Excelファイルはデータをインポートすることで簡単にクラウドアプリ化することができます。
クラウドアプリ化すればExcelファイルをメールに添付して情報共有するスタイルから脱却し、Excelで管理しているいろんなマイクロ・レガシー業務をモダナイズすることができるでしょう。
本チュートリアルではこんな利用シーンでのAPEXにおけるアプリ開発方法をゼロから学んでいきます。
前提条件
- APEX環境はバージョン5.1を利用します。2016年7月19日現在、APEX 5.1のワークスペースは https://apexea.oracle.com から無償で作成可能です。本チュートリアルのPart 1でワークスペース作成方法を解説しています。
データベース(表)の作成
通常、データベースの表はフィールドや型を指定することで手作業で作成しますが、APEXではスプレッドシート形式のデータをインポートすることで表の作成とデータのインポートを一気におこなうことができます。今回はこのやり方で素早くデータをロードしていましましょう。
ファイルをインポートする
APEXにインポートできるファイル形式はCSVです。Excelファイルはまず下図のようにヘッダー部分(フィールド名になります)およびデータ部分という形に整え、CSV形式で保存しておく必要があります。*ヘッダー部分はあってもなくても構いません。
| フィールド名 | フィールド名 | フィールド名 |
|---|---|---|
| データ | データ | データ |
| データ | データ | データ |
今回はビジネスシーンでよくExcelでやりとりされる商談情報をクラウドアプリで管理できるようにします。
下記に商談情報を保存したサンプルのCSVファイルを用意しましたので本チュートリアルではこのデータを使って作業していきましょう。
このファイルをアップロードします。
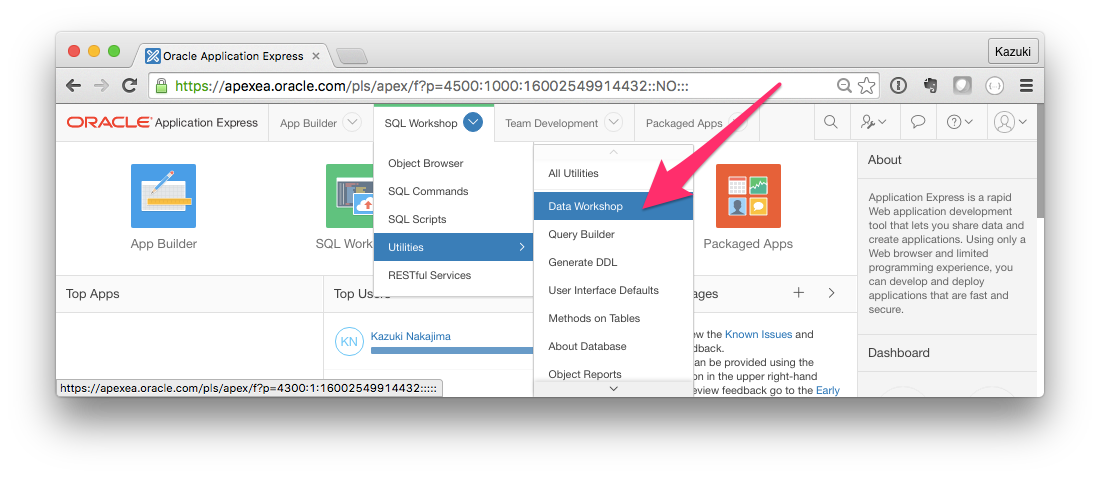
SQL Workshop > Utilities > Data Workshopを選択します。
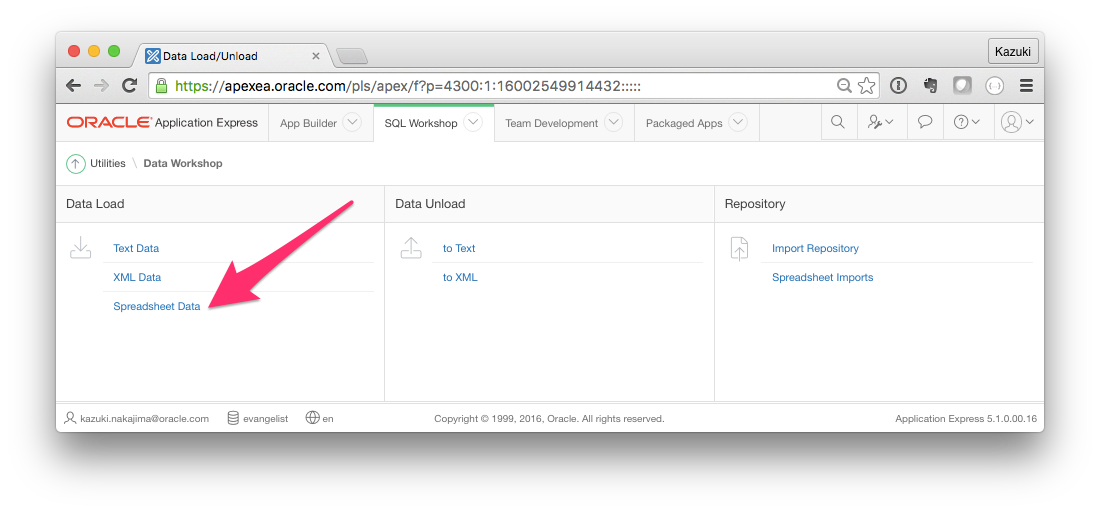
Spreadsheet Dataを選択します。するとインポートウィザードがはじまりますので、各ステップを下記の通り入力してデータをインポートします。
Target and Method
- Load to: New table
- Load from: Upload file (comma seperated or tab delimited)
- Nextボタンをクリック
File Details
- Text File: CSVファイルを選択
- Seperator: (¥t for tab): ,
- First Row contains column names: チェック
- File Charactor Set: Japanese Shift JIS
- Nextボタンをクリック
Table Properties
- Schema: あなたのスキーマ
- Table Name: opportunity
- Preserve Case: チェックなし
- Nextボタンをクリック
Primary key
デフォルトのままLoad Dataボタンをクリック。
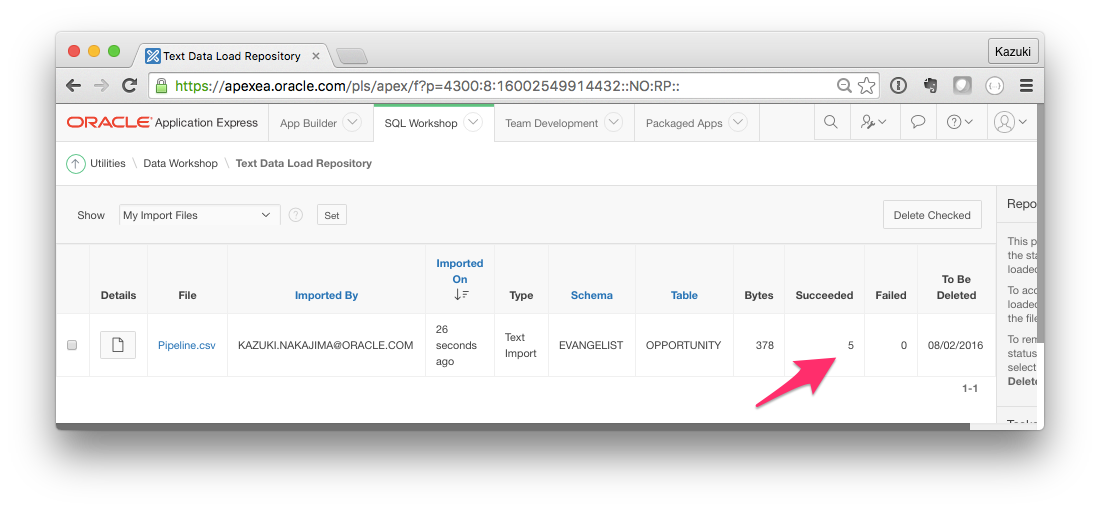
これでデータがインポートされたはずです。5件のレコードが問題なくインポートされたことを確認してください。
アプリケーションの開発
次にアプリケーションを新規作成します。いくつかのアプリケーション・タイプがありますが、APEXで新規アプリを開発するときはデスクトップアプリケーションというタイプが一般的です。今回もこのタイプのアプリを作成していきます。
デスクトップアプリケーションの作成
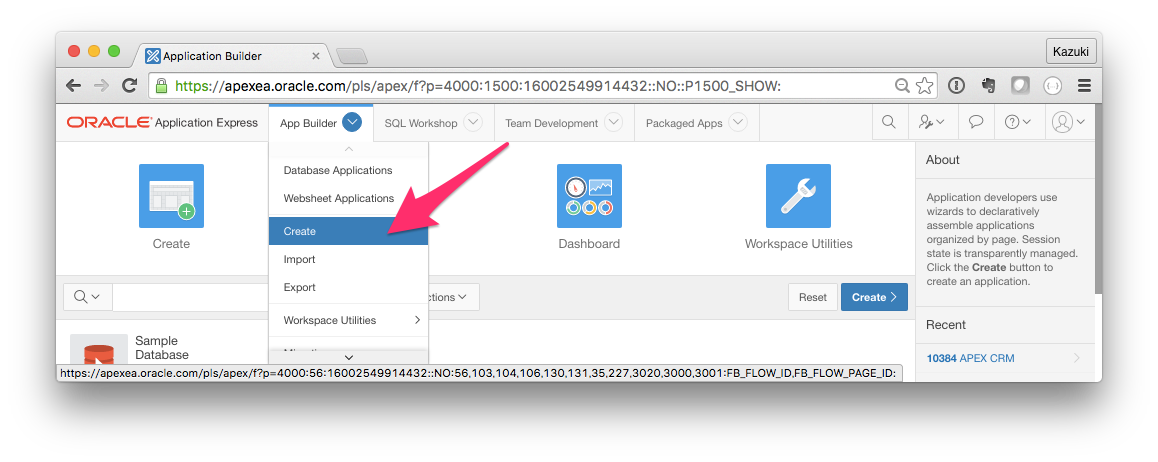
App Builder > Createを選択します。
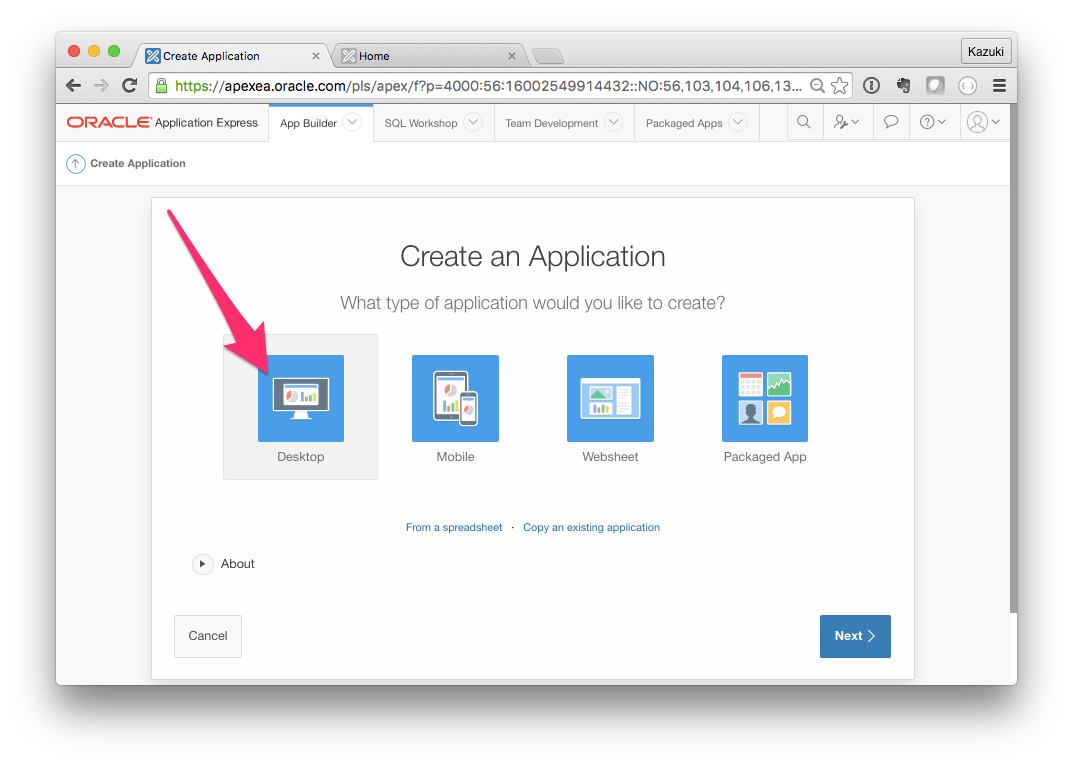
Desktopを選択します。
アプリケーション作成のウィザードがはじまりますので下記のように入力していきます。指定がない項目はデフォルトのままでOKです。
Name
- Schema: あなたのスキーマ
- Name: 商談管理アプリ
- Nextボタンをクリック
Pages
- デフォルトのままNextボタンをクリック。
Shared Components
- デフォルトのままNextボタンをクリック。
Attributes
- Authentication Scheme: No Authentication
- Language: Japenese (ja)
- Nextボタンをクリック
Confirm
- Create Applicationボタンをクリック
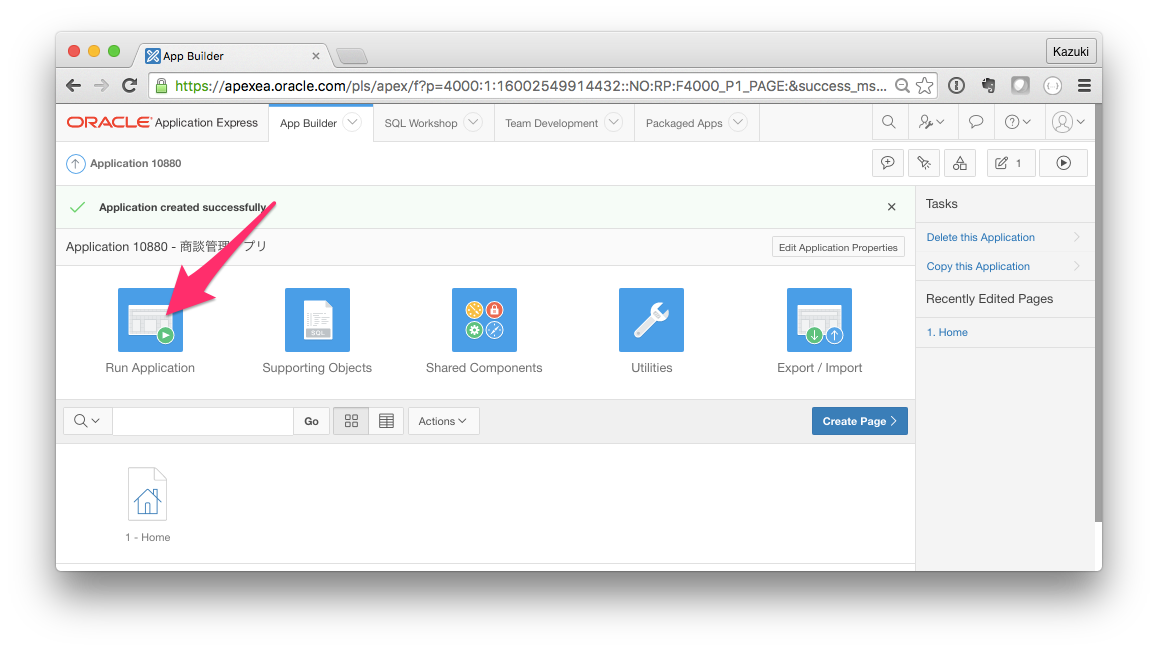
これで「商談管理アプリ」が作成されます。
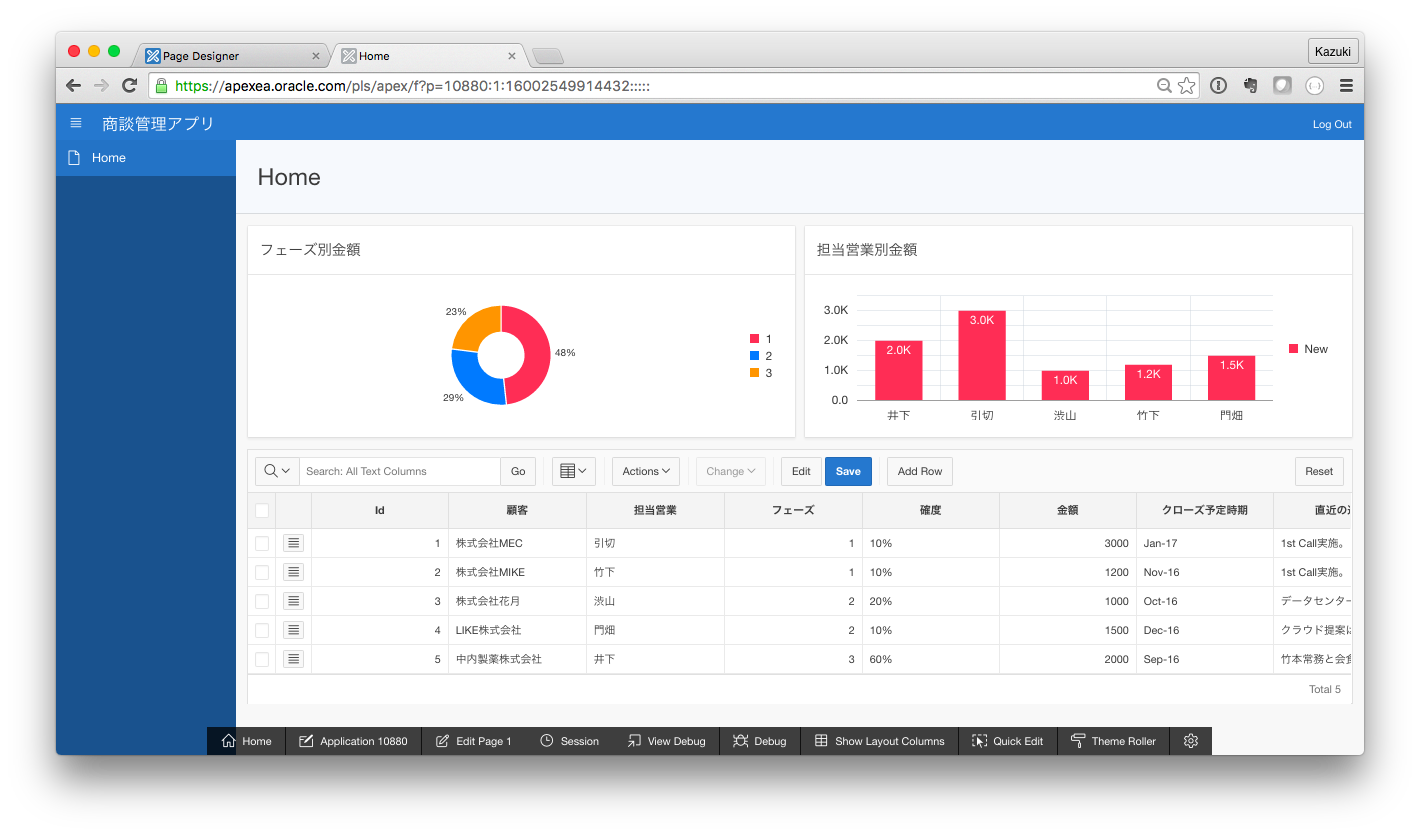
この時点でアプリがどのような仕上がりになっているのかプレビューしておきましょう。
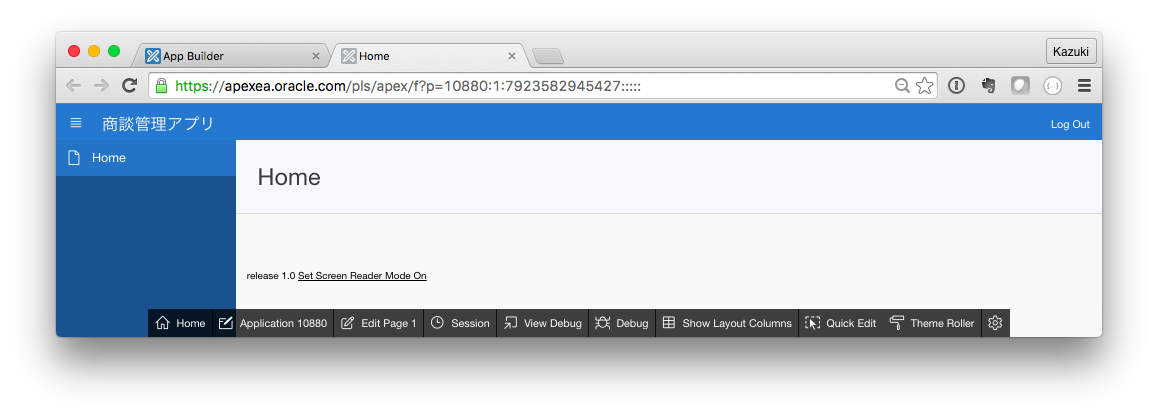
Run Applicationボタンをクリックしてください。
ページのカスタマイズ
商談一覧リージョンの追加
この画面をカスタマイズしてまずは商談情報を一覧できるようにしましょう。
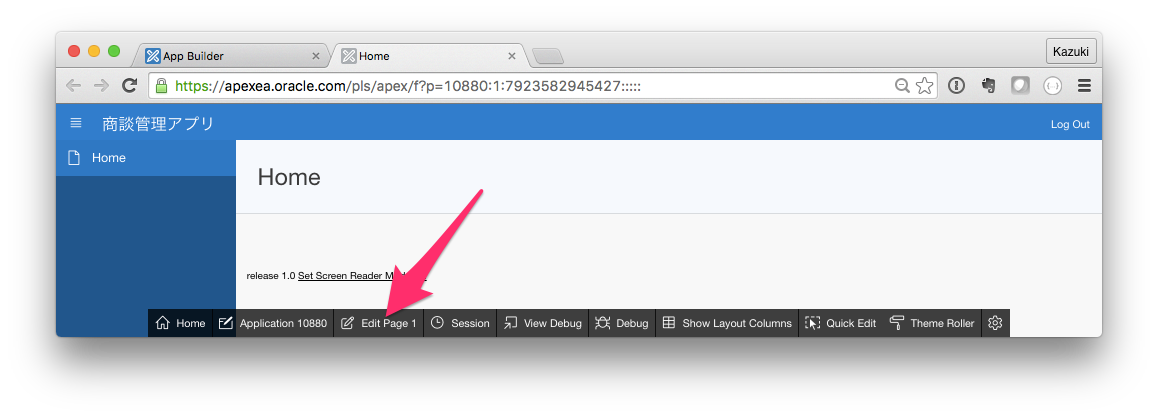
画面したのEdit Pageボタンをクリックしてこのページの編集ツールを起動します。

