flicって何?
IoT対応ボタンで、ボタンを押した際に様々なネットワーク経由のアクションを実行することができます。Bluetoothでスマホとつながり、スマホ経由でネットワークにつながるという仕組みです。
こちらのビデオは英語ですが、見てるだけでもなんとなく利用シーンは感じ取ることができると想います。
Official Video: Flic - The Wireless Smart Button
空き会議室を増やすアプリのデモ
このアプリはオフィスの会議室にボタンを設置しておき、会議を開始する際にボタンを押すことで、flicが「この会議室は利用中だよ」とスケジューラーにマークしてくれるという仕組みです。逆にボタンを押さないと、スケジューラーで会議室を押さえていても空いているとみなされます。つまり部屋を予約だけして実際には使っていないという浪費を解消できるわけです。
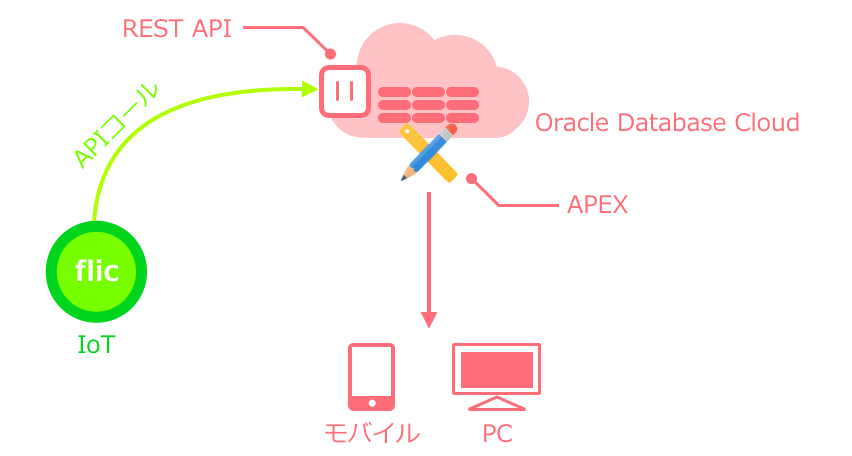
構成
この仕組みで必須のコンポーネントは、IoTボタンのflicと、flicからのAPIコールをつけつけるバックエンドであり、かつWebインターフェースでもあるOracle Database Cloudです。
flicは日本で販売していないのでWebで注文してから手元に届くまで一ヶ月くらいかかりましたが、Database Cloudはすぐに無償で手に入ります。まずはここからはじめましょう。
無償のDatabase Cloud環境を入手する
apex.oracle.com
幸いなことにDatabase Cloudの「スキーマサービス」とよばれるタイプのサービスは、
開発用途に限りapex.oracle.comで無償で提供されています。今回はこのサービスを利用しましょう。下図のスライドでサインアップ手順がスクリーションショット付きで解説されています。
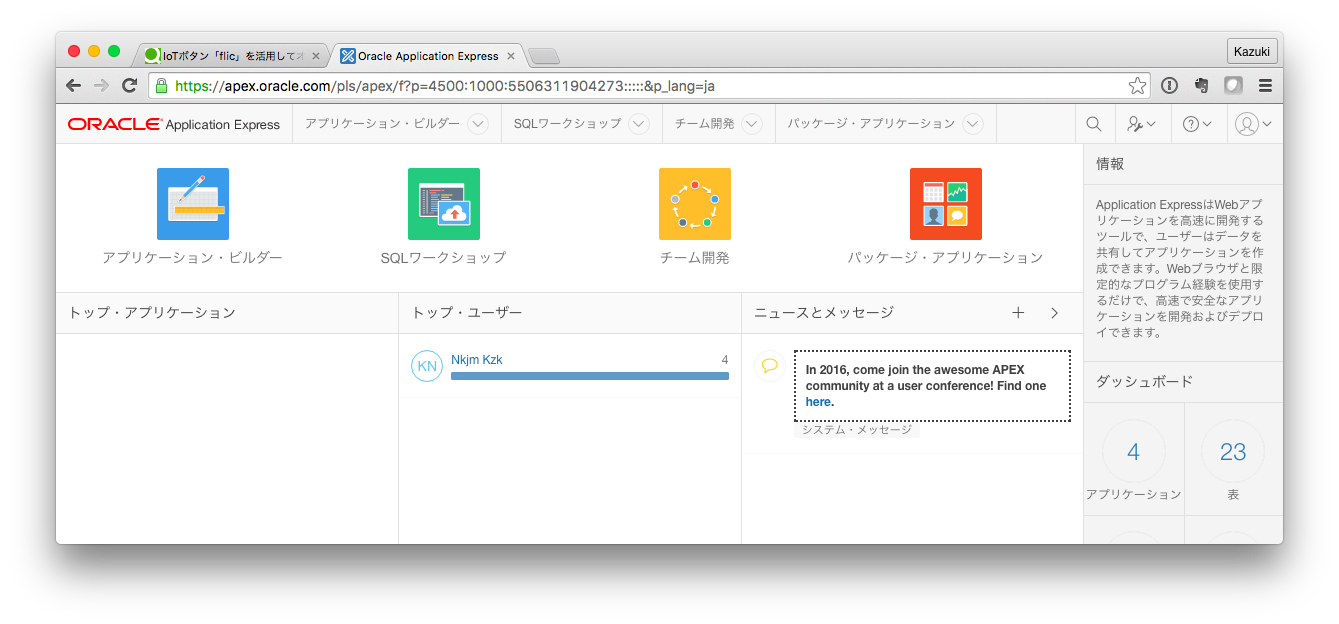
環境を取得できたら早速ログインしましょう。このDatabase Cloud環境は下図の「Application Express(通称APEX)」と呼ばれる開発フレームワークで開発を進めていきます。

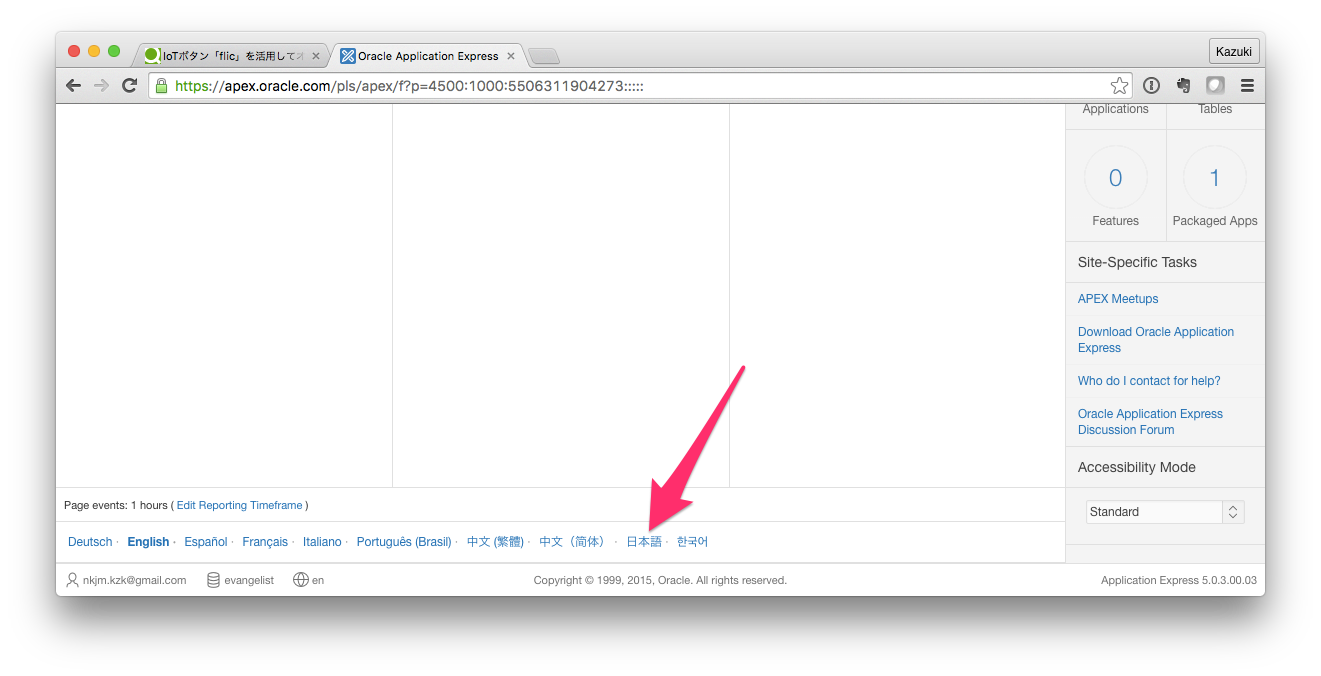
UIの日本語化
ここであらかじめUIの日本語化だけおこなっておきましょう。上図の画面で一番下までスクロールすると下図のように「日本語」リンクが表示されますのでこれをクリックするだけです。
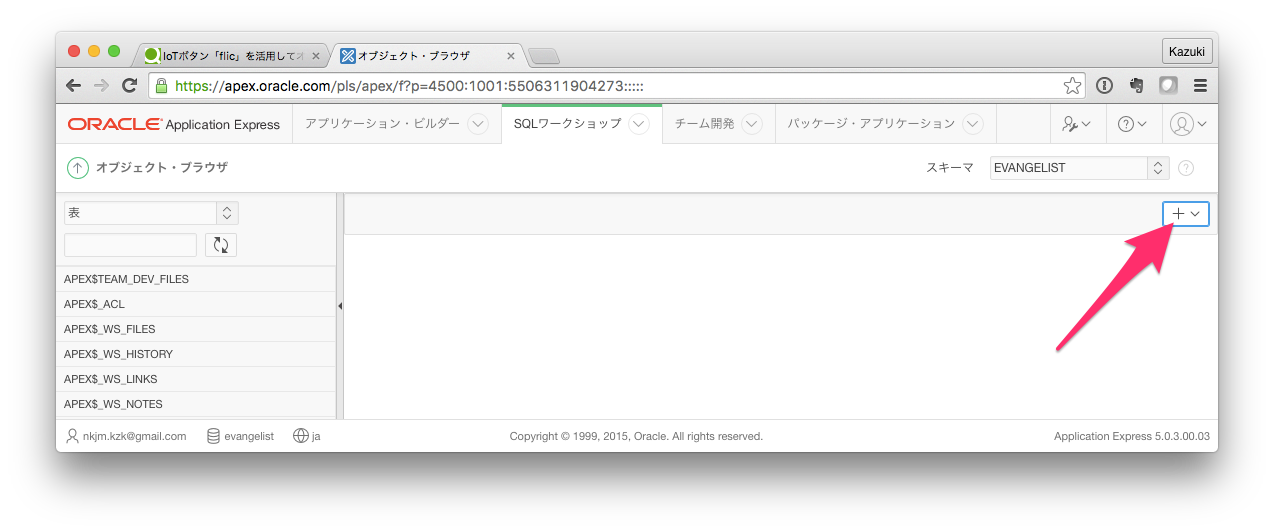
テーブルを作成する
テーブルを作成する
最初にデータベースに必要となるテーブルを作成しましょう。今回必要となるテーブルは一つだけす。会議室情報を格納するための「AT_ROOM」というテーブルを作成します。
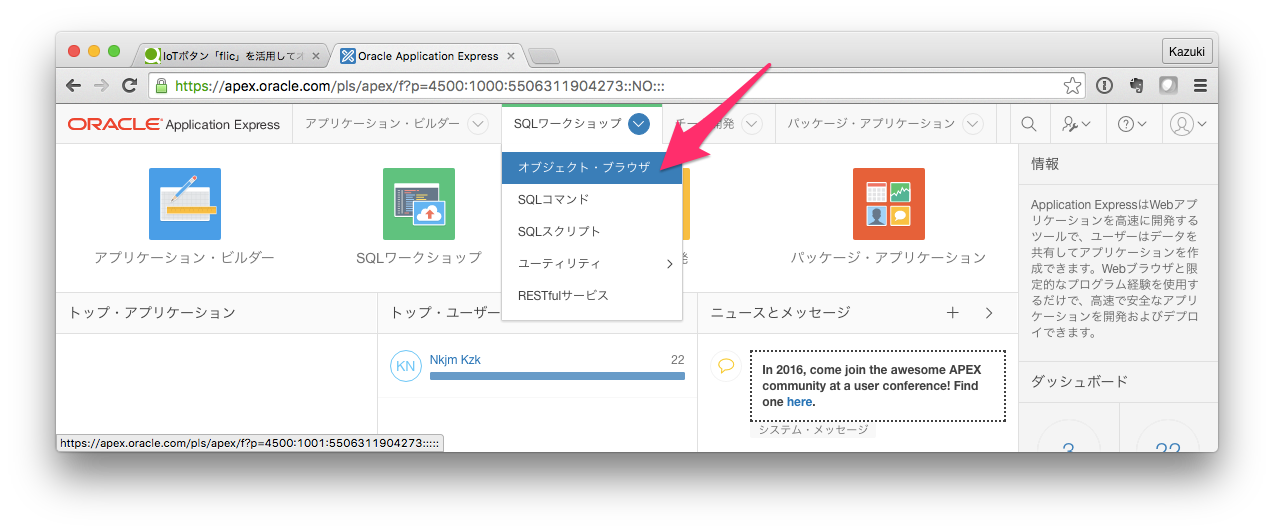
SQLワークショップ > オブジェクト・ブラウザを開き、画面右上の+プルダウンメニューから表を選択。

