はじめに
今回の記事は「電卓アプリで学ぶReact/Redux入門(実装編)」を読む前に知っておいたほうがいいReact.jsとReduxの概要についてまとめた記事になります。
特に状態管理の部分がReact/Reduxのアプリケーションを作成する上で重要になってくるので、React.jsの話は最小限にとどめ、Reduxの話を中心に説明をしたいと思います。
React.jsとは
まずReduxの説明をする前にReact.jsについて説明をします。
React.jsとは、**MVCモデルでいうところのV(View)の部分の役割に特化したJavaScriptで書かれたライブラリです。**よくReact.jsと比較されるAngular.jsはMVC全ての役割を担います。
Viewのみの役割を提供するということもあり、学習コストが低く、それがReact.jsのメリットでもあります。
Component
React.jsを理解する上で必要になってくる概念にComponentというものがあります。
Componentとは、React.jsで作られたアプリケーションを構成するパーツのようなものであり、Componentを組み合わせることでReact.jsのアプリケーションを作成していきます。
例えば、Hello Worldを表示するComponentは以下のように書けます。
const Hello = () => (
<div>HelloWorld</div>
);
Reduxとは
Fluxの思想をもとに作成されたJavaScriptアプリの状態管理フレームワークで、もっとも人気のあるFlux実装の1つです。
状態管理というと難しく聞こえてしまいますが、電卓アプリを例にすると「結果を表示するかどうか」とか「現在の合計値」といったアプリケーションのデータの状態を記憶しておくことをいいます。
React.jsと名前が似ているのでReact.js専用のフレームワークと思われがちですが、そうではなく、他のJavaScriptフレームワーク(例えばBackbone.jsなど)とReduxを組み合わせることも可能です。
Fluxの状態管理モデルについて
Reduxの状態管理モデルの説明をする前に、ReduxのベースとなっているFluxの状態管理モデルについて説明をします。
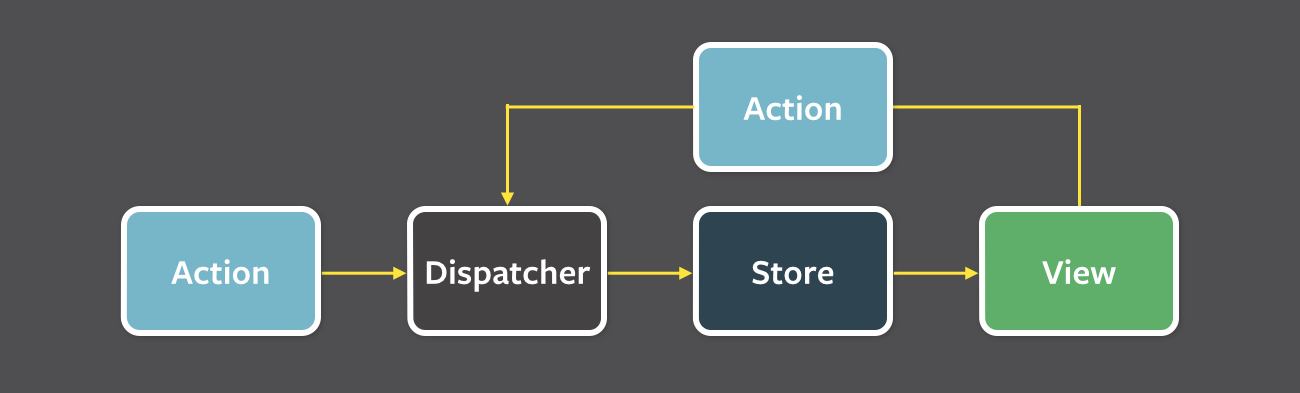
この図はFluxのデータフローを示しており、このフローによって状態管理がされています。
図からもわかるように以下のようなことが言えます。
- データの状態はAction -> Dispatcher -> Store -> Viewの一方向で伝搬していく
- ユーザーの行動によってViewからActionを発行しデータの状態を伝搬させることもできる
次に各要素についてもう少し詳しく説明します。
Action
- データの状態を変更するリクエストを送るところ
- リクエストはDispatcher(後述)を通じて伝搬する
- 電卓アプリでいうところの「プラスボタンを押したら入力した値を加算したい」といった部分にあたる
Dispather
- Actionを受け取りStore(後述)にデータを送るところ
- リクエストを受け取りデータを送る、いわゆるサーバーのような役割をしているところ
Store
- Dispatcherから送られたデータの状態を保持しておくところ
- Dispatcherをサーバーと例えるのであれば、Storeはデータベースにあたる部分のことを指す
- 電卓アプリでいうところの「入力された値」や「現在の合計値」や「結果を表示するかどうか」といった部分にあたる
- Storeの状態がViewに反映されるので、どのようにStoreを変更するか、変更したStoreをどのようにViewで表示させるかがアプリケーション開発のポイントになってくる
Reduxの状態管理モデルについて
ReduxはFluxをベースにデータの状態を管理しています。
基本的な構成はFluxと同じで、ReduxにおいてもActionから一方向にStoreにデータが伝搬されます。
しかし、以下の2つの図の比較がわかりやすいのですが、FluxとReduxでは少しだけ出てくる概念が異なります。
 Fluxのアーキテクチャ
Fluxのアーキテクチャ
 Reduxのアーキテクチャ
Reduxのアーキテクチャ
Reduxを理解する上で重要になってくる新しく登場した概念としてReducerというものがあります。さらに、React.jsと組み合わせを考える場合Containerという概念も理解する必要があります。これらについて以下で説明します。
Reducer
- Actionに基づいて、新しい状態を返すメソッド
- ReduxにおいてActionはただのオブジェクトでありReducerはActionのロジック部分を担う
- 電卓アプリで説明すると、「プラスボタンが押されたら加算するリクエストを送る」といった定義がActionでされ、「現在のデータの状態に対して数字を加算する」といったロジックはReducerで実装される。そしてReducerを通じてデータの状態(Store)が変更される
Container
- Reduxで管理されたデータの状態と直接繋がっているComponentのこと
- Containerを通じて他のComponentにデータの状態が伝搬される。
- ReduxとReact.jsを繋ぐ橋渡し的な役割を担う部分
React.jsとRedexの組み合わせるとは
React.jsは前述したとおりViewのみの役割を担うため、データの状態を管理するのは苦手です。
ですので、フロントサイドでデータの状態を管理し、状態によって表示を変えたいといった場合にはReact.jsだけでは不便な場合があります。
そこで、ReduxとReact.jsを組み合わせることでReact.jsでも簡単にデータの状態を管理することができるようになるのです。
終わりに
今回はRedux(Flux)のデータフローを中心にReact/Reduxのアプリケーションを作成する上で知っておきたい基礎的な部分をまとめました。
Reduxのデータフローについては言葉や図だけだと分かりにくいところがあると思うので、理解を深めるためにも是非「電卓アプリで学ぶReact/Redux入門(実装編)」で実際に手を動かしてみてください。
注釈
FluxとReduxのデータフローの図をそれぞれ比較してもらえばわかりますが、厳密に両者の違いを述べようとすると今回の説明では不適切かもしれません。(特に、Storeが意味をするところなど)
今回は理解のしやすさを優先させるため、厳密な説明はある程度省略しています。
より詳しく違いについて知りたい方は別途参考資料をご覧になってください。
参考資料
React FluxアプリをReact Redux(ES2015)で書き直した時のメモ
結局FluxやらReduxやらって何なのか個人的なまとめ
UNIDIRECTIONAL USER INTERFACE ARCHITECTURES
fluxフレームワークreduxについてドキュメントを読んだメモ