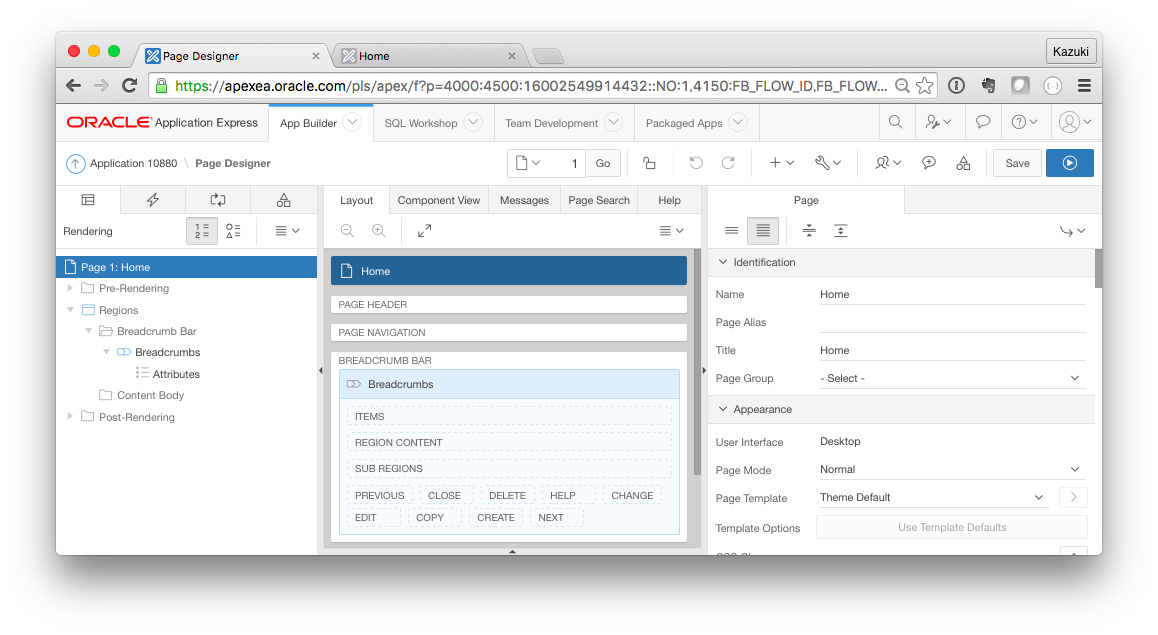
この画面はページ・デザイナーと呼ばれ、ページを開発するときのメインとなる画面です。

