = oneSymbolLineStyle;
oneSymbol.size = CGSizeMake(2.0f*idx, 2.0f*idx);
return oneSymbol;
}
公式以外の参考サイト
http://www.raywenderlich.com/13269/how-to-draw-graphs-with-core-plot-part-1
http://blog.essencework.com/post/8821955981/put-some-touch-interactive-to-coreplot-on-ipad-part-1
最後に
CorePlotでグラフを書くことを思ったら
ググってもリファレンスをみても難しいことが多く
最後は公式のサンプルコード、headerファイルから持ってくる、試して納得することがあまりにも多かったです。
専門書やblog記事などで記事が増えることを期待!