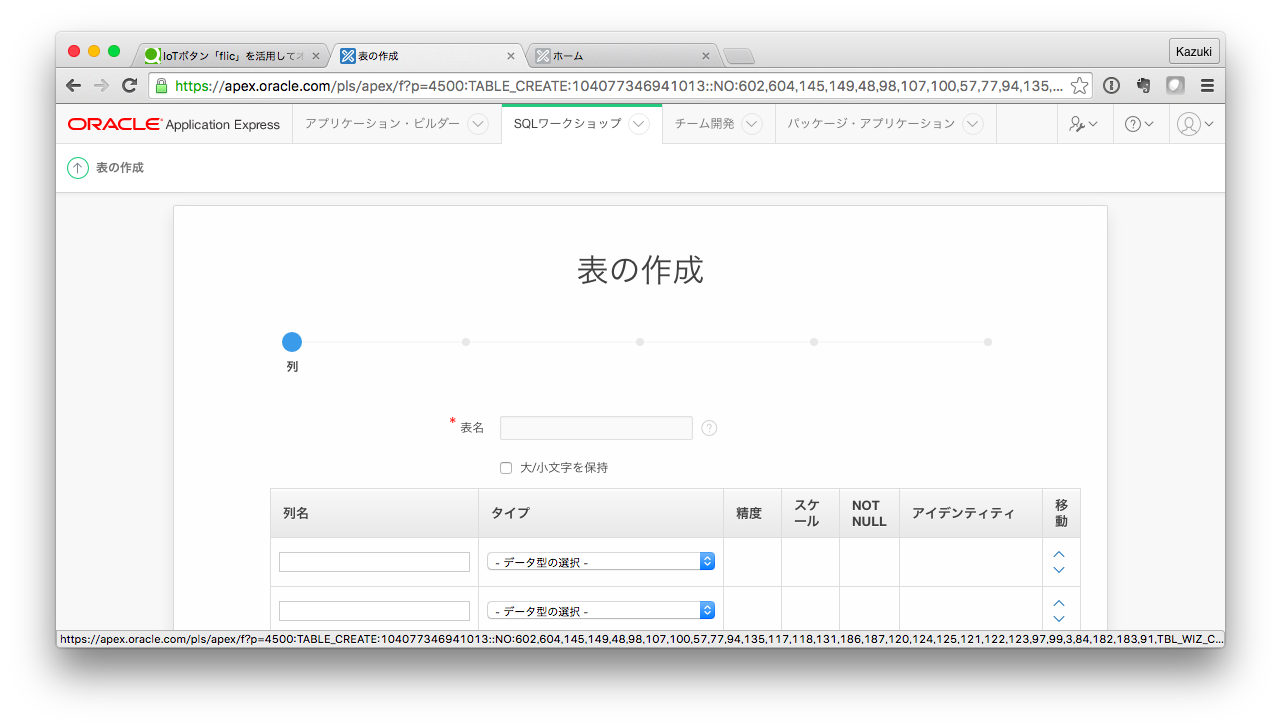
列
下記のように入力して次ボタンをクリック。
表名 : AT_ROOM
| 列名 | タイプ | 精度 | スケール |
|---|---|---|---|
| NAME | VARCHAR2 | 40 | |
| CAPACITY | NUMBER | ||
| IN_USE | NUMBER | 1 | |
| BUTTON | VARCHAR2 | 40 |
主キー
デフォルトのまま次ボタンをクリック。
外部キー
デフォルトのまま次ボタンをクリック。
制約
デフォルトのまま次ボタンをクリック。
確認
表を作成ボタンをクリック。
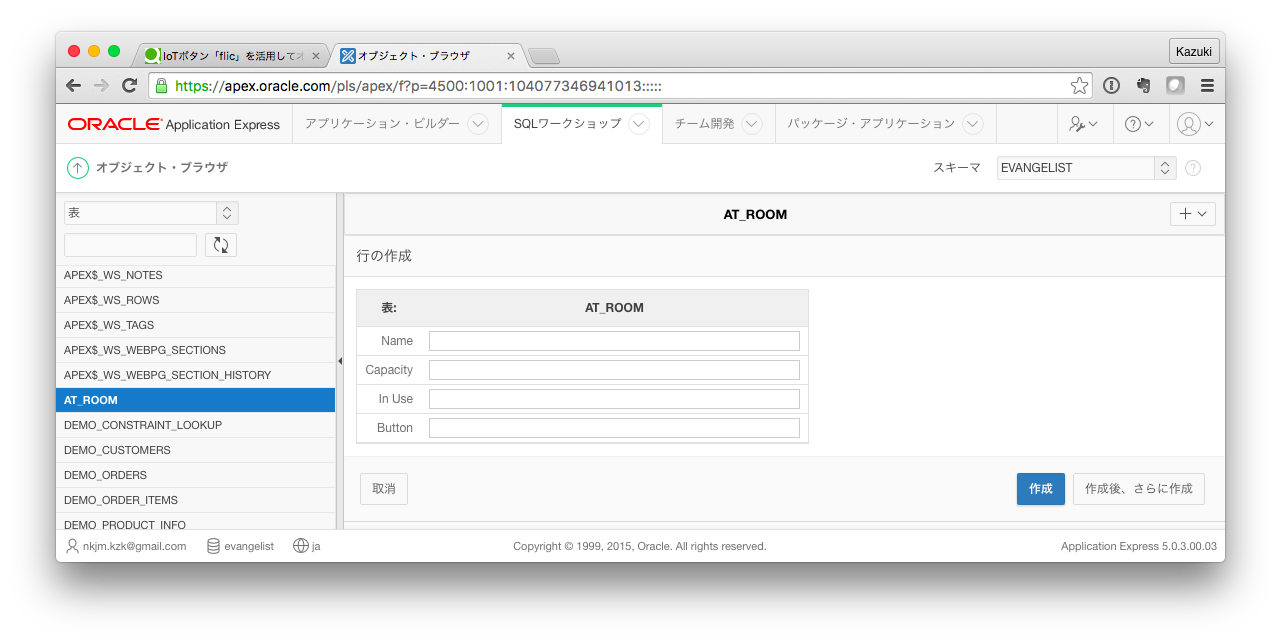
サンプルデータを入力する
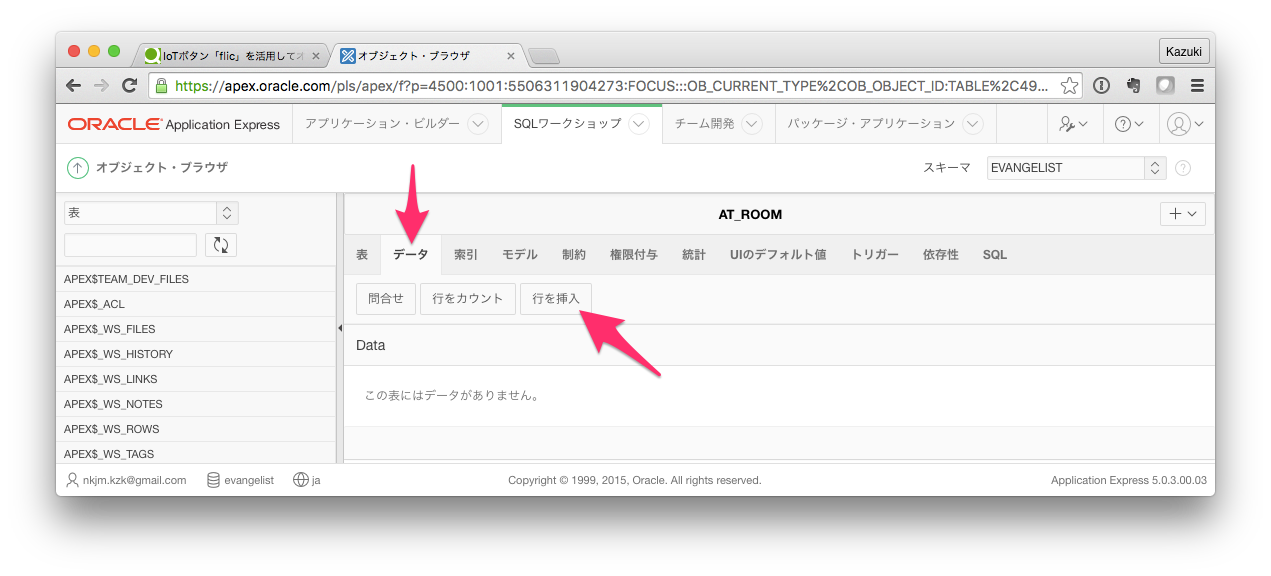
AT_ROOMテーブルのデータタブから、行を挿入ボタンをクリックして会議室データを3件ほど入力します。

| Name | Capacity | In Use | Button |
|---|---|---|---|
| 東京 | 8 | -1 | green |
| 大阪 | 6 | -1 | yellow |
| 名古屋 | 6 | -1 | red |
REST APIを作成する
このサービスの味噌はなんといってもflicとDatabase Cloudの連携部分です。これはREST APIをDatabase Cloudに作成することで実装します。APEXを使うことで簡単にREST APIを作成できていまします。
RESTfulモジュールの作成
RESTfulモジュールは複数のREST APIをまとめておくための入れ物です。通常はアプリ一つにつき一つのRESTfulモジュールを作るようなイメージです。まずこの入れ物を作成します。
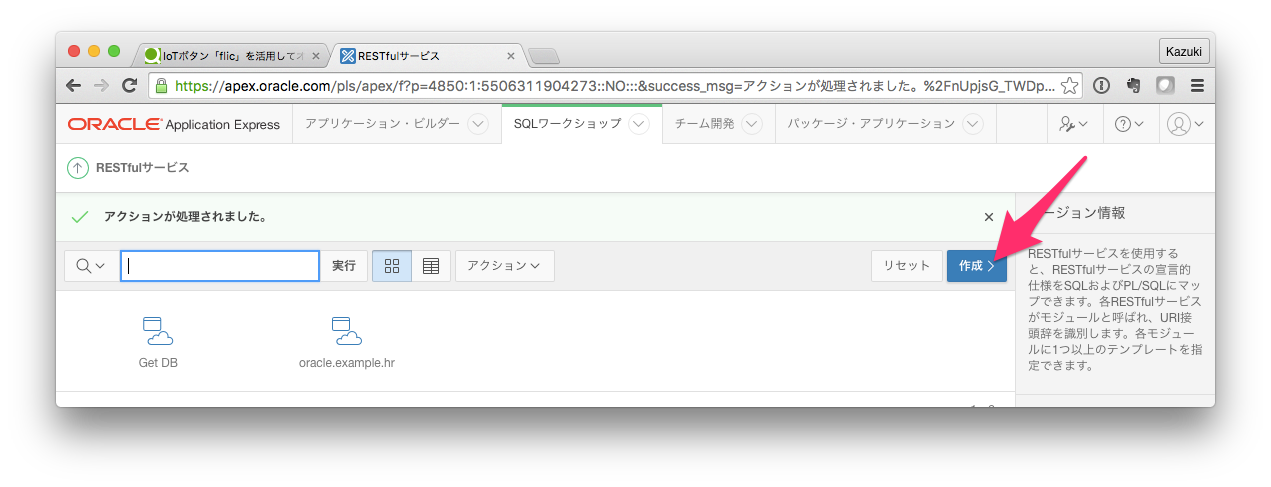
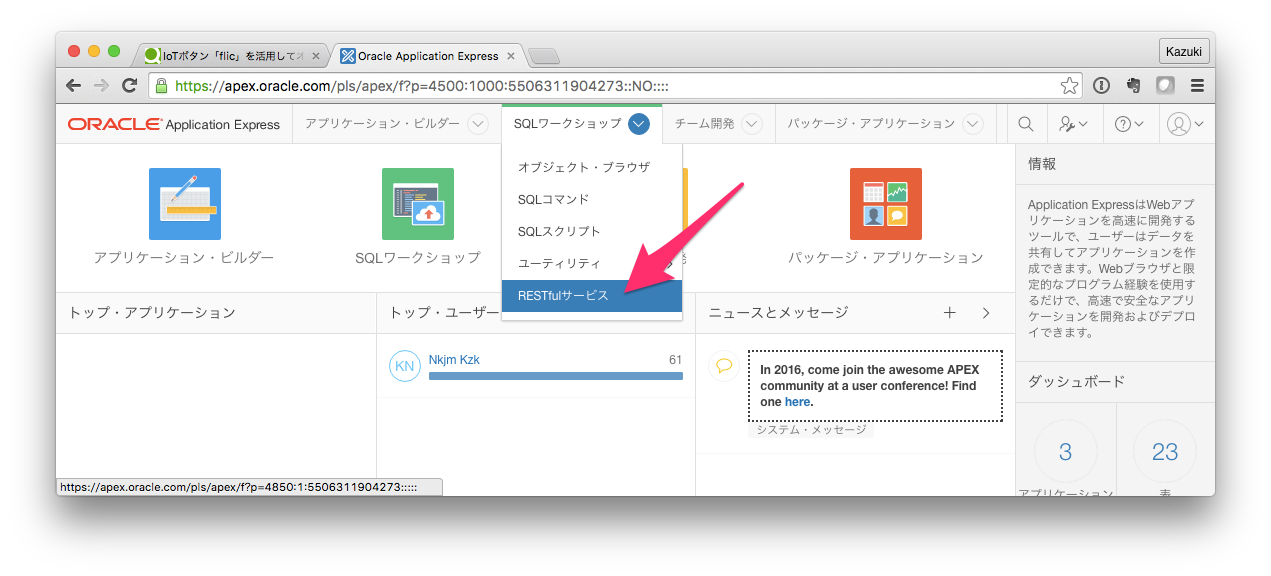
SQLワークショップ > RESTfulサービス > 作成ボタンをクリック。

