はじめに
Firebase及びnifty cloud mobile backend導入からプッシュ通知を受信するところまで説明してできればそれぞれのメリット、デメリットを書ければと思います!
Firebase
上記リンクを開いてまずはプロジェクトを追加しましょう!
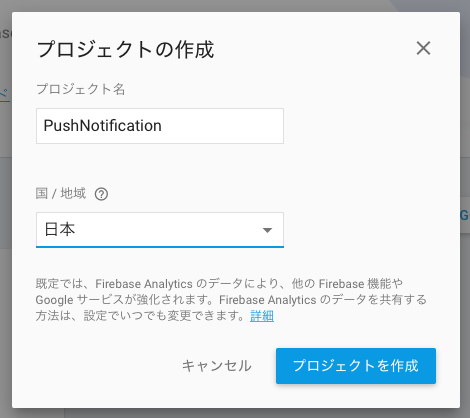
__新規プロジェクト__を作成ボタンをポチィー!!
適当にほげほげする
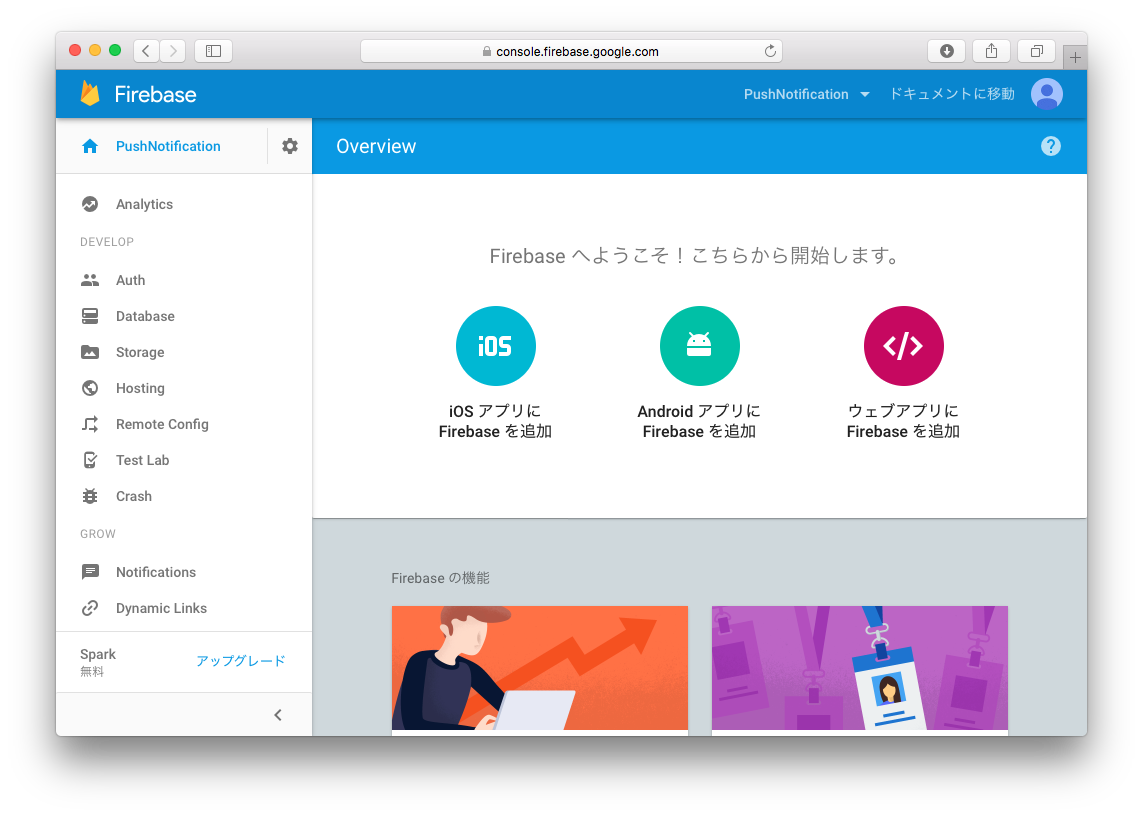
プロジェクトが作成されるので iOSアプリにFirebaseを追加 っていうところを選択!