左サイドバーに階層構造でページの構成要素が表示されています。
中央のエリアは簡易プレビュー画面となっており、ここでページのレイアウトなどを確認することができます。
右サイドバーには左サイドバーまたは中央のエリアで現在選択中の構成要素のプロパティが表示され、ここで多くの設定・開発作業をおこなうことになります。
APEXではページの構成要素となる表示領域を「リージョン」と呼んでいます。主なリージョンは左サイドバーの階層構造ではContent Body以下に表示されます。現時点ではContent Body以下には何もリージョンがない状態です。ここに商談一覧を表示するリージョンを作成しましょう。
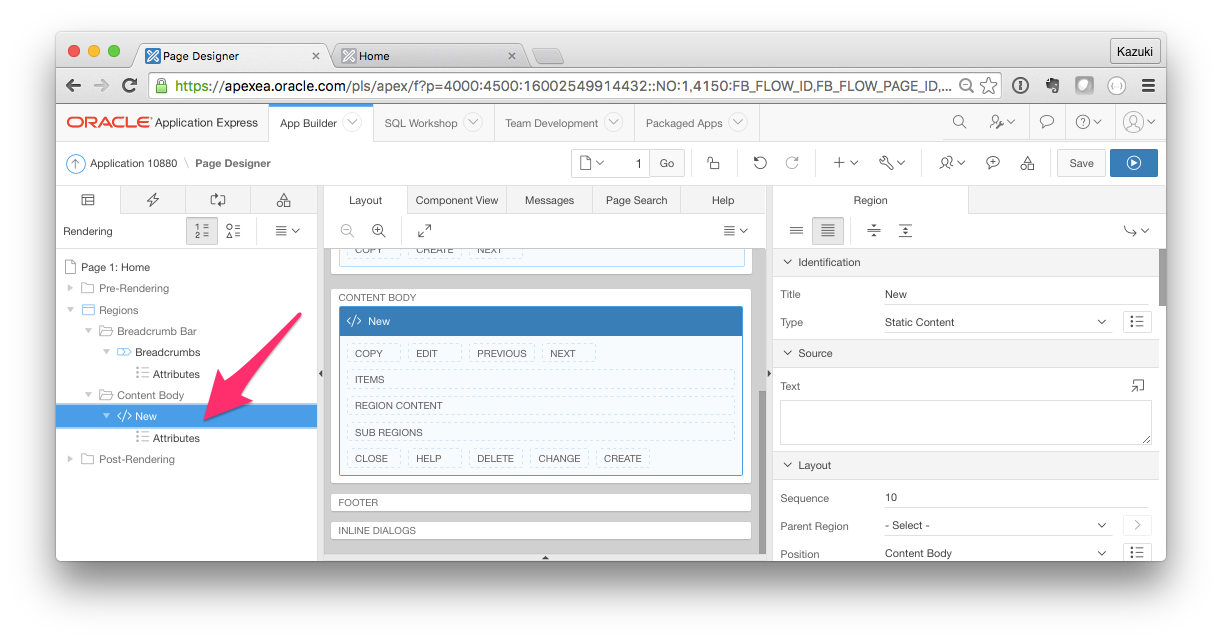
Content Bodyを右クリックし、Create Regionを選択します。するとNewという新しいリージョンが作成されたことがわかります。

同時に、現在そのリージョンが選択された状態なので、右サイドバーにそのプロパティが表示されています。まずこのリージョンの名前を変更しておきましょう。現在Newという名前になっていますが、これを商談一覧に変更します。右サイドバーのTitle属性を商談一覧にします。
- Title: 商談一覧
そして全てのリージョンには「タイプ」があります。現在の商談一覧リージョンのタイプであり、数あるリージョンタイプの中でもっとも原始的なのがStatic Contentです。
これは単にHTMLコードを自由に書けますよ、というリージョンになります。これはこれで柔軟性があるのでときとして有用ですが、今回はもっと簡単に多機能な画面を作っていきます。
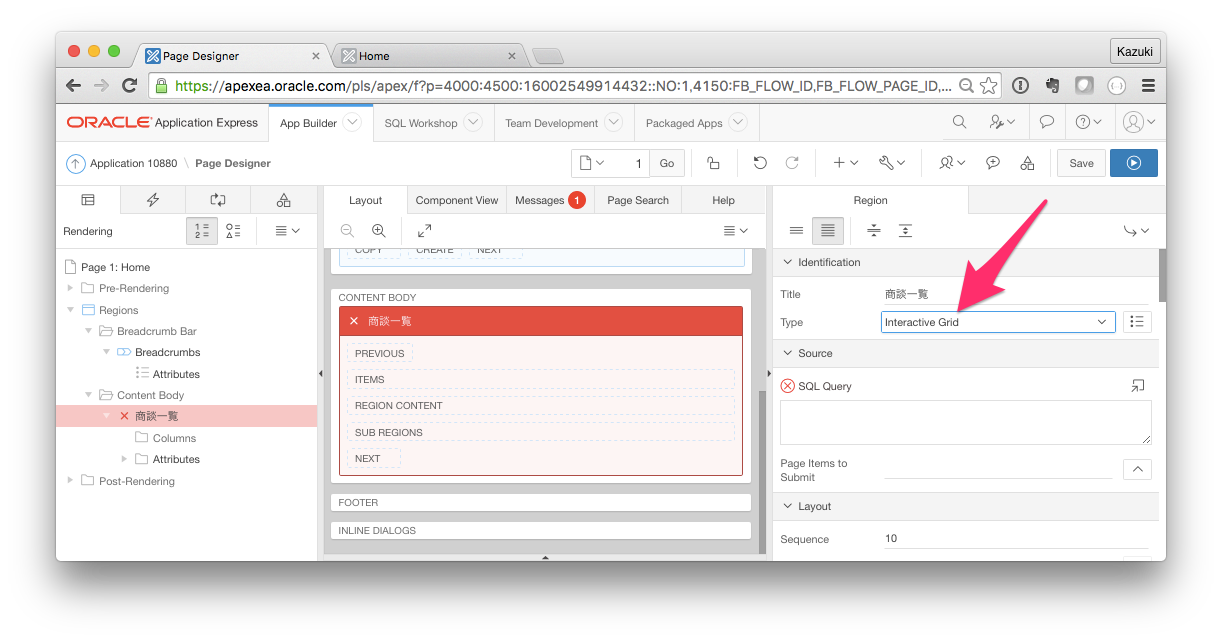
今回利用するリージョンタイプはInteractive Gridです。これはAPEX 5.1からの新しいリージョンタイプで、まるでExcelのようにデータを閲覧・編集できるリージョンです。
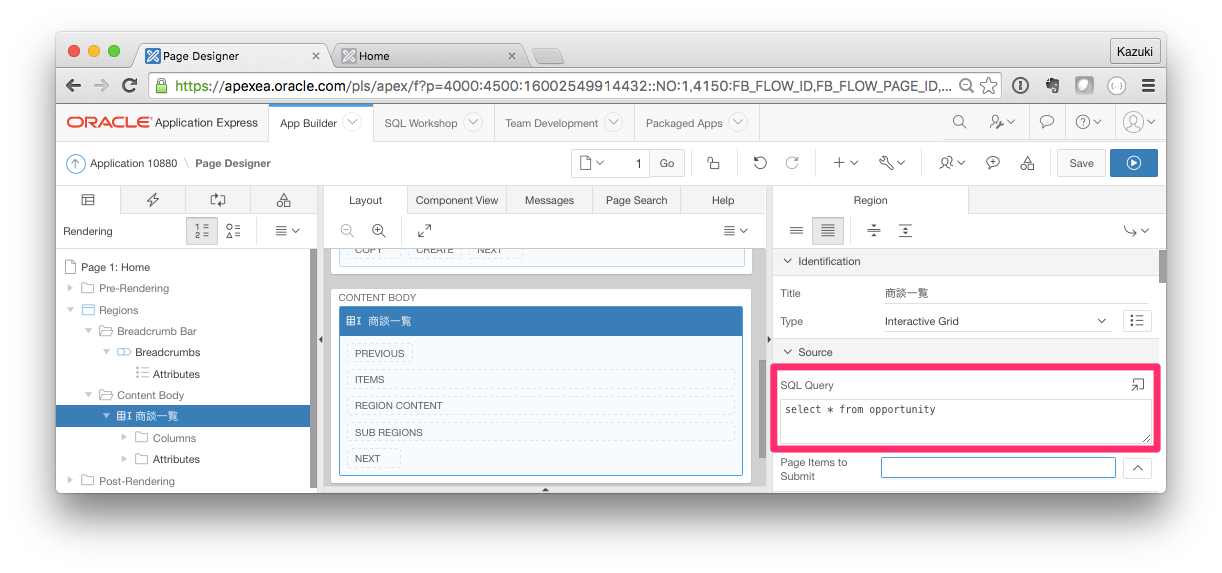
右サイドバーのTypeをInteractive Gridに変更します。
Type: Interactive Grid
すると左サイドバーおよび画面中央、そして右サイドバーにそれぞれ赤い警告がでます。これは何かの設定が足りていないか間違っていることを意味しています。

結論から言えば今回はSQL Queryが入力されていないことが原因です。
Interactive Gridはデータベースからデータを取得し、その情報をExcel形式で表示するリージョンです。そのため、このリージョンにはデータソースを必ずSQLで指定する必要があるのです。
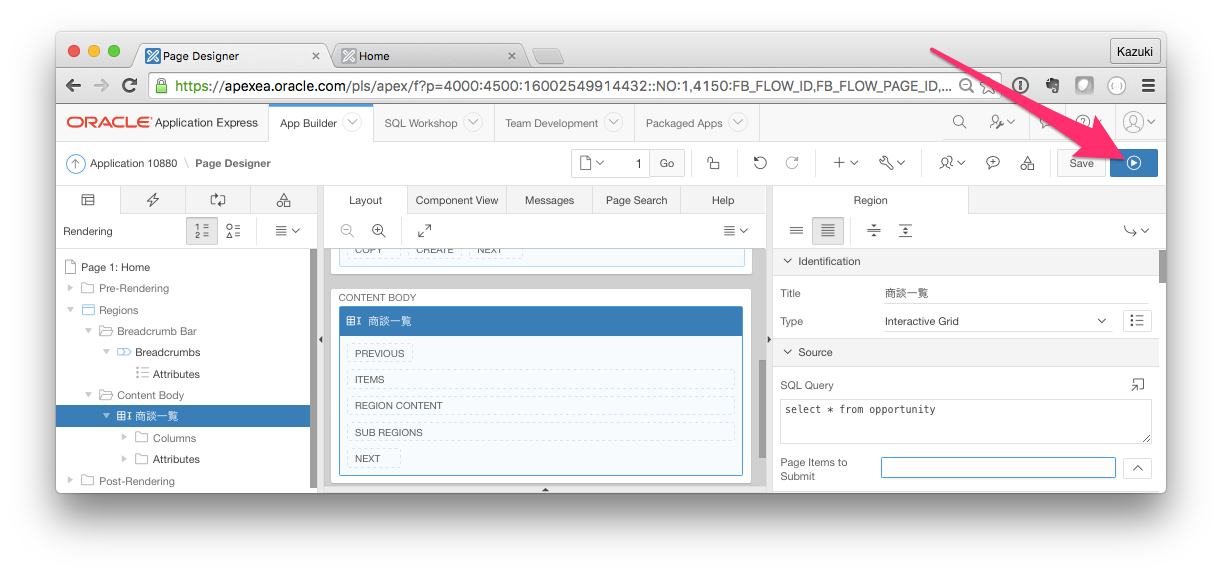
というわけで、まず下記の通り非常にシンプルなSQL文を入力します。先ほどデータ・インポートで作成したopportunityテーブルから全件取得するSQLですね。
select * from opportunity
そしてフォーカスをこのテキストフィールドから外すと、自動的に構文チェックが実行されます。エラーがなければ赤い警告がすべて消えるはずです。
この状態で最低限必要なInteractive Gridの設定は以上です。画面右上の青い再生ボタンをクリックすると現状で設定を保存し、同時に出来あがりをプレビューできます。

