Good Bye GoogleEarth, Hello Cesium
{GPSを持って旅行に出かけたら、その旅行先のルートを地図に表示させてみんなに見せたい}
こんな経験、誰でも一度はありますよね。
そんなときはやっぱりGoogleEarth・・?
いえいえ、今日からそんなこと言ってられなくなりましたよ。
Google Earth API辞めるってよ
(も、もちろん筆者はこのことを知っててこの日にAdvent Calendar登録したんですよ。。。た、、、、たまたまじゃないんだからね)
とにかくそんなご時勢だからこそ、Cesiumをちょっとやってみましょう
(なんだか時事ネタも放り込んでカレンダーっぽくなってよかった)
Cesiumで線を描くには・・?
Cesiumとは?っていう説明は他に預けて
とにかく、Cesiumでラインを引くコードは
var viewer = new Cesium.Viewer('cesiumContainer');
var line1 = viewer.entities;
line1.add({
polyline : {
positions :
Cesium.Cartesian3.fromDegreesArrayHeights([
-75 , 35 , 200000 ,
123 , 45 , 3000000 ,
135 , 40 , 0 ,
20 , 80 , 40000000
]),
width : 5
material : Cesium.Color.RED
}});
基本的にはこれだけ。
前半の部分は定型分だと思って、深く考えないことにして、なんだか見慣れた感じのカンマ区切りの数字の配列が目に入る・・・
そう、そこの数字を経度,緯度,標高の並びで記述すればその座標をノードとしたラインを引くことができる。
widthでラインの太さ、material : Cesium.Coler.で指定されている色がラインの色になる。
上記のコードをwebで読み込ませればCesiumでラインを表示させることはできるのだが・・・
そんなことより、もっと簡単に座標を入力するだけでポンっと表示させたい
「安心してください」
こんなツールを作ってみました
その名も『座標を入力するだけでCesiumのライン描画のコードを吐き出してくれるツール』。
Githubに詳しいコード内容とか、サンプルエクセルも置いてますのでダウンロードしてお使いください。
Githubへ
使い方はいたって簡単
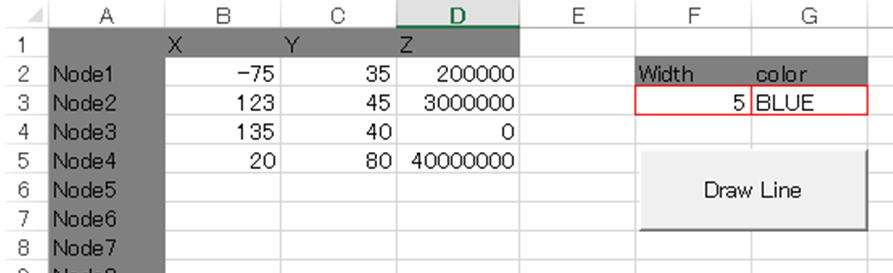
1.X,Yにそれぞれ経度、緯度を十進で、Z列に標高(m)を入力(エクセルの最大行数分入力可)
2.Widthにラインの太さを指定
3.Colorに線の色を指定
4.Draw Lineをクリック
5.ラインの先端を矢印シンボルにしたいか聞いてくるので、好みで選択。

6.すると、エクセルと同じフォルダに「Cesium_line.js」と「index.html」の2つが作成される。

あとは、この二つのファイルをwebにアップすれば、ラインが引かれたCesiumが表示されます。
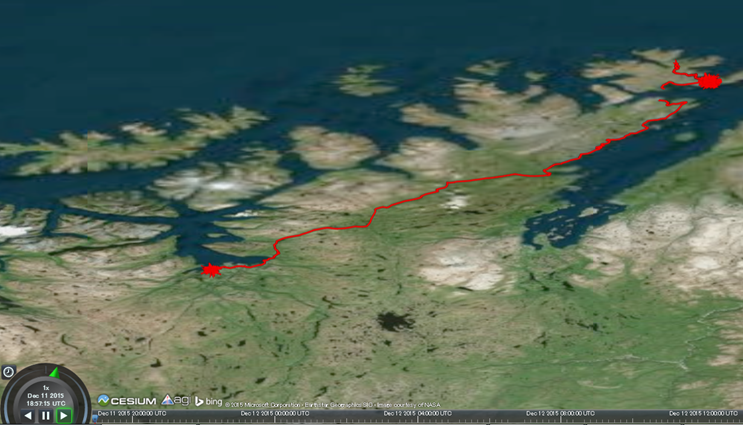
テストで、今年旅行したノルウェーの旅行ログを読み込ませてみた。うまくいった

Z値は適当にスタート地点から100mずつ上昇させるようにしたら、台風の低圧部の鉛直構造みたいになってた・・・。

鉛直データも表現しやすいし気象データとか入れてみたら素敵だと思う(今度やってみよう)。
自己満で作っただけなのでいろいろと・・・
- 自己満で作っただけなので需要があるかはわからない
- もっとコードをシンプルにできるかも
- っていうかVBAって時代遅れ・・?
- ラインだけじゃなく、ポイントやポリゴンも作れるようにしようかな
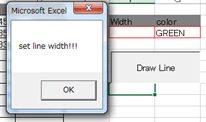
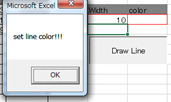
- ラインの太さや色を指定しなかったら注意を受けます


- Cesiumを最初に表示させたときにオブジェクトを中心に表示させるように
viewer.zoomTo(viewer.entities);
も使った。
おまけ
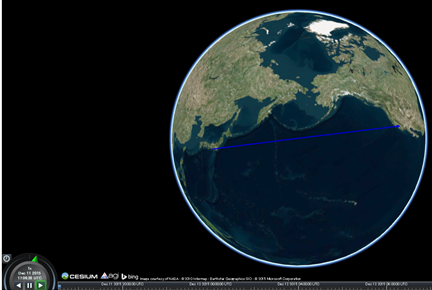
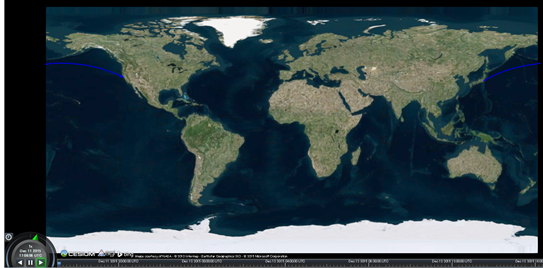
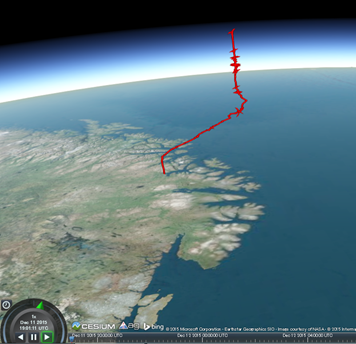
Cesiumでラインを描画させて面白いのは、地図を球体と平面で切り替えられること。
いかにも最短距離って感じですね。
緩やかに北極側にカーブを描いてますね。
よく飛行機のルートとかこういうの見ますが「なんでわざわざ遠回りしてるの?」なんて疑問に思うお子様もいるかと思いますが、そんなときは、球体で表示させて、「ほら、最短距離でしょ」って授業を行うのも面白いんじゃないかな。
なんつって最後はちょっと教育にこぎつけたりもしました。
以上、自己満な記事でした。
それではEnjoy Cesium life.