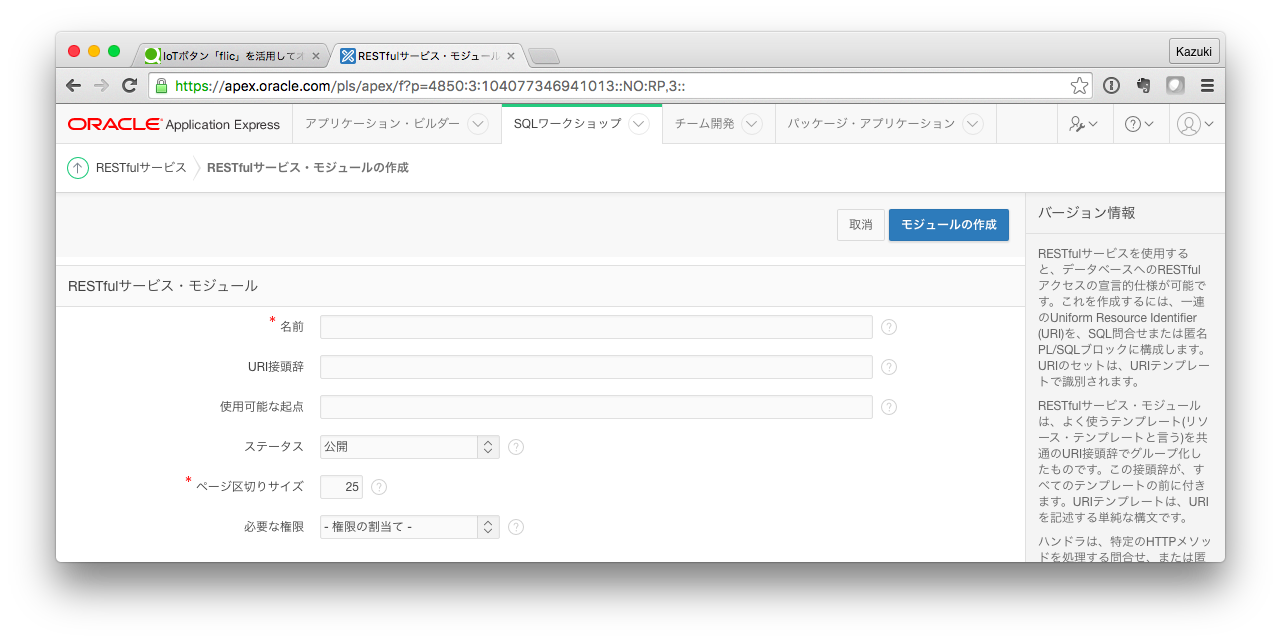
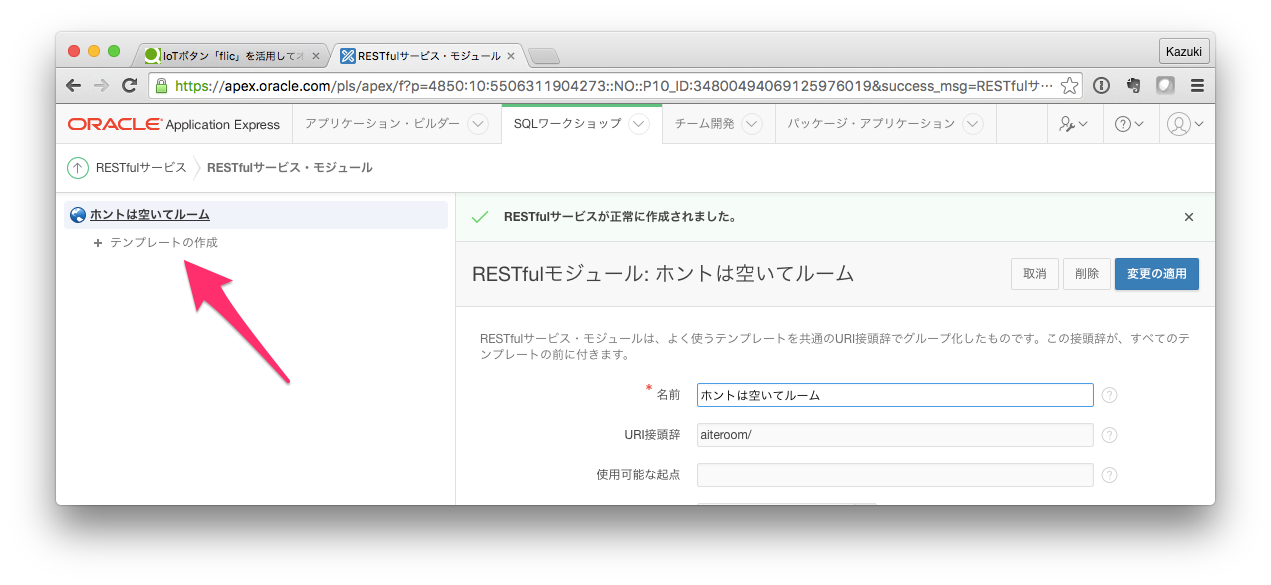
下記のように入力してモジュールの作成ボタンをクリック。(下記にない項目はデフォルトのまま)
- 名前 : ホントは空いてルーム
- URI接頭辞 : aiteroom/
テンプレートの作成
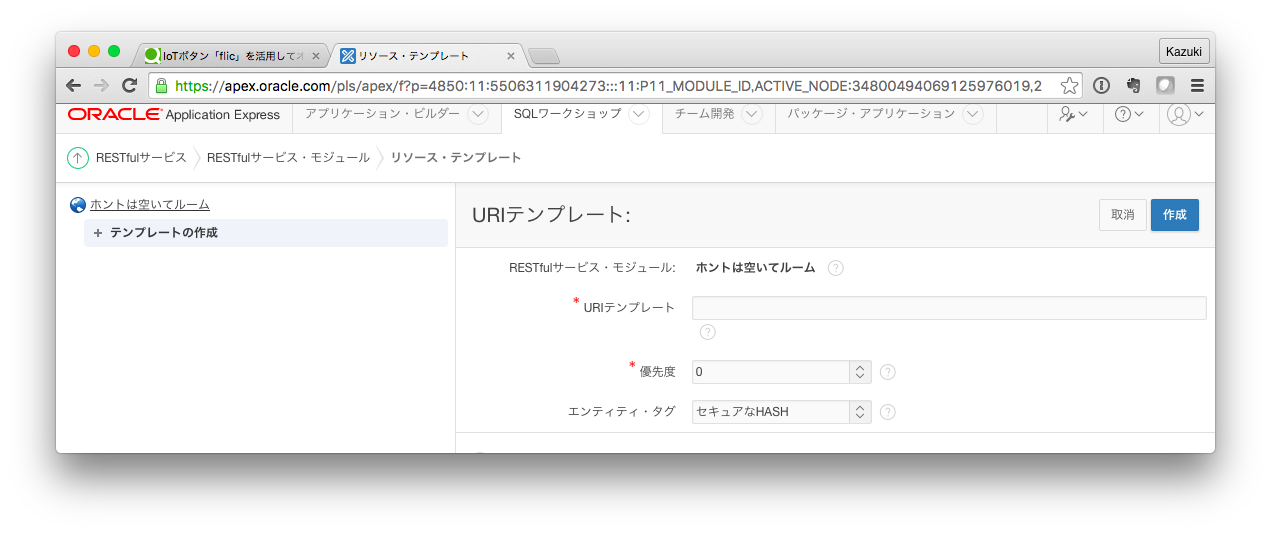
次にテンプレートを作成します。これはAPIのURLを設定するためのものです。
下記のように入力して作成ボタンをクリック。(下記にない項目はデフォルトのまま)
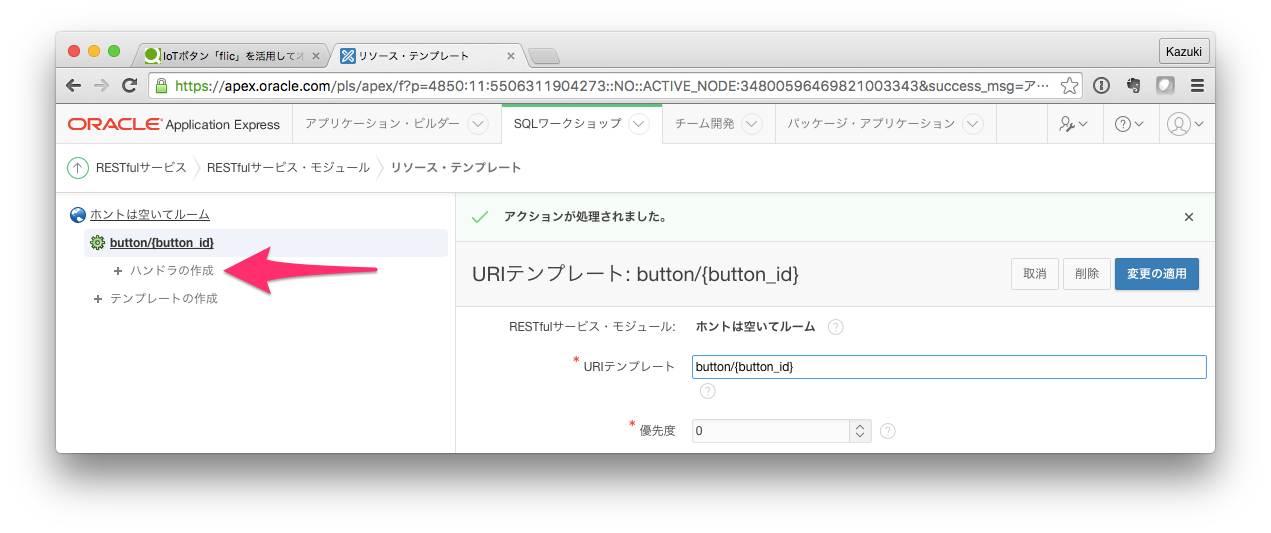
- URIテンプレート : button/{button_id}
ハンドラーの作成
ハンドラはテンプレート毎に設定され、そのAPIのアクセスがあった場合に実行するアクションを設定します。
左サイドバーで作成したテンプレート配下の+ハンドラの作成をクリック。