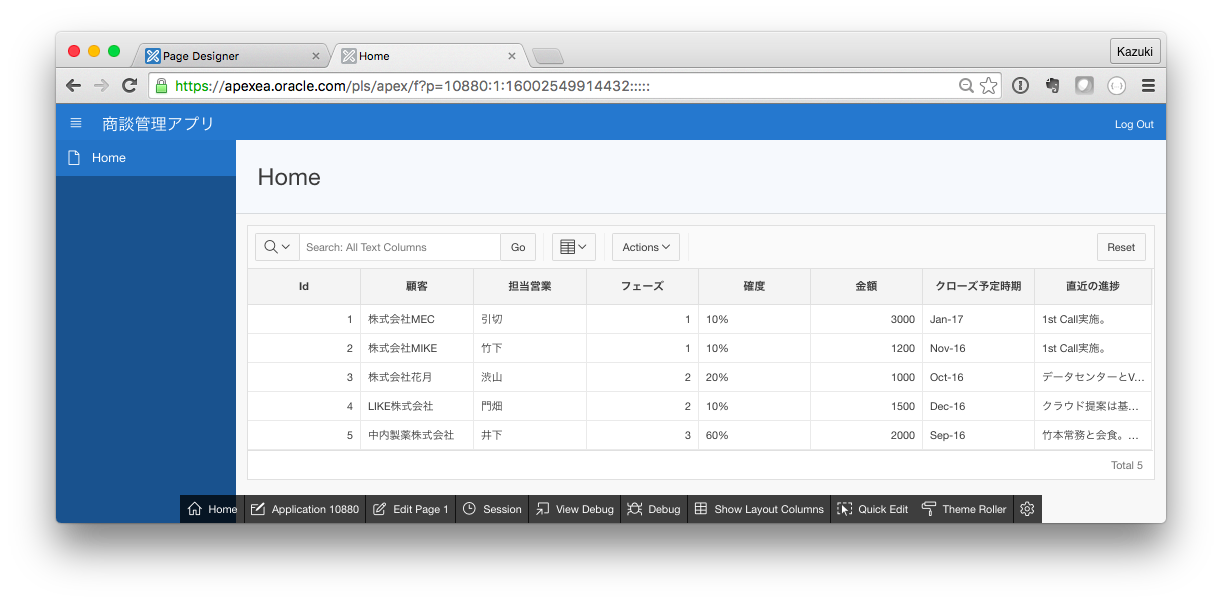
下図のような画面が表示されればOKです。インポートしたデータがちゃんと表示されていますね。

ただしこの状態で「Excelのように編集する」ことはまだできません。
この設定は将来変わる可能性はありますが、現時点ではInteractive Gridのデフォルト設定で、編集機能が無効化されているからです。編集機能を有効化するにはもう一度このページのページ・デザイナーに戻ります。
画面下部のEdit Pageボタンをクリックします。
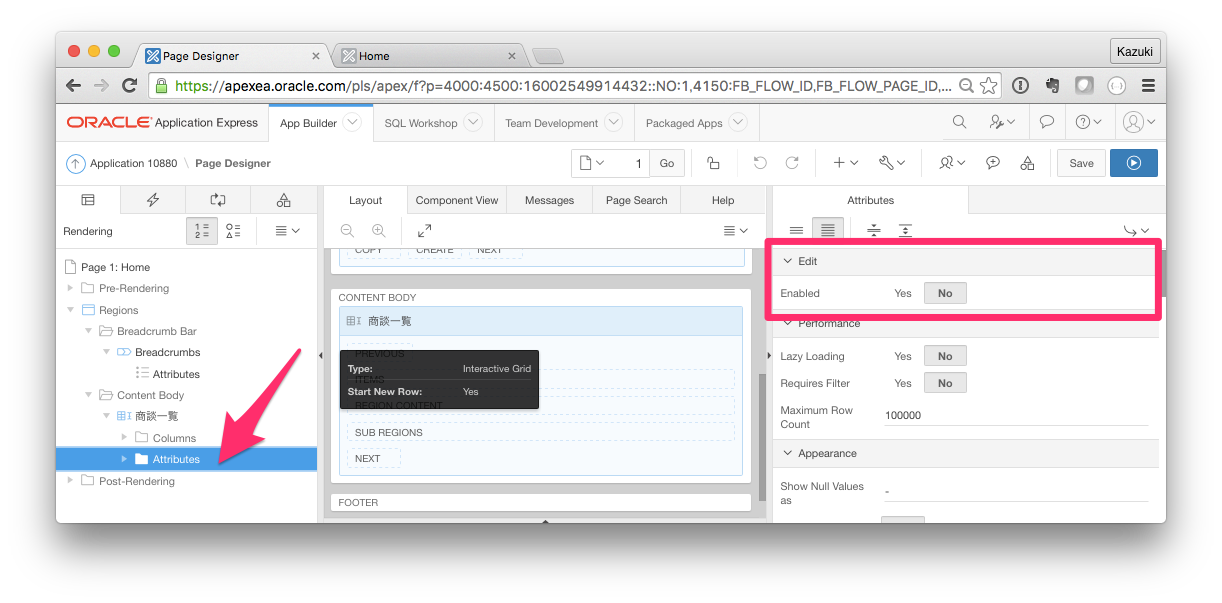
左のサイドバーで、商談一覧の配下にあるAttributesを選択してください。すると右サイドバーに商談一覧リージョンのさらなる属性情報が表示されます。この一番上にあるEditセクションのEnabledフラグが、編集の有効化をコントロールしています。

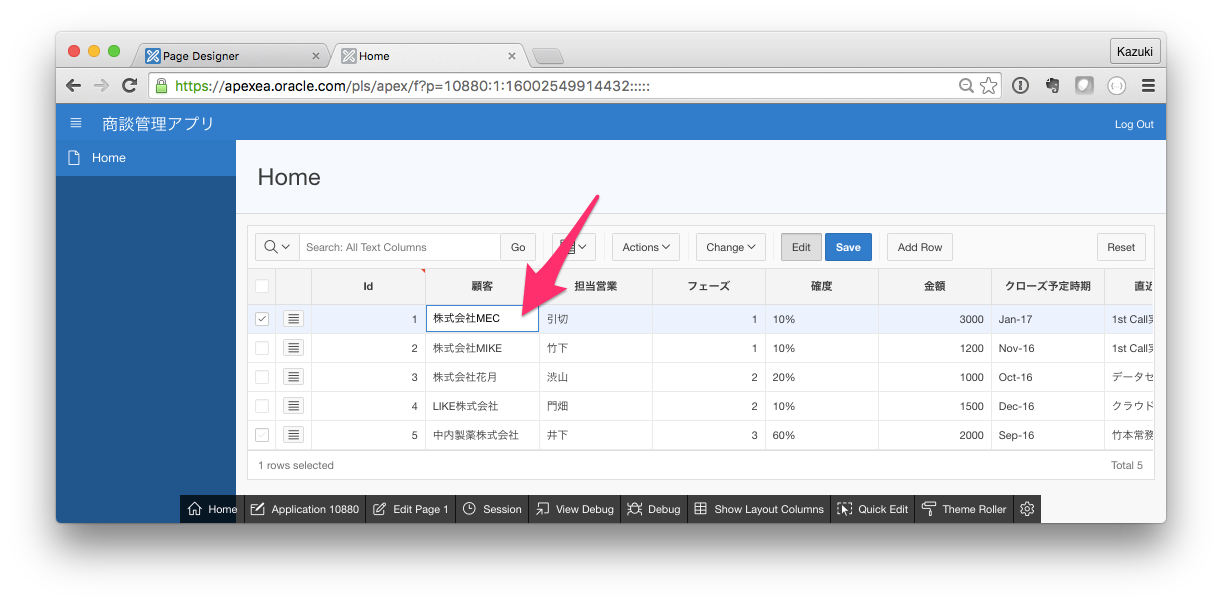
これをYesにしてもう一度画面右上のプレビューボタンをクリックしてください。
すると今度はセルをダブルクリックするとデータが編集できるはずです。