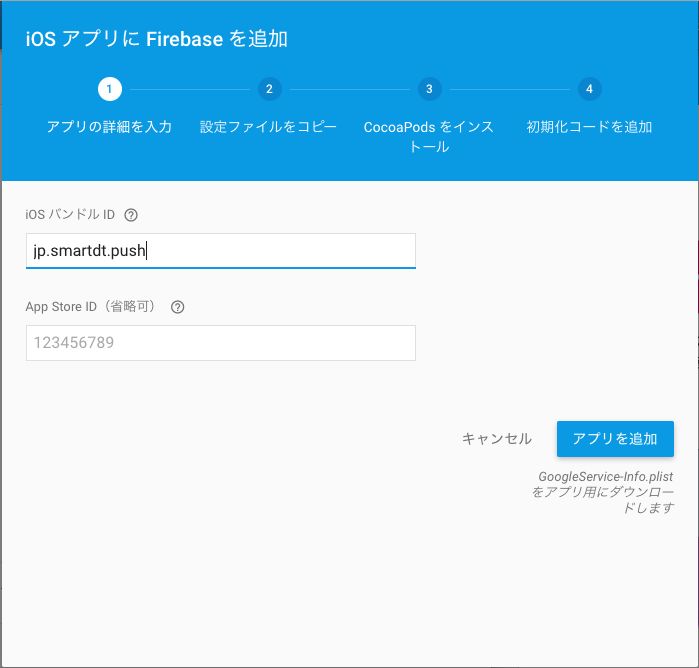
BundleIDを入力するように言われるので入力する

Xcodeプロジェクト側と同じもの
あとは GoogleService-Info.plist をプロジェクトに追加して画面の指示に従う。
Podfileに追加するものに関しては以下でも良い
pod 'Firebase/Core'
pod 'Firebase/Messaging'
pod install が終わったら次は AppDelegate の作業だ!
import UIKit
import Firebase
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
FIRApp.configure()
let settings: UIUserNotificationSettings =
UIUserNotificationSettings(forTypes: [.Alert, .Badge, .Sound], categories: nil)
application.registerUserNotificationSettings(settings)
application.registerForRemoteNotifications()
return true
}
func application(application: UIApplication, didRegisterUserNotificationSettings notificationSettings: UIUserNotificationSettings) {
if notificationSettings.types != .None {
application.registerForRemoteNotifications()
}
}
func application(application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: NSData) {
FIRInstanceID.instanceID().setAPNSToken(deviceToken, type: FIRInstanceIDAPNSTokenType.Unknown)
}
}
大体こんな感じだ。これでいける
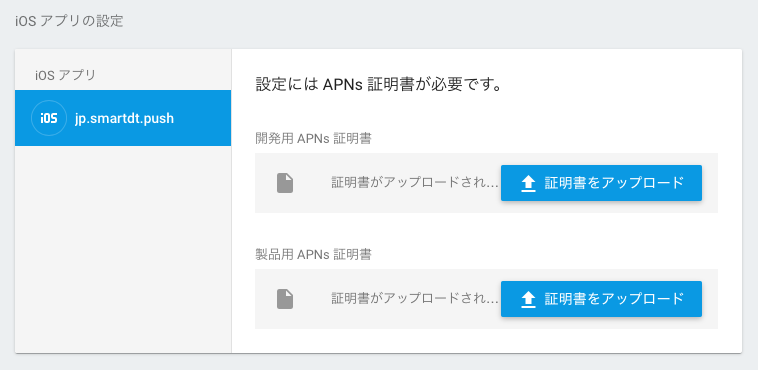
画像のように .p12 ファイルをアップロードしておく。
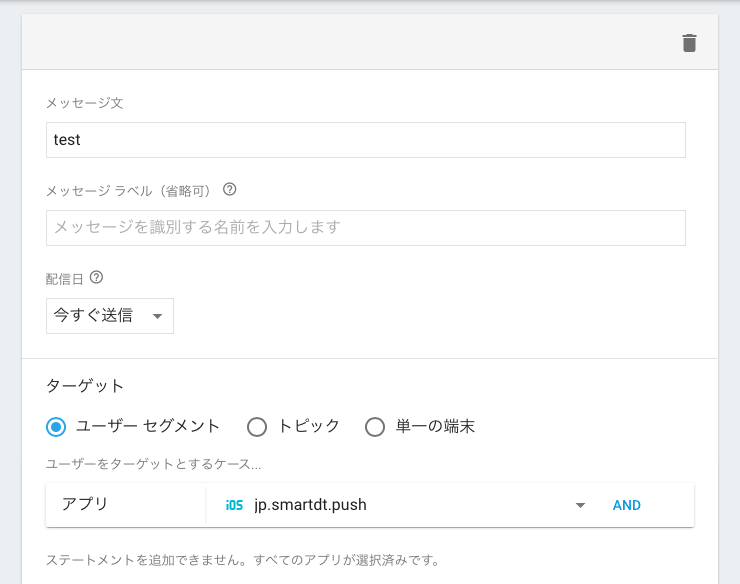
左のメニューから Notifications を選択してプッシュ通知を登録する
上記のような最小構成で十分!
