勉強会サイトを作るきっかけ
Drupal は超初心者なのですが、実は、以下の理由があって、この Drupal Advent Calendar に参加しています。以下、長文になるかと思いますが、お付き合いください。
実は、私は情報処理学会という学会で「新世代企画担当」をしています。その企画の一つとして、様々な学術系勉強会の開催や記録を支援するために「勉強会フォーラム」を作ってみよう、という事になりました。残念ながら予算はほとんど無いため、まずは自分で作る、というところから始めることになりました。丁度、Advent Calendar の季節ですし、締め切りがあるのは良いことだ、ってわけで参加させていただくことになりました。
Drupal8 に挑戦!
この企画が立ち上がると同時くらいにDurpal8のリリースがありました。せっかく挑戦するなら、最新の環境(?)ということで、頑張って Drupal8 のインストールからサイト構築までチャレンジしてみたいと思います。枯れたDrupal7 を使えば苦労しない可能性もあるのですが。。。まあ、チャレンジしてみましょう。
また、本当は、https://pantheon.io/ などのPaaSを使いたかったのですが、インストール後のいろいろなトラブルを考えると、ログを見たり、コマンドライン操作が容易ってことで、独自サーバで作ってその後、(可能ならば)移行、ということで進めてみます。
サーバOSの選定(Ubuntu LTS 14.04)
普段使ってるサーバでは CentOS を使うことが多いのですが、今回は Ubuntu をセレクトしました。最新は15.10 なのですが、Ubuntuは LTS を使うのが基本。ってことで14.04.03 をインストール。(LTS ってのは Long Term Support っていって、長期間(5年間)メンテナンスがされるサーバです。Ubuntu は年・月がバージョンでわかりやすく、2014.4に出た 14.04(Trusy Tahr)は、2019年までサポートされます。まずは、サーバ版(GUIなし)をインストールしました。(Ubuntu のインストール情報はいろいろありますが、サーバについてはここなどが良いかと。)
関連ツールのインストール
サーバのインストールが終わったら、まずは、関連ツールのインストールをしましょう。Drupal8の INSTALL.txtによると、必要な環境は apache2,php5.5.9, MySQL5.5.3などのようです。
sudo apt-get install php5
php5 を入れるだけで、apache2まで入ります。(PHPのバージョンはphp5.5.9でOK)Apache2 も 2.4.7でした。
データベースは MySQL をチョイス。今回は MySQL 5.6 でいってみます。(Ubuntu の最新は 5.6.27 でした)
sudo apt-get install mysql-server-5.6
(root ユーザのパスワードが聞かれるので、考えておきましょう)
Drupal8 のファイルをインストール
さて、最低限の準備が完了しました(はずですが、実はまだ足りないのであとから追加します)。Drupalは12月2日に最初のパッチリリース8.0.1が出てますので、こちらをインストールします。展開して /var/www/html 以下に移動。今回は勉強会サイトv1 ってことで /var/www/html/study001 に移動しておきます。ホント Drupalって、tar.gzを展開するだけでインストールできちゃうのが簡単で良いですよね。(Drupalのインストールは他のAdvent Calendarにも例があるので、それを参考にしていただいても良いかも。)あとからわかったのですが、drush があるともっと簡単です。