データをいくつか編集したあと、Saveボタンをクリックすれば変更内容がすべてデータベースに保存されます。
グラフを追加
データが大量に保存されるようになればそれらをいくつかのグラフによって可視化したくなるでしょう。そのようなダッシュボードも簡単に作成できます。
例えば商談のフェーズごとに金額をまとめてグラフで表示したいとします。これを実現するにはグラフを表示する新しいリージョンを現在のページに追加するというやり方が考えられます。
画面下部のEdit Pageボタンをクリックしてまたページ・デザイナーに戻ります。
Content Bodyを右クリックしてCreate Regionを選択します。
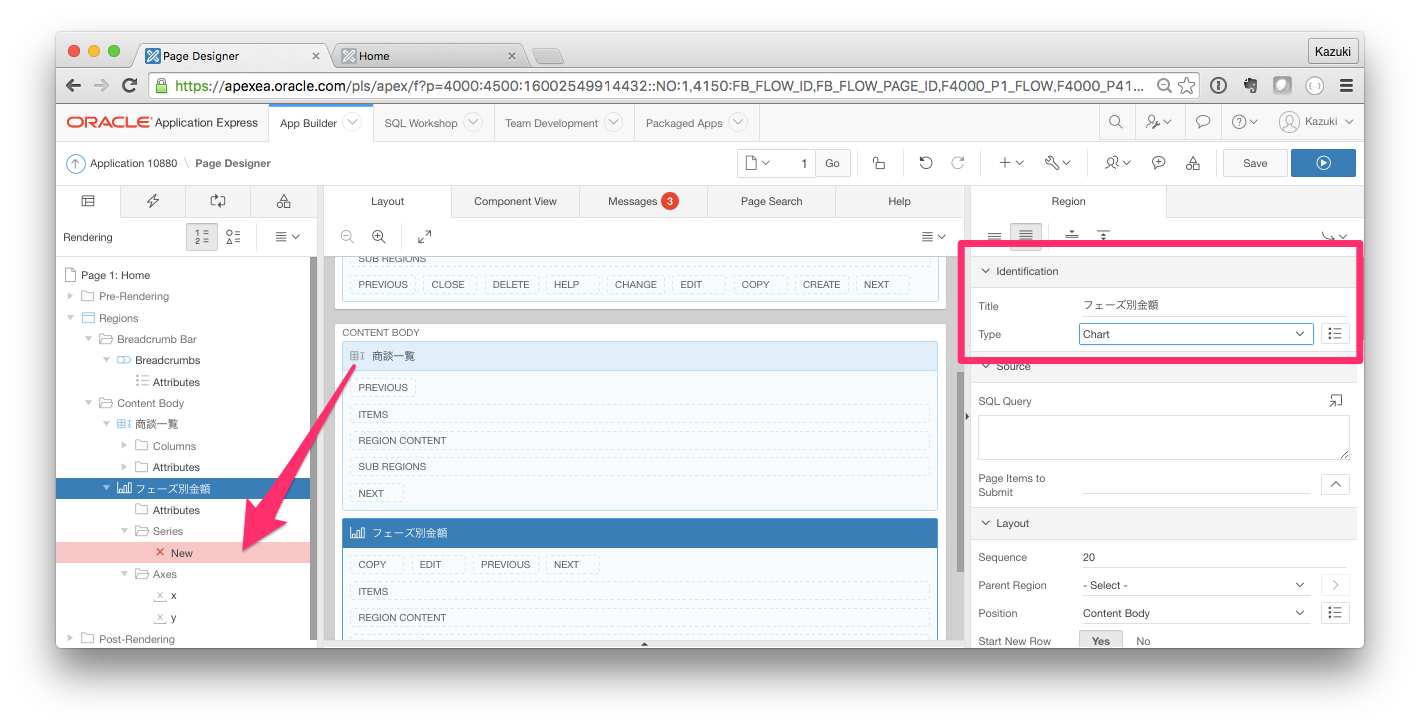
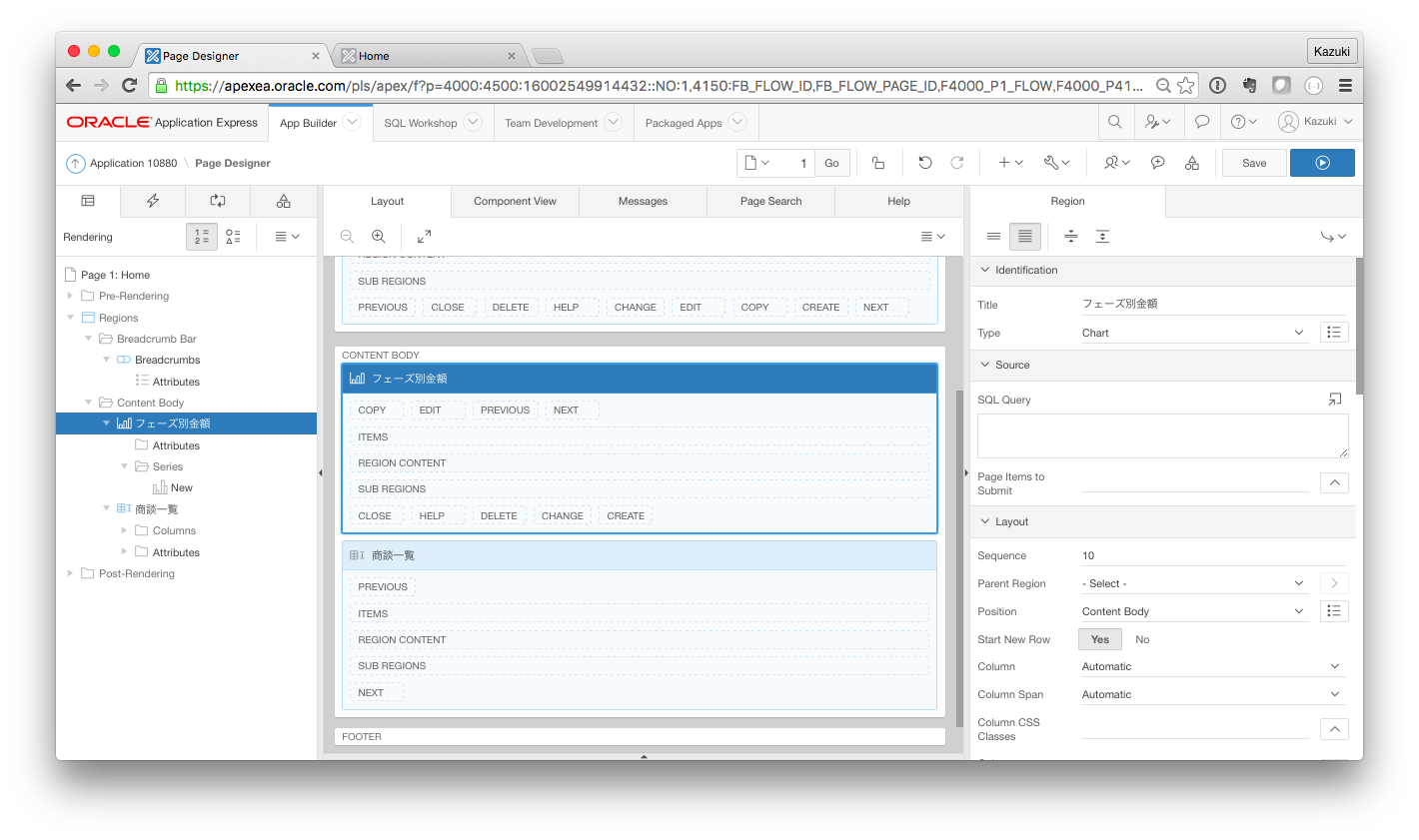
リージョンの名前はフェーズ別金額としておきましょう。
- Title: フェーズ別金額
そして肝心のリージョンタイプですが、今回はグラフを表示するリージョンなのでChartを選択します。
- Type: Chart
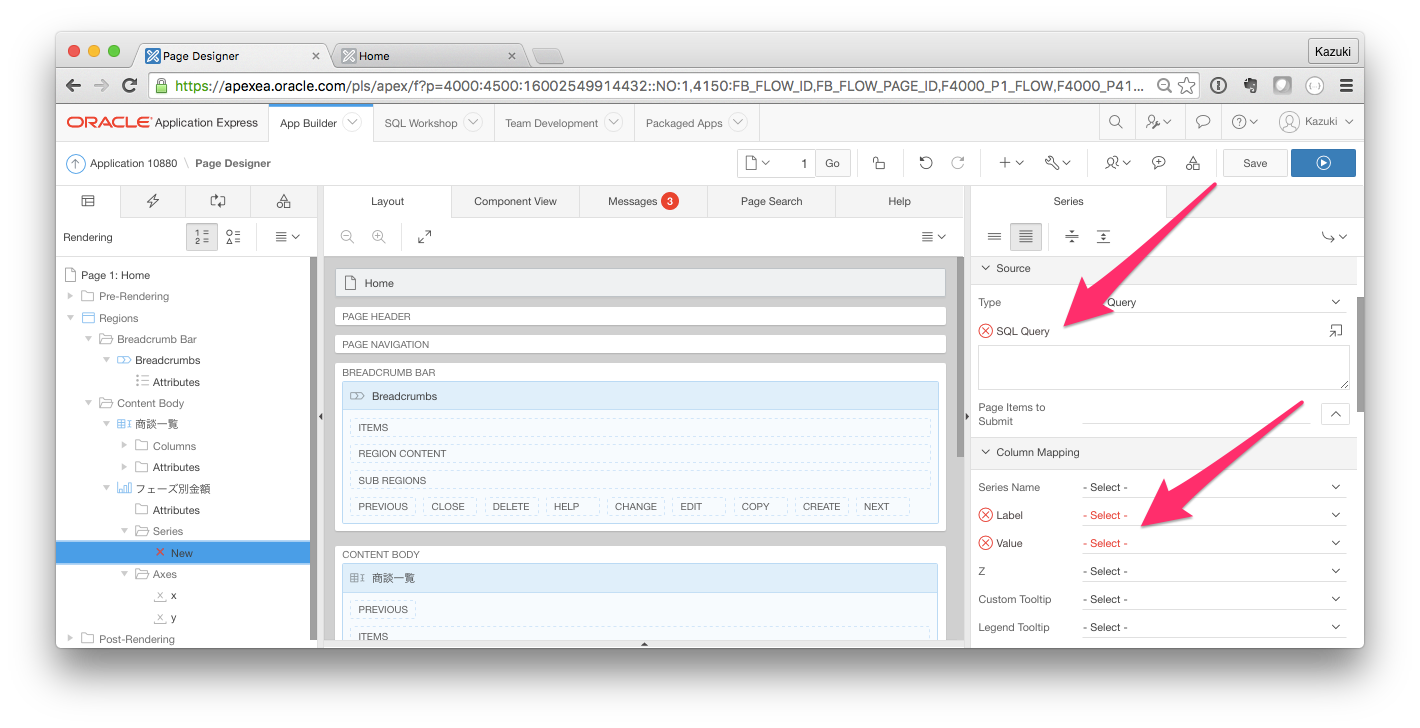
この警告となっている構成要素を左サイドバーで選択してみます。
するとSourceセクションのSQL Queryと、Column MappingセクションのLabelおよびValueの設定が必要なことがわかります。
グラフを表示するには元になるデータが必要です。まずこのデータを取得するSQLが必要なのと、SQLで取得したデータの内、どのフィールドをラベルに使用し、どのデータを値にするのかという指定が必要です。
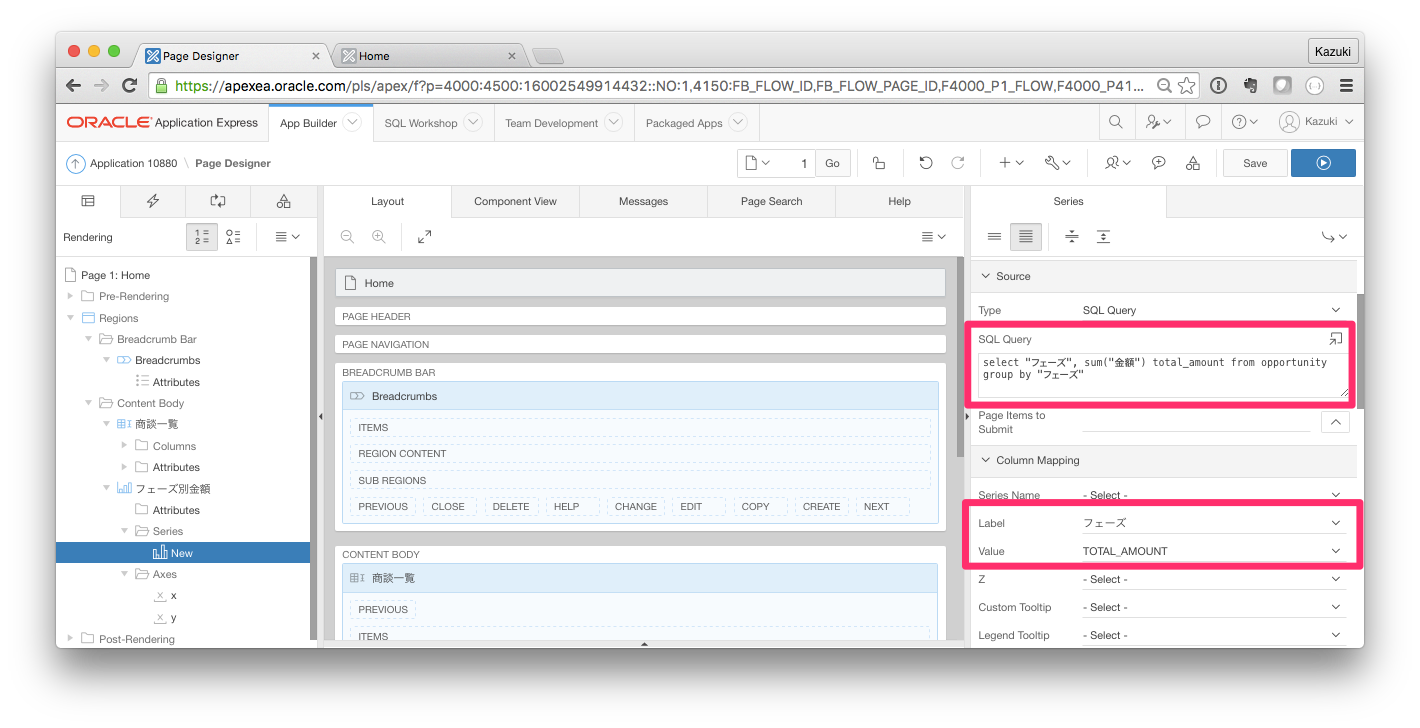
まずSQLは下記のようにフェーズごとにgroup byでデータをグルーピングし、sum()関数にてそれぞれのフェーズでの金額を合算しています。
select "フェーズ", sum("金額") total_amount from opportunity group by "フェーズ"
そしてLabelにフェーズ、Valueにフェーズ別の合算金額であるtotal_amountを指定します。
- Label: フェーズ
- Value: TOTAL_AMOUNT
これでChartリージョンに必要な設定が揃いました。
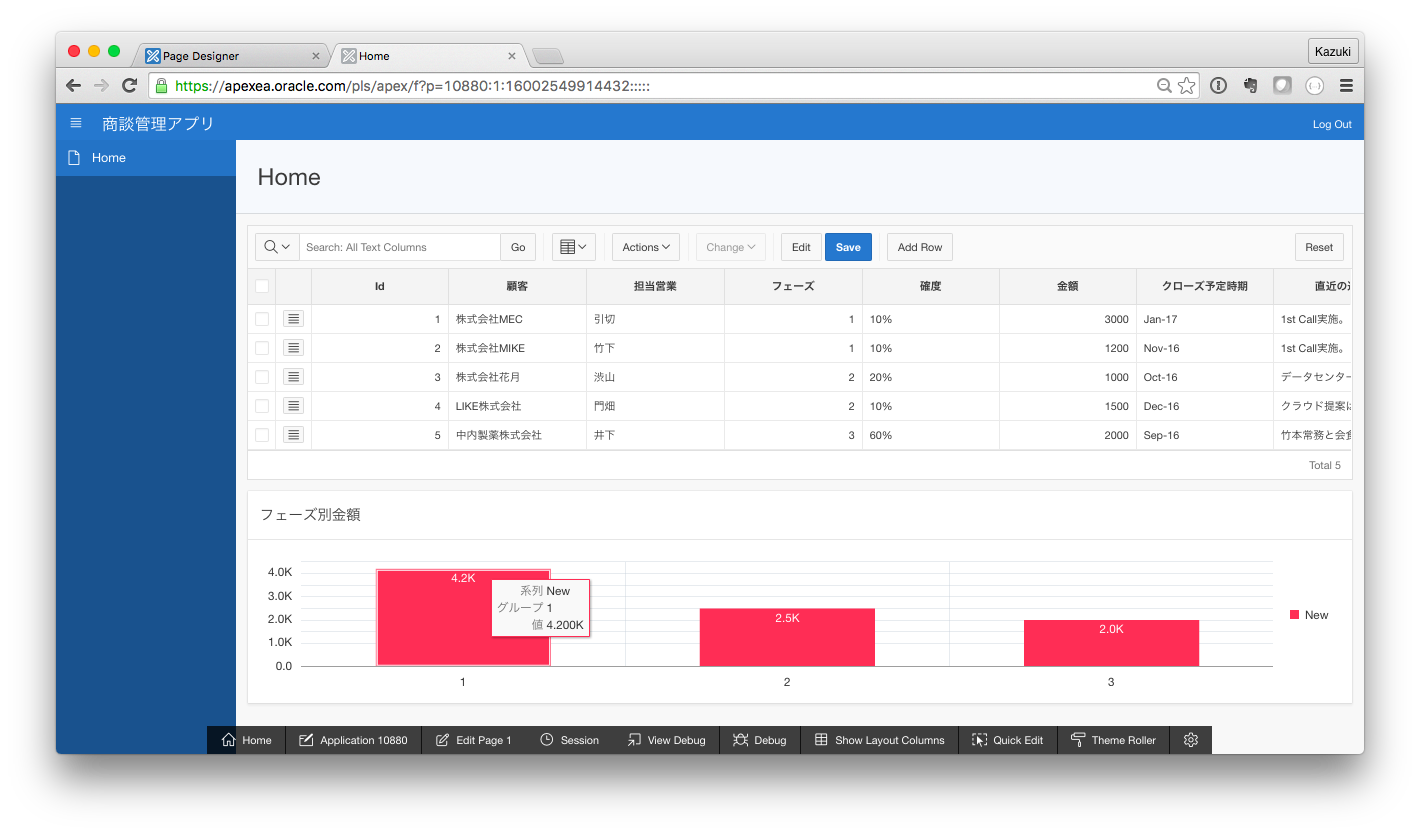
画面右上のプレビューボタンをクリックして表示を確認してみましょう。