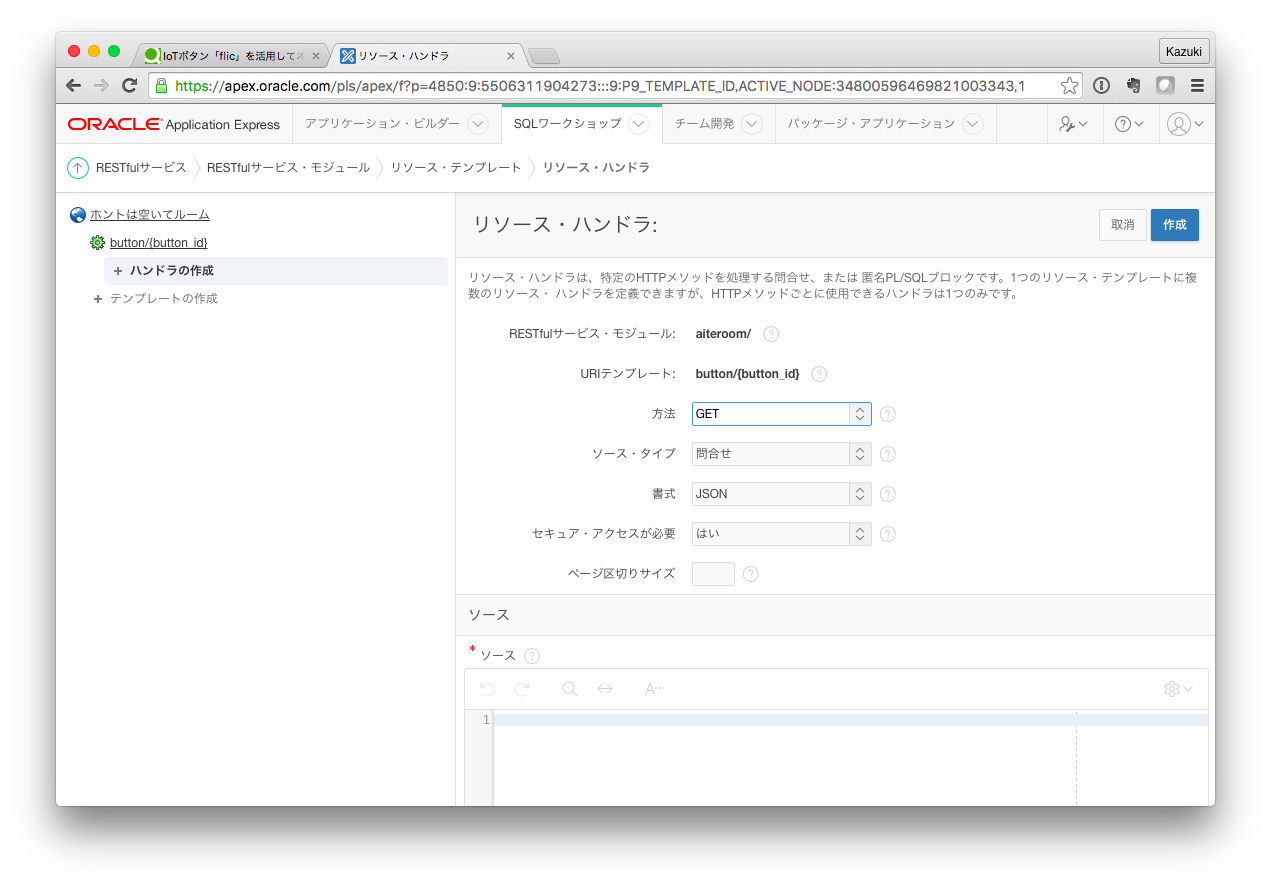
下記のように入力して作成ボタンをクリック。(下記にない項目はデフォルトのまま)
- 方法 : GET
- ソース・タイプ : PL/SQL
- セキュア・アクセスが必要:いいえ
begin
update at_room set in_use = in_use * -1 where button = :button_id;
end;
テスト
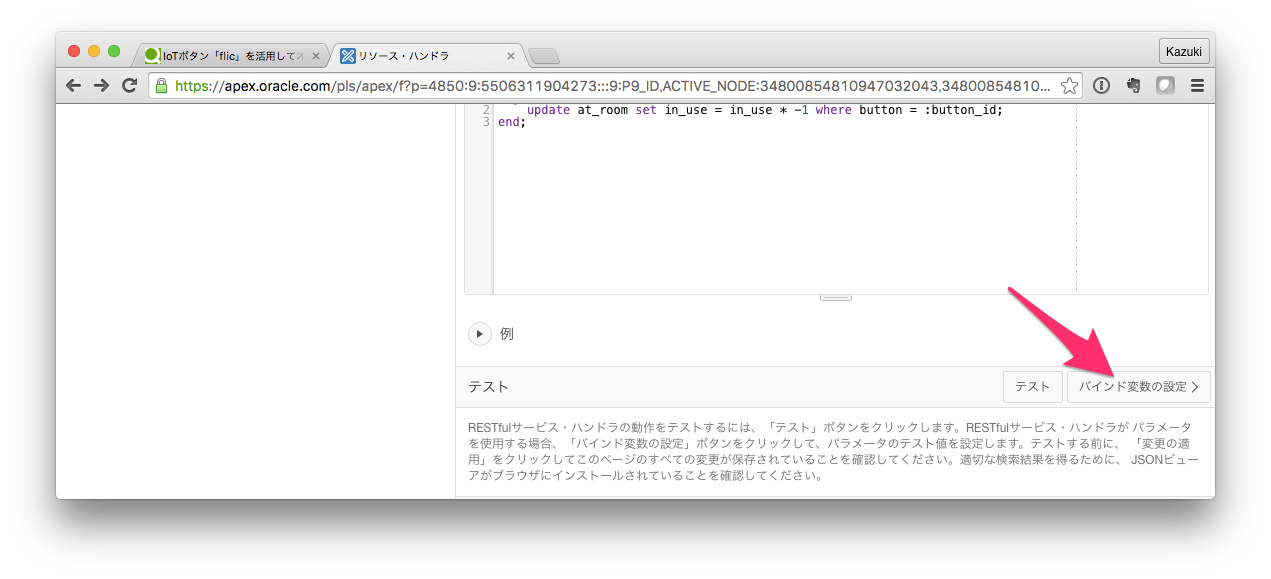
作成したAPIの挙動をすぐにテストできます。リソース・ハンドラ画面のままで、下の方にスクロールすると、バインド変数の設定というボタンがあります。これをクリックします。
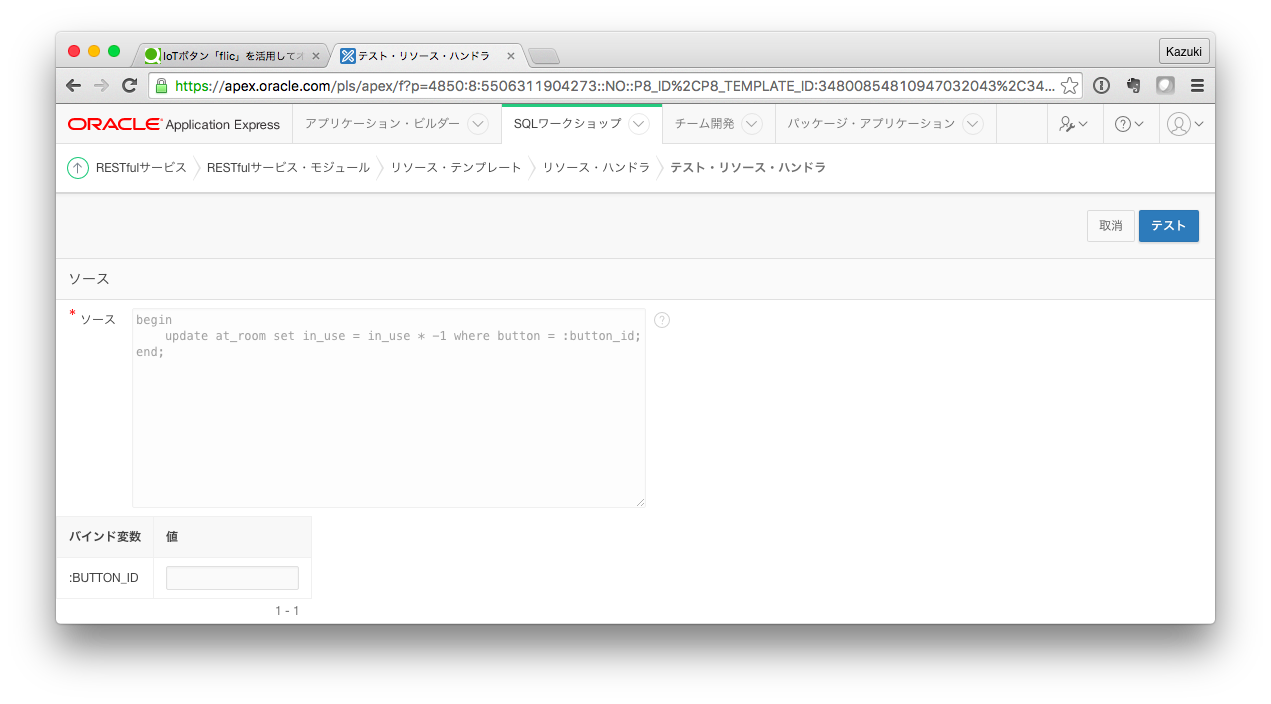
今回のAPIではURIテンプレートで設定した{button_id}のところに動的に値が指定されます。
先ほど作成したサンプルデータからすると、green, yellow, redいずれかの値が入ります。
その値をバインド変数のフィールドに入力し、テストボタンをクリックします。すると新しいブラウザウィンドが開いて、APIコールが実行されます。と言っても今回のAPIは何か値を返してくれるわけではないので空白ページが開いた状態となります。
しかしその裏ではハンドラで指定したPL/SQLが実行され、指定した会議室のIN_USEが-1から1に更新されているはずです。もう一度テストすると1から-1に値が戻ります。
ユーザーインターフェースを作成する
アプリケーションの作成
今度はUI(ユーザーインターフェース)を作成していきます。まずはアプリケーションという器を作成します。この中に複数のページを作成していくことができます。
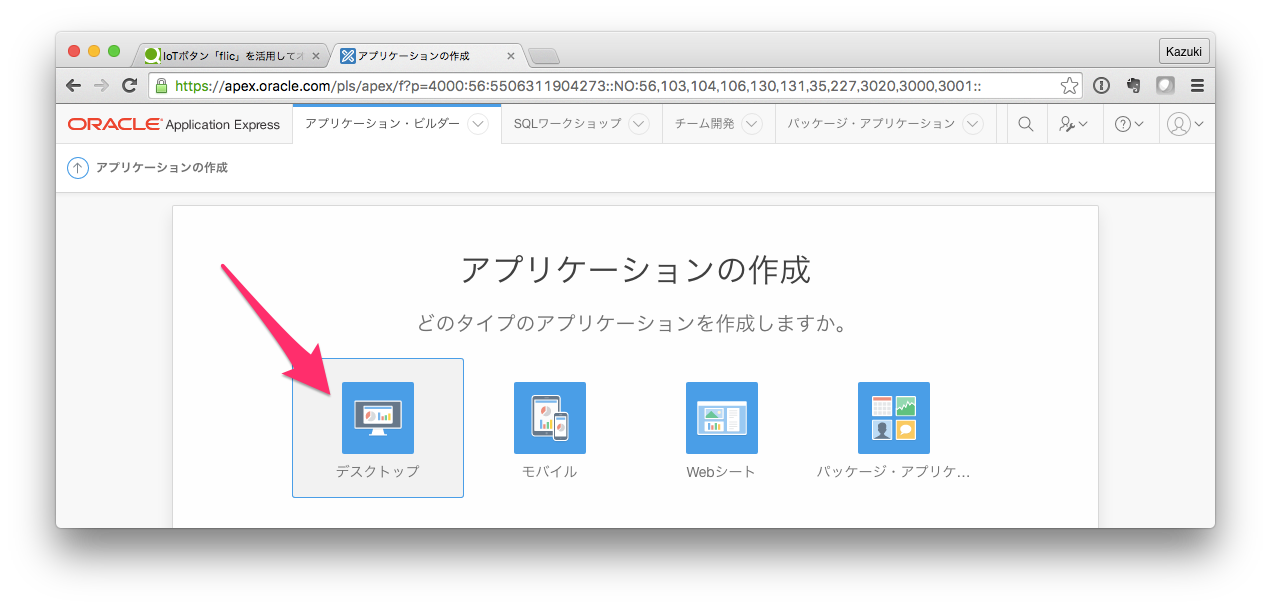
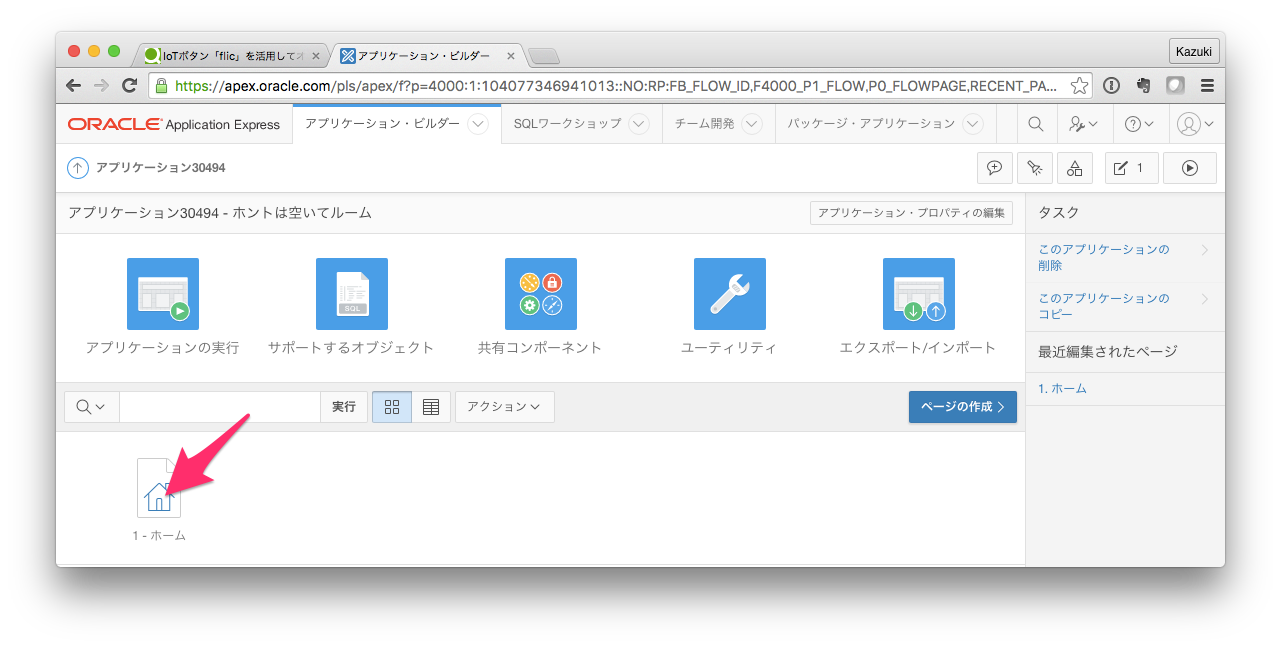
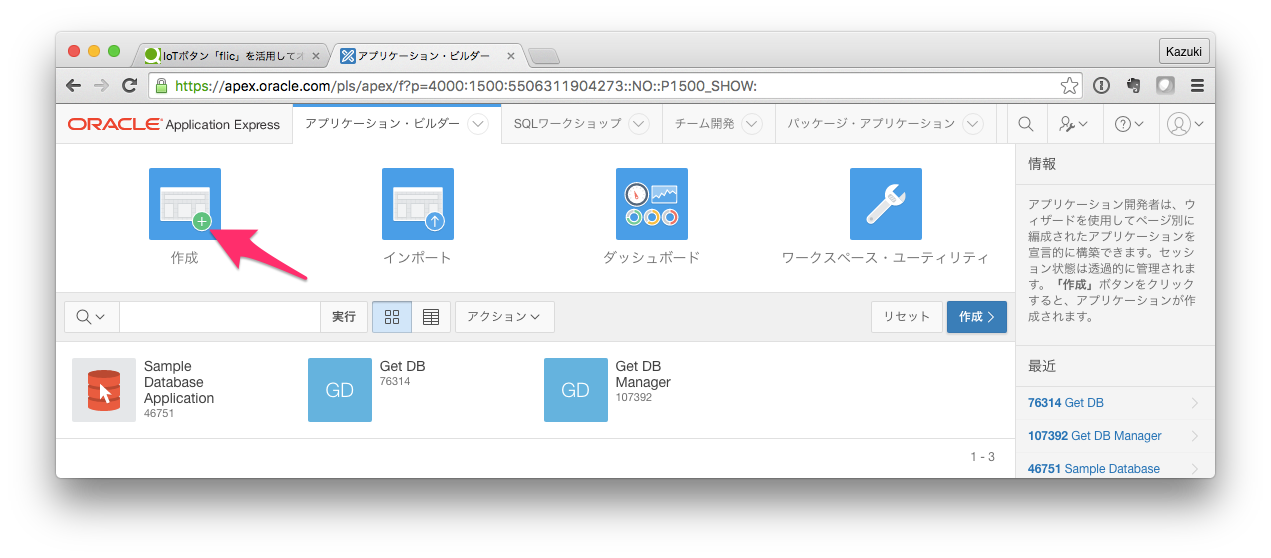
アプリケーション・ビルダーのトップ画面で作成ボタンをクリック。