wget http://ftp.drupal.org/files/projects/drupal-8.0.1.tar.gz
tar xzvf drupal-8.0.1.tar.gz
sudo mv drupal-8.0.1.tar.gz /var/www/html/study001
D8用のデータベースの作成
次に、Drupal8 用にユーザとデータベースを作りましょう
mysql -u root -p
create database d8study001;
grant all on d8study001.* to d8study@localhost identified by '**password**';
これでデータベースとユーザができました。
Apache2のConfig
最後はにapache2 のconfig です。
sudo vi /etc/apache2/sites-enabled/000-default.conf
とりあえず、以下のConfig を入れています
<VirtualHost study.ipsj.or.jp:80>
ServerAdmin study-admin@ipsj.or.jp
DocumentRoot /var/www/html/study001
ErrorLog ${APACHE_LOG_DIR}/error-ipsj.log
CustomLog ${APACHE_LOG_DIR}/access-ipsj.log combined
</VirtualHost>
<Directory /var/www/html/study001>
AllowOverride All
</Directory>
これで、Drupal8のインストール準備が完了しました。ふう。まだまだ先は長い。
いよいよDrupal8のインストール
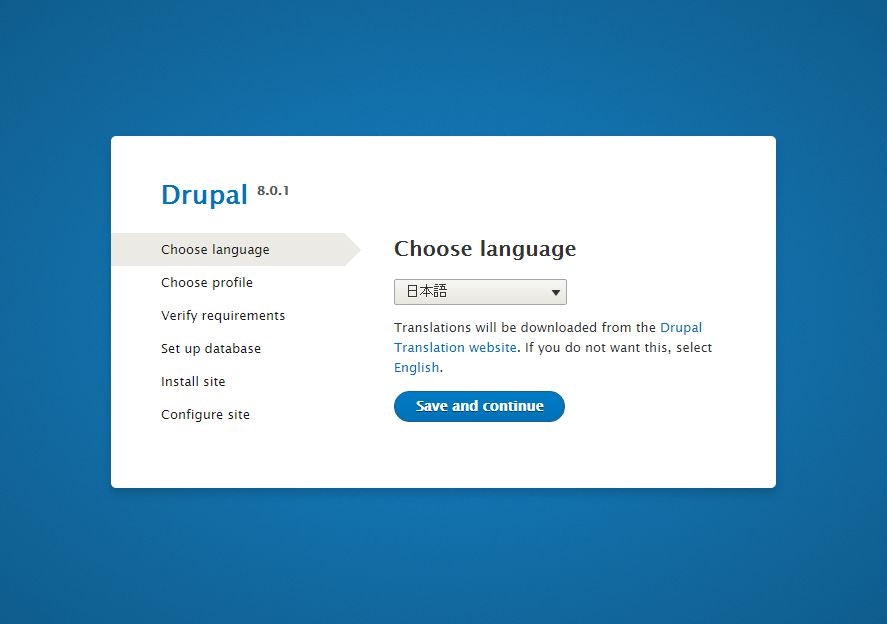
アクセスすると、まずは言語の選択がでます!当然日本語を選択します。
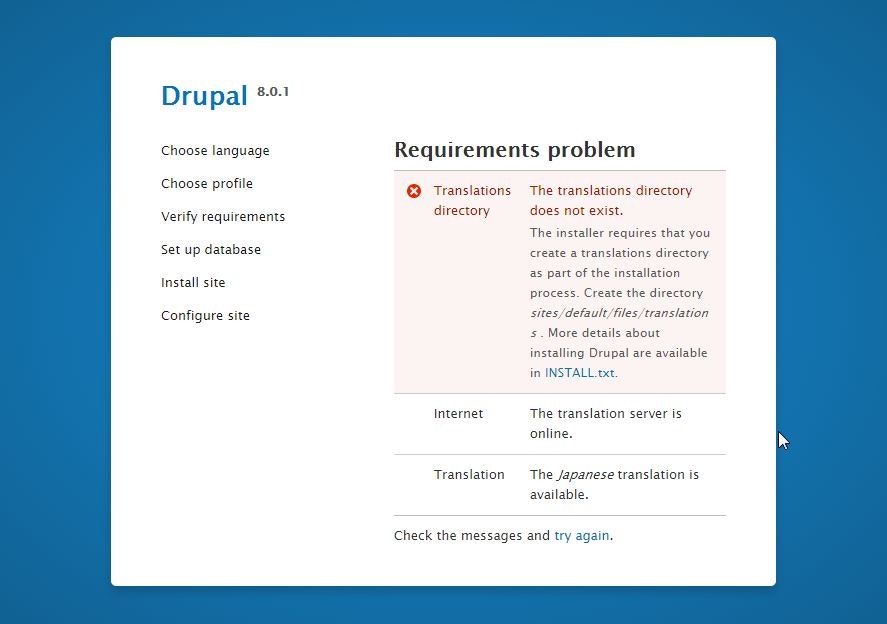
すると、翻訳ファイルを置くディレクトリが無い、との指摘。
これは、本来はインストーラによって自動で作成されるはずの翻訳用のディレクトリが、apache のパーミッションでは書き込めないのが問題、とのこと。そもそも files なんてディレクトリ作ってませんし(すみません)。Ubuntu の場合、apache2 は www-data というユーザで実行されてるので、ディレクトリを作って書き込み権限をつければ良いはずです。今回は、所有者を自分のままにして、www-data のグループ権限を追加することで解決してみましょう。
mkdir /var/www/html/study001/sites/default/files
chmod +g /var/www/html/study001/sites/default
sudo chgrp www-data /var/www/html/study001/sites/default/files
上記を実行後、あらためて再読み込みしてみると、
以下のように、日本語で出るようになりました!パチパチパチ!
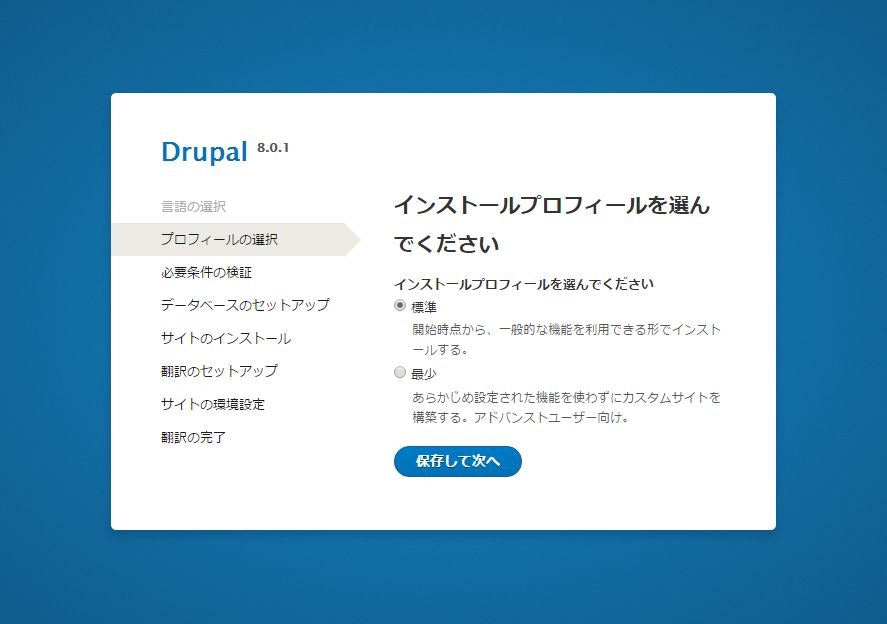