デフォルトだと上図のように棒グラフで表示されますが、様々なタイプのグラフが用意されており、パラメータ一つで変更できます。例えば、ドーナツ・グラフに変更してみましょう。
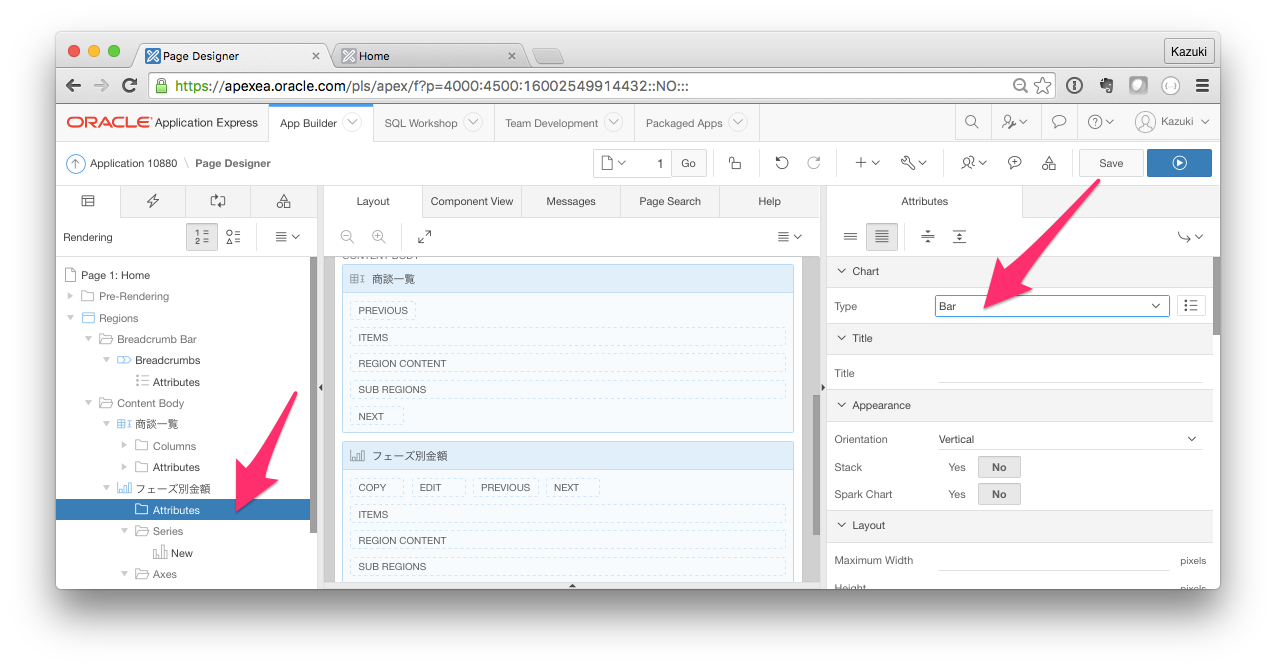
画面下部のEdit Pageボタンをクリックしてページ・デザイナーに戻ります。
左サイドバーでフェーズ別金額の配下のAttributesを選択します。すると右サイドバーのChartセクションでTypeがBarになっているのがわかります。

これをDonutに変更します。
Type: Donut
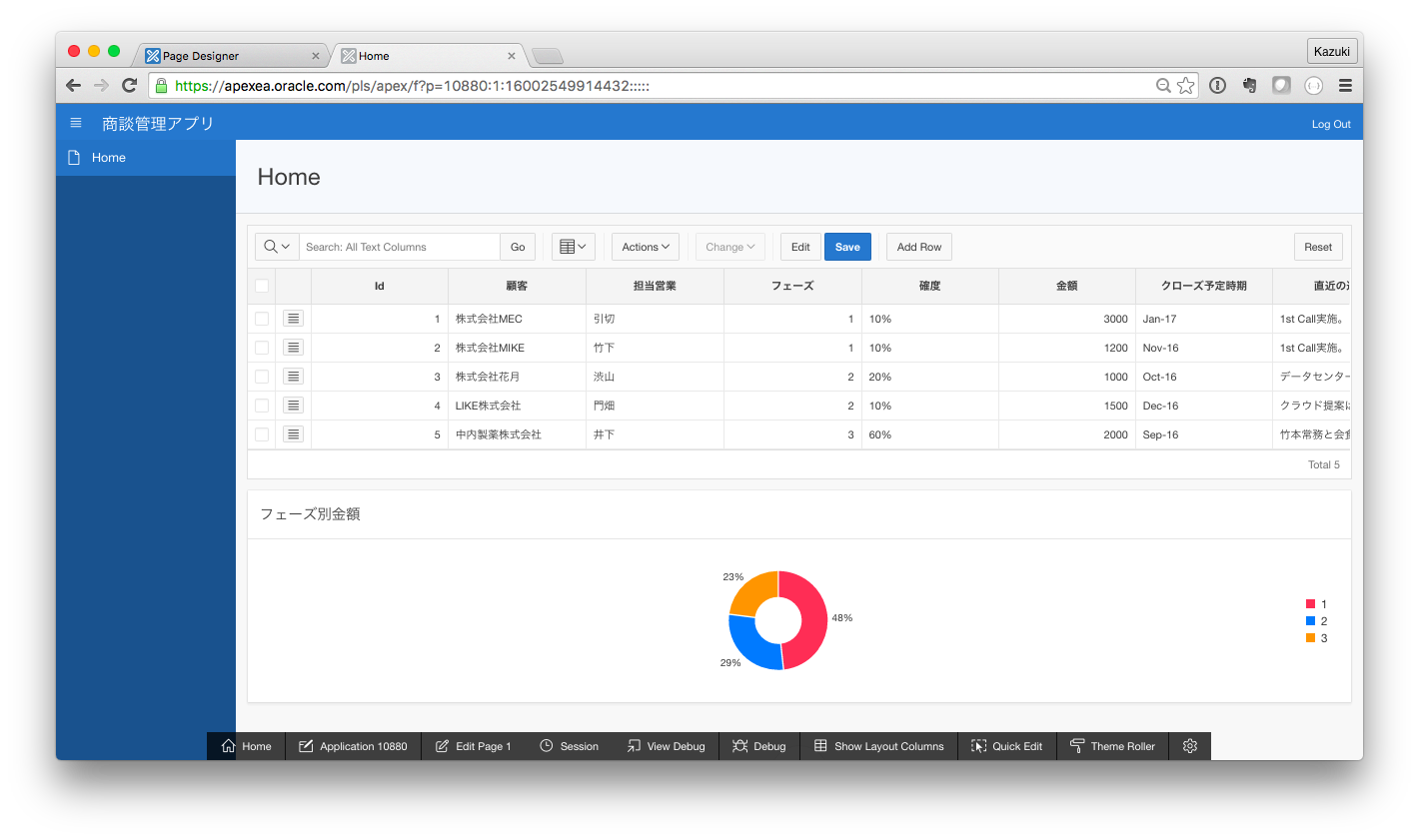
画面右上のプレビューボタンをクリックして表示を確認してみましょう。下図のようにグラフがドーナツ型に変更されているはずです。

レイアウトの変更
次に、画面のレイアウトを少し変更しましょう。グラフは最も目を引くページのトップに移動して一目で現在の商談状況を確認できるようにしましょう。
画面下部のEdit Pageボタンをクリックしてページ・デザイナーに戻ります。
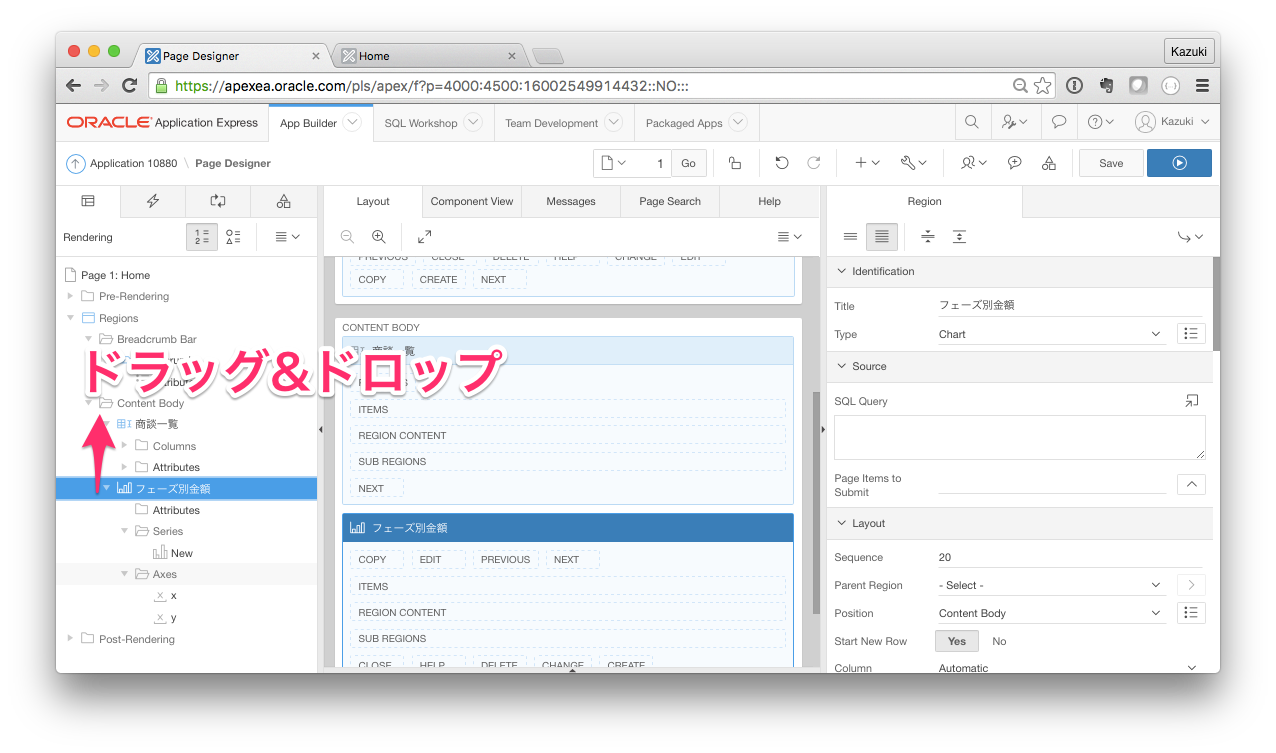
左サイドバーのフェーズ別金額をドラッグ&ドロップで商談一覧の上に移動します。

