ChromeデベロッパーツールがHTMLエディターとして使えると聞いたので試してみました。
忙しい人のための概略
- HTMLファイルをChromeで開く
- デベロッパーツールを出す
- HTMLファイルが入っているフォルダをデベロッパーツール上にドラッグする
- ローカルファイルへのフルリクエストを許可する
- HTMLファイルを右クリックしてMap to file system resource...を選択
- 対応するファイル名を選択
- デベロッパーツールを再起動する
- 編集開始!
図解
1. HTMLファイルをChromeで開く
HTMLファイルをChromeで普通に開きます。この例ではD:\Projects\HelloWorldがプロジェクトフォルダです。
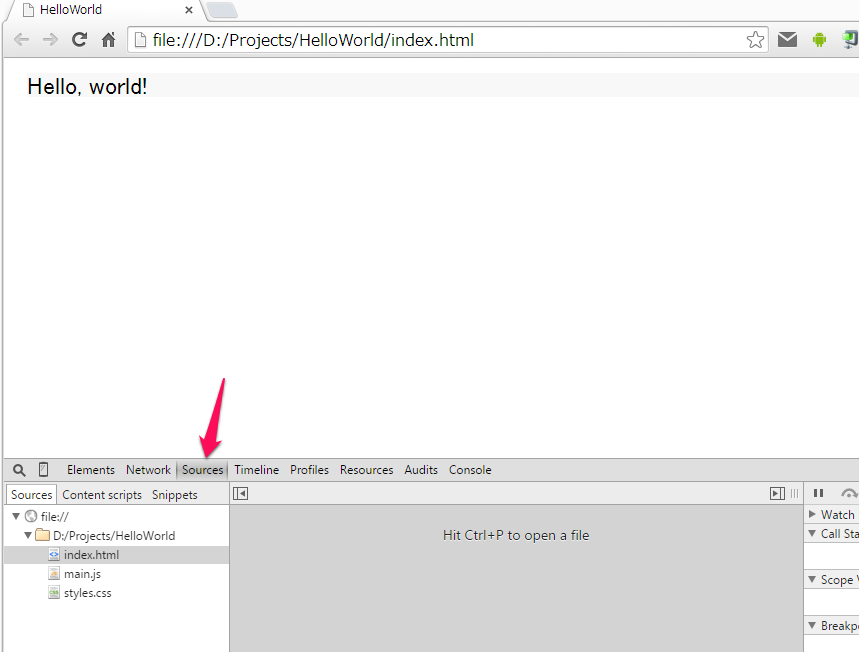
2. デベロッパーツールを出す
F12を押してデベロッパーツールを表示します。そしてSourcesをクリックします。
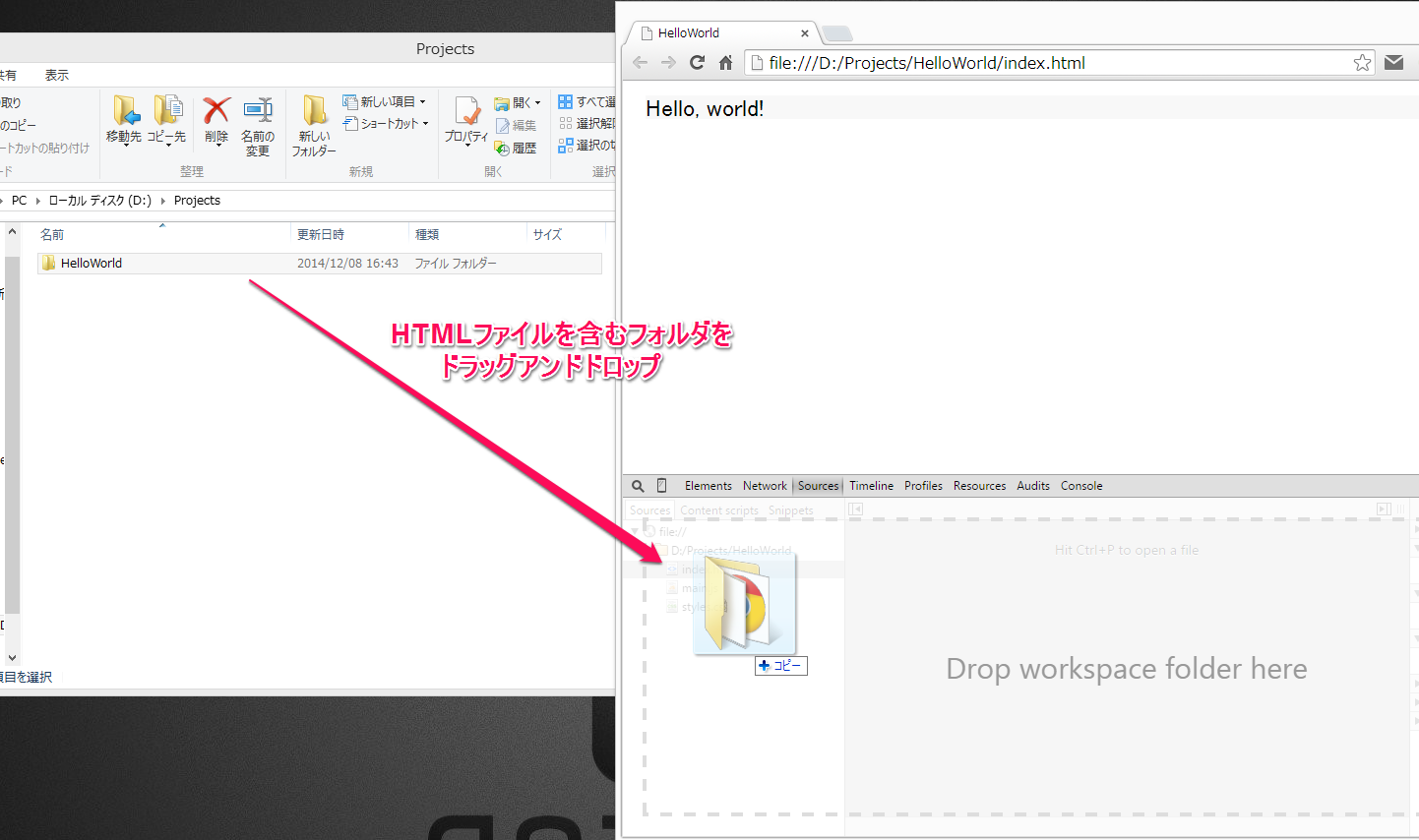
3. HTMLファイルが入っているフォルダをデベロッパーツール上にドラッグする
