DataTablesはHTMLの<table>をデータグリッドにするためのライブラリで、 下記のような特長があります。
- 素の
<table>に下記の機能を手っ取り早く追加することができる- 件数制限機能
- ページング機能 (10件ずつ表示してページ切り替えするなど)
- ソート機能 (列の見出しをクリックして並び替え)
- フィルタ機能 (全データのキーワード検索)
- スクロール機能 (表が大きい場合にスクロールバーを追加する)
- サーバからのデータ(JSON)読み込みと表示ができる
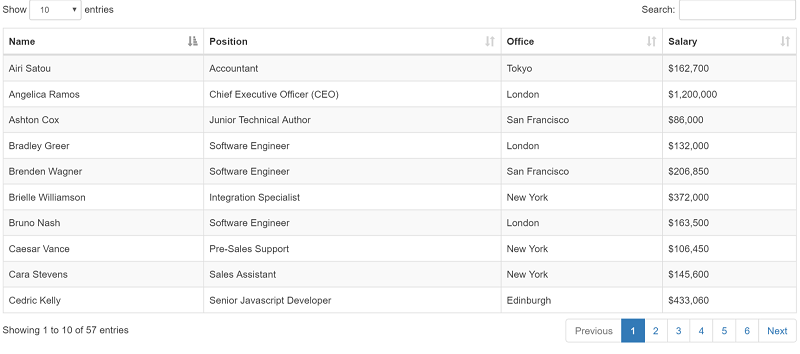
- 外観がまとも (下記のようにBootstrapの外観に合わせることも可)
※ 編集機能もありますが有償です。
ライセンスはMITで、使用するにはjQueryが必要です。
この文書では、DataTablesの基本的な使い方を説明します。
(列や行の移動、列固定、無限スクロールなどの拡張機能がいろいろありますが、この文書では説明しません)
使用準備
DataTablesを使用するには、最低限jQuery, DataTablesのJS, CSSファイルが必要です。
手っ取り早く試すには下記のHTMLを使用してください。
※ 下記ではBootstrap対応されたDataTablesのJSとCSSが1つのファイルになっているものを使用しています。https://www.datatables.net/download/index で下記を選んだものと同じです。
| 項目 | 選択 |
|---|---|
| jQuery | jQuery 1.x |
| Styling | Bootstrap, Include Library |
| DataTables | DataTables |
| Extensions | すべてDo not include |
| Minification | Minify |
| Concatenate | Single File |
| CDN | CDN |
※ ConcatenateをIndividual filesにすると個々のファイルが分割されます。
※ CDNをLocal filesにするとファイルをダウンロードできます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.datatables.net/t/bs-3.3.6/jqc-1.12.0,dt-1.10.11/datatables.min.css"/>
<script src="https://cdn.datatables.net/t/bs-3.3.6/jqc-1.12.0,dt-1.10.11/datatables.min.js"></script>
<script>
jQuery(function($){
$("#foo-table").DataTable();
});
</script>
<title></title>
</head>
<body>
<table id="foo-table" class="table table-bordered">
<thead>
<tr><th>No</th><th>都道府県</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>北海道</td></tr>
<tr><td>2</td><td>青森県</td></tr>
<tr><td>3</td><td>岩手県</td></tr>
<tr><td>4</td><td>宮城県</td></tr>
<tr><td>5</td><td>秋田県</td></tr>
<tr><td>6</td><td>山形県</td></tr>
<tr><td>7</td><td>福島県</td></tr>
<tr><td>8</td><td>茨城県</td></tr>
<tr><td>9</td><td>栃木県</td></tr>
<tr><td>10</td><td>群馬県</td></tr>
<tr><td>47</td><td>沖縄県</td></tr>
</tbody>
</table>
</body>
</html>
※ </body>の手前に<script>を置くなどの変更は自由にしてください。
<table>にDataTablesを適用する
例えばあるテーブルにid="foo-table"というidが付いている場合、下記のコードでDataTablesを適用する(データテーブル化する)ことができます。
jQuery(function($){
$("#foo-table").DataTable();
});
確認用URL: http://jsfiddle.net/49o3a32s/
