はじめに
私は開発ブラウザにChromeを使っています。Devtoolsは心の友です。
ですがまだまだ使いこなせていません。今回CSS周りで使える機能を改めて調べてみたので、それをメモとして記事にしたいと思います。
特にあまり知られていないかもしれない機能で便利そうなものをピックアップしてみました(独断)。
何かのお役に立てば幸いです。
- 動作環境はChrome 45.0.2454.85 m(2015/09/11時点 最新ver)です
- ショートカットキーはWindowsのものです(Macは脳内で置き換えて下さい)
目次
Elementsタブ Stylesパネル編
- 擬似クラスの発動・固定
- Undo Redo
- 上下キーで数値の増減
- カラーパレット機能
- アニメーション速度をリアルタイムに変更
- イージングの簡単設定
- Sourcesへのダイレクト移動
Sourcesタブ編
- リビジョン管理
- ショートカット
Elementsタブ Stylesパネル編
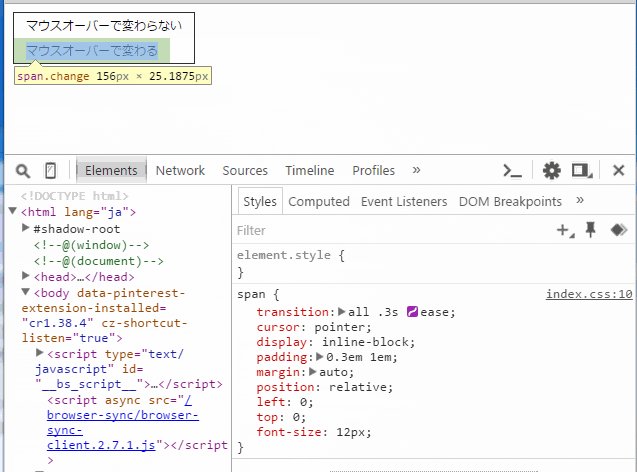
