Tessen - 鉄扇 -
SensuのAPIを叩いてChromeのBrowserActionでバッジ表示するChrome拡張を作ってみました。
正式公開前のデモ公開です。要望や気づいたところがありましたら教えて下さい。
また、アイコンやナイスな名前募集中です。
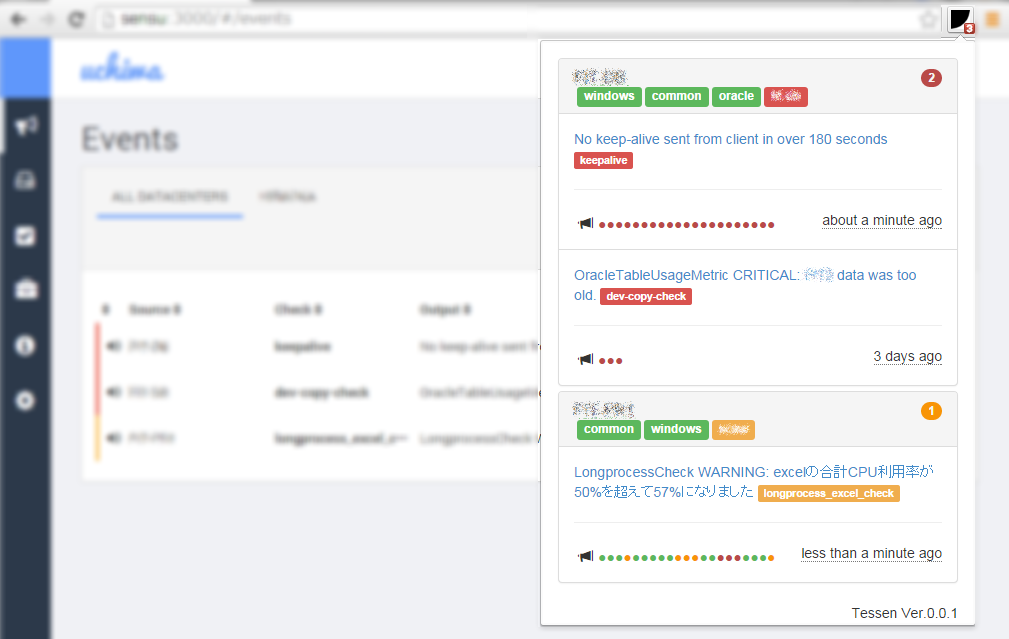
スクリーンショット
利用方法
- GitHubからZipファイルをダウンロード
- Zipファイル内の
tessen/tessen.jsをエディタで開く - 「apiHost, apiPort, uchiwaHost, uchiwaPort, datacenter」の値を環境に合わせて変更
- apiHost: SensuのAPIサーバー(require)
- apiPort: SensuのAPIポート(require)
- uchiwaHost: Uchiwaを利用していればUchiwaのサーバー
- uchiwaPort: Uchiwaを利用していればUchiwaのポート
- datacenter: Uchiwaを利用していればUchiwaで表示されるデータセンター名 - 再度Zipファイルに圧縮
- Chromeにインストール(要デベロッパーモード)
TODO
- 設定ページ
- 複数Sensuのサポート
ソースコード
ライセンス
デモ的なものなので特に制限は設けません。自由にお使いください。
後日ChromeStoreで正式公開予定ですので二次利用の際には連絡ください。