Vanilla ことはじめ
Vanilla JSとは?
Vanilla JSは、超高速軽量クロスプラットフォームフレームワークです!
実は結構なところで使われているフレームワークでして、
Facebook Google YouTube Yahoo Wikipedia Windows Live Twitter Amazon LinkedIn MSN eBay Microsoft Tumblr Apple Pinterest PayPal Reddit Netflix Stack Overflow
などなど数々の企業で採用実績のあるとても実用的なフレームワークです! なんと、jQueryよりも使われているという、とんでもないフレームワークです!
環境構築!
まずは環境構築しないとダメですよね?
ダウンロード
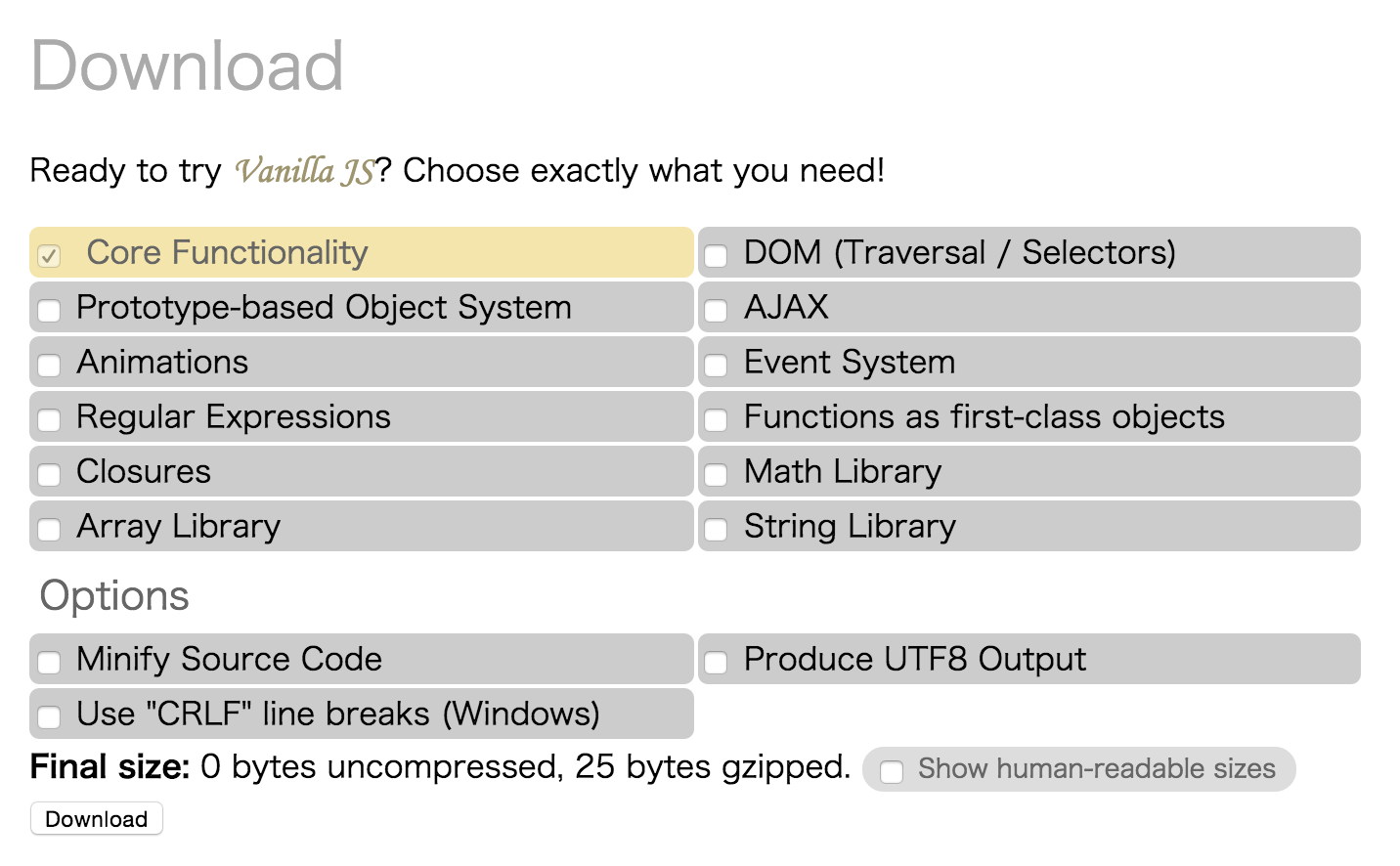
Vanilla.jsのページより、お好きな機能をクリックして、
Downloadをクリック!
ちなみに、ファイルサイズがHuman readableなサイズじゃないので、Human Readableのチェックボックスをオンにすれば、ファイルサイズが分かって良いでつよ!
Getting Start!
ダウンロードしたら、どのJSのフレームワークと同様にscriptを読みこむだけで良いのですが、....
<script src="path/to/vanilla.js"></script>
なんと、Vanilla JSはあまりにも広く使われているため、ブラウザが自動的に読み込みます!!! なんで、なにも書かなくても使えちゃいます!!! しゅごい。
Vanilla JSで書いてみる。
例として
http://vuejs.org/
Viewを書く。
まず、ちょっと準備しましょう。
function Elm(name, attributes, children = []){
let elm = document.createElement(name);
for(let attributeName in attributes ){
let attributeValue = attributes[attributeName];
elm.setAttribute(attributeName, attributeValue);
}
children.forEach(e=>elm.appendChild(e))
return elm;
}
let Text = (nodeValue=>document.createTextNode(nodeValue))
と書けば、
var message = "Hello Vanilla JS";
var input = Elm("input",{ "value" : message },[]);
var text = Text(message);
var view = Elm("div",{}, [
input,
Elm("p",{}, [text])
]);
と簡単にDomが書けます。そんで、
input.addEventListener("keyup",function(e){
text.nodeValue = input.value;
});
input.addEventListener("keydown",function(e){
text.nodeValue = input.value;
});
document.body.appendChild(view);
とでも書けばOk 簡単でしょ?
コードはJS Fiddleで書きまつた。 https://jsfiddle.net/dwdjLLmu/
参考文献
Vanilla JS本家
ドキュメント!
書籍群
豊富なプラグイン!