HTMLファイル自体ではなく、その親のフォルダをドラッグしてください。
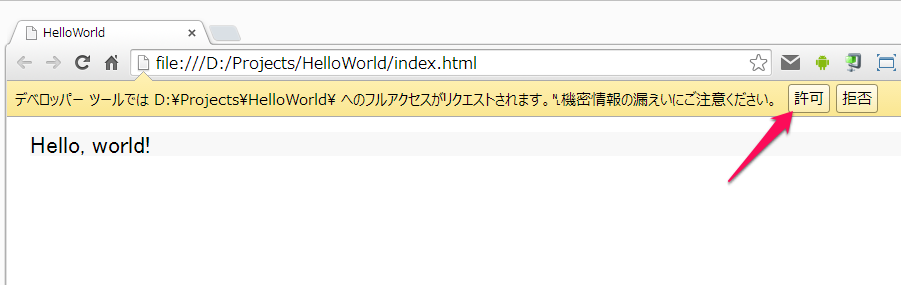
4. ローカルファイルへのフルリクエストを許可する
許可を押すと、下にドラッグしたフォルダが追加されます。
うっかり拒否してしまった場合はもう一度3に戻ってください。
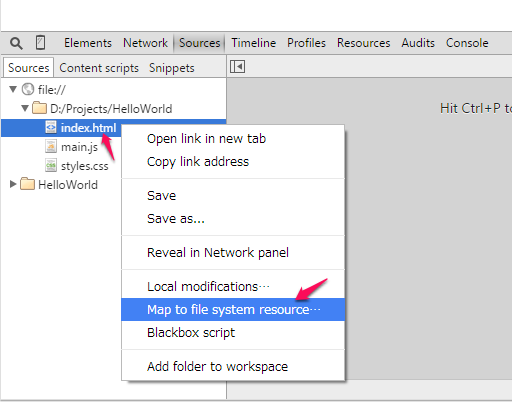
5. HTMLファイルを右クリックしてMap to file system resource...を選択