Name
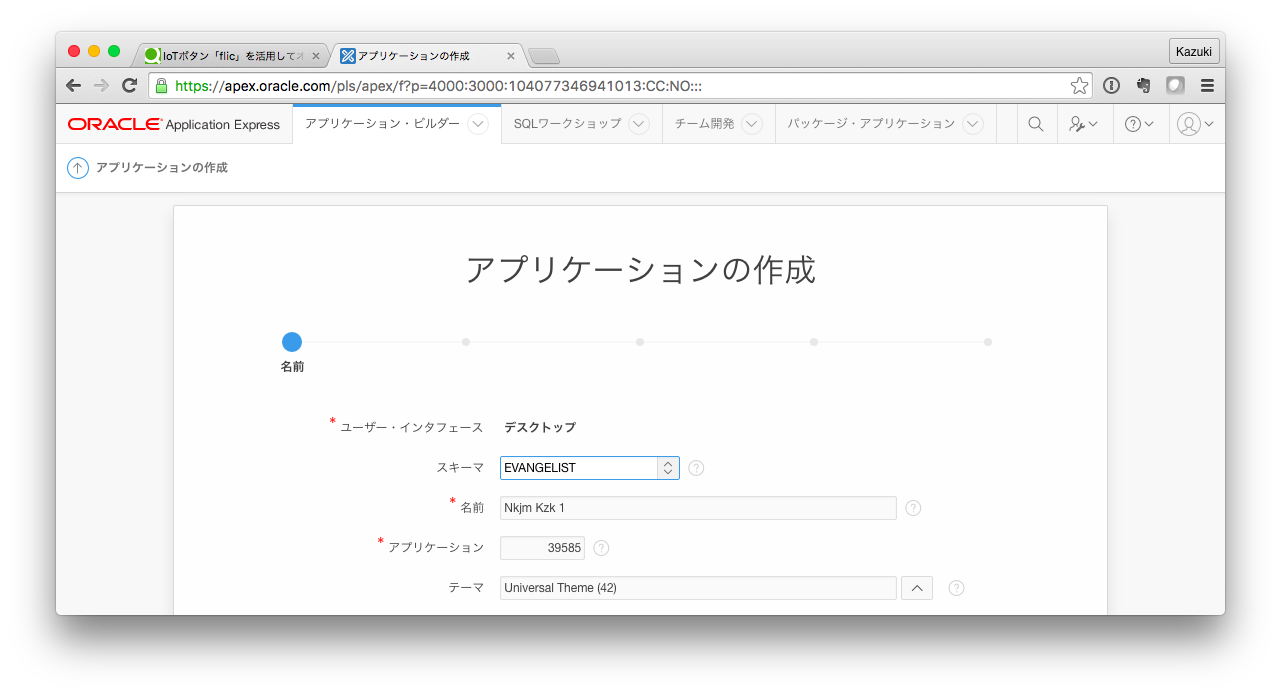
下記のように入力し、残りはデフォルトのまま次ボタンをクリック。
- 名前 : ホントは空いてルーム
ページ
- デフォルトのまま次ボタンをクリック。
共有コンポーネント
デフォルトのまま次ボタンをクリック。
属性
下記のように入力し、残りはデフォルトのまま次ボタンをクリック。
- 認証スキーム : 認証なし
確認
アプリケーションを作成ボタンをクリック。
リストの作成
リストはページの中で複数レコードから生成される画面をの元になるデータです。あらかじめ固定の値を設定する静的リストと、動的にデータベースからレコードを取得してリスト化する動的リストがあります。今回はAT_ROOMテーブルから会議室一覧を取得してそれをリストにします。この後、このリストを元に会議室の一覧を表示するUIを作成することになります。
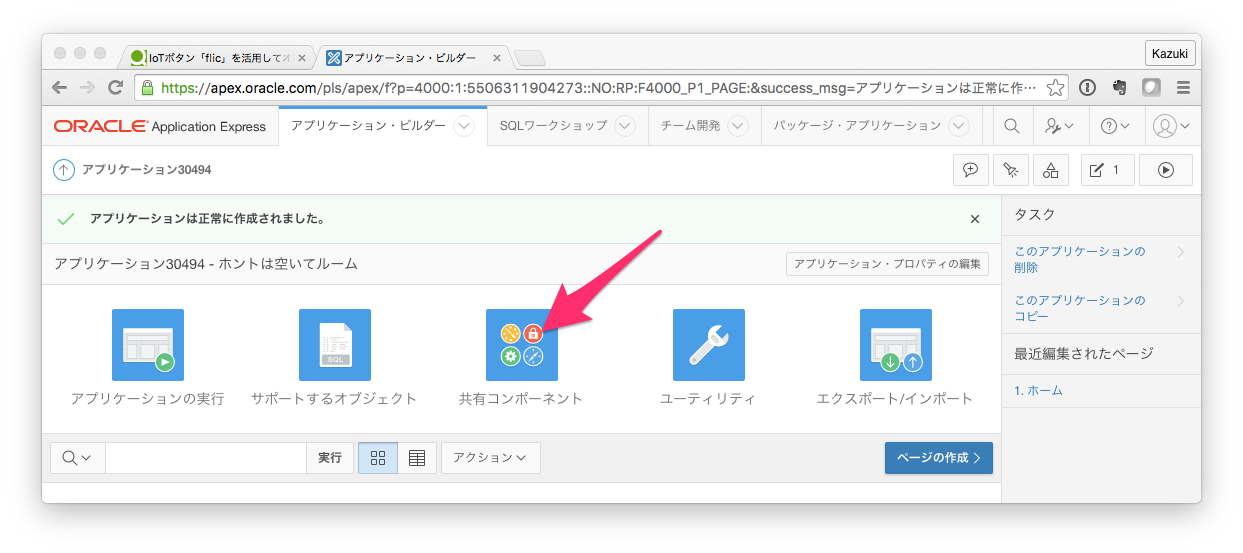
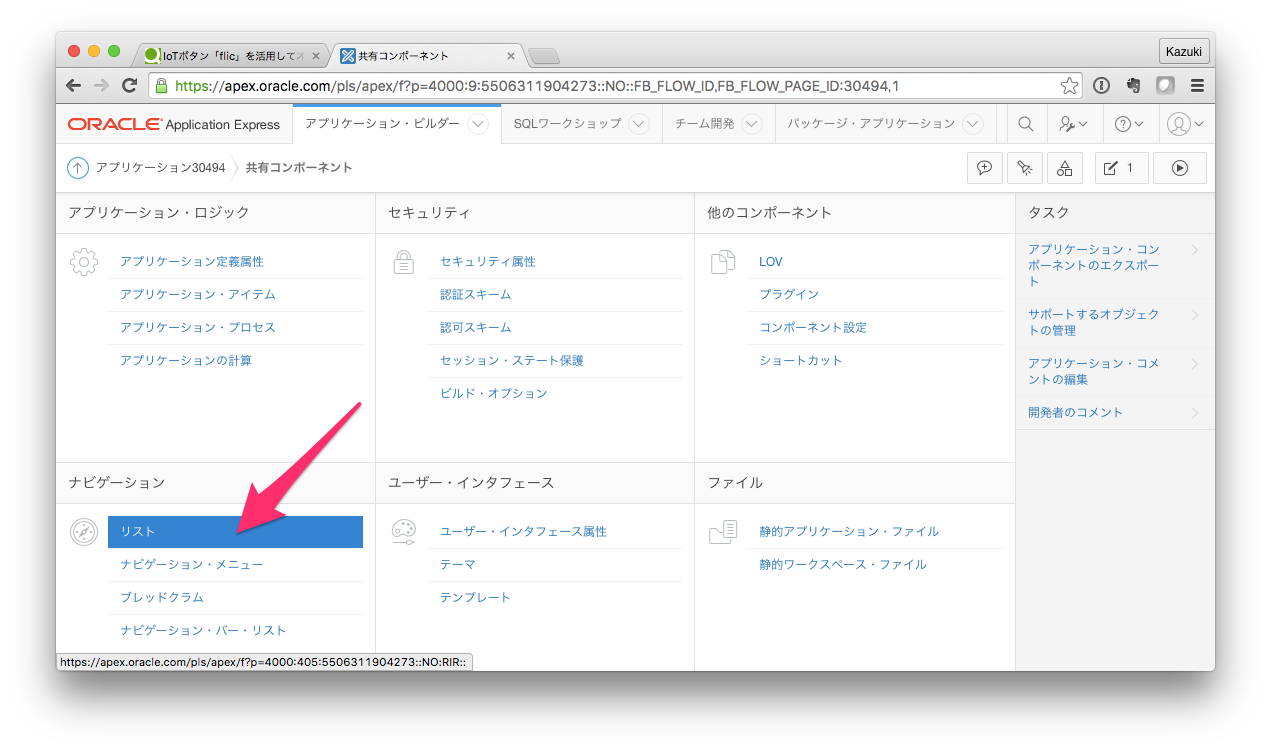
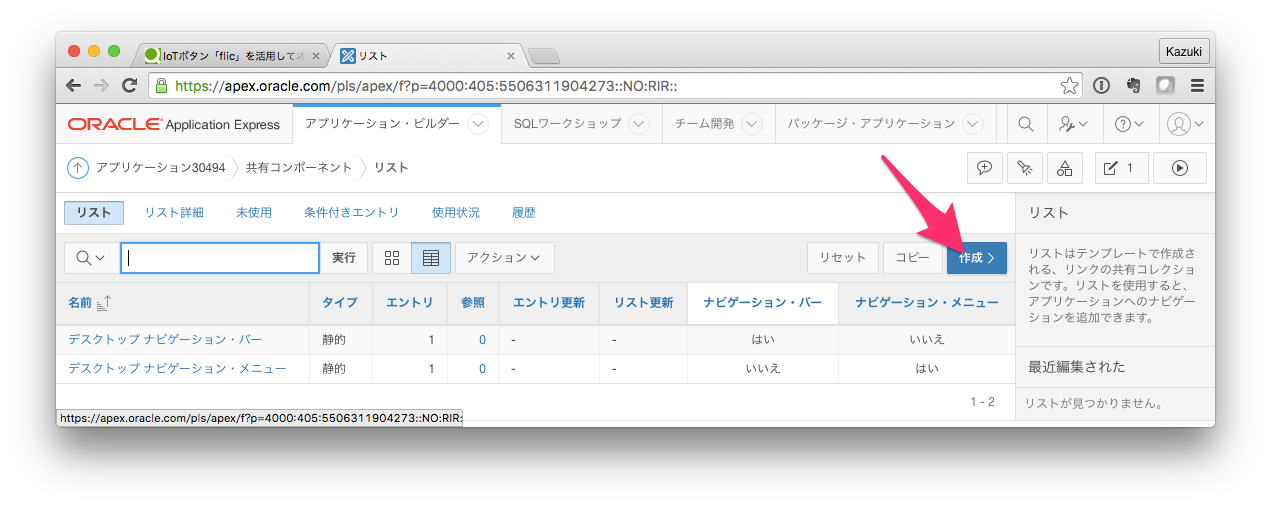
共有コンポーネント > ナビゲーションのリストを開き、作成ボタンをクリック。