※ jQuery(function($){}) は $(function((){}) でも $(document).ready(function(){}) でも大丈夫です。(おおまかには意味的に一緒です)
※ 2016/05 ~ 2017/04 の間、$("#foo-table").dataTable() と DataTable の D を小文字で記載していましたが、下記の理由で変更しています。
-
.dataTable()でも.DataTable()でも動作しますが、.dataTable()の場合は戻り値がjQueryオブジェクト、.DataTable()の場合は戻り値が DataTables の APIオブジェクトになる違いがある -
.dataTable()の場合、公式のAPIリファレンスの例通りにコードが動作しないため混乱の元になる (.dataTable()を使用している場合は、.dataTable().api()でAPIオブジェクトが取得可能です)
DataTablesを日本語化する
日本語化する場合は、あらかじめデフォルトの言語設定を行っておきます。(個別に言語設定をすることもできますが、基本的には共通で設定すると思うので共通の方法のみ記載します)
jQuery(function($){
// デフォルトの設定を変更
$.extend( $.fn.dataTable.defaults, {
language: {
url: "http://cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Japanese.json"
}
});
$("#foo-table").DataTable();
});
確認用URL: http://jsfiddle.net/ykxz2h3g/
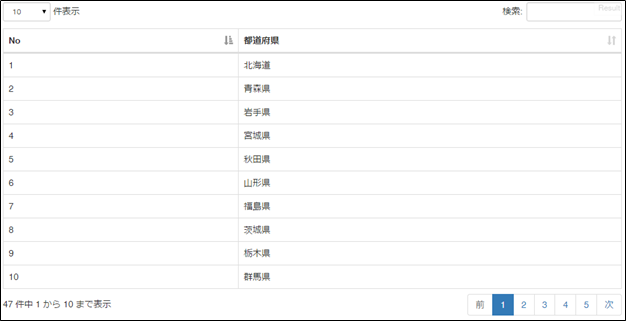
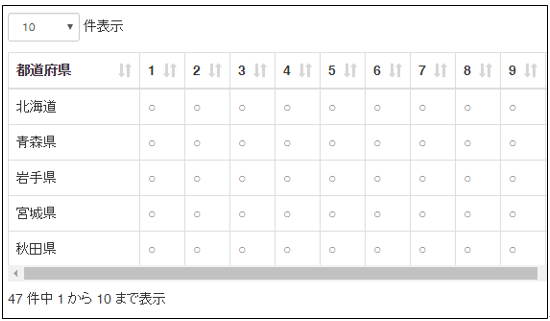
(表示例)
DataTablesの各機能 / 各機能を無効化する
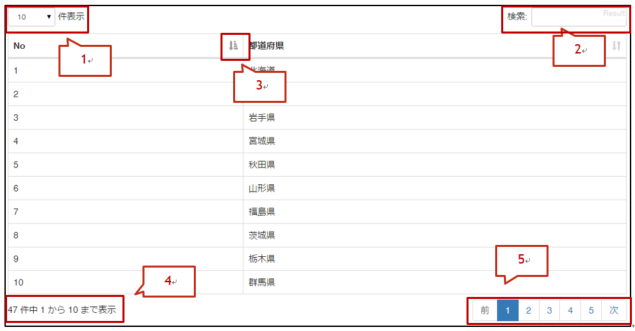
DataTablesではデフォルトで件数切替、検索、ソート、情報表示、ページングの機能が追加されます。
| # | 項目 | 内容 (デフォルトのもの。カスタマイズ可能) |
|---|---|---|
| 1 | 件数切替 | 10, 25, 50, 100 の件数表示切替ができます。 |
| 2 | 検索 | すべての列から検索を行うことができます。 |
| 3 | ソート | クリックした列を昇順、降順に並び替えます。 |
| 4 | 情報表示 | 何件表示しているかを表示します。 |
| 5 | ページング | 1ページ目、2ページ目…とページを切り替えることができます。 |
機能が不要で無効化したい場合は下記のようなコードに変更します。
$("#foo-table").DataTable({
// 件数切替機能 無効
lengthChange: false,
// 検索機能 無効
searching: false,
// ソート機能 無効
ordering: false,
// 情報表示 無効
info: false,
// ページング機能 無効
paging: false
});
確認用URL: http://jsfiddle.net/bv7onqkg/
並び替えを指定する (order)
DataTablesでは初期表示時に1列目昇順で並び替えられます。並び替えは下記のように変更できます。
$("#foo-table").DataTable({
// 2列目を昇順にする ( [ [ 列番号, 昇順降順 ], ... ] の形式)
order: [ [ 1, "asc" ] ]
});
確認用URL: http://jsfiddle.net/gbwtz7xv/
order は [ [ 列番号, 昇順降順 ], ... ] の形式で指定します。
- 列番号は0が1列目、1が2列目…です。
- 昇順降順は 昇順 =
"asc", 降順 ="desc"で指定します。 - 「1行目昇順 + 2行目降順」としたい、というときは
[ [ 0, "asc" ], [ 1, "desc"] ]になります。
初期表示時に並び替えをしないようにするには、下記のようにします。
$("#foo-table").DataTable({
// 初期表示時には並び替えをしない
order: []
});
スクロールバーを設定する (scrollX, scrollY)
表が大きくて画面に収まらない場合、スクロールバーの設定を追加することができます。
$("#foo-table").DataTable({
