目的
robotwebtoolsのnav2djsを使って、move_baseをWEBブラウザから操作する。
nav2djsは、rvizと似たようなUIをWEBブラウザで動作させるjavascriptである。

インストール
rosbridge-server、robot-pose-publisher などをインストールする。(ROS Indigoの場合)
sudo apt-get install ros-indigo-rosbridge-server
sudo apt-get install ros-indigo-robot-pose-publisher
apache2のインストール
Apache2(webサーバ)をインストールする。
sudo apt-get install apache2
launchファイルからのノード起動
rosbridge-server・robot-pose-publisher を起動する。
これと別にmove_baseを起動させておく。
<launch>
<node pkg="robot_pose_publisher" type="robot_pose_publisher" name="robot_pose_publisher">
</node>
<include file="$(find rosbridge_server)/launch/rosbridge_websocket.launch" >
<arg name="port" value="9090"/>
</include>
</launch>
htmlソース
nav2djsを呼び出すhtmlファイルを作成し、/var/www以下に配置する。
webブラウザから、該当のhtmlファイルにアクセスすることで、move_baseをWEBブラウザから操作する。
IPアドレス(以下の例では、192.168.1.100)はネットワーク環境によって、適切に設定する。
このIPアドレスは、rosbridge_serverが起動しているPCのIPアドレスを指定する。
navi.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="http://cdn.robotwebtools.org/EaselJS/current/easeljs.min.js"></script>
<script type="text/javascript" src="http://cdn.robotwebtools.org/EventEmitter2/current/eventemitter2.min.js"></script>
<script type="text/javascript" src="http://cdn.robotwebtools.org/roslibjs/current/roslib.min.js"></script>
<script type="text/javascript" src="http://cdn.robotwebtools.org/ros2djs/current/ros2d.js"></script>
<script type="text/javascript" src="http://cdn.robotwebtools.org/ros2djs/current/ros2d.min.js"></script>
<script type="text/javascript" src="http://cdn.robotwebtools.org/nav2djs/current/nav2d.min.js"></script>
<script src="http://cdn.robotwebtools.org/EaselJS/current/easeljs.min.js"></script>
<script src="http://cdn.robotwebtools.org/EventEmitter2/current/eventemitter2.min.js"></script>
<script src="http://cdn.robotwebtools.org/roslibjs/current/roslib.js"></script>
<script src="http://cdn.robotwebtools.org/ros2djs/current/ros2d.js"></script>
<script type="text/javascript">
/**
* Setup all GUI elements when the page is loaded.
*/
function init() {
// Connect to ROS.
var ros = new ROSLIB.Ros({
url : 'ws://192.168.1.100:9090'
});
// Create the main viewer.
var viewer = new ROS2D.Viewer({
divID : 'nav',
width : 1000,
height : 1000
});
// Setup the nav client.
var nav = NAV2D.OccupancyGridClientNav({
ros : ros,
rootObject : viewer.scene,
viewer : viewer,
serverName : '/move_base',
withOrientation :false,
});
}
</script>
</head>
<body onload="init()">
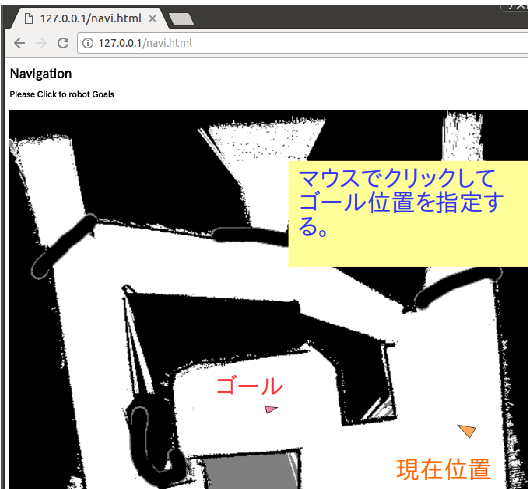
<h2>Navigation</h2>
<h4>Please Click to robot Goals</h4>
<div id="nav"></div>
</body>
</html>
参考:
http://robotwebtools.org/
https://github.com/RobotWebTools
http://wiki.ros.org/nav2djs