新しく表れたプロジェクトフォルダではなく、file://から始まってる方のツリーの下のHTMLファイルです。

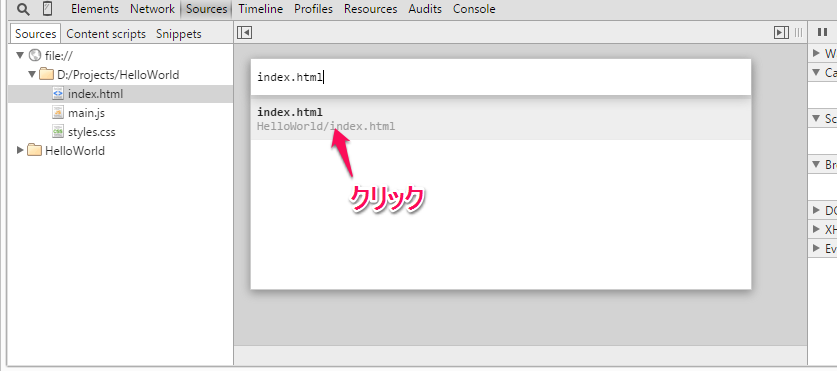
6. 対応するファイル名を選択
複数のフォルダを登録している場合、同名のファイルが複数表示されることがあります。その場合は適切なものを選択してください。
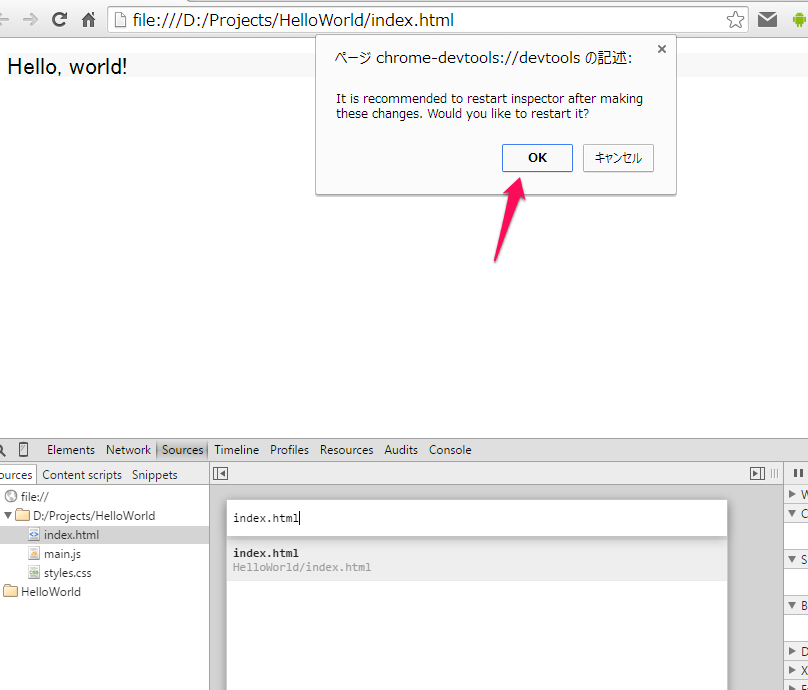
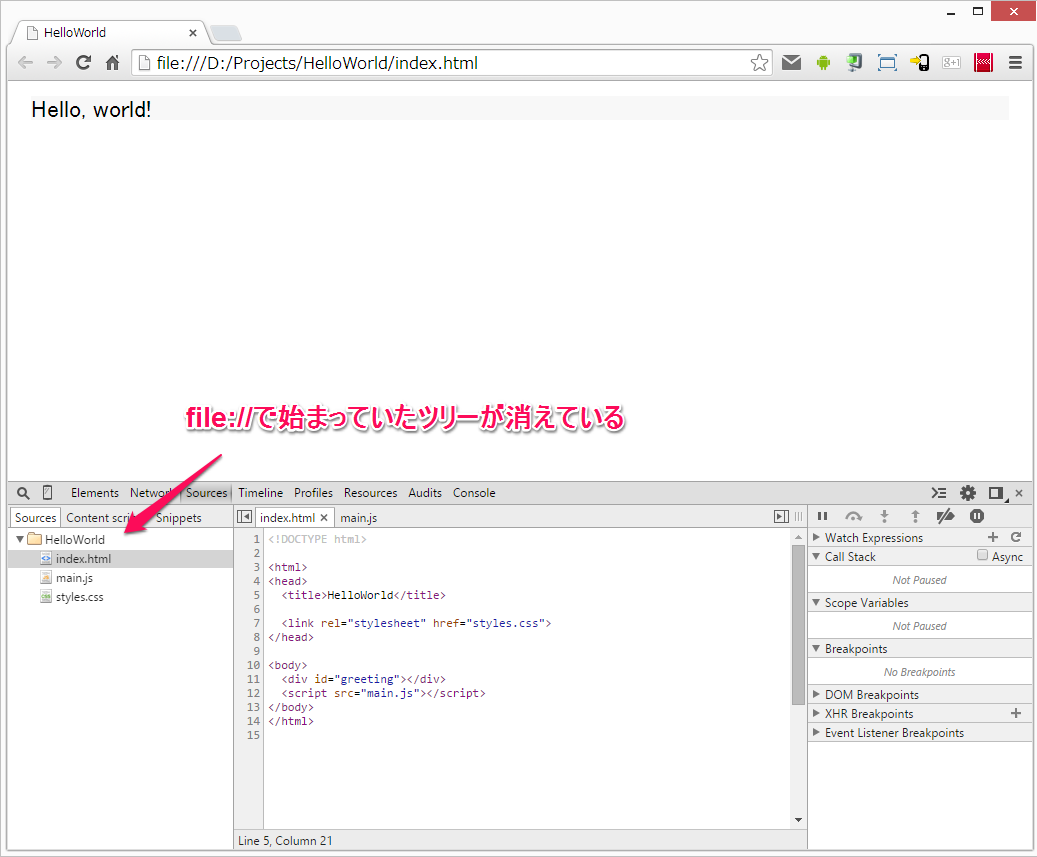
7. デベロッパーツールを再起動する