さて、素人なので、まずは「標準」インストールプロファイルで入れましょう。実は、セットアップがまだまだ足りませんでした。D8のインストーラは親切に一つ一つの問題を教えてくれます。問題の原因さえわかれば、修正は簡単です。
今回出ているエラーの原因は、Clean URL がオンになってない、PHP は5.5.21 以降がいい、PHP gd が無いsttings.php が無い、PDO が無い、などなどです。
順に対応していきましょう。
Apache2 の rewrite mododule
まずは Clean URLを対策しましょう。Drupalでは、URLを綺麗にしてくれる仕組みがあるようで、Apache2だと、Rewite Engine を使って対応するようです。そのためには、rewrite module を enable にすればOKです。
(Rewrite Engine の書き換えルールはDrupal インストールフォルダにある .htaccess で設定されてるので、Apache2側の設定は AllowOveride Allで十分です。実は上記の000-default.conf には、すでに記載してあります。 )
Rewrite Engine を Enable するには、Ubuntu だと以下のコマンドでOKのようです。
sudo a2enmod rewrite
sudo service apache2 restart
でOKのようです。
PHP用のエクステンション
次は、PHP用のエクステンション PDOと、GD ですね。
PDO は、PHP Data Objects の略で、PHPからデータベースをアクセスするための抽象ドライバです。今回は、MySQL を使っているので、 php5-mysqld を使います。
GD は、Drupal の中で、画像の修正を行うためのライブラリです。
sudo apt-get install php5-mysqld
sudo apt-get install php5-gd
settings.php の設定
最後に settings.php の設定をします。これは、default.settings.php からコピーして、パーミッションとグループを変えます。ファイルの中身は、インストーラが書き換えてくれます。
cd /var/www/html/study001/sites/default
cp default.settings.php settings.php
sudo chgrp www-data settings.php
chmod +g settings.php
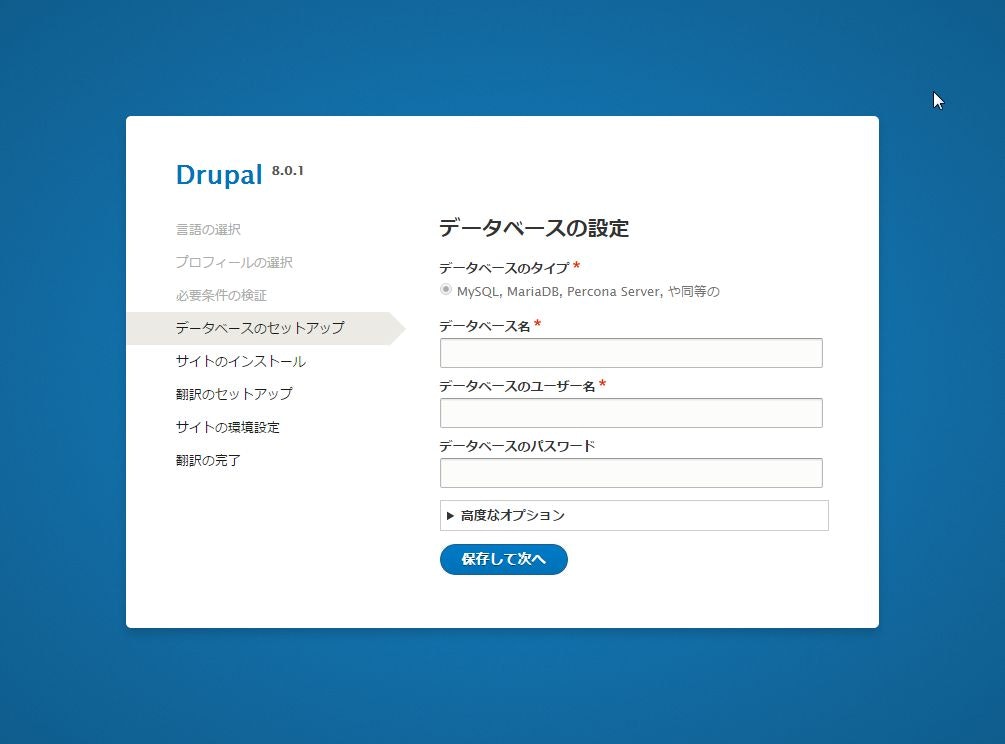
そして retry すると、おお!データベース名が聞かれます。
早速、先ほどのdb名を入力。すると Drupal8 のインストールが始まります!
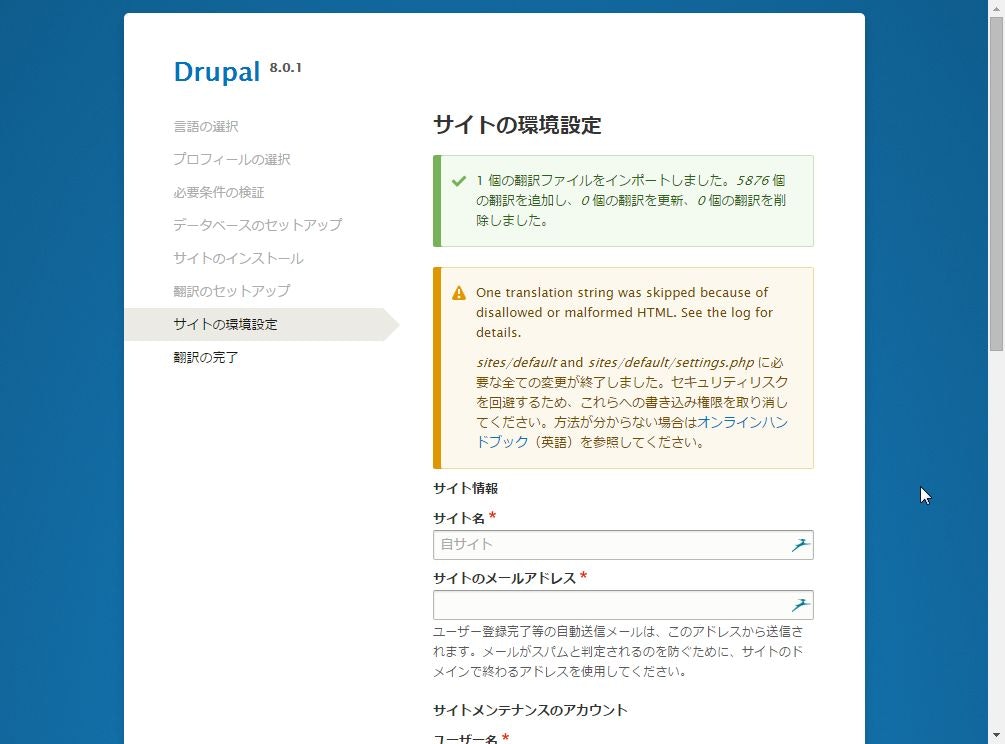
翻訳データのインストールまでが終わると、一部の翻訳がおかしい、と出ますが、あとはなんとか入ったようです。気にせずいきましょう。Drupalの翻訳は、コミュニティで行われているのですが、まだそろっていない部分もあります。(なので、ところどころ日本語と英語が混在しています。また変な訳になっている部分もあります。ぜひみんなで協力して日本語化をコンプリートさせましょう。)
この画面から、サイト名、メールアドレス、管理用のアカウント等を登録すれば、Drupal8のインストールは終了です。パチパチパチ!
