最近、少しPicodomを触ってみたのでなので、何か他のライブラリとも組み合わせて使ってみたいなと思い、今回Mobxで状態管理Picodomでレンダリングの組み合わせで試してみます。
メタデータ
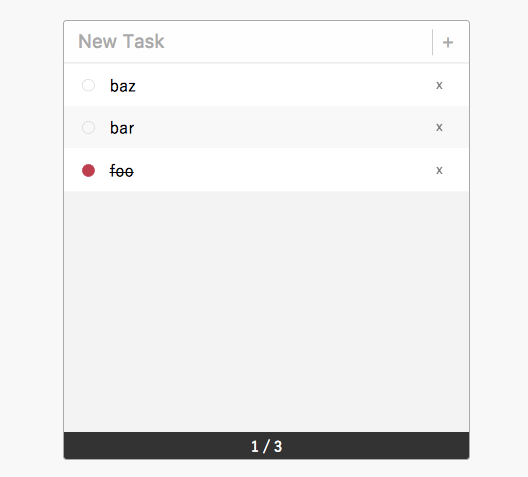
- 動作確認 - jsFiddle

- ソースコード - nju33/example-picodom-mobx
動作説明
どちらもシンプルなので、あまり説明することもないです。
MobxなStateのインスタンスを作成して、ViewでStateの状態が変わるたびに、Picodomのpatchが走るような仕組みです。要約するとこんなです。
const store = observable(...);
let _element = null;
let _oldNode = null;
autorun(() => {
// 関数内でstoreが変更される
const newNode = createNode(store);
_element = patch(document.body, _element, _oldNode, newNode);
_oldNode = newNode;
});
// Storeを変更するようなActionを持ったViewを作る
function createNode(store) {...}
autorunはObservableな値が変わると自動で走るので、Storeを更新するたび手動でpatchする必要がなくなります。(例えば、配列に要素を追加した時や、配列内の要素の値を更新した時とか)
やろうと思ったけどやってないこと
コンポーネント毎のファイル分割
多分こんな感じ。
hello.js
export default class Hello {
node({name}) {
return <div>{name}</div>
}
}
// 無理にclassにしなくてもいいかも
function hello({name}) {
return <div>{name}</div>
}
index.js
import {h, patch} from 'picodom';
import Hello from './hello';
const hello = new Hello();
patch(
document.body,
null,
null,
<hello.node name="nju33"/>
)
思ったこと
-
patchはroot部分だけでやること - State管理ライブラリと使っちゃうとメリット減っちゃってる感がすごい
- Webpackしちゃうとメリット減っちゃてる感がすごい(-> rollup)
- やっぱりsvelte?(
ifの書き方とかがあんまり好きじゃないけど) -
picodom/dist/picodomとしてるように、picodomだけだと./hが無いとかで怒られる(たしかに無い)のでそのあたり心配になる(自分だけ?)