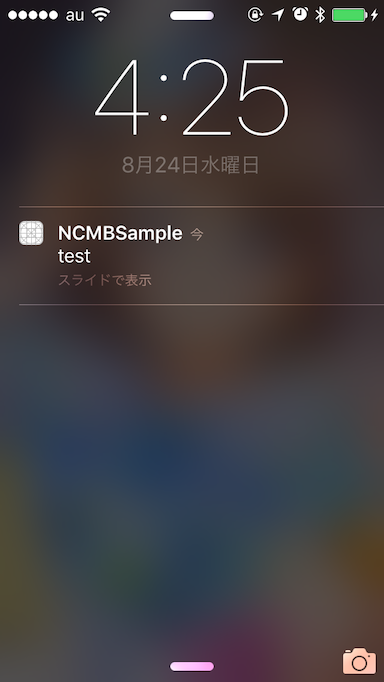
では、やってみよう!!
キタコレ!!
若干ロック画面の __渡辺曜__ちゃんが見えますが気にしないでください
\ヨーソロー!/
メリット
- ドキュメントが豊富なのでググればとりあえずなんとかなる
- 実装が簡単
- チュートリアルやサンプルが存在している
- Pythonから操作ができる
デメリット
- Web操作画面がちょっと難しい
- デバイストークンの登録数が確認できない(できるかもしれないけど私のブラウザ操作技術では確認できない)
nifty cloud mobile backend
詳しくは、上記記事に書いてるので参考にしてもらえればと思います。
Podfileに以下を追加
platform :ios, '8.0'
use_frameworks!
pod 'NCMB', :git => 'https://github.com/NIFTYCloud-mbaas/ncmb_ios.git'
追加し終わったら pod install
Xcodeから File > New > File... を選択して Bridging-Header.h ファイルを作成する。
#ifndef Bridging_Header_h
#define Bridging_Header_h
// ここを追加
#import <NCMB/NCMB.h>
#endif /* Bridging_Header_h */
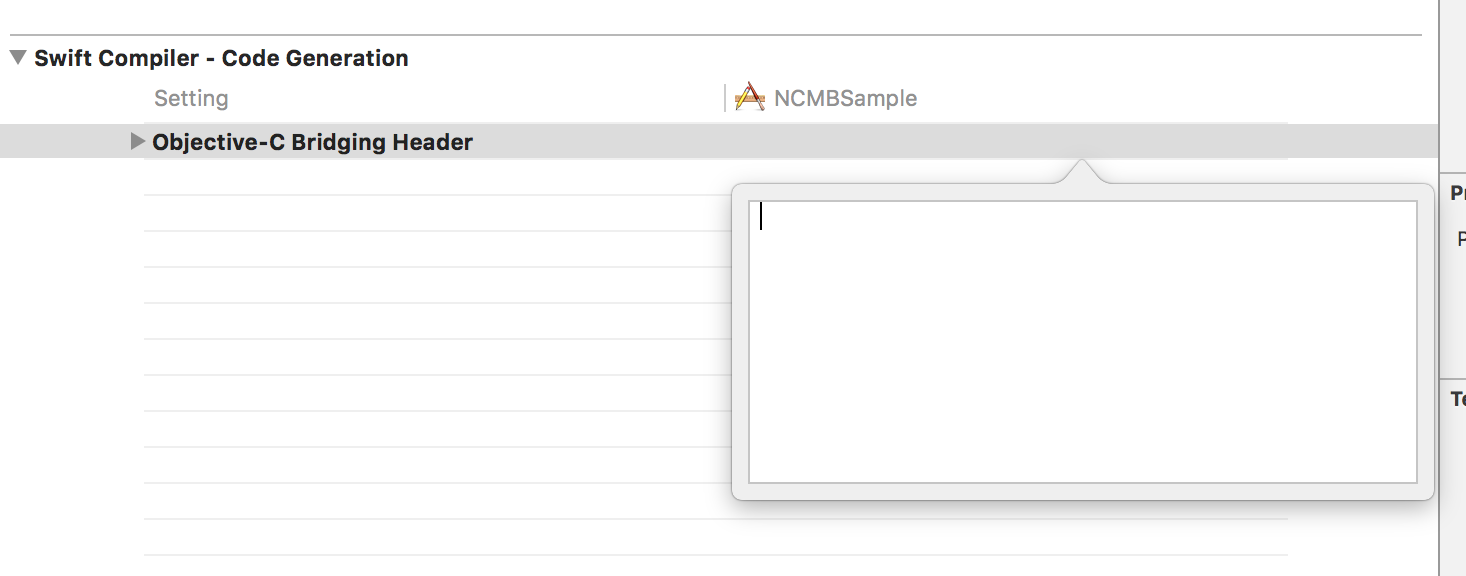
プロジェクト > Build Settings に行き、検索窓から objective-c bridging header と検索する
ここの窓に先ほど作った Bridging-Header.h をドラッグ&ドロップをする
AppDelegate.swift は以下のようにすると最小構成ではあるがプッシュ通知は受信できる
import UIKit
import NCMB
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
let applicationKey = "APPLICATION_KEY"
let clientKey = "CLIENT_KEY"
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
NCMB.setApplicationKey(applicationKey, clientKey: clientKey)
let settings: UIUserNotificationSettings =