// 横スクロールバーを有効にする (scrollXはtrueかfalseで有効無効を切り替えます)
scrollX: true,
// 縦スクロールバーを有効にする (scrollYは200, "200px"など「最大の高さ」を指定します)
scrollY: 200
});
確認用URL: http://jsfiddle.net/d93a1vvc/
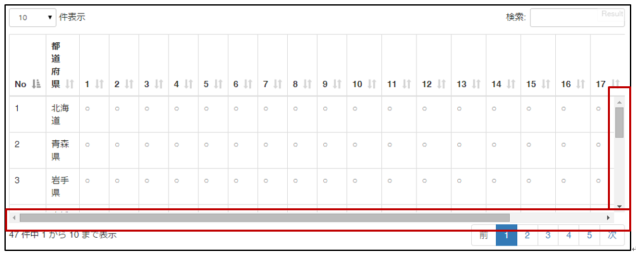
(表示例)
※テーブルに縦横のスクロールバーを自力で追加するのは結構大変です。スクロールバーのためだけにDataTablesを使ってもいいくらいです。
※「各機能を無効化する」の設定とスクロールバーの設定は下記のように同時に行えます。
$("#foo-table").DataTable({
// 件数切替機能 無効。他の設定も入れることができます。
lengthChange: false,
// 横スクロールバーを有効にする (scrollXはtrueかfalseで有効無効を切り替えます)
scrollX: true,
// 縦スクロールバーを有効にする (scrollYは200, "200px"など「最大の高さ」を指定します)
scrollY: 200
});
列幅を設定する
前項の「都道府県」列のように、幅がすごく小さくなってしまう場合は列幅を設定することができます。
DataTablesの設定で行う (columnDefs width)
DataTablesの設定で行う場合、「columnDefs」という列設定を使用します。
$("#foo-table").DataTable({
// スクロールバーの設定はあってもなくても大丈夫です。
scrollX: true,
scrollY: 200,
// 列設定
columnDefs: [
// 2列目(0から始まるため1になっています)の幅を100pxにする
{ targets: 1, width: 100 }
]
});
確認用URL: http://jsfiddle.net/m67wfueu/
※ columnDefsのtargets(対象)は、下記の値を設定することができます。
| 概要 | 例 | |
|---|---|---|
| 数値 | 一番左を0として0, 1, 2...と割り振った番号の列。 | targets: 0 |
| 配列 | 上記と同じです。複数の列を指定したい場合に使います。 | targets: [0, 1, 2] |
| 文字列 | 列に設定されているクラス名(class="xxx") | targets: "name-column" |
※ 「columns」という設定もありますが、「columns」は飛び飛びの列の設定などがしづらいのでcolumnDefsの方がよい気がします。
CSSで行う
CSSで設定することもできます。
ただ、「width」だとうまく反映させることができません。「min-width」で設定するとよいです。
参考URL: http://jsfiddle.net/mu5v17hf/
一部の列を非表示にする(columnDefs visible)
「(内部IDなど、)内部的にテーブルに入れておきたいけど表示はしたくない」「お客さんに『この列はいらないので消してほしい』と言われた」というような場合、DataTablesの設定で一部の列を非表示にすることができます。
この場合も幅の設定の時と同じく「columnDefs」という列設定を使用します。targetsで列を指定して、「visible: false」を追加するだけです。
$("#foo-table").DataTable({
// スクロールバーの設定はあってもなくても大丈夫です。
scrollX: true,
scrollY: 200,
// 列設定
columnDefs: [
// 1列目を消す(visibleをfalseにすると消えます)
{ targets: 0, visible: false },
// 2列目の幅を100pxにする(これもあってもなくてもよいです)
{ targets: 1, width: 100 }
]
});
確認用URL: http://jsfiddle.net/dossqkcc/
(表示例)
件数切替の数値を変える(lengthMenu) / 件数のデフォルトを変える(displayLength)
件数切替、デフォルトの件数表示設定は「lengthMenu」「displayLength」という設定で行えます。
$("#foo-table").DataTable({
// 件数切替の値を10~50の10刻みにする
lengthMenu: [ 10, 20, 30, 40, 50 ],