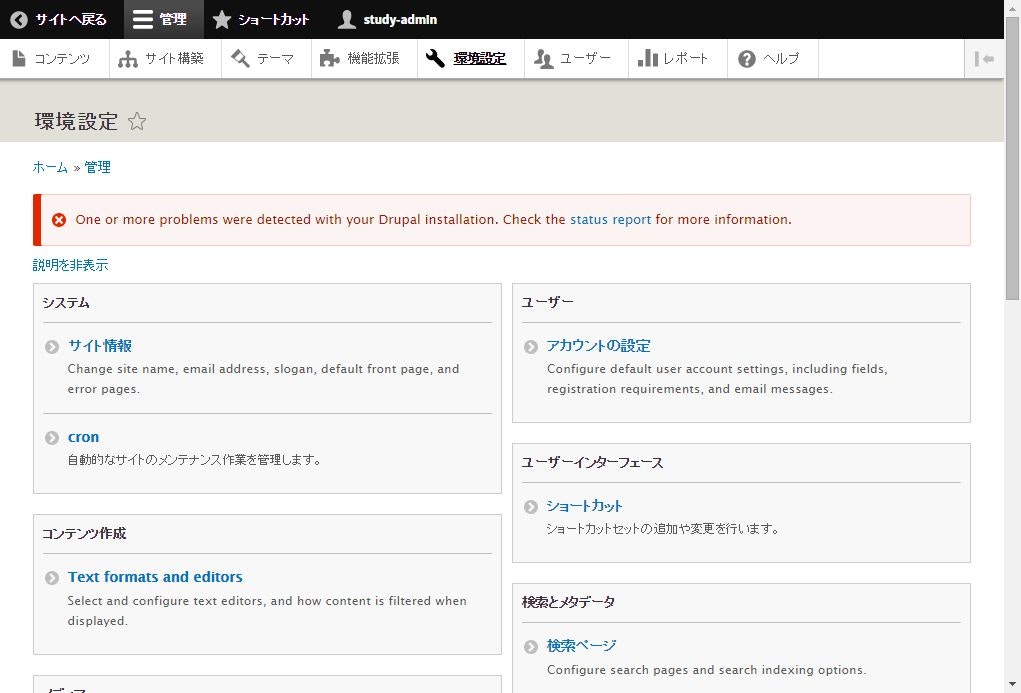
さて、[管理 → 環境設定]を見てみると、一部に問題があるようなアラートが出ています。
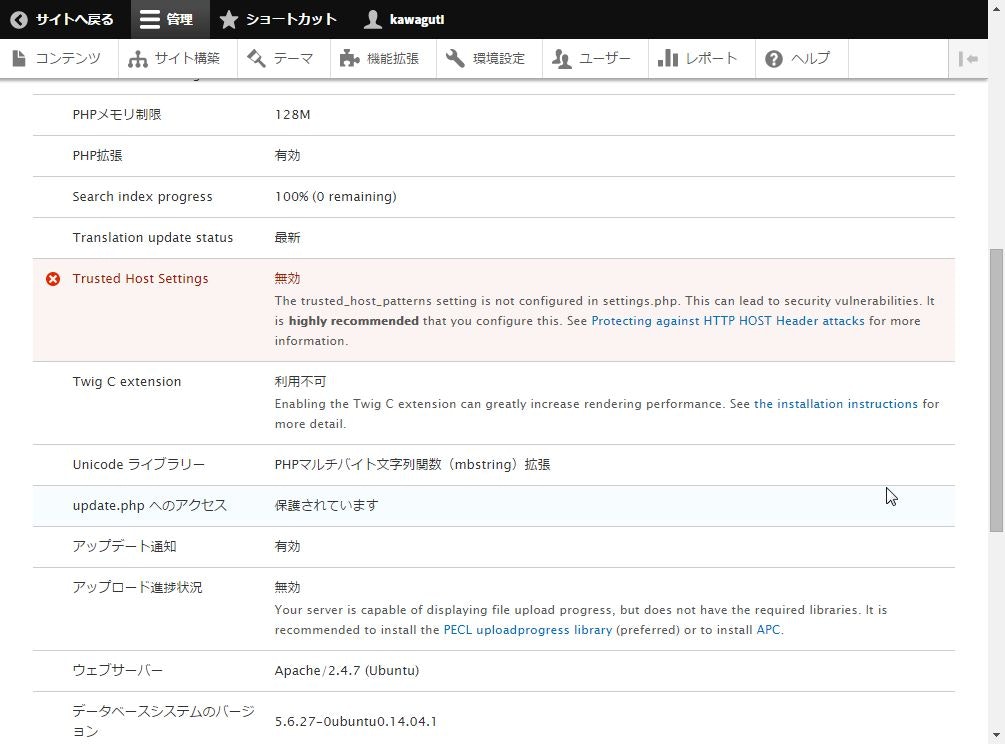
Trusted Host Settings の設定
レポートを見てみると、これは、trusted_host_patterns というセキュリティの仕組みが設定されていないためのようです。あと settings.php のパーミッションも変更しておけ、とのこと。
とりあえず、自分のサイト名だけを入れて、エラーは消して起きましょう。
(うーん。。これでいいのかな。。。マルチサイトの場合は全サイト分を入れろとのこと。)
$settings['trusted_host_patterns'] = array(
'^study\.ipsj\.or\.jp$',
'^localhost$',
);
settings.php をセキュアに
あとは settings.php のパーミッションを変更します。
chmod 644 settings.php
これでエラーが無くなるはずです。
どんな勉強会サイトを作るのか?