デベロッパーツールのみが再起動します。すると先ほどSources内にあったfile://で始まっていた階層が消えています。

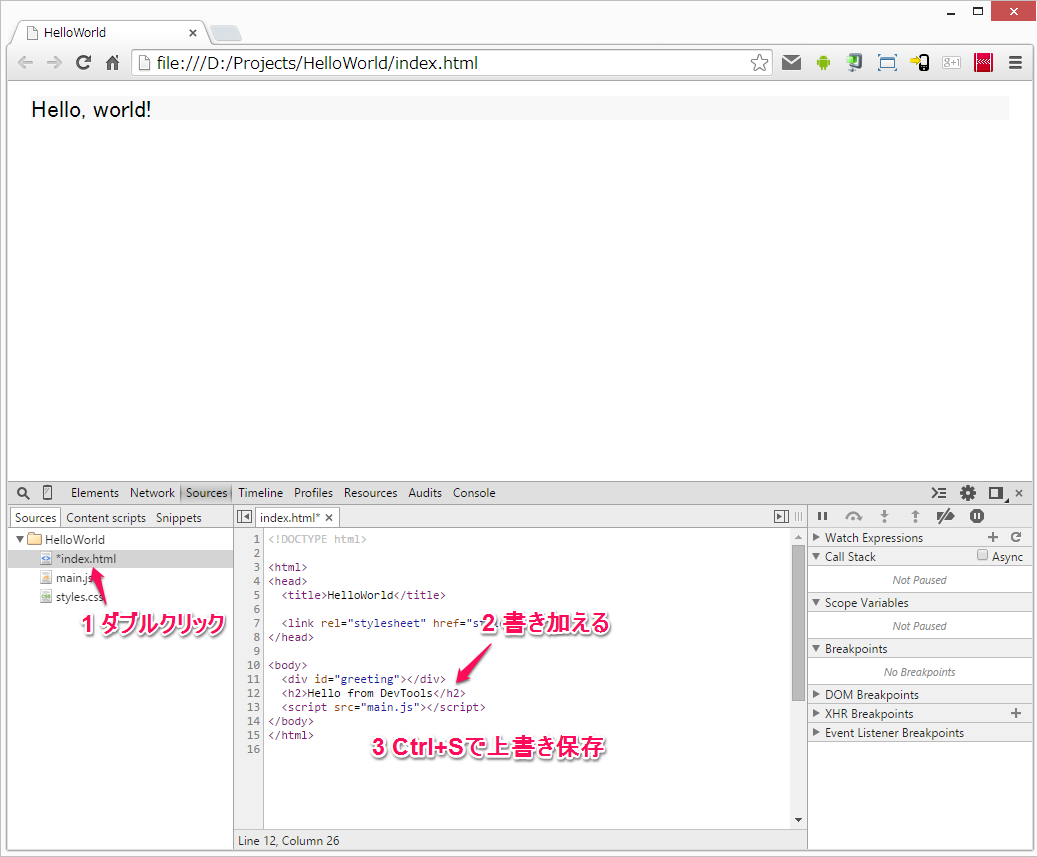
8. 編集開始!
ここまでやればSourcesタブ内で直接ファイルが編集できるようになります。試しに1行書き加えてみましょう。


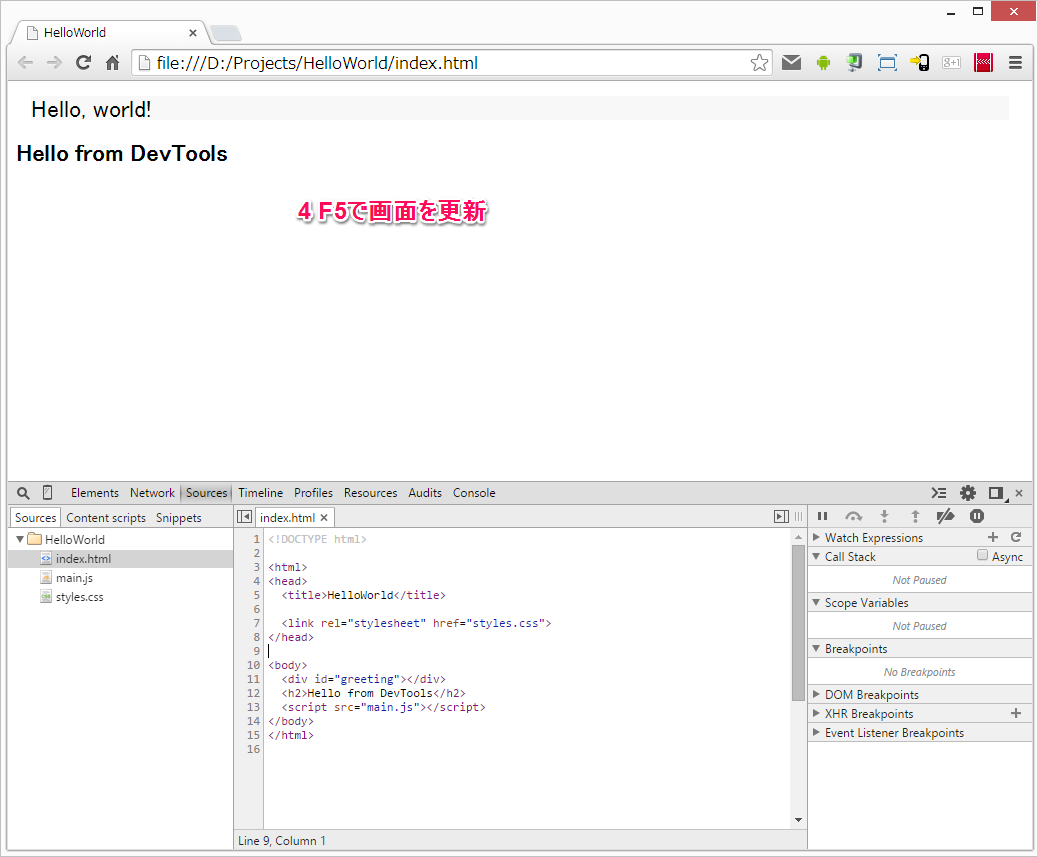
ElementsタブでHTMLを書き換えた時のようにいじったそばからリアルタイムに