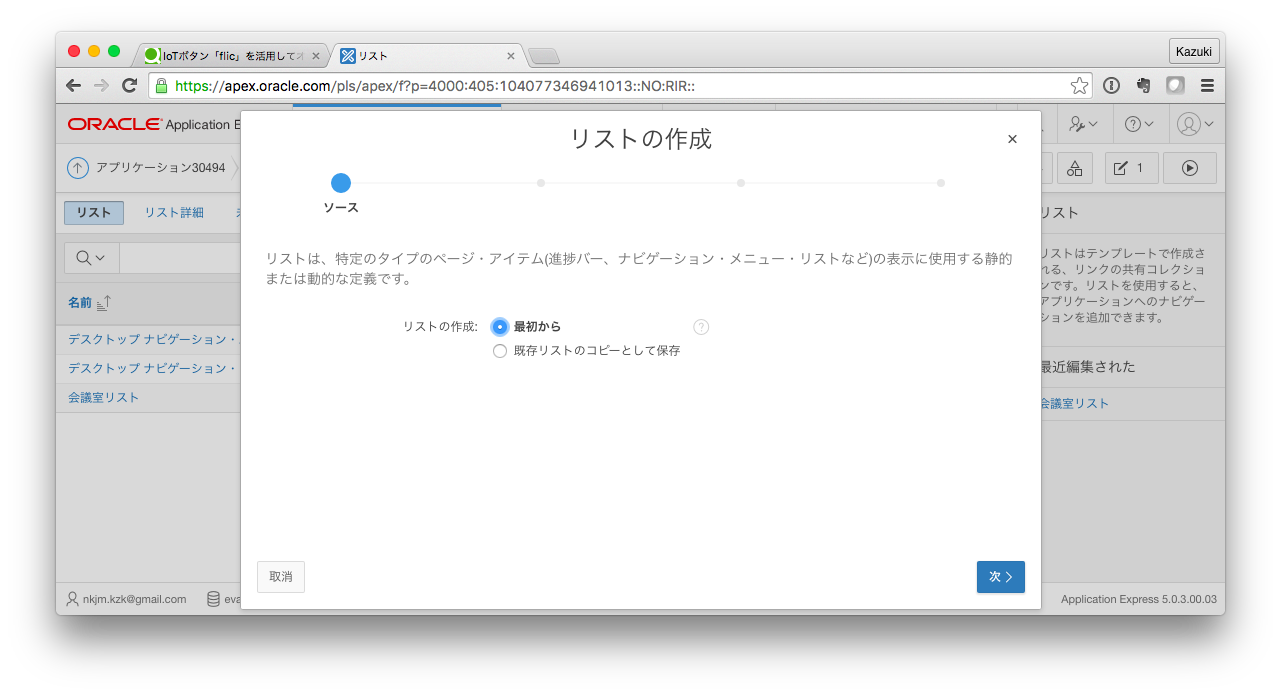
ソース
- 「最初から」を選択して次ボタンをクリック。
名前およびタイプ
下記のように入力して次ボタンをクリック。(下記にない項目はデフォルトのまま)
- 名前 : 会議室リスト
- タイプ : 動的
問い合わせまたは静的値
下記のように入力して次ボタンをクリック。(下記にない項目はデフォルトのまま)
- 問い合わせソース・タイプ : SQL問い合わせ
select
null as level_value,
"NAME" as label_value,
null as target_value,
null as is_current,
null as image_value,
null as image_attr_value,
null as image_alt_value,
capacity as attribute1_value,
case
when in_use = 1 then 'at-red'
else 'at-green'
end as attribute2_value
from
"AT_ROOM"
order by 1
確認
デフォルトのまま作成ボタンをクリック。
テンプレートの作成
APEXでは様々な画面テンプレートが用意されており、なんらかのテンプレートを適用しつつ、必要な部分をカスタマイズするという形でUI開発を高速化しています。今回はList構造に対応したCardsというテンプレートをカスタマイズするため、一旦このCardsを複製してRoom Cardsという新しいテンプレートを作成します。
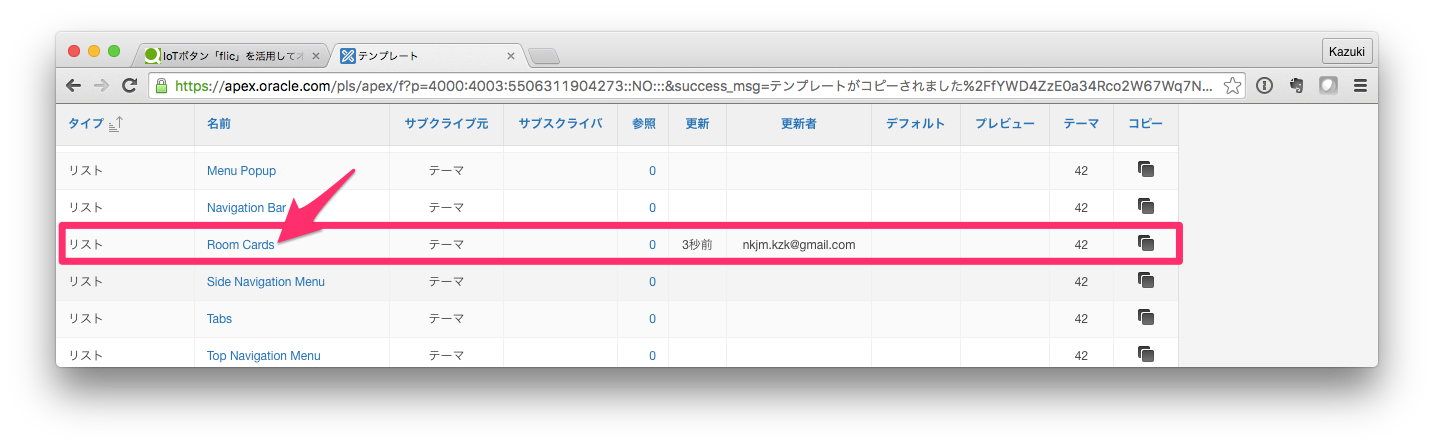
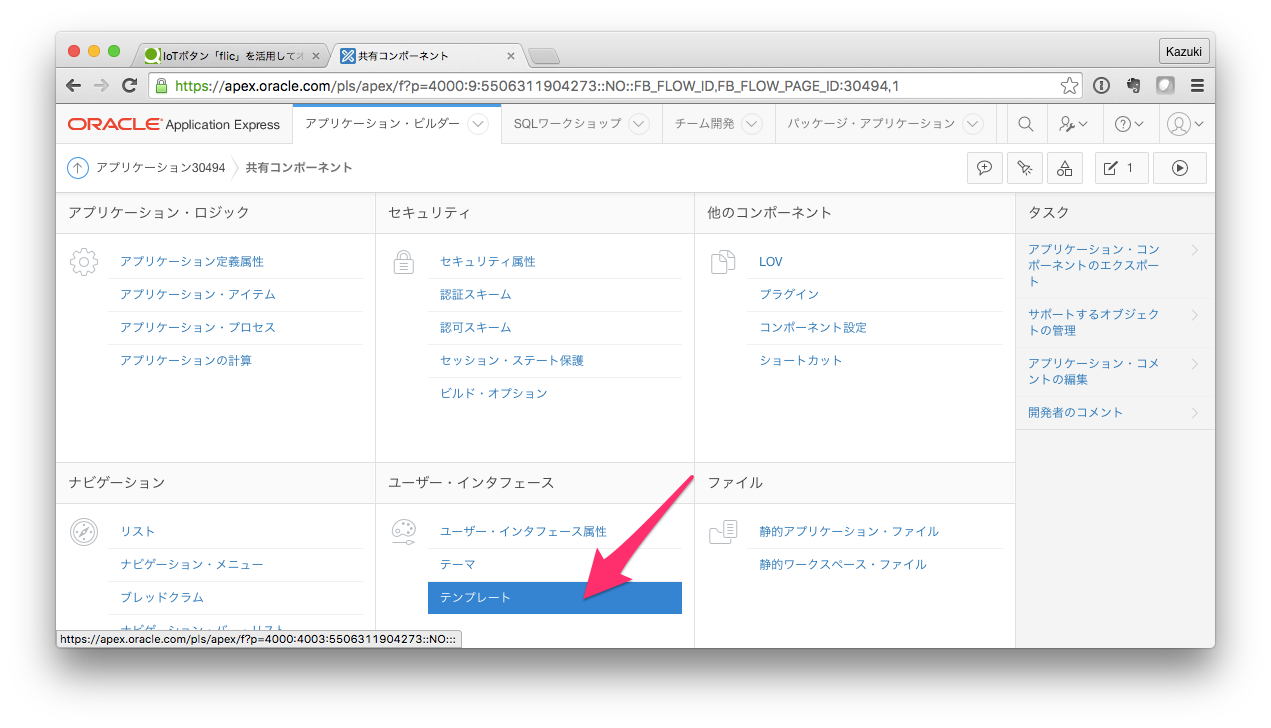
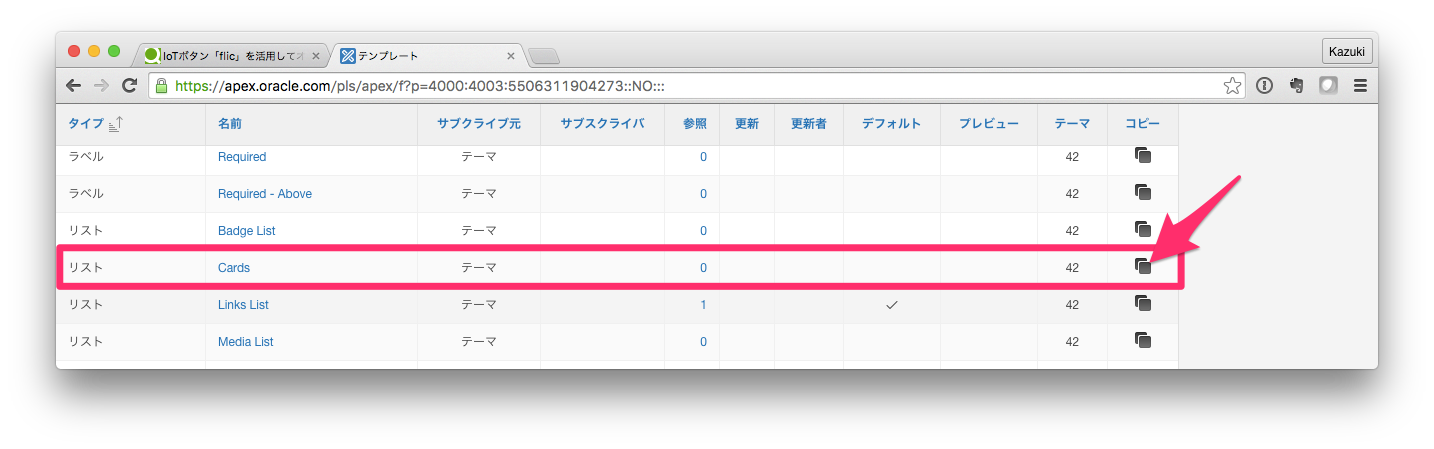
共有コンポーネント > ユーザーインターフェースのテンプレートを開き、タイプがリストとなっている「Cards」をコピーします。*他にタイプがレポートとなっているCardsもあるので注意。



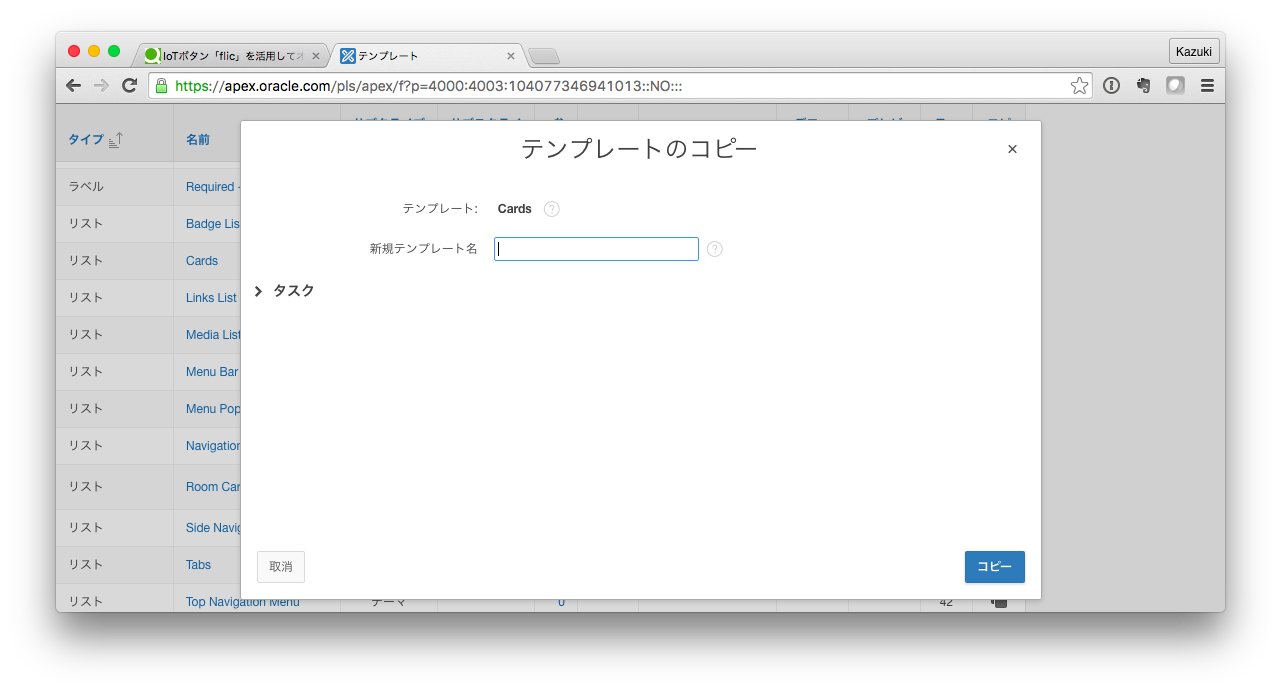
下記のように入力してコピーボタンをクリック。(下記にない項目はデフォルトのまま)
- 新規テンプレート名 : Room Cards
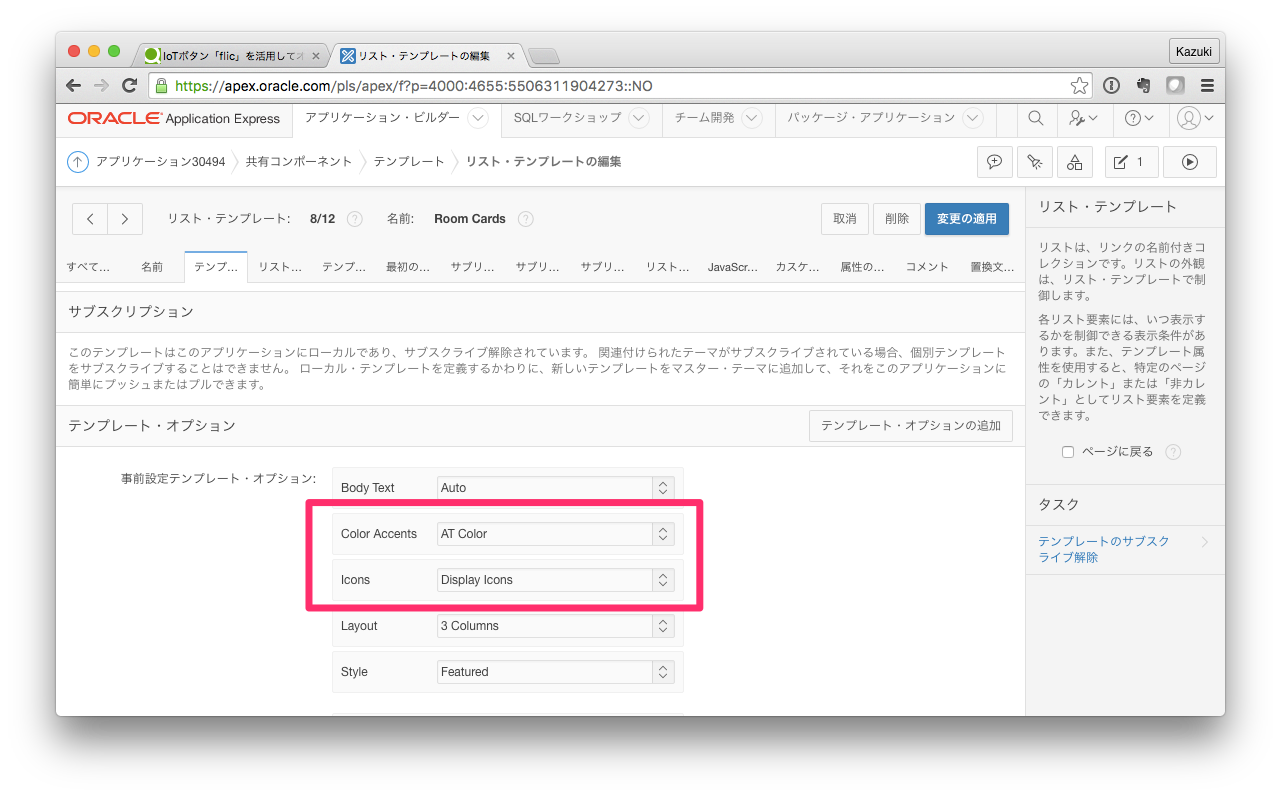
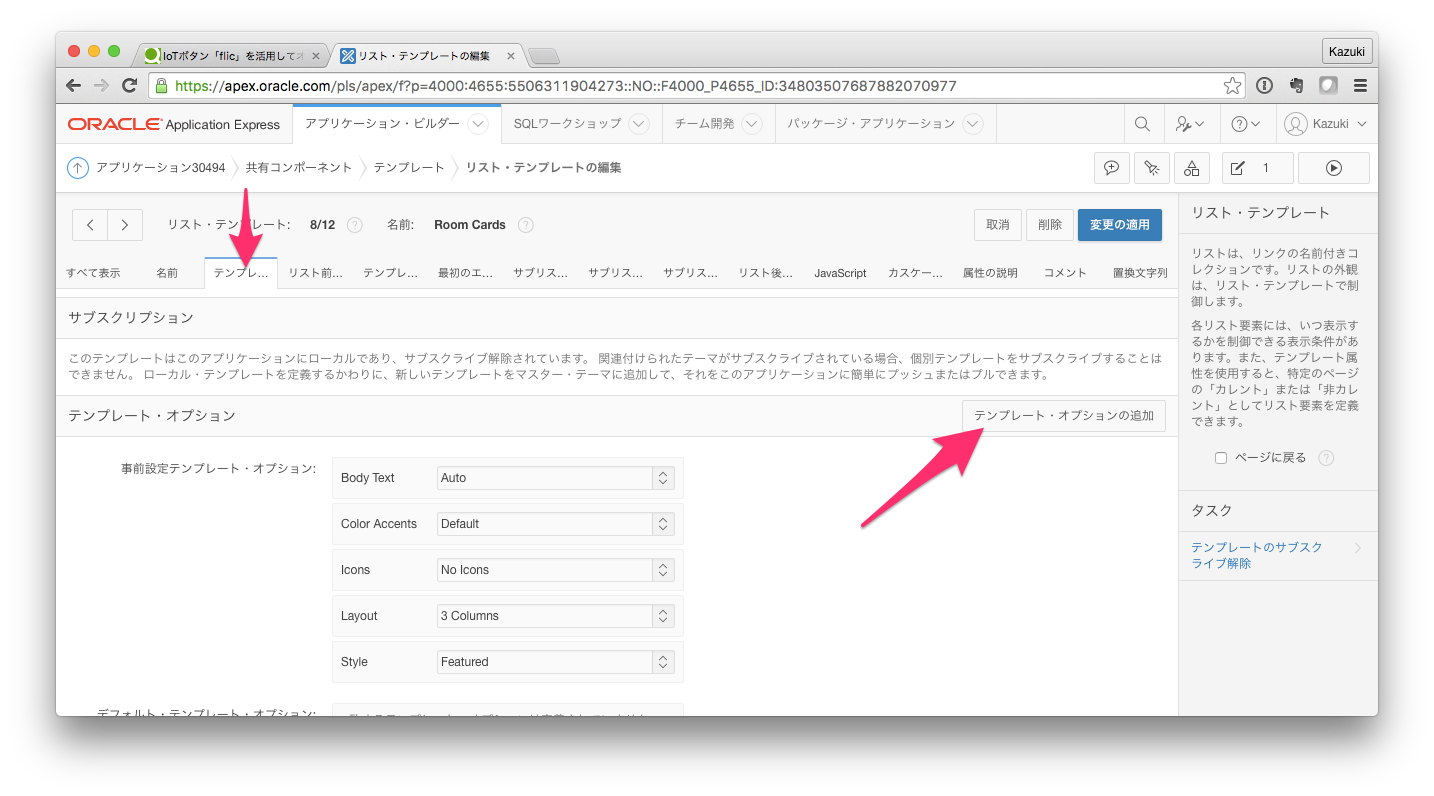
テンプレート・オプションタブを選択し、テンプレートオプションの追加ボタンをクリック。