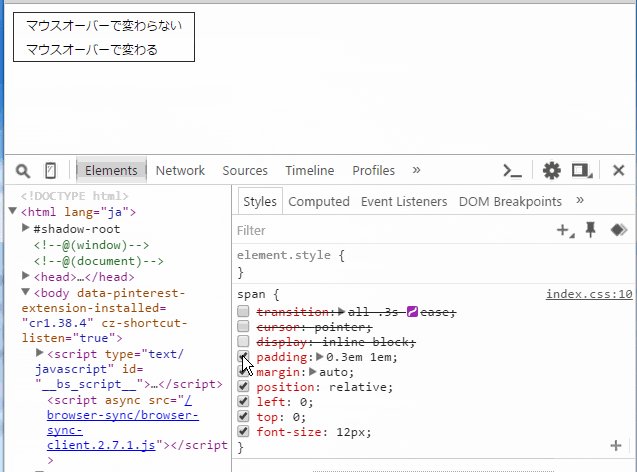
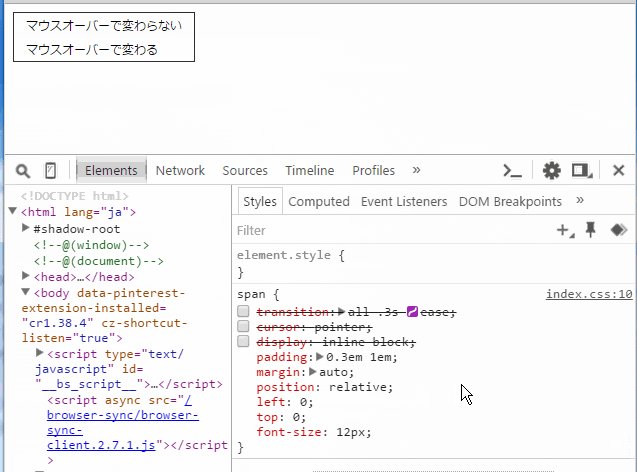
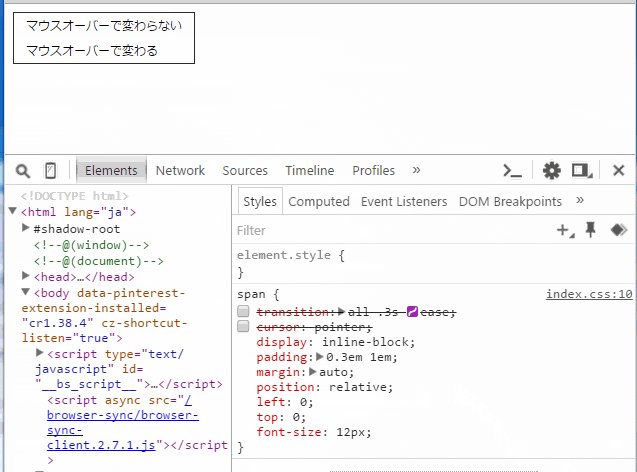
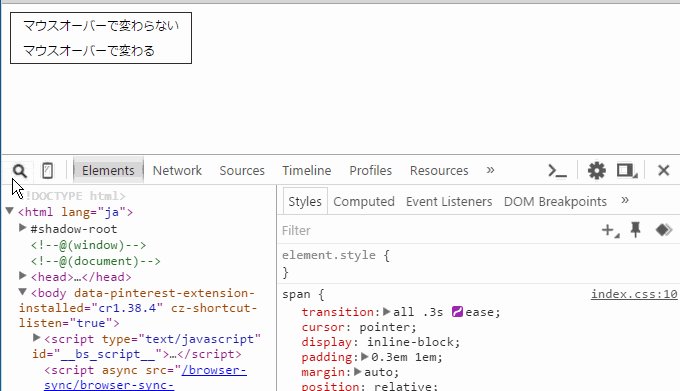
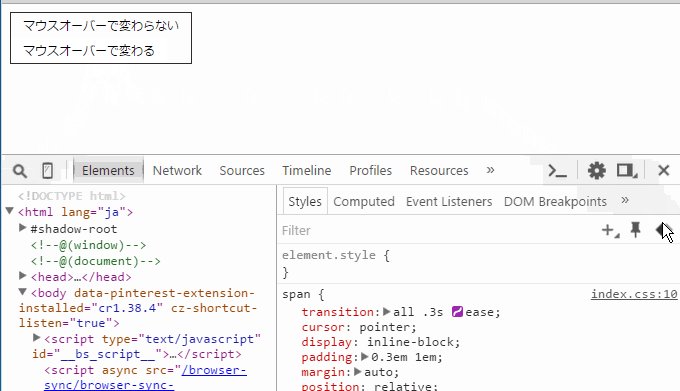
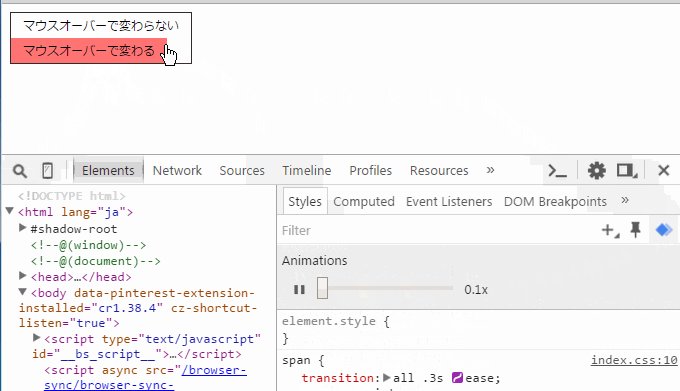
擬似クラスの発動・固定
:active, :hover, :focus, :visited を発動・固定することができます。
これでマウスオーバー時のスタイルの確認が簡単になります。やったね!
※JavaScriptによるスタイルを操作、classをtoggleなどのアクションでは発動しません
[使い方]
- 左パネルで擬似クラスが設定されている要素を選択します
- Stylesパネルの上部、ピンアイコンをクリックします
