先日CSS3を改めて勉強していて、「え、知らない!」というプロパティがあったので、
ちゃんと理解するという意味でまとめてみようとおもいます。
マルチカラムレイアウト
CSS3といえばbackground系のプロパティやアニメーション…shadow…角丸…などなどありますが、
その中にレイアウトに関する仕様もありました。
それが、マルチカラムレイアウトです。
マルチカラムレイアウトと言ってもピンとこないかもしれません。
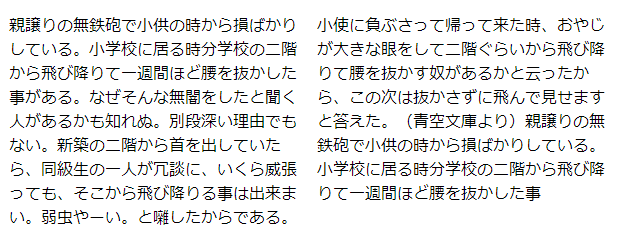
具体的にはこんな感じのレイアウトです。
このような、横並びでテキストを流し込むレイアウトを組むとき、divまたはpなどを2つ用意して、floatなどで組んでいたかと思います。
それを分けること無く、ひとつのボックスで複数の段組みを作るレイアウトをマルチカラムレイアウトと言います。
例として上の画像をあげましたが、上の場合だとこのようなソースで実装しています。
<div class="container">
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。(青空文庫より)親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事
</div>
.container {
width: 600px;
column-count: 2;
}
これだけ!!!!
シンプル!!!!
ちなみに、CSSはこっちでも同じような表示になります。
.container {
width: 600px;
column-width: 15em;
}
シンプル!!!
上に出てきた、column~プロパティについて細かく説明をしたいと思います。
column-count
何段組みかの設定をするプロパティです。
これをつけるだけで、テキストを横に何段で組むかの設定をすることができます。
初期値はauto、値に数字を入れると、その数字の段組みになります。
上記の例だと、2を入れたので、横2段、
4を入れるとHTML側を変えること無く、4段組になります。
※このプロパティは、table以外のブロック要素に指定することができます。
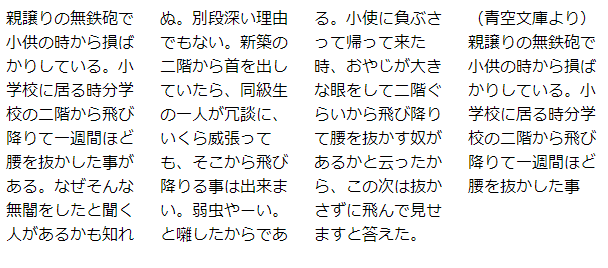
CSSのみ変更した例
(column-count: 4)
今までこのようなレイアウトにするためには
HTML側でボックスを段組みの数だけ用意する必要があったので大変便利です。
さらに、流し込むテキストも自動で調整してくれるので便利です。
column-width
段の幅を指定することができるプロパティです。
横幅は、あとにも紹介するcolumn関連のプロパティを全部設定しない限りは目安となり、状況に応じては指定した横幅よりも短くなったり長くなったりします。
何段での表示になるかはボックスの横幅によって変わります。
もし、column-countで数字を指定していても、column-widthによってはその段組が維持できない場合があります。
例えば
.container {
width: 600px;
column-count: 4;
column-width: 15em;
}
とした場合、column-widthがなければ、上にも出た4段組の表示になりますが、
column-widthは一つ一つのボックスの横幅が4段組時よりも広いので、結果的に表示としては2段組になります。
これとおなじ。
column-countとcolumn-widthの順番を入れ替えても表示は同じです。
column-gap
段と段の間隔を指定するプロパティです。
デフォルトだと1emです。
.container {
width: 600px;
column-count: 4;
column-gap: 2em;
}
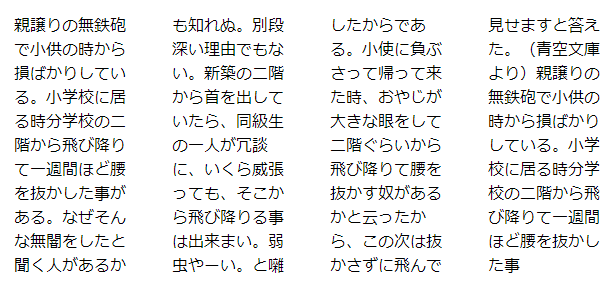
このように指定をした場合は、
こんな感じになります。
column-rule
カラムの区切り線を指定するプロパティです。
線の種類、色、太さを指定することができます。
| プロパティ | 説明 |
|---|---|
| column-rule-style | 区切り線のスタイル。border-styleと値に入れられるものは大体同じ |
| column-rule-width | 区切り線の太さ |
| column-rule-color | 区切り線の色 |
指定するときは、それぞれ別々に指定することも可能ですが、
borderプロパティのようにcolumn-ruleにまとめて指定することもできます。
例
.container {
width: 600px;
margin: 30px 10px;
column-count: 4;
column-gap: 2em;
column-rule-style: dashed;
column-rule-width: 2px;
column-rule-color: #ccc;
}
ちょっと右寄りに線が入りますね…
【追記】
コメントにて、text-alignが左揃えのため、右端までぴったりと文字が入っておらず右寄りに見えるのだと教えていただきました!