// 件数のデフォルトの値を50にする
displayLength: 50,
scrollX: true,
scrollY: 200,
columnDefs: [
{ targets: 0, visible: false },
{ targets: 1, width: 100 }
]
});
確認用URL: http://jsfiddle.net/ha49ypc7/
ページ数、件数切替、ソートの状態の保存機能を追加する (stateSave)
ページ数、件数切替、ソート状態を保存する機能をつけるには、「stateSave」という設定を行います。
「一覧ページから編集ページに移動して、一覧ページに戻ってきた時にページが1ページ目に戻らないようにしたい」というような場合などで役に立ちます。
$("#foo-table").DataTable({
// 状態を保存する機能をつける
stateSave: true,
scrollX: true,
scrollY: 200,
columnDefs: [
{ targets: 0, visible: false },
{ targets: 1, width: 100 }
]
});
確認用URL: http://jsfiddle.net/nbncLx9L/
※ 3ページ目に移動してリロードするなどしてみてください。
JSONファイルのデータをグリッド表示する
下記のようなdata.jsonというJSONファイルがある場合、
[
{ "id": 1, "name": "北海道" },
{ "id": 2, "name": "青森県" },
{ "id": 3, "name": "岩手県" },
{ "id": 4, "name": "宮城県" },
{ "id": 5, "name": "秋田県" },
{ "id": 6, "name": "山形県" },
{ "id": 7, "name": "福島県" },
{ "id": 8, "name": "茨城県" },
{ "id": 9, "name": "栃木県" },
{ "id": 10, "name": "群馬県" },
{ "id": 47, "name": "沖縄県" }
]
JavaScript側で下記のように設定するとJSONのデータをグリッド表示できます。
(ajaxにファイルの場所(URL)、columnsに列に使うデータの名前を指定します)
$("#foo-table").DataTable({
ajax: { url: "data.json", dataSrc: '' },
columns: [
{ data: "id" },
{ data: "name" }
]
});
※ JSON側で読み込む起点になる名前を「"data"」として付けている場合({ "data": [ ... ] })はdataSrcなしで「ajax: "data.json"」のみの指定で読み込みできます。
HTML側では列ヘッダ(<thead>内)だけ記載し、列の数はJavaScriptのcolumnsの設定数と同じにしてください。
<table id="foo-table" class="table table-bordered">
<thead>
<tr><th>No</th><th>都道府県</th></tr>
</thead>
</table>
確認用URL: http://jsfiddle.net/em66nmsx/
※ 上の例とはajax.urlに指定しているURLが少し違いますがだいたい同じです
columnDefs を使用する場合は下記のような形になります。(targets と data を指定)
$("#foo-table").DataTable({
ajax: { url: "data.json", dataSrc: '' },
columns: [
{ targets: 0, data: "id" },
{ targets: 1, data: "name" }
]
});
サーバからデータを取得してグリッド表示する
PHPの場合はDataTablesに標準でssp.class.phpというサンプルクラスが用意されていて、そのクラスと連携すると非同期でデータを読み込むことができます。
(導入を検討した2014年頃にJOINしたSQLなどをうまく扱えなかった記憶があるので独自で別クラスを作ってしまっていて現状ここに掲載できる標準の内容がありません… 独自クラスを作る場合は基本的にGETパラメータで送られてくる情報を元にSQLのWHEREやLIMIT, ORDERなどに転換する処理を書くことになります。公式には https://www.datatables.net/examples/server_side/ に例示があります)