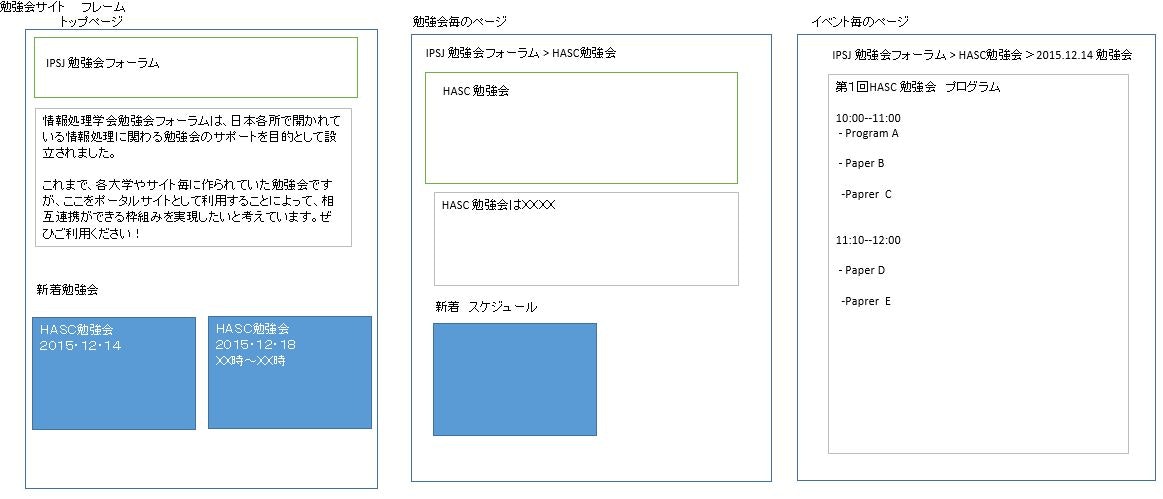
さて、ここからは、どんな勉強会サイトを作るのか考えながらの作業です。とりあえず、ページの構造を考えて見ましょう。時間も無いのでシンプルにいきます。トップページ、勉強会のページ、イベントのページ、最終的なコンテンツ、と4種類くらいを考えます。
(以下に、トップと勉強会、イベントのワイヤフレームを書いてみました)
イベントのページまでは、公開しても良いのですが、論文紹介の資料などを掲載する部分だけは、勉強会のメンバーだけが見られる形にしたいです。つまり Drupal で、コンテンツのアクセスを制限する必要があるわけですね。まずはそこから調べてみます。
Drupal のモジュールについて
Drupalは、コアの部分はシンプルに作ってあり、後は様々なモジュールを組み合わせてサイトを作る仕組みになっています。Drupal7では、コミュニティによって20,000以上のモジュールが提供されています。ただ、モジュールによって、安定度も違えば機能も違います。適切なモジュールを選択するのがとても大切、ということですね。Drupal8になって、必要不可欠なモジュールは、コアに同梱されてきていますので、Drupal7のころに比べると、とても使いやすくなっています。ただ、残念ながら、リリースされたばかりで、正式にサポートされているモジュールが少ないのが残念です。
DrupalでNodeにアクセス制限をかけるには
Drupalでは、すべてのコンテンツが Node で表現されています。このNode へのアクセス方法を管理するためには、何らかのモジュールを導入する必要があります。Drupal8を触るのは初めてですから、まったく手探りです。これは本当に大変でした。なんとかなって良かったです。
いろいろ調べてみると様々なモジュールが存在していました。一番参考になったのは、Drupal6や7のNodeへのアクセス制限を行うためのモジュール一覧の情報です。早速、それぞれのモジュールの状況を確認をしてみたのですが、残念ながら Drupal8 で動作保障があるものがほとんどありません。特に複数の勉強会をサポートするには、Organic Groupsが良さそうなのですが、残念ながらD8へのポーティングは終了していません。
開発版も含めて試した結果、今回は Content AccessにACLを組み合わせて使うことにしました。(これがベストとは思っていませんが、とりあえず今日までで使えたものを使っています。もっと良いものがあれば、ぜひ教えてください。)
アクセス制限の方針としては、ユーザの権限と役割を使うことにします。今回は、複数の勉強会をサポートするようなサイトをつくりたいので、勉強会毎に役割を作ります。また、勉強会毎にコンテンツタイプを作り、コンテンツタイプのアクセス制限をユーザの役割で行います。
Drush のインストール
さて、利用するモジュールが決まったので、モジュールをインストールしましょう。モジュールのインストールを行うには drushを入れておくと便利なようです。drush のインストールには composer を使います。
curl -sS https://getcomposer.org/installer | php
sudo mv composer.phar /usr/local/bin/composer
export PATH="$HOME/.composer/vendor/bin:$PATH"
source ~/.bashrc
composer global require drush/drush:dev-master
これでdrush が使えるようになります。普段から $HOME/.composer/vendor/binを PATHに追加しておいても良いかもしれませんね。
module のインストール
では、drush を使ってmodule を入れてみましょう。たとえば、以下のように実行してみましょう。
drush dl acl --select
dl というのは、pm-download と同じ意味で、モジュールをダウンロードする、という意味です。ここではacl というモジュールをインストールしようとしています。また --selectは、存在するリビジョン一覧を出してくれます。実行してみましょう。すると、
Choose one of the available releases for acl:
[0] : Cancel
[1] : 8.x-1.x-dev - 2015-Nov-10 - Development
[2] : 8.x-1.0-alpha1 - 2015-Oct-19 - Supported
といった感じで、インストール可能な複数のバージョンが表示されます。現状のD8のように、関連モジュールの開発がまさに進んでいる状況だと、必要に応じて選択するのが良いかもしれません。--selectをつけなければ、その時点でSupported なバージョンがインストールされます。今回はデフォルトで大丈夫そうなので、上記はキャンセル(0を入れる)して、再度 drush でモジュールをインストールします。複数モジュールを同時にダウンロードも可能です。
drush dl acl content_access
無事に2つのモジュールがダウンロードされました。
Project acl (8.x-1.0-alpha1) downloaded to /var/www/html/study003//modules/acl. [success]
Project content_access (8.x-1.x-dev) downloaded to /var/www/html/study003//modules/content_access.