UIUserNotificationSettings(forTypes: [.Alert, .Badge, .Sound], categories: nil)
application.registerUserNotificationSettings(settings)
application.registerForRemoteNotifications()
return true
}
func application(application: UIApplication, didRegisterUserNotificationSettings notificationSettings: UIUserNotificationSettings) {
if notificationSettings.types != .None {
application.registerForRemoteNotifications()
}
}
func application(application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: NSData) {
let installation = NCMBInstallation.currentInstallation()
installation.setDeviceTokenFromData(deviceToken)
installation.saveInBackgroundWithBlock { (error: NSError!) -> Void in
if (error != nil){
print("Failure")
} else {
print("Success")
}
}
}
}
いざ通知!!
さっきから1時間半経っていますが多分気のせいです。
メリット
- 実装が簡単
- ユーザコミュニティが活発なのでとりあえず聞けばなんとかなる?
- チュートリアルやサンプルが存在している
- Web操作画面でデバイストークンなどを実際にみることができる
- リッチプッシュが無料で使える
- Web操作画面が直感的
デメリット
- GitHubにあるサンプルがちょっと複雑なものがある?
- Web操作画面及びアプリ開発時に設定項目がちょっと多いかも
最後に
上げたメリット的な感じにはnifty cloud mobile backendのほうがいいのかな?っていう感じにはなってますが、全然そんなことないと思います。Firebaseは今からドンドン盛り上がりを見せてくれると思いますし🍣
プッシュ通知だけのサービスを追加するんだったらどっちでもいい。
ただAnalytics等他の機能を追加していくのであればFirebaseを私は推します。
ラブライブ!サンシャイン!!の推しメンは __渡辺曜__ちゃんです。