概要
gatlingという負荷試験ツールの結果が見栄え良いとのことで試してみた。
どんなものか
ScalaなDSLでテストケースを記載するjmeter的なもの。QuickstartとAdvanced Tutorialを実施するとどういうものかわかるかと。
DSLの独特な所としてはUserとScenarioという概念があり、実際に人がブラウザを操作してる感覚+高級言語で表現できるは良いかと。
例えば「hoge.comの/hoge見た後/fugaを見る」というScenarioのUserを10分間に100User分負荷を発生、という感じで、ユーザがブラウザを操作する振る舞いをDSLにいい感じに表現できる。
実際にはwebアプリは複数のページ遷移で1アクションなこともあるので、このように書けると便利そうね、と。
導入
以下、linuxの場合。
- jdk落としてきてインストール
- Gatling Project, Stress Toolから"Gatling bundle"をDLして展開
- user-files/simulations/hoge.scalaにテストケース記載
- export JAVA_HOME=/hoge/jdk
- bin/gatling.shを実行
ちなみに、windowsならbin\gatling.batを実行すればいい。
テストケース
今回は特定のURLに徐々に負荷をかけていって、一定のqpsに達したらそれを特定時間キープするテストケースを作ってみた。
以下は"/"に30秒かけて1qpsから10qpsに増やして10qpsを30秒キープな例。
import io.gatling.core.Predef._
import io.gatling.http.Predef._
import scala.concurrent.duration._
class testSimulation extends Simulation {
// アクセス情報、UAとかアクセスURLとか
val httpConf = http
.baseURL("http://computer-database.herokuapp.com")
.acceptHeader("text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8")
.doNotTrackHeader("1")
.acceptLanguageHeader("en-US,en;q=0.5")
.acceptEncodingHeader("gzip, deflate")
.userAgentHeader("Mozilla/5.0 (Windows NT 5.1; rv:31.0) Gecko/20100101 Firefox/31.0")
// ユーザごとのシナリオ
// "/"にアクセスして1秒待機
val users = scenario("hogeSimulation")
.exec(http("hoge_1").get("/")).pause(1)
// ユーザをどう増やすか
// rampUsersPerSec(1) to (10) during (30 seconds),で30秒間で1-10までユーザ増やして
// constantUsersPerSec(10) during(30 seconds)で10ユーザを30秒キープ
setUp(
users.inject(
rampUsersPerSec(1) to (10) during (30 seconds),
constantUsersPerSec(10) during(30 seconds)
).protocols(httpConf)
)
}
で、これを実行してみると以下。
# これはwindowsでやったのでbin\gatling.batを実行
GATLING_HOME is set to "C:\hoge\gatling-charts-highcharts-bund
le-2.1.6"
Choose a simulation number:
[0] computerdatabase.BasicSimulation
[1] computerdatabase.advanced.AdvancedSimulationStep01
[2] computerdatabase.advanced.AdvancedSimulationStep02
[3] computerdatabase.advanced.AdvancedSimulationStep03
[4] computerdatabase.advanced.AdvancedSimulationStep04
[5] computerdatabase.advanced.AdvancedSimulationStep05
[6] testSimulation
6
# テストケース選ぶ
Select simulation id (default is 'testsimulation'). Accepted characters are a-z,
A-Z, 0-9, - and _
# Enter
Select run description (optional)
# Enter
Simulation testSimulation started...
...
# 進捗は5秒おきとかででてくる
================================================================================
2015-07-15 22:00:45 60s elapsed
---- hogeSimulation ------------------------------------------------------------
[#######################################################################---] 96%
waiting: 0 / active: 15 / done:450
---- Requests ------------------------------------------------------------------
> Global (OK=921 KO=0 )
> hoge_1 (OK=462 KO=0 )
> hoge_1 Redirect 1 (OK=459 KO=0 )
================================================================================
# 最後に結果が出力されて、htmlのパス教えてもらえる(途中でとめるとどうなるのだろう?)
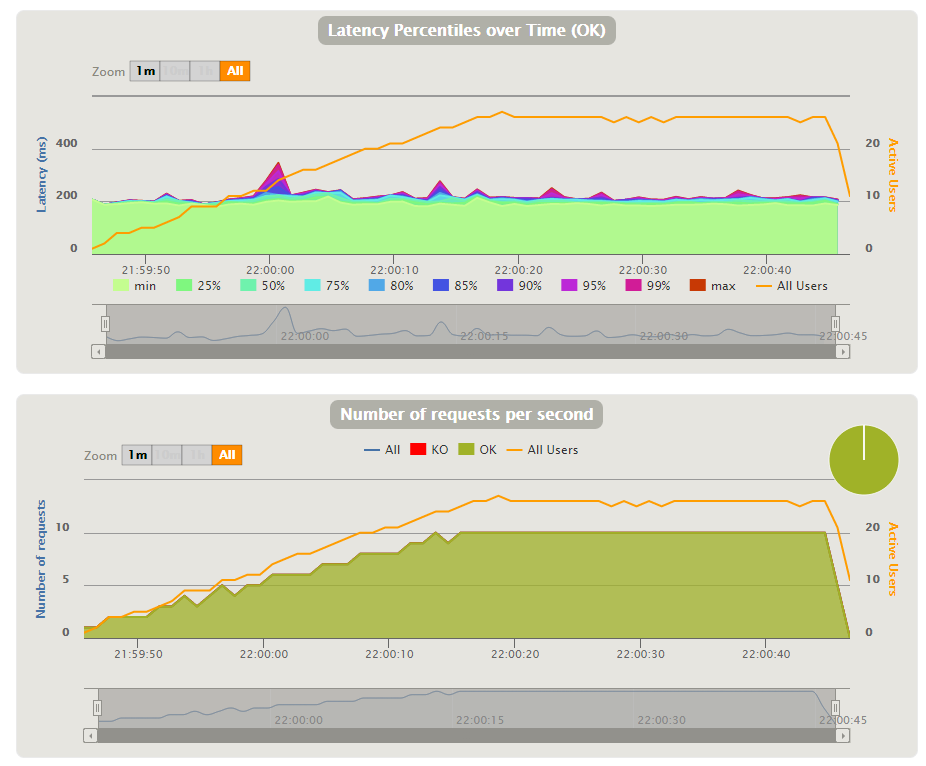
結果
こんな感じ。
ちなみにrequest/sはそれっぽいがuser/sはその倍になっててなんでかはわからん。
(たぶん何か設定が悪いとは思うのだけど...)
まとめ
全体としては結果の見栄えいいし気軽にできるのでいい感じかと。
- インストール
- jdkだけあればいいので簡単
- テストケース
- だいたい1ファイルいじるだけなので楽
- 記載例はDLしたパッケージにいくつかあるので参考になる
- scalaは触ったことがなかったのでデバッグ大変そう
- バージョン1と2でシンタックスがだいぶ違うので注意
- 高度なことができるっぽいけど、正直複数ユーザとシナリオでの実施って個人的にはあまりしないので手持ち無沙汰感
- 実行
- サーバが非力だとビルドするのに結構時間がかかる
- 負荷発生サーバのスペック低めでも多少の量の負荷ならいい感じに負荷生成できる
- 結果の見栄えはjsイケイケでだいぶよい
以上。