いくつか記事があったけど、使うまでに結構苦労したのでメモ
WebSocketを扱えるJMeterのプラグイン
ぱっと見つかったのは以下の2つ。
前者はポートの指定がうまく認識されず「ポートが0番になっている」というようなエラーで止まってしまった(※あまり深く調査してない)ため、後者を使用する。
プラグインのインストール
基本的にはJMeterのインストールディレクトリ以下にプラグインのjarを配置するだけなのだが、実は依存関係にある他のjarも一緒に置かなければいけないという制約を見落としていて苦労した。また、プラグインのpom.xmlを見ると分かる通りJMeterのバージョンは2.10以上にしておく必要がある。
- ここから「JMeterWebSocketSampler-1.0.2-SNAPSHOT.jar」をダウンロードし、lib/ext以下に配置
- Dependencyのページに記載のあるjarを探してダウンロードし、lib/ext以下に配置。基本はMaven Repositoryで見つけられる。
- jarを揃えた後、JMeterを再起動するとWebSocket Samplerが使えるようになっている。

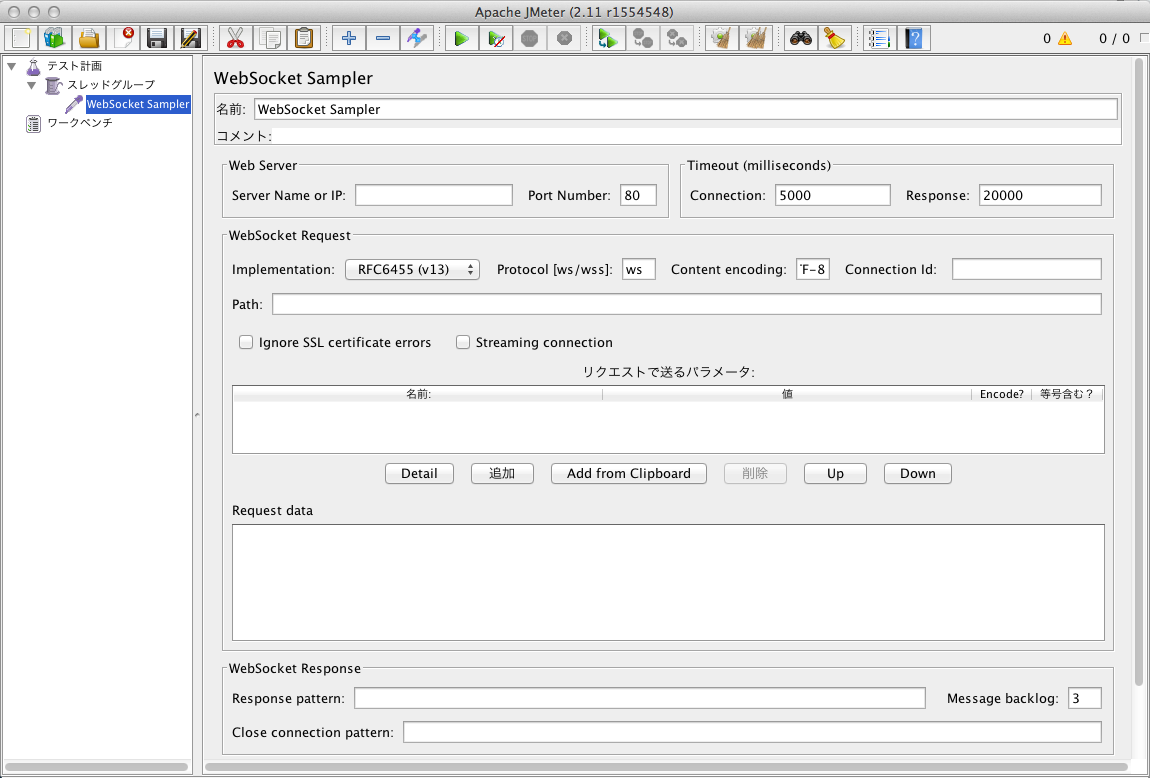
基本的な使い方
使い方はHTTP Samplerと似ており、
- Server Name or IP
- Port Number
- Protocol (wsかwss)
- Path
を入力する。
次に、「Request data」にクライアントから送るテキストを記載し、「Response pattern」にレスポンスとして受け付ける文字列を正規表現(.*など)で記載する。WebSocketはHTTP通信と違ってリクエストとレスポンスが一対一対応ではないため、この正規表現を使って実際にパフォーマンス計測したい通信を特定する。
次のSamplerでもWebSocketの接続を引き続き利用したい場合は、「Streaming connection」にチェックを入れ右上の「Connection Id」にSampler間で同じ値を入れる。
これを使う場合は、「Close connection pattern」を指定しておくとそのパターンに合致したところで接続が完了するので、いずれか1つのSamplerで合致した時点で接続が切れる。
ヘッダ・Cookie情報を使う
通常のHTTPサンプラーを使う場合は、HTTPクッキーマネージャやHTTPヘッダマネージャをスレッドグループに登録しておくと
・Cookieの保持
・指定したヘッダ情報の送信
を行うことができる。
WebSocket通信も、初回の接続はHTTPで接続しに行ってWebSocketが確立したらそちらに切り替えるという形を取るので認証などでヘッダ・Cookie情報が必要になることがある。しかし2013年5月15日現在リリースされているWebSocket Samplerでは、実装が入っていないため情報を取り込むことができない。
困って「websocketsampler cookie」でググったところ、なんとちょうど該当機能のpull requestを出している人がいた。残念ながらまだ本体にマージはされていないようだが、これを利用することに。
Pull requestを出した方のリポジトリでも特にリリースはされていないようなので、試しにcloneしてビルドしてみたがコンパイルエラーとなった。Fork元の本家の方でも同じエラーが出るため、諦めて
- 現在の最新リリース版のソースをダウンロード
- Pull requestの内容を参考にsrc/main/java/JMeter/plugins/functional/samplers/websocket/WebSocketSampler.javaを修正
-
mvn packageで再ビルド
という手順を踏んでヘッダマネージャ・クッキーマネージャサポートつきのjarを入手した。
新しいjarを使ってJMeterを起動したところ、見事Cookieの保持に成功!長い道のりだった…