Drupal では、モジュールをダウンロードしただけでなく、enable しなければいけません。
この2つのモジュールを drush で enable しちゃいましょう。(もちろんGUIからでもOKですが。。)
drush en acl content_access
enは pm-enableの省略形です。これで、2つのアクセス制限用のモジュールが設定されました。
Aboutページを作ってみる
では、次に具体的なコンテンツを入れてみましょう。
まずは、About ページ(トップページ)や、勉強会ページを作ってみます。
これらのページは、あまり変化がないのでコンテンツの「基本ページ」で作ります。
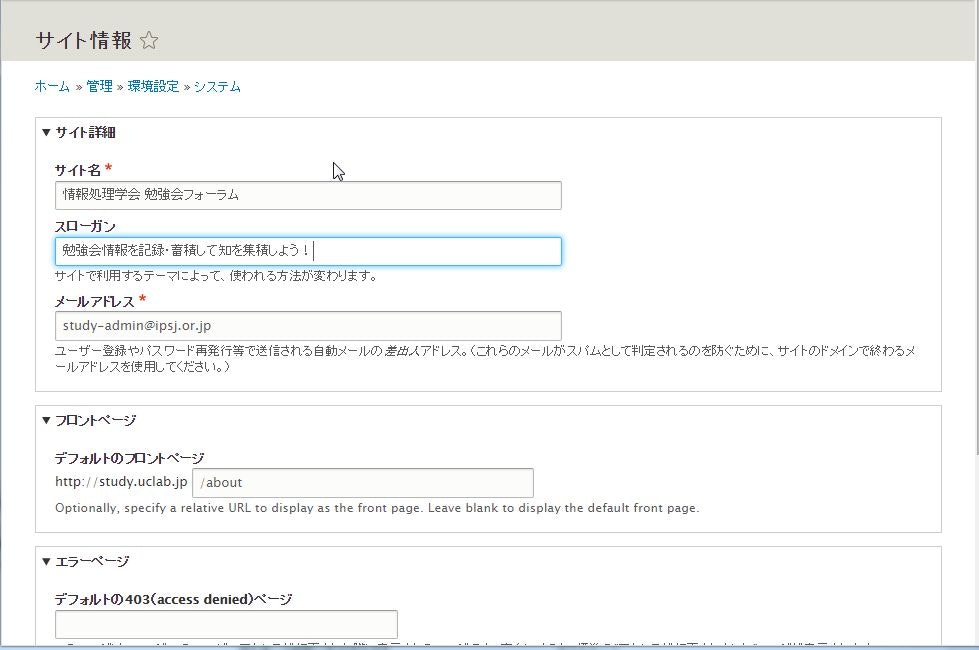
「管理 -> コンテンツ -> コンテンツの作成」で以下のページのように入力します。右側のURLエイリアスは /aboutを設定しておきます。
トップページ(Drupal では というようです)の設定は「管理 → 環境設定 → サイト情報」で、フロントページの URLを変更することで可能になります。
アクセス制限のためにユーザの役割を作る
次に、アクセス制限を行うためのユーザの役割を作成します。今回は、単なる認証ユーザと、勉強会ユーザで区別をしたいと考えています。今後、勉強会の種類が増えたら、ユーザの役割を増やして対応する、ということを考えています。(はい。もちろん、そのうち破綻するのはわかってます。。)
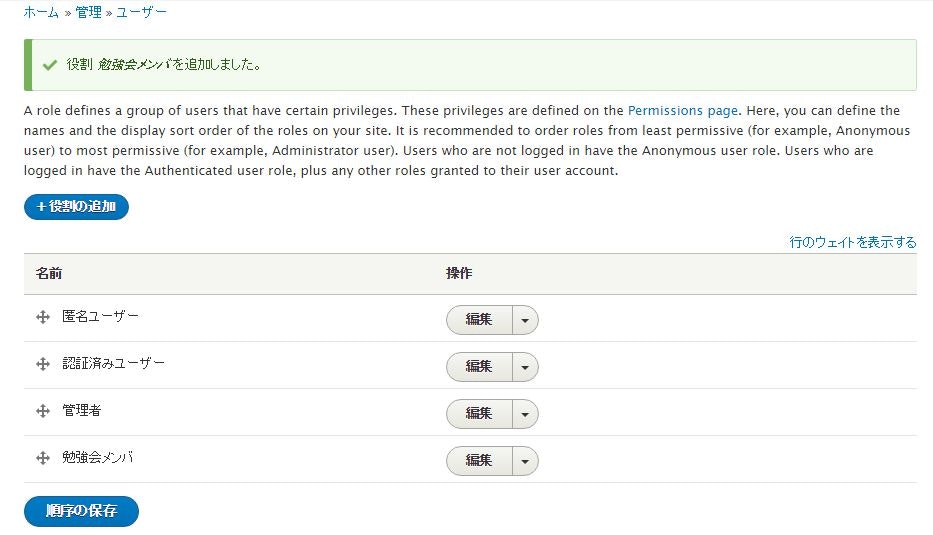
「管理 → ユーザー → 役割」から、「役割の追加」を行います。
今回は「勉強会メンバ」という役割を増やしました。
コンテンツタイプを作る
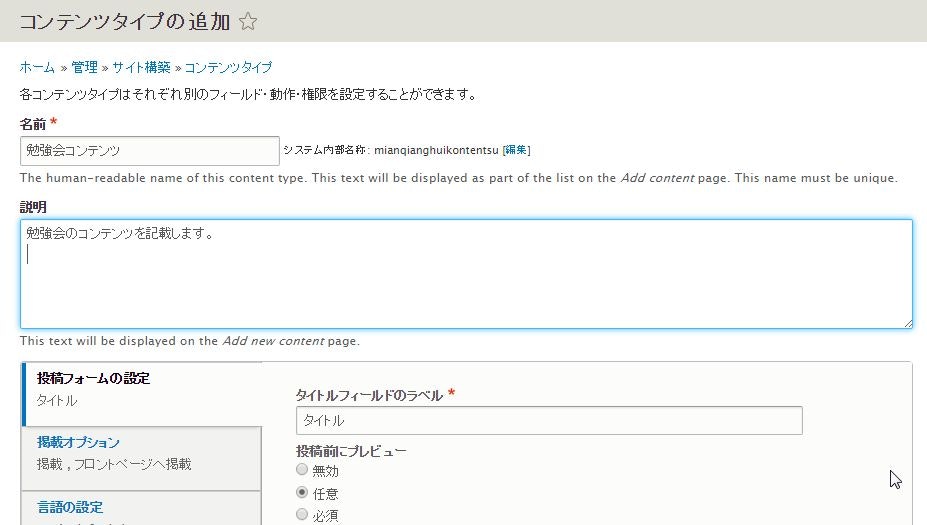