- チェックボックスにチェックを入れます
Undo Redo
Undo Redoのショートカットキーが使えます。
キーはお馴染みの Ctrl + z, **Ctrl + y**です
上下キーで数値の増減
pxなど数値は、フォーカスを当てると矢印の上下キーで増減ができます。
修飾キーで桁数を変更できます。
-
↑↓: 1 -
Shift + ↑↓: 10 -
Alt + ↑↓: 0.1
cssの数値だけでなく、Devtools上で数値が出てくる様々なところで使用可能だったりします
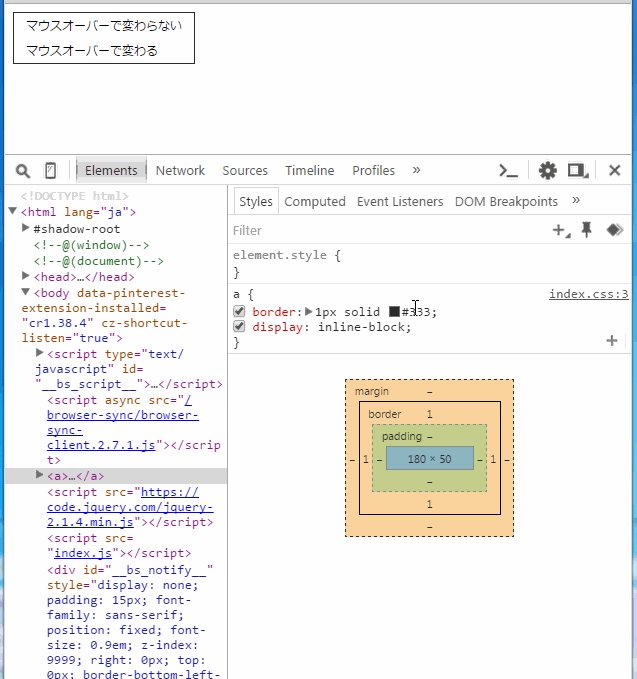
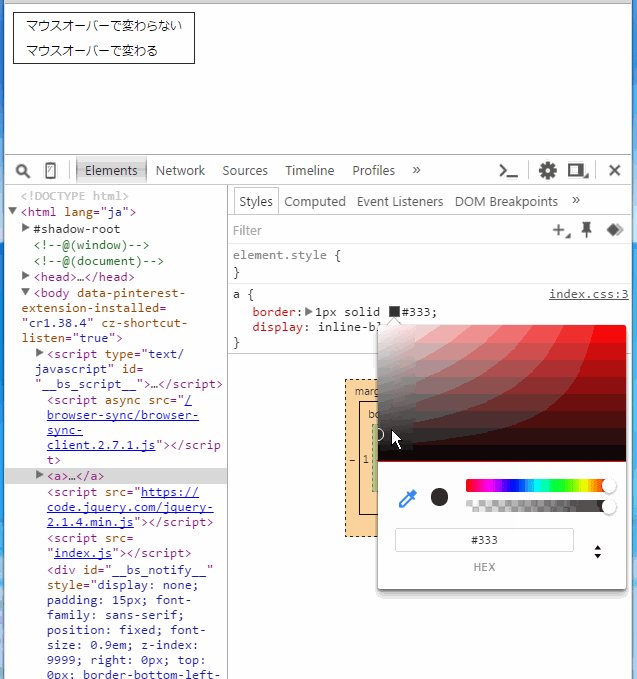
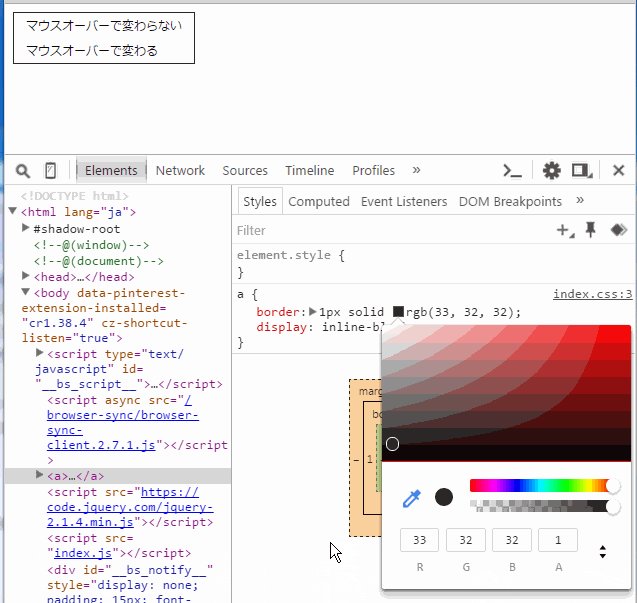
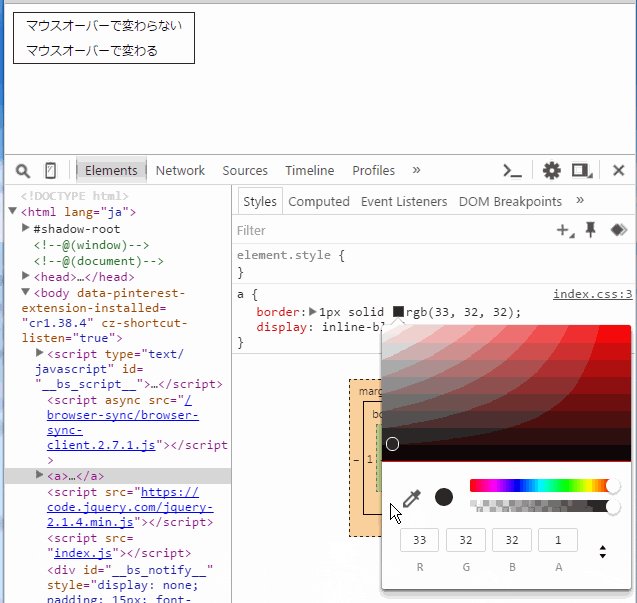
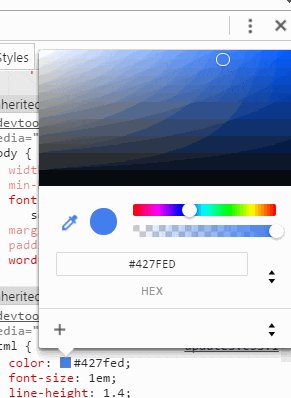
カラーパレット