反映するわけではないですが、編集と表示が一画面にまとまるので操作はしやすいと思います。もちろんHTMLだけじゃなく、CSSやJSも編集可能です。
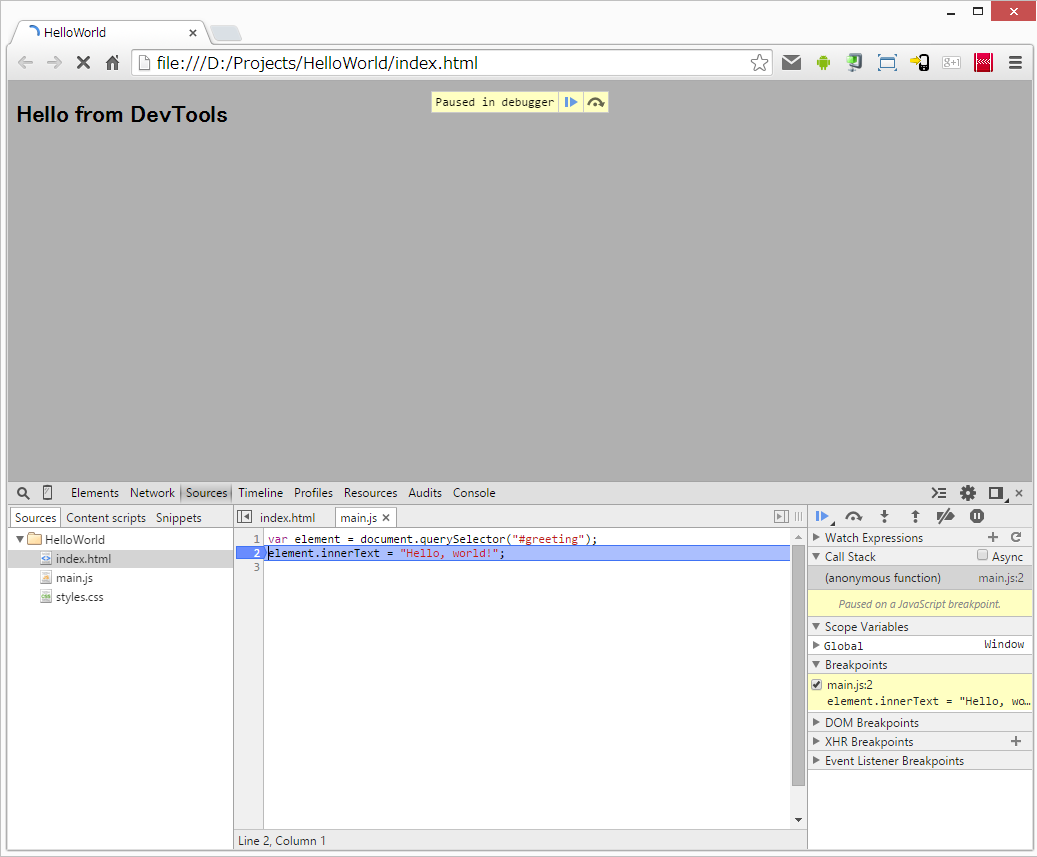
個人的にはHTMLよりもJSエディタとしての方が魅力を感じます。なぜならエディター上で直接ブレークポイントが打てるからです!

こちらもその場でリアルタイムにスクリプトが書き換えられるわけではないですが、Alt+Tabでウィンドウ間を行ったり来たりしないでF5更新ができるのは便利だと思います。