概要
郵便番号-住所検索APIを利用し、axiosを使って郵便番号から住所を検索した結果をconsole.log()出力するだけの超簡易サンプルです。
開発環境
node.js : v6.9.1
npm : 3.10.8
webpack : 1.13.2
ソースプログラム構成
[プロジェクトルートフォルダ]
├── dist
├── src
│ └── index.js
├── index.html
├── package.json
└── webpack.config.js
手順概要
- ソースコード・設定ファイル記述
- 依存パッケージインストール(ダウンロード)
- ビルド
- 実行
手順詳細
ソースコード・設定ファイル記述
src\index.js
import axios from 'axios';
let zipcode = '9071801';
axios.get(`https://api.zipaddress.net/?zipcode=${zipcode}`)
.then(function (response) {
console.log(response);
})
.catch(function (response) {
console.log(response);
});
index.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>axios sample</title>
</head>
<body>
axios sample
<script src="dist/index.js"></script>
</body>
</html>
package.json
{
"name": "axios_sample",
"dependencies": {
"axios": "^0.15.3"
},
"devDependencies": {
"babel-core": "^6.21.0",
"babel-loader": "^6.2.10",
"babel-preset-es2015": "^6.18.0"
}
}
webpack.config.js
module.exports = {
context: __dirname + '/src',
entry: {
javascript: './index.js'
},
output: {
path: __dirname + '/dist',
filename: 'index.js'
},
resolve: {
extensions: ['', '.js']
},
module: {
loaders: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel',
query: {
cacheDirectory: true,
presets: ['es2015']
}
}
]
}
}
依存パッケージインストール(ダウンロード)
下記コマンド実行。
cd [プロジェクトルートフォルダ]
npm install
ビルド
下記コマンド実行。
cd [プロジェクトルートフォルダ]
webpack
実行
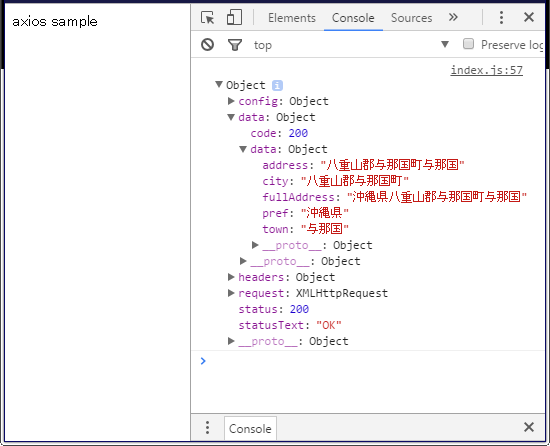
Chrome等でindex.htmlを開いて [F12]-[Console]で検索結果が表示されます。

完了
以上です。