勉強会コンテンツのアクセス制限するために、専用のコンテンツタイプも作ります。「管理 → サイト構築 → コンテンツタイプ」から、「コンテンツタイプの追加」を行います。
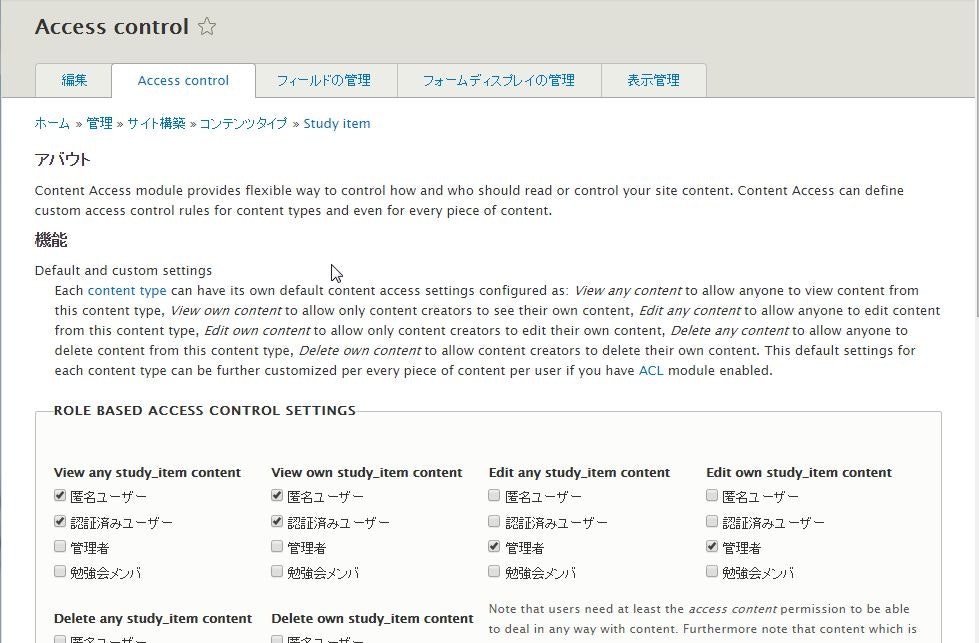
次が最も重要です。できあがったコンテンツタイプのタブに「Access Control」というタブができているはずです。(将来的には「アクセス制限」になってるはず)
このページで、"View any study_item content" という部分が、このコンテンツタイプを見られる人を決める部分です。今のままでは誰でもこのコンテンツを見えてしまで、この部分から「匿名ユーザ」や「認証済みユーザ」をはずします。これで、アクセス制限が可能になりました。
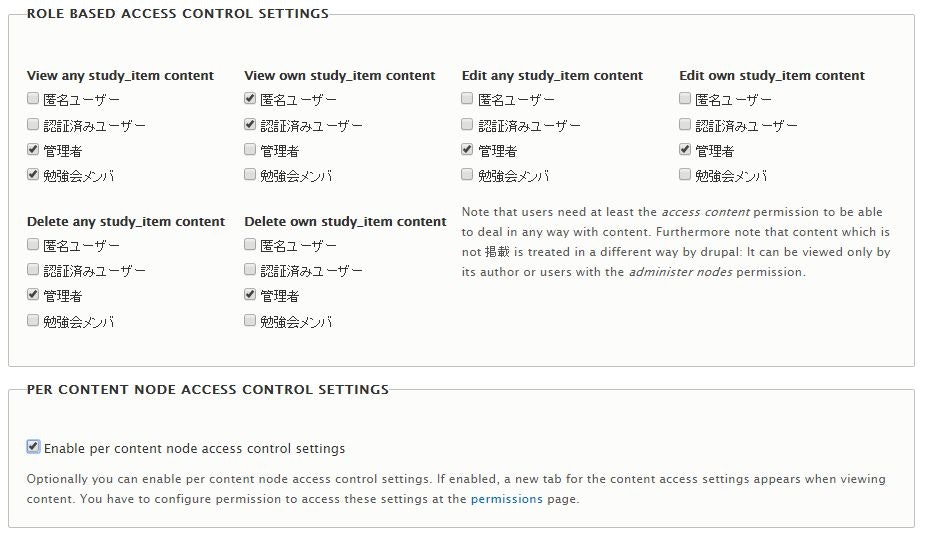
さらに、上記のように "PER CONTENT NODE ACCESS CONTROL SETTINGS" を入れることによって、必要に応じて、特定のコンテンツだけは公開する、ということが可能になります。基本は、アクセス制限をするけれど、コンテンツによっては公開したい、というものは、公開も可能です。
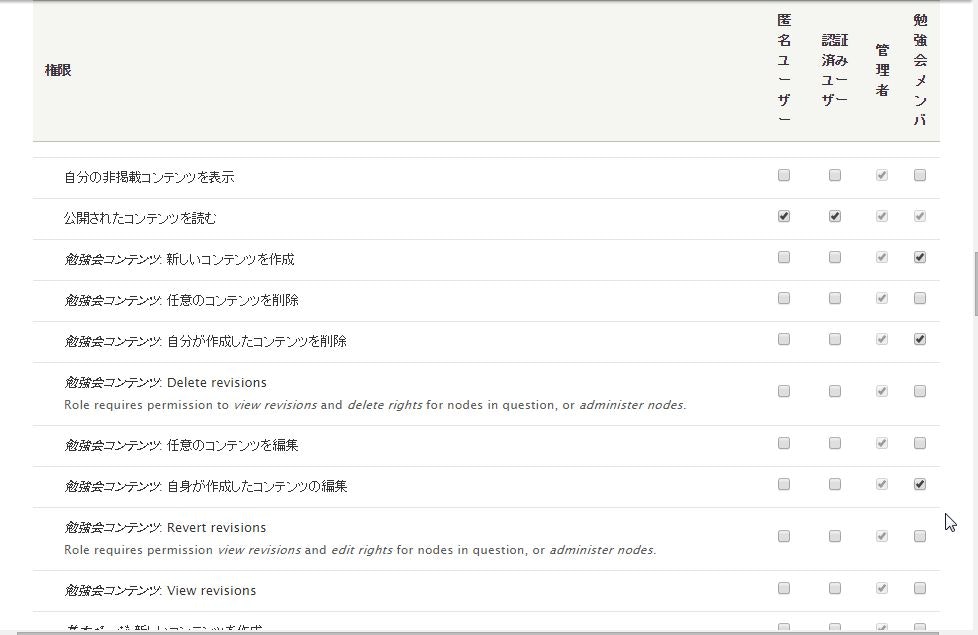
また、勉強会ユーザだけが新規にこの勉強会コンテンツを作れるようにするためには、「管理→ ユーザ→ 権限」から、以下のように、勉強会メンバならば、勉強会コンテンツの作成・編集ができるような設定をすることで実現できます。
これで基本的なアクセス制限が実現できました。
実際のサイトでは、イベントページ用のコンテンツタイプも作成し、コンテンツページで、アクセス制限や権限の設定を変える、といった運用をしています。
テーマを変更する
さて、ここまでは、D8のデフォルトテーマ Bartik を使ってきましたが、自分でもテーマを設定したいですよね?