text-align: justifyを追加するとぴったり真ん中になりました!
column-span
段組の中で、複数のカラムをまたがる要素に指定するプロパティです。
言葉で言ってもよくわからないと思うので、例を出します。
<div class="container">
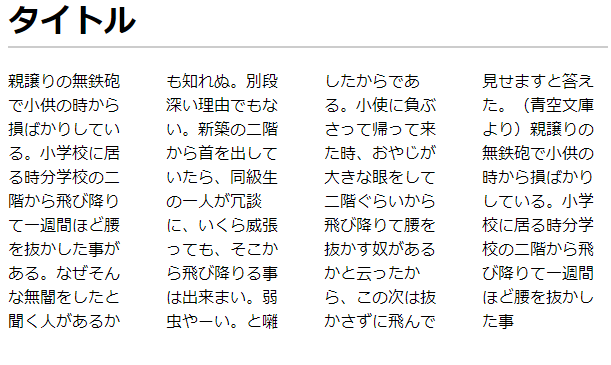
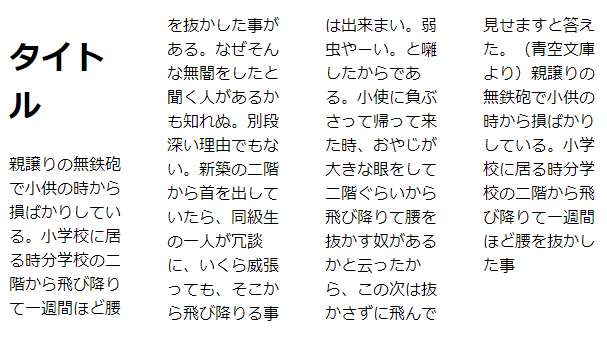
<h1 class="title">タイトル</h1>
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。(青空文庫より)親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事
</div>
.container {
width: 600px;
column-count: 4;
column-gap: 2em;
}
.title {
column-span: all;
border-bottom: 2px solid #ccc;
}
column-span: allをあてた要素のみ、段組みを無視して横いっぱいになります。
指定できる値は
| 値 | 説明 |
|---|---|
| all | 要素をすべての段にまたがった状態で表示します |
| none | 複数の段にまたがる表示をしません(1つのカラム内におさめます) |
となります。デフォルトはnoneです。
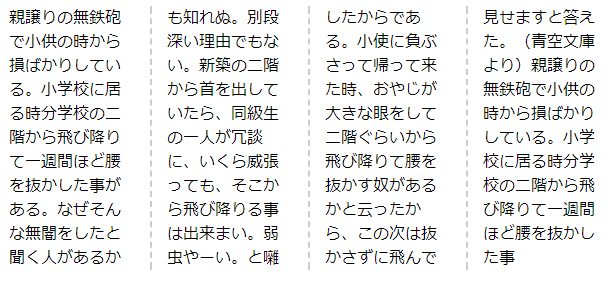
もしallを指定していない場合だと、表示は
このようになります。タイトルは一番最初に記載したので、一番左のカラム内におさまります。
まとめ
以上でマルチカラムレイアウトのプロパティの説明は終わりです。
なかなか使うことは無いかもしれませんが、知っていると確実に便利なプロパティです!![]()
これで快適な段組みライフを送りましょう![]()