下記のように入力して作成ボタンをクリック。(下記にない項目はデフォルトのまま)
- 作成順序 : 80
- グループ : Color Accents
- 表示名 : AT Color
- オプション識別子 : AT_COLOR
- CSSクラス : t-Card--AT
下記のように入力。
- Color Accents : AT Color
- Icons : Display Icons
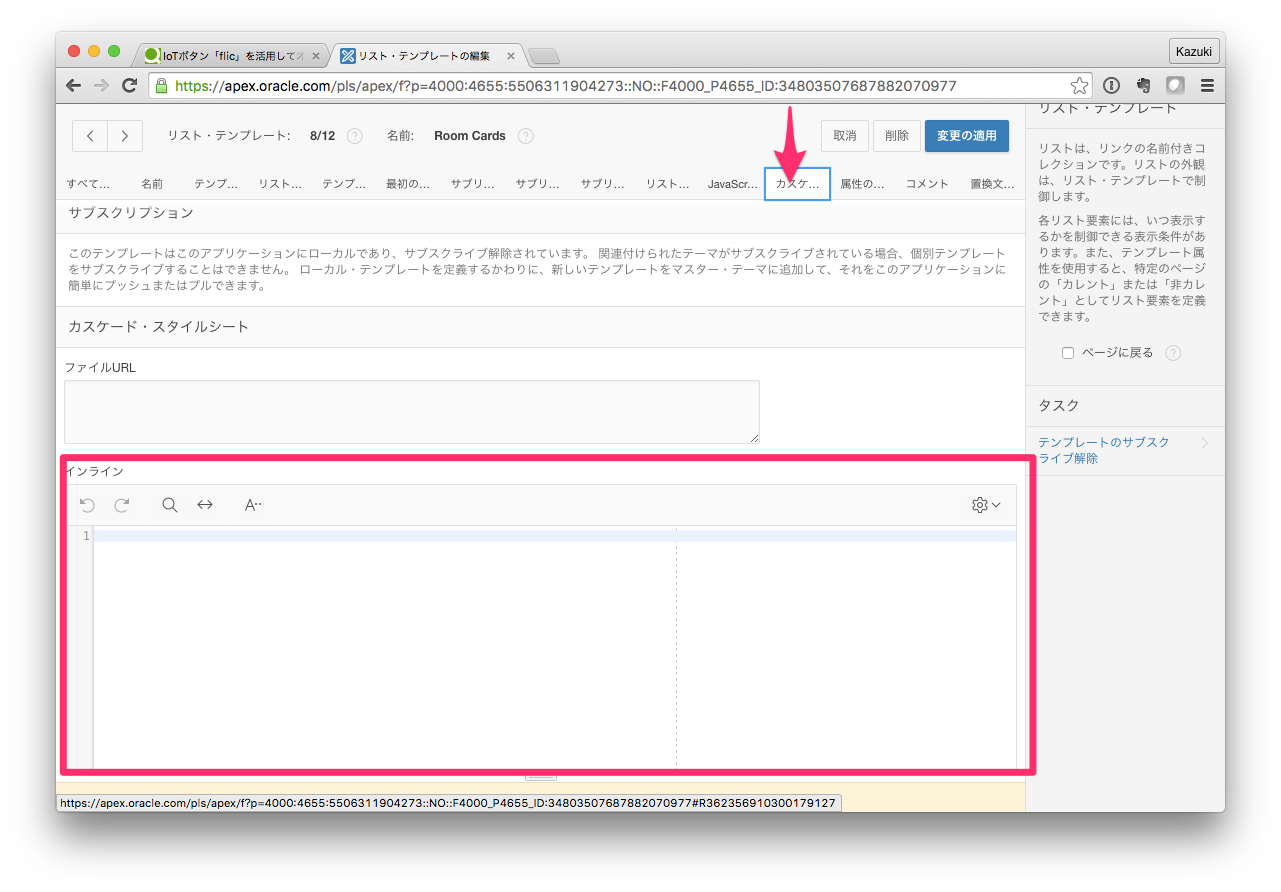
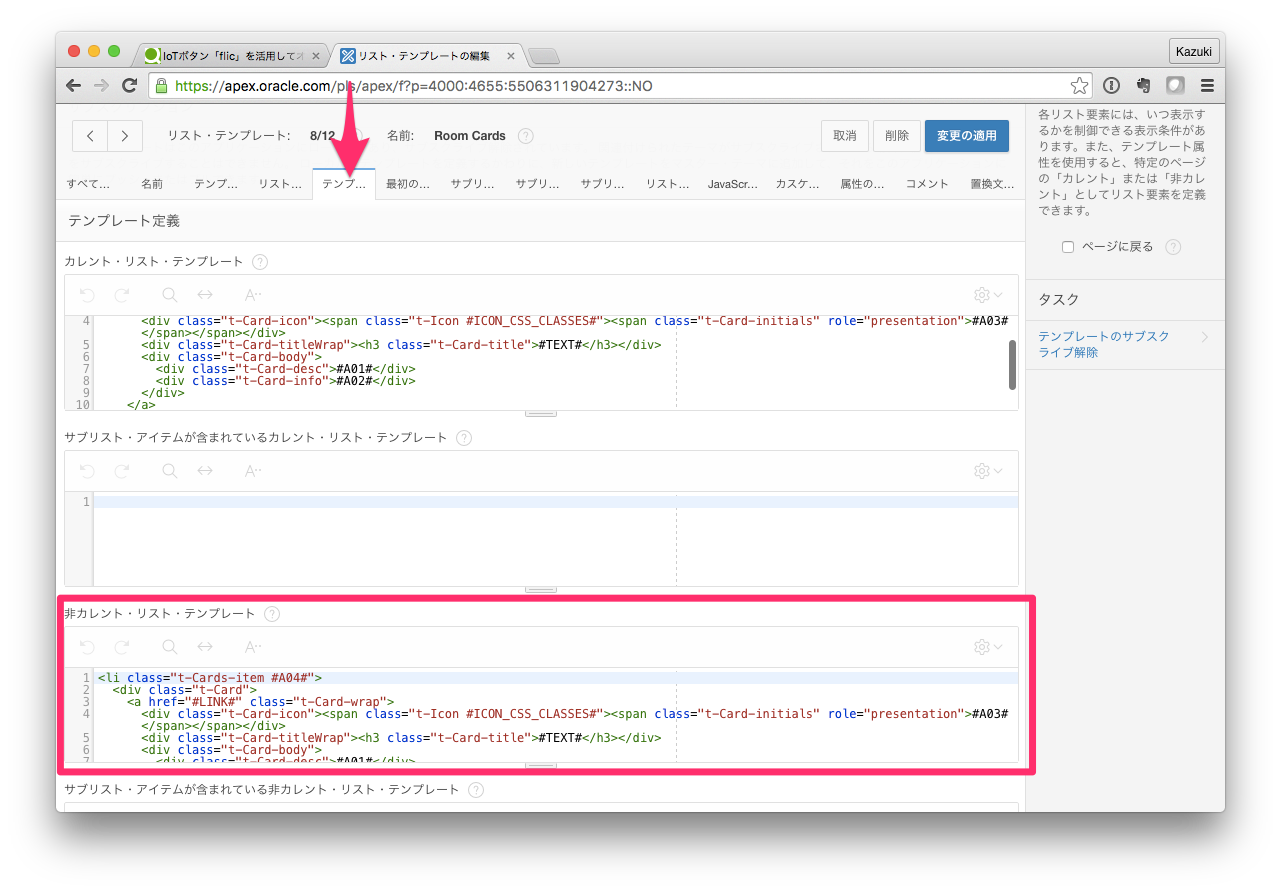
テンプレート定義タブを選択し非カレント・リスト・テンプレートを編集。

<li class="t-Cards-item">
<div class="t-Card">
<div class="t-Card-wrap">
<div class="t-Card-icon">
<span class="t-Icon #ICON_CSS_CLASSES#">
<span class="t-Card-initials #A02#" role="presentation">#A01#</span>
</span>
</div>
<div class="t-Card-titleWrap">
<h3 class="t-Card-title">#TEXT#</h3>
</div>
</div>
</div>
</li>
.t-Card--AT .at-red {
border-radius: 50%;
background-color: #FF3333;
}
.t-Card--AT .at-green {
border-radius: 50%;
background-color: #2AE4DC;
}
変更の適用ボタンをクリックして変更を反映。
Content Bodyにリージョンを追加
APEXではリージョンという単位でページが構成されています。リージョンをページに追加することで画面にコンテンツを追加することができます。そして各リージョンには「タイプ」が存在し、各タイプにはそれをサポートする「テンプレート」が存在します。前の手順で作成したRoom Cardsはこのテンプレートです。
こういった画面のカスタマイズはページ・デザイナーを起動しておこなうことになります。
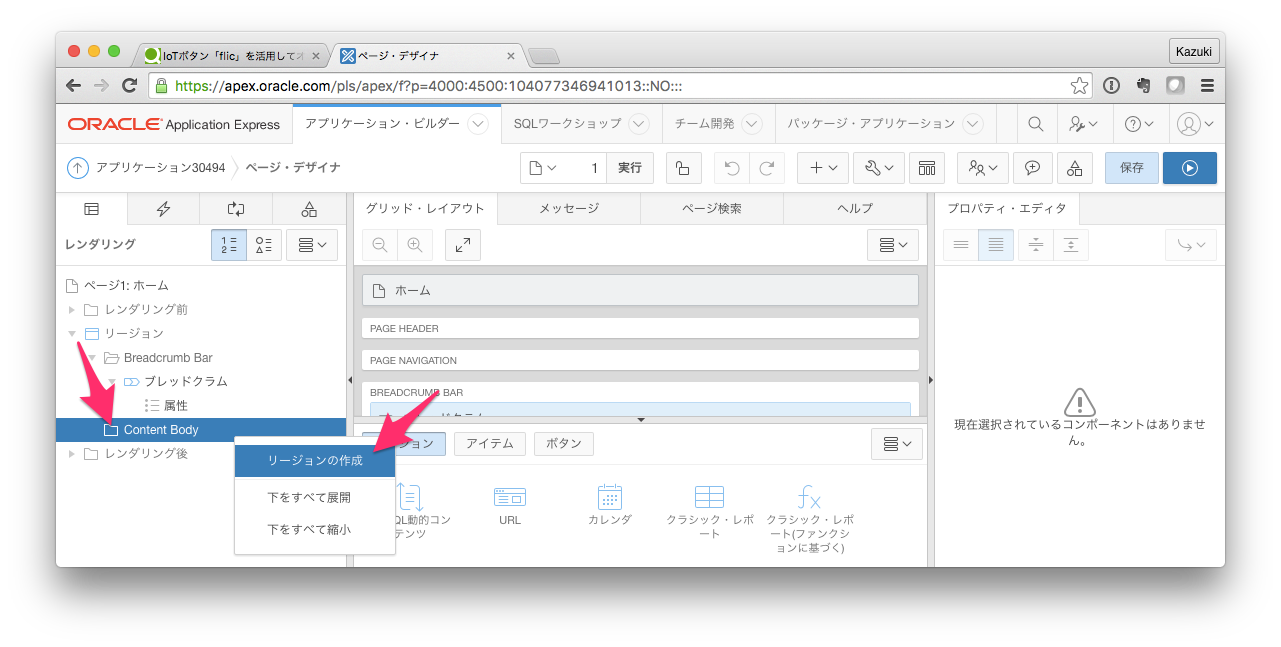
Content Bodyを右クリックし、リージョンの作成を選択して新しいリージョンを追加します。

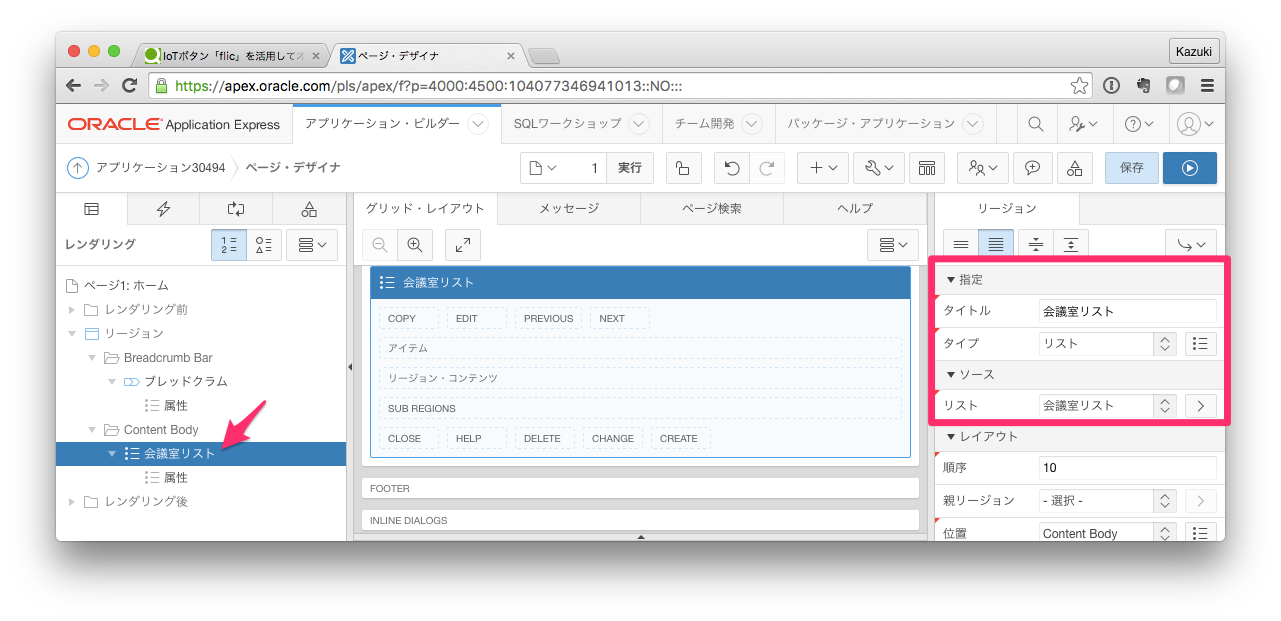
左サイドバーで新しく作成したリージョン「新規」が選択されている状態で、右のサイドバーのフォームで下記のように設定をおこないます。

指定
- タイトル : 会議室リスト
- タイプ : リスト
ソース
- リスト : 会議室リスト
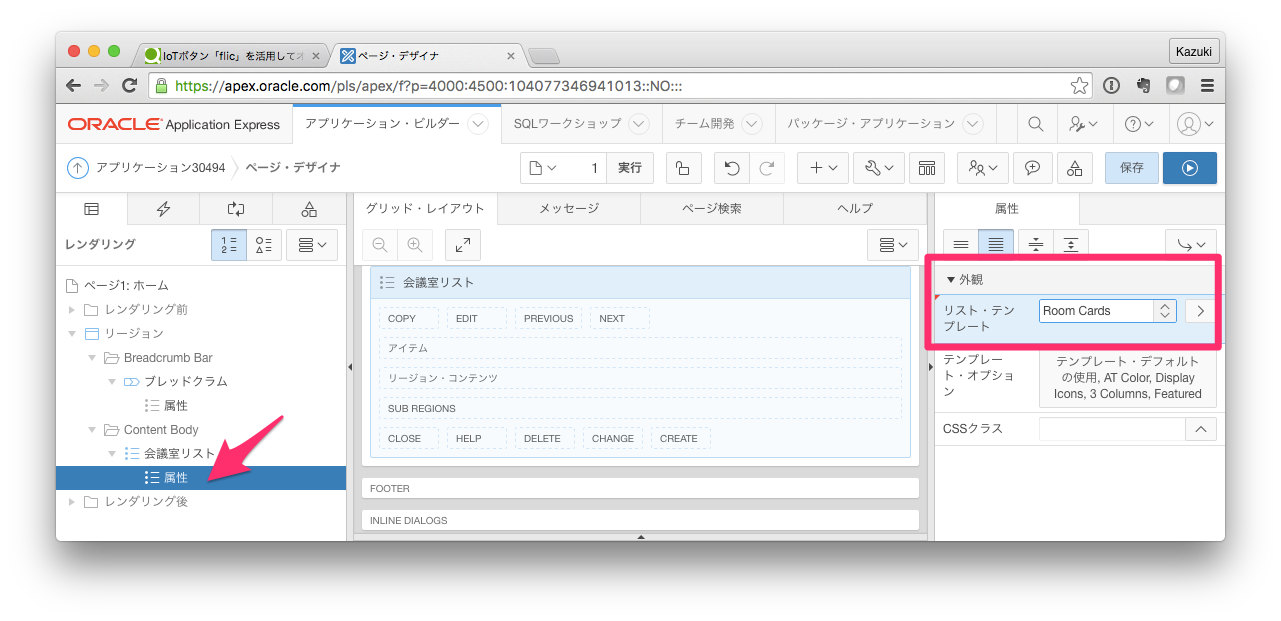
左サイドバーから、追加したリージョン配下の属性を選択し、リスト・テンプレートをRoom Cardsに設定。

外観
- リスト・テンプレート : Room Cards
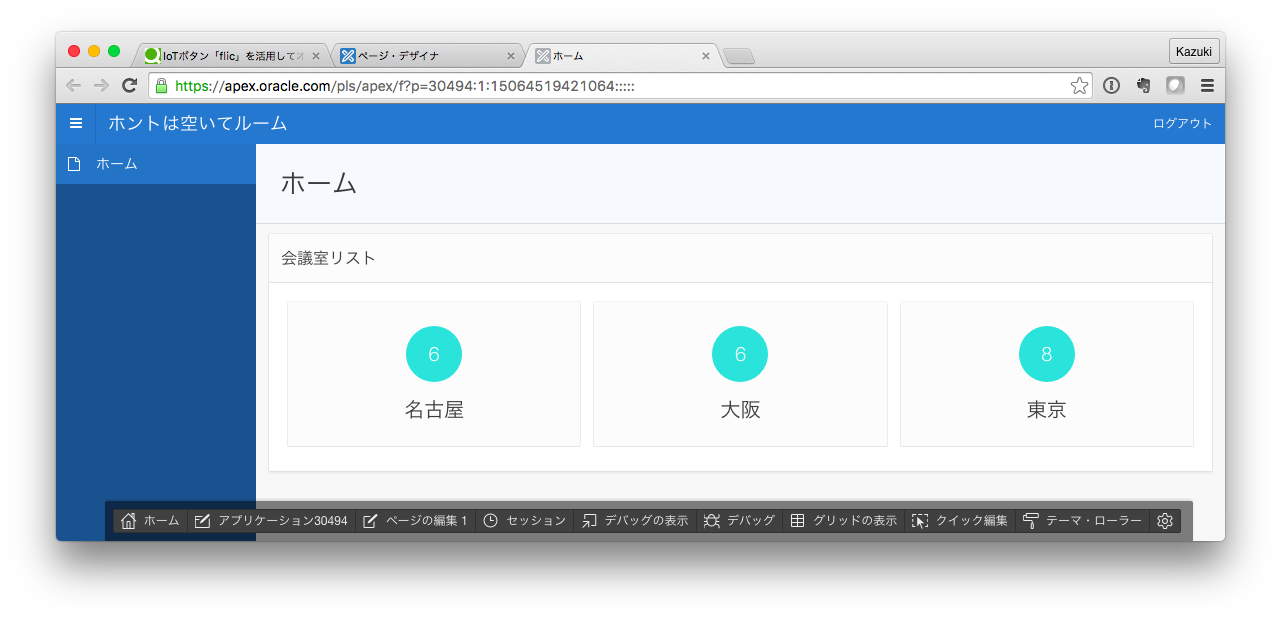
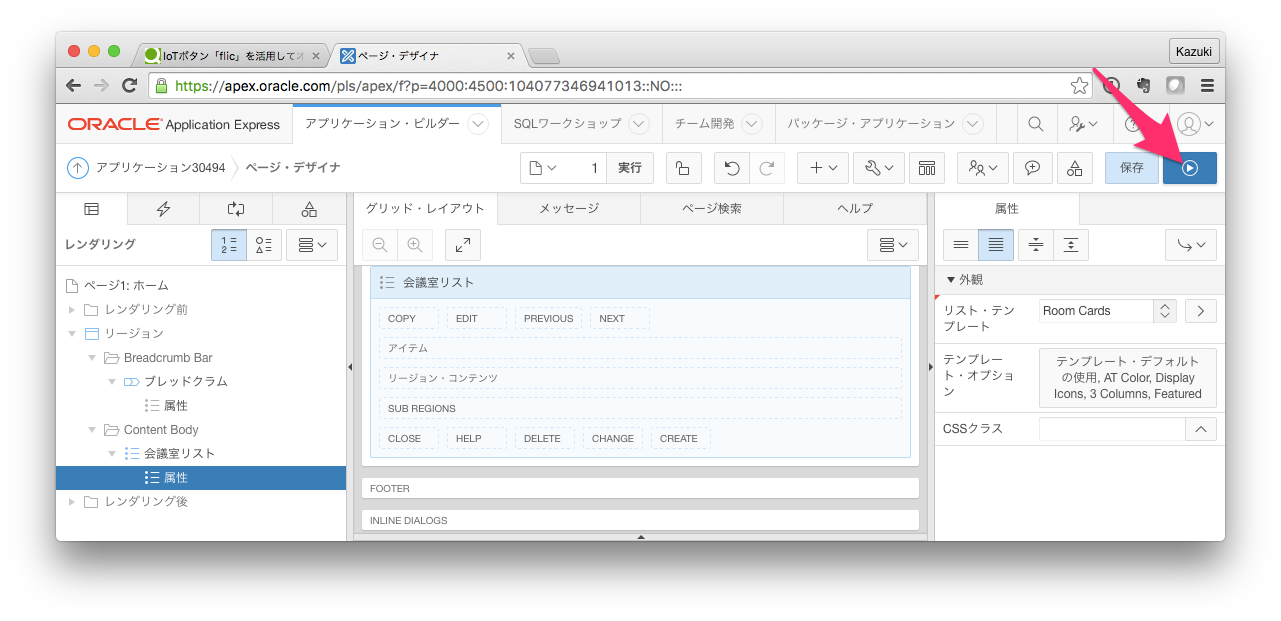
プレビュー
再生ボタンをクリックすることで設定を保存し、画面をプレビューすることができます。

flicをセットアップする
まずiPhone/Android端末にflicアプリをインストールしてボタンをペアリングします。
このあたりはオフィシャルサイトを参考に。
https://flic.io/start
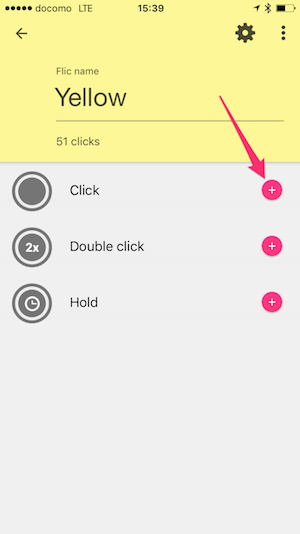
インストールできたらボタンを設定します。今回はYellowボタンを設定します。

HTTP Requestを選択します。シンプルなREST APIコールに便利なアクションです。

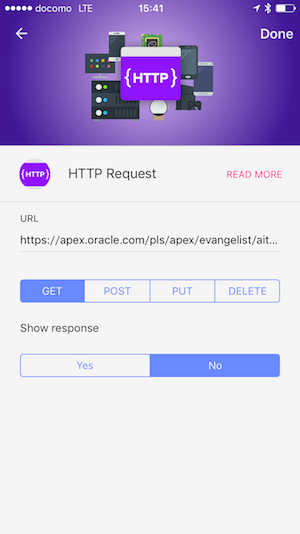
URLに作成したREST APIのURLを入力します。メソッドはGET。Show responseはNoです。

さて、これでYellowのflicをクリックすると、会議室の使用状況が変わるはずです。クリックするたびに緑から赤へ。赤から緑へ。
Enjoy.