Drupal7 なら、多様なテーマが存在しているのですが、D8はまだまだのようです。そこで、定評のあるテーマ AdaptiveTheme を使ってみることにします。Adaptive Theme は、サブテーマを生成して使うことができるので、カスタマイズもしやすいです。早速 drush で入れましょう。
drush dl adaptivetheme
AdaptiveThemeは、デフォルトテーマにはできないので注意してくださいね。また、drush から enable もできないようです。「管理 →テーマ」で、 AT Theme Generator を インストールしてください。その後「環境設定」で、サブテーマを生成できます。間違って「デフォルトに設定」を押してしまうと、その後操作できなくなってしまうので注意してくださいね。(実際やってしまい、はまりました。)サブテーマを生成する際には /themes ディレクトリのパーミッションを www-data が読み書きできるようにする必要があります。
cd /var/www/html/study001/
chgrp a+g themes
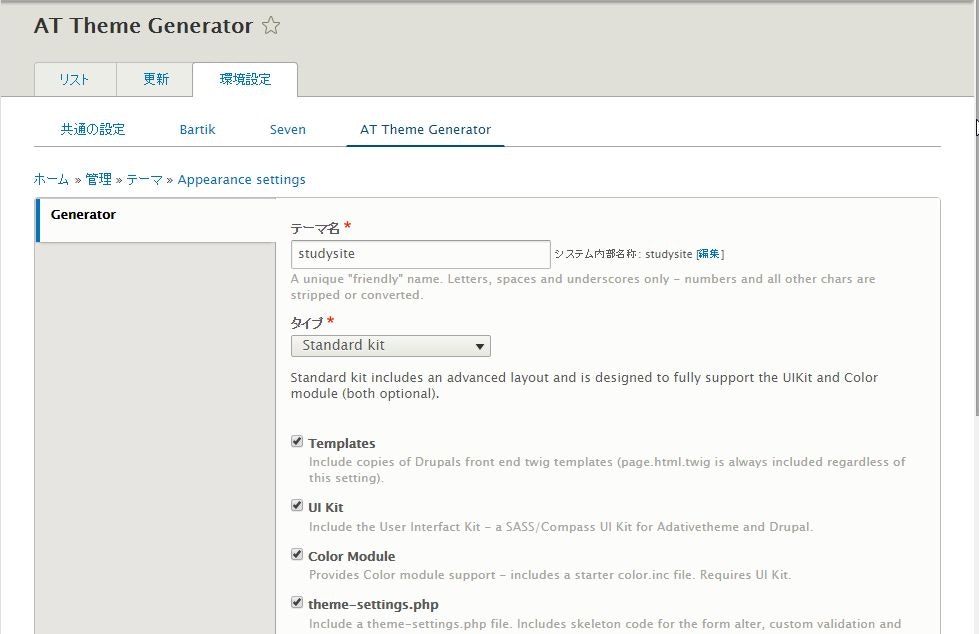
/themes ディレクトリのパーミッションを変更したら、以下のように、オプションを全部オンにして、サブテーマを作りましょう。
無事にサブテーマができると、作られたサブテーマをインストールして、デフォルトとして選ぶことができるようになります。
svg のロゴを入れ替えたい
次に、ロゴが入れ替えたいですね。Drupalでは、ロゴを svg で管理しているようです。今回、このサイト から、イメージを svg へコンバートして利用しました。「管理→テーマ→(studyipsjの)環境設定」から左下の「ロゴ画像の選定」を利用します。ここに自分の svg ファイルをアップロードすればOKなはずです。ただ、なぜかsvgファイルはupload できませんでした。サーバ側で scp などでコピーするようにしてください。
favicon.icoなどについても同様です。(なぜか1回で変更されないことがあったのですが、何度かやるとよくなりました。)
CSS を変更したい。
ちょっとした CSS の変更も可能です。サブテーマのオプションでCSS の追加が可能です。
Adaptive Theme は柔軟なカスタマイズ性を提供しています。フォントなどの置き換えもできます。
おわりに
ちょっと最後のほうは駆け足でしたが、 Drupal8 で、アクセス制御つきの勉強会サイトを作ることができました。勉強会サイトが盛況になって、ユーザの役割での実装が破綻する規模になるころには Organic Gruops なども稼動するようになっていると期待しています。
今回初めて D8を本格的に触ったのですが、D7のときと比べて、格段にわかりやすくなっていると思います。今後もぜひ活用していきたいと思っています。
上記は現在の 情報処理学会 勉強会フォーラム です。まだまだやってみたいことはたくさんあります。改善案や質問など、お待ちしてます。
以上