今日はHTMLの出力です。
そんなの文字列つなげて出力するだけでいいじゃん?って思っているあなた。
ceylon.html モジュールがありますよ!
モジュール追加
ということでいつも通りモジュール追加。
import ceylon.html "1.0.0";
そしてコードは
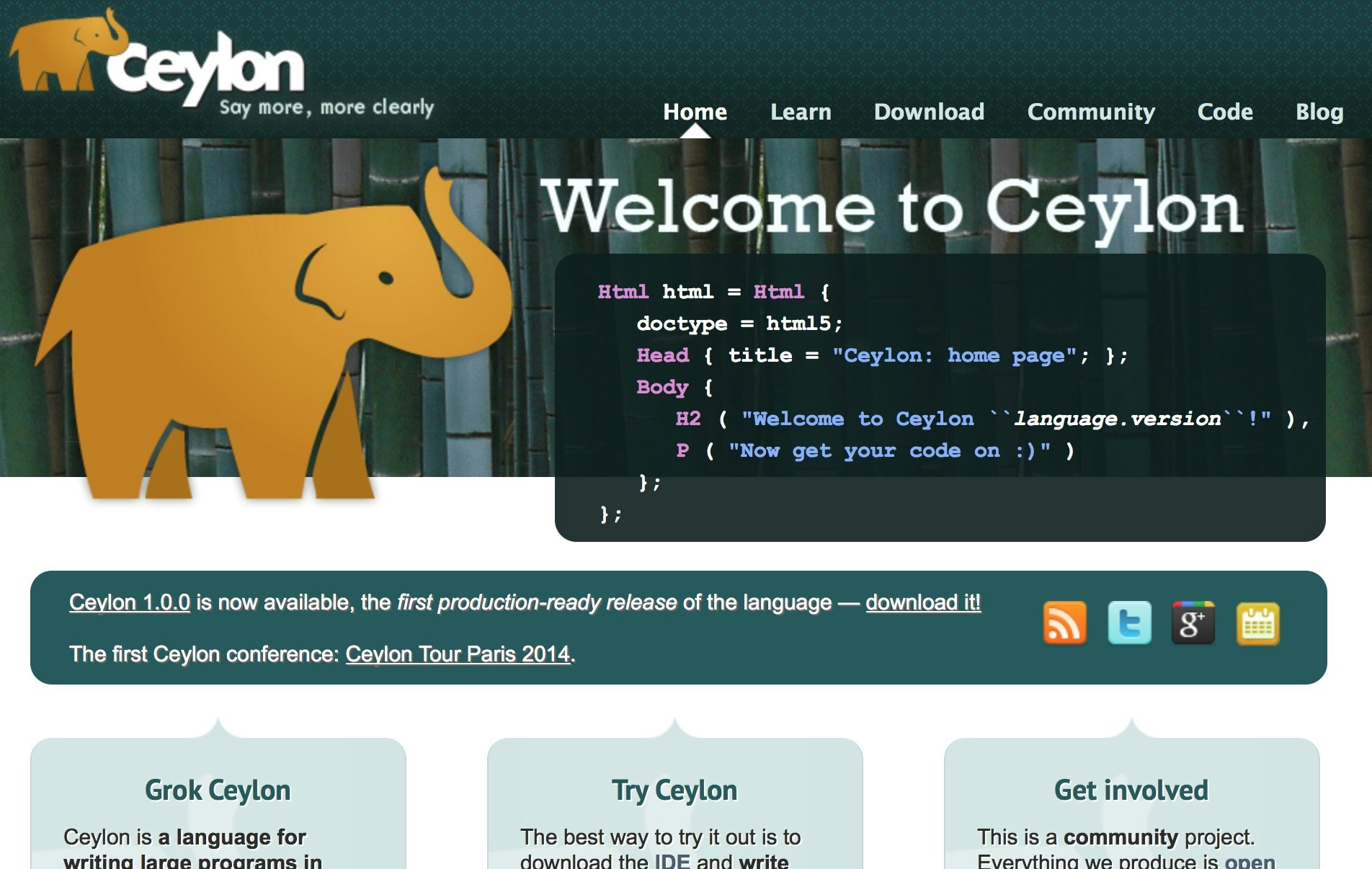
コードは公式サイトのトップページに!!
公式ページ

公式ページからコードをコピペして来たのが ↓
import ceylon.html { Html, Body, html5, Head, H2, P }
void outputHTML() {
Html html = Html {
doctype = html5;
Head { title = "Ceylon: home page"; };
Body {
H2 ( "Welcome to Ceylon ``language.version``!" ),
P ( "Now get your code on :)" )
};
};
print(html);
}
Htmlの属性をそのまま書いて行く感じで
クラスが用意されてます。分かりやすい!
コンソールへの出力結果は
<!DOCTYPE html>
<html>
<head>
<title>
Ceylon: home page
</title>
</head>
<body>
<h2>
Welcome to Ceylon 1.0.0!
</h2>
<p>
Now get your code on :)
</p>
</body>
</html>
まさにHtmlです。きれいです。
個人的な意見
ここまで紹介しといてなんですがプログラマーがHTML書くケースってあんまりないと思うんですよね。
プログラム上で組み立てれてカッコいい!!ってなるだけで。。
実際の仕事の場合はマークアップデザイナな人たちからHTMLもらって
どんな風にマッピングするかとかテンプレートとして利用するかだと思うんですよ。
なのでカッコいい!!って思うんですけど
これって実際の所はどうやって使うんですかね?
(Xmlとしても使えないしCSSできれいにするから!とか言ってDivタグだらけだと楽しくないし・・・)
こんな風に使えるよ!っていう意見やアイデアがあったらコメント貰いたいです。