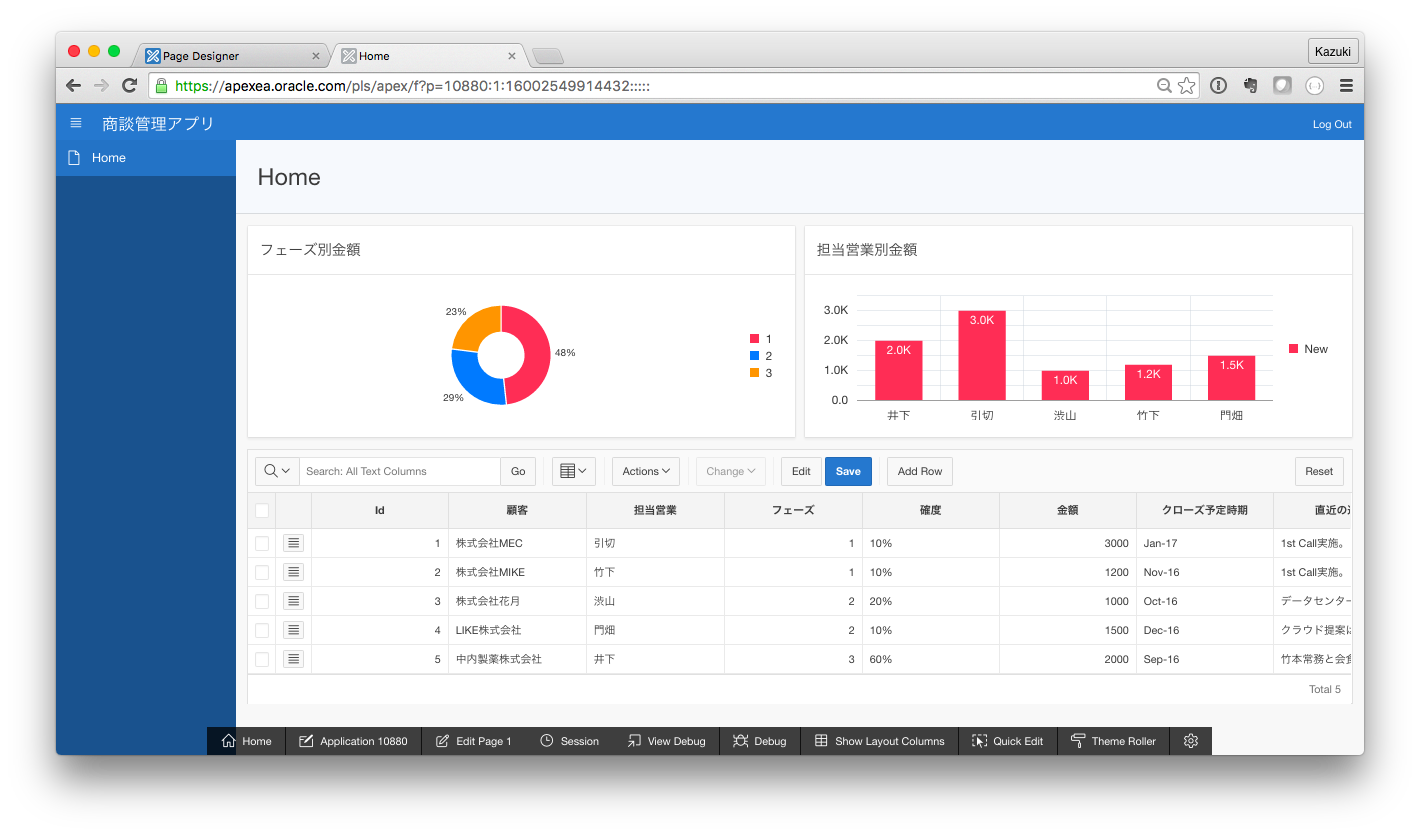
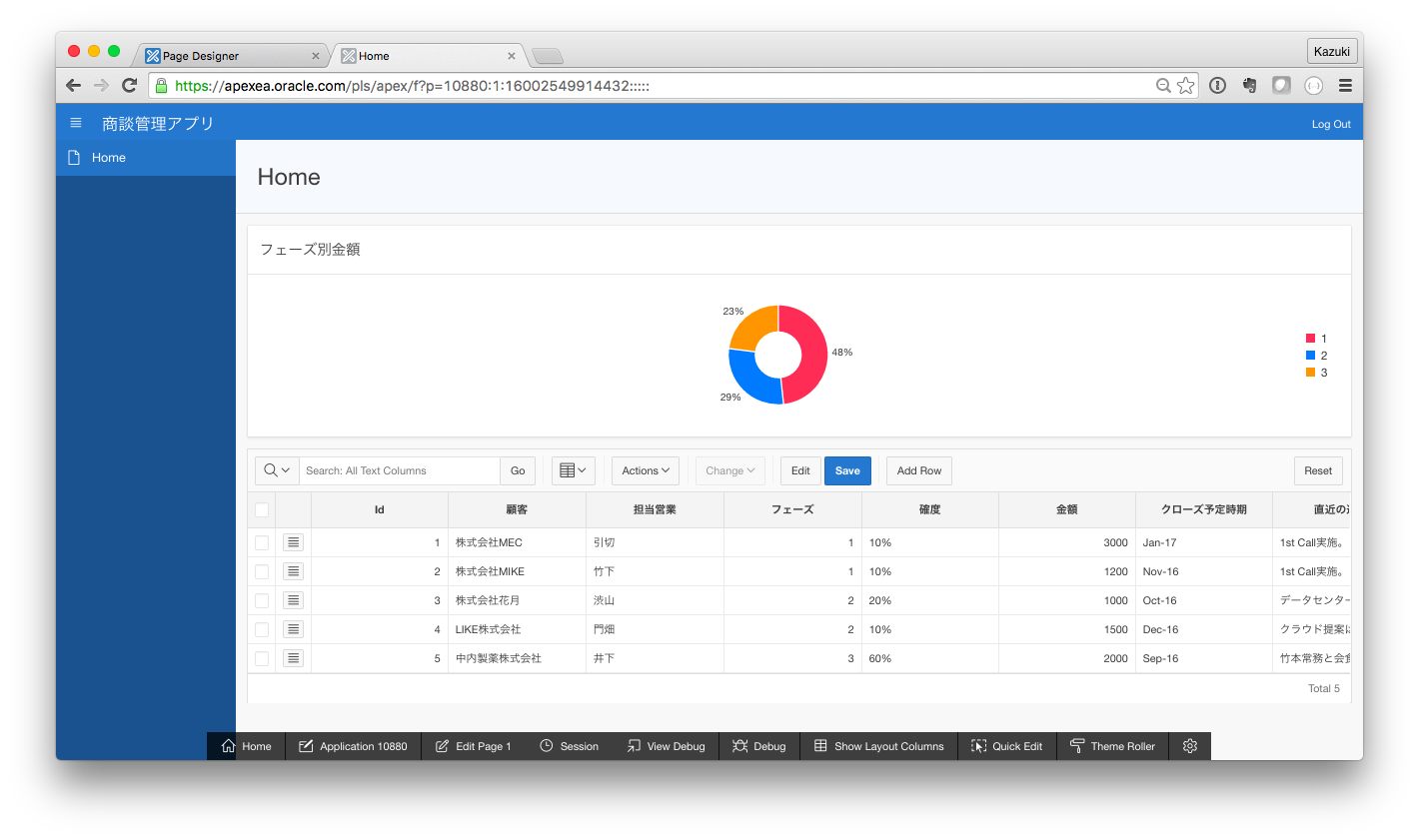
画面右上のプレビューボタンをクリックして表示を確認してみましょう。グラフがページのトップに移動しているはずです。

ちなみに、リージョンはこのように縦に追加していくだけでなく、横方向に並べることも可能です。せっかくなのでもう一つ、担当営業別の金額を表示するグラフを作成してフェーズ別金額の横に並べるようにしてみましょう。
画面下部のEdit Pageボタンをクリックしてページ・デザイナーに戻ります。
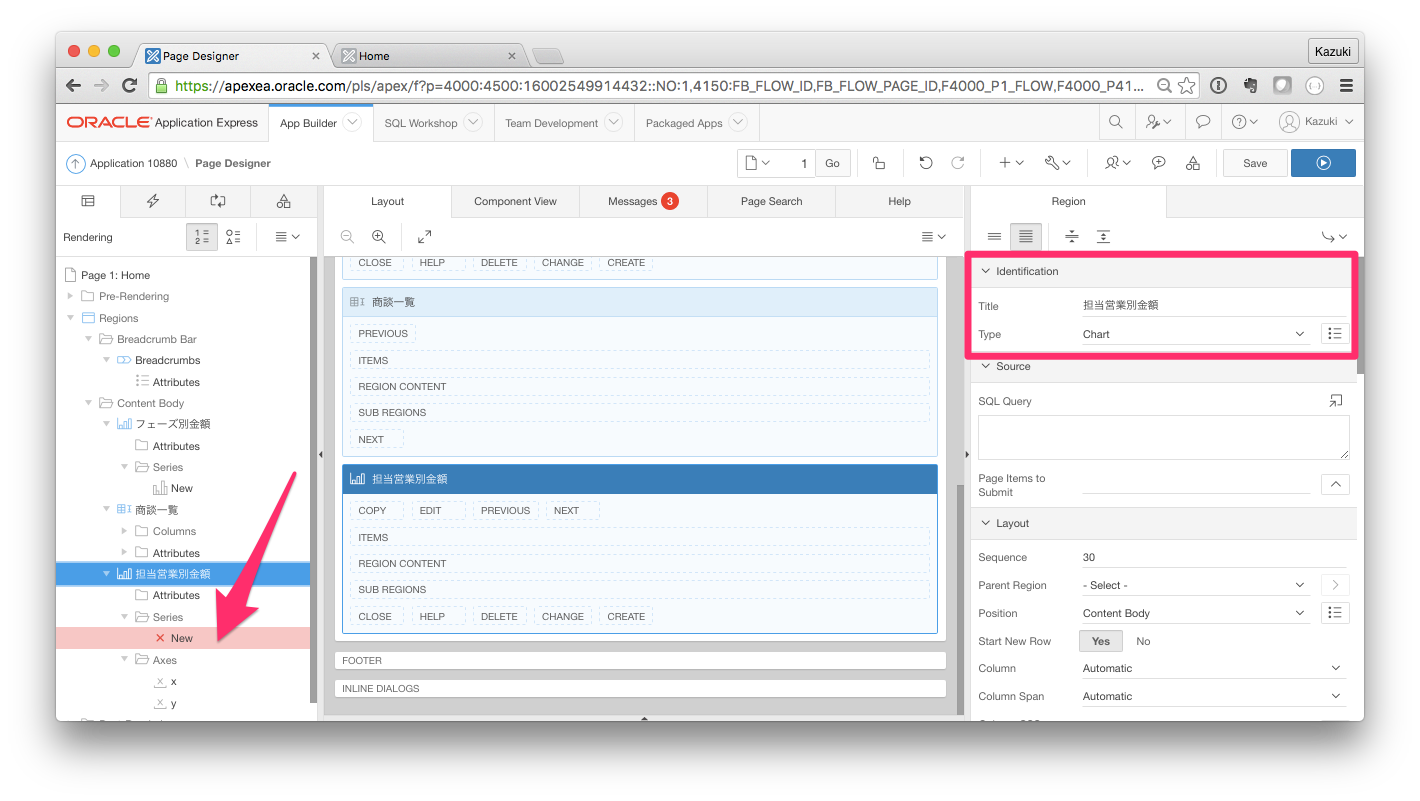
Content Bodyを右クリックしてCreate Regionを選択します。例によって新しいリージョンが作成されますので下記のようにまず名前とタイプを設定します。
- Title: 担当営業別金額
- Type: Chart
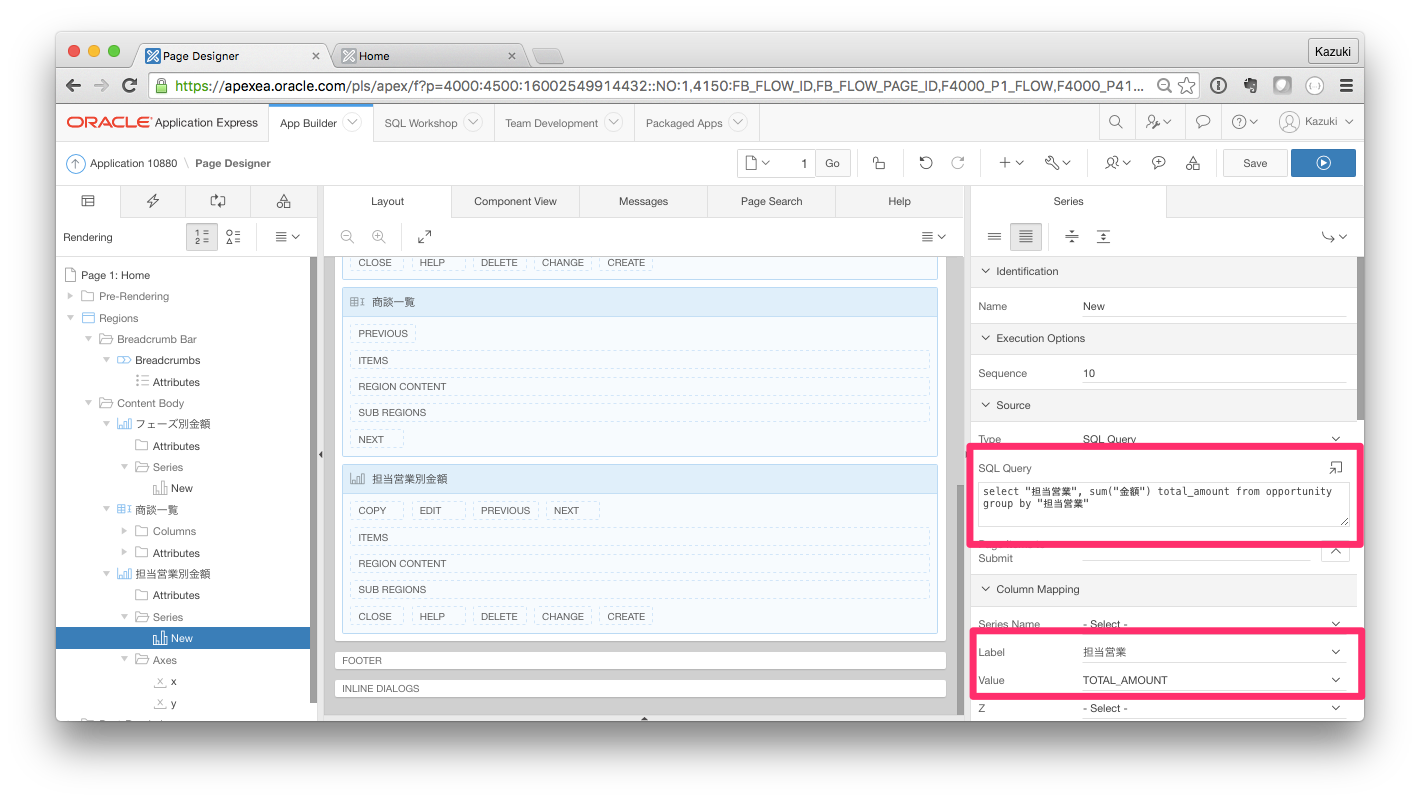
次に左サイドバーで警告が出ている構成要素を選択します。すると前回と同じくSQL QueryとLabel, Valueを指定する必要があるということで下記の通り入力します。
select "担当営業", sum("金額") total_amount from opportunity group by "担当営業"
- Label: 担当営業
- Value: TOTAL_AMOUNT
これでリージョンとしては完成ですが、レイアウトを少し変更してフェーズ別金額グラフの右隣に担当営業別金額が表示されるようにしましょう。
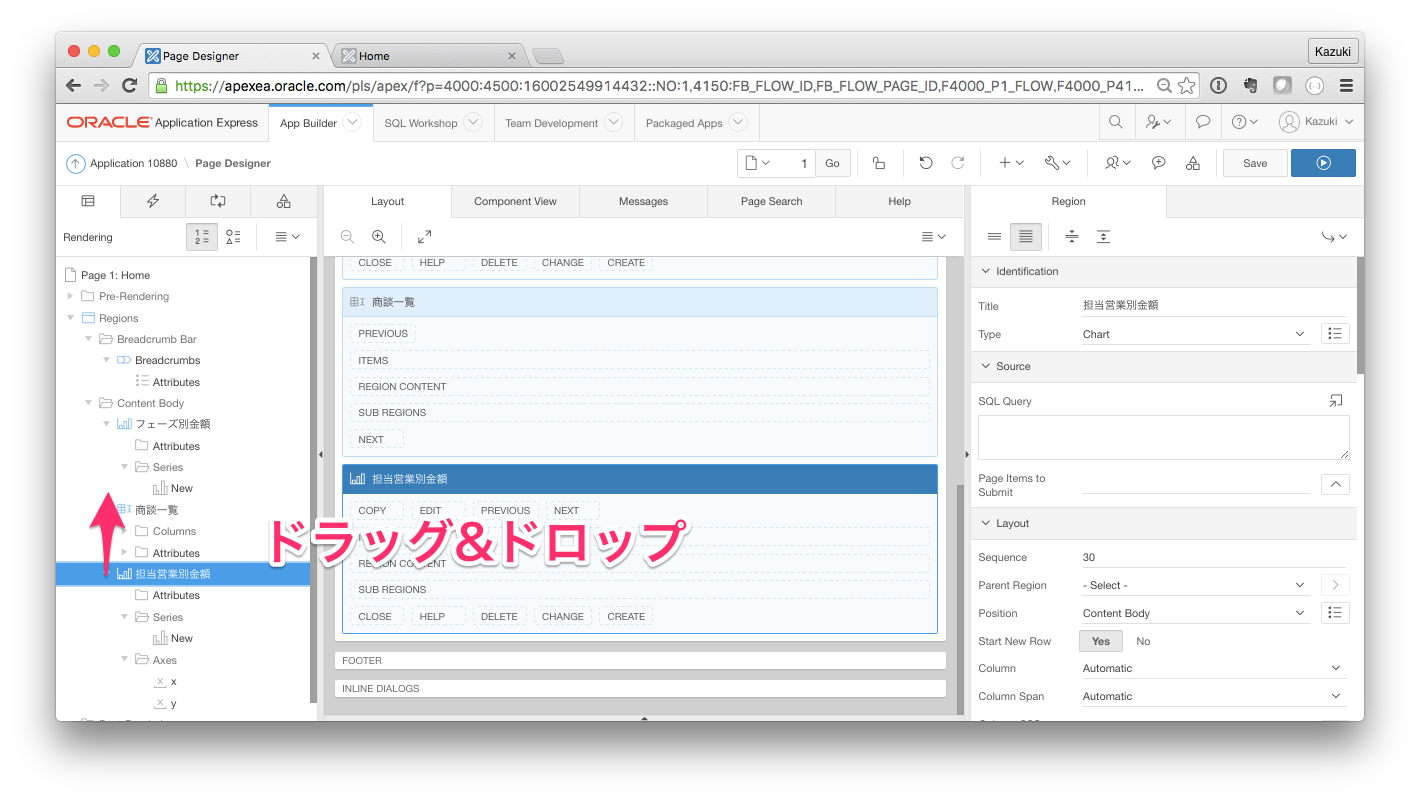
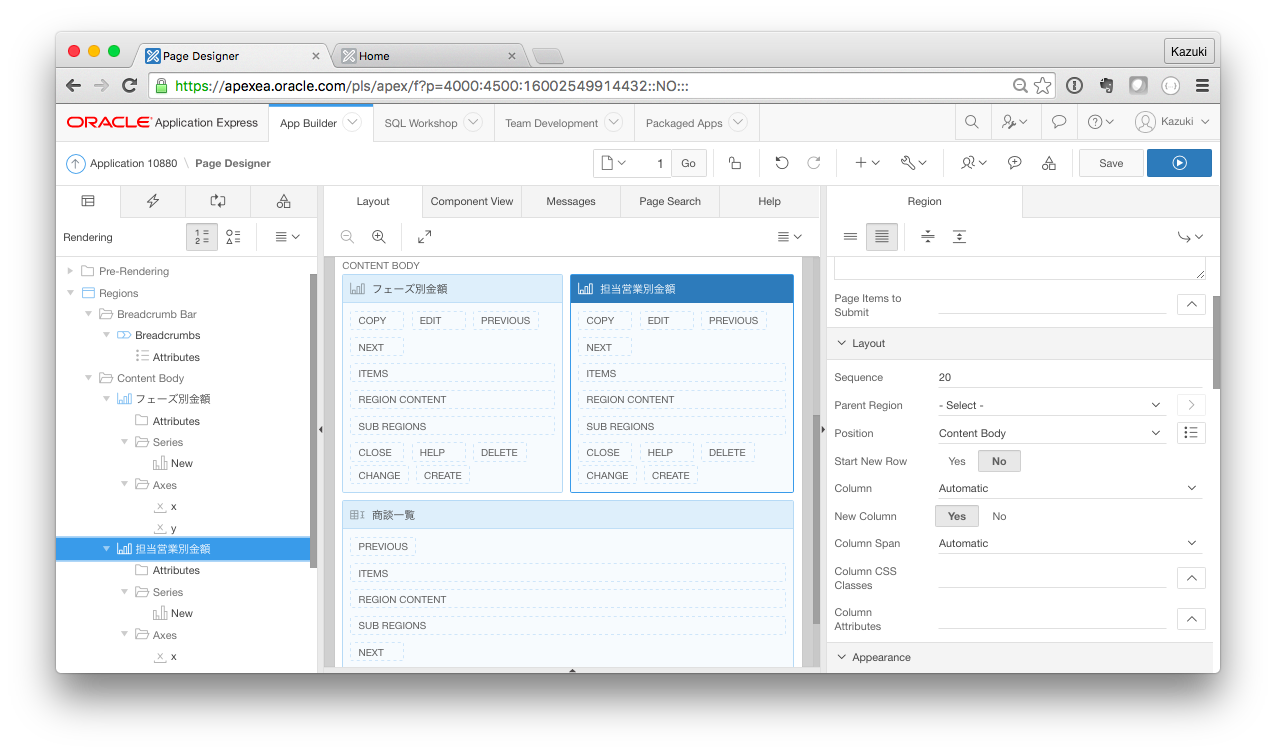
左サイドバーで担当営業別金額をドラッグ&ドロップでフェーズ別金額の次の位置に移動します。このとき、担当営業別金額がフェーズ別金額の配下に入らないように注意してください。あくまでも次に入るように。
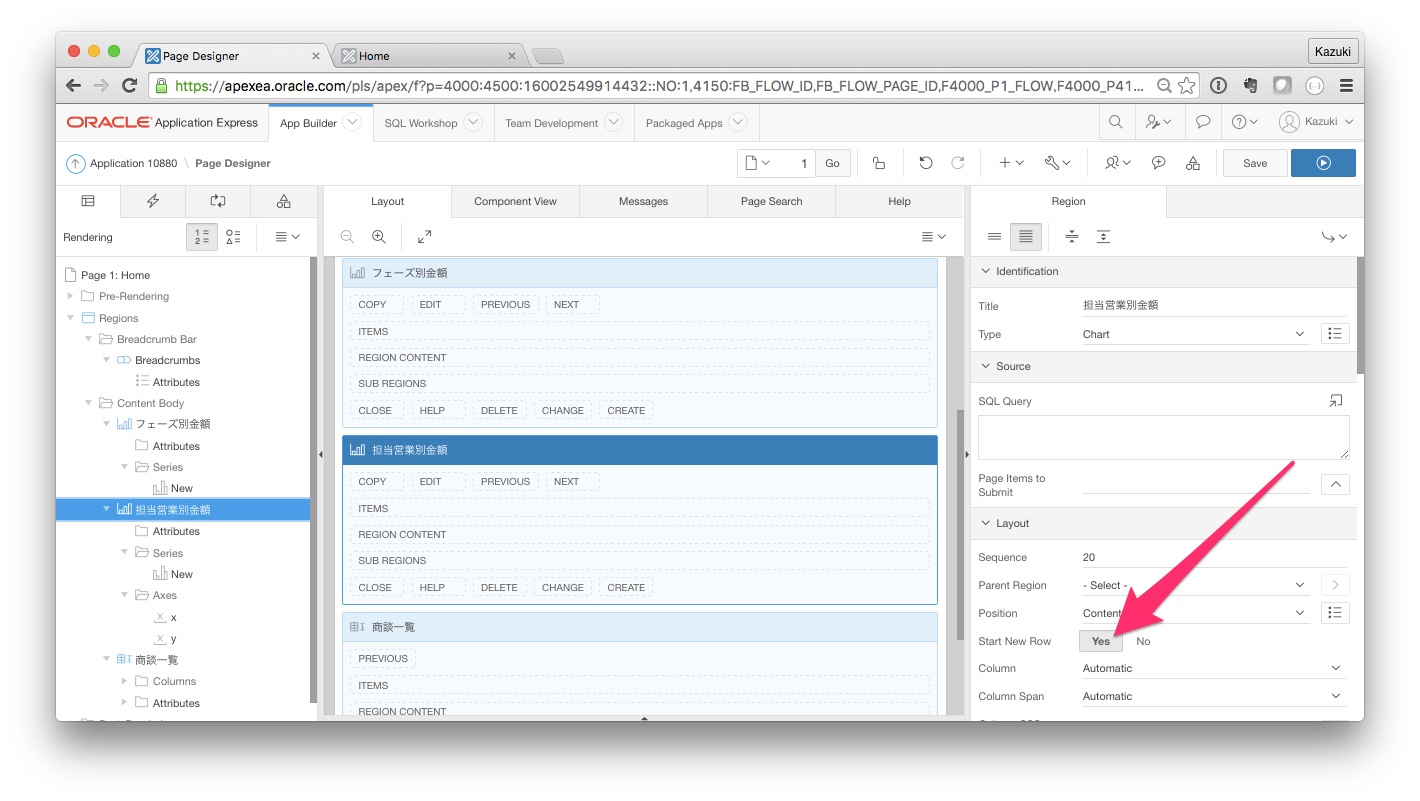
そして左サイドバーで担当営業別金額を選択し、右サイドバーのLayoutセクションを見てみてください。

ここのStart New RowがYesになっていると、このリージョンは改行して前段のリージョンの下に表示されます。これをNoにすると前段のリージョンの右隣に配置されます。中央のプレビューでも確認できると思います。

これで画面右上のプレビューボタンをクリックして表示を確認してみましょう。新しい担当営業別金額グラフがフェーズ別金額の隣に表示されるはずです。
まとめ
Excelをクラウドアプリ化することで、まず複数人がいつでも更新できるようになります。そしてWebアプリであってもExcelと同じような操作性で、データを可視化するグラフも簡単に追加できます。
しかしメリットはそれだけにとどまりません。他のシステムからAPIでデータにアクセスできるようになり、さらにはOracle Database Cloudではデータをそのまま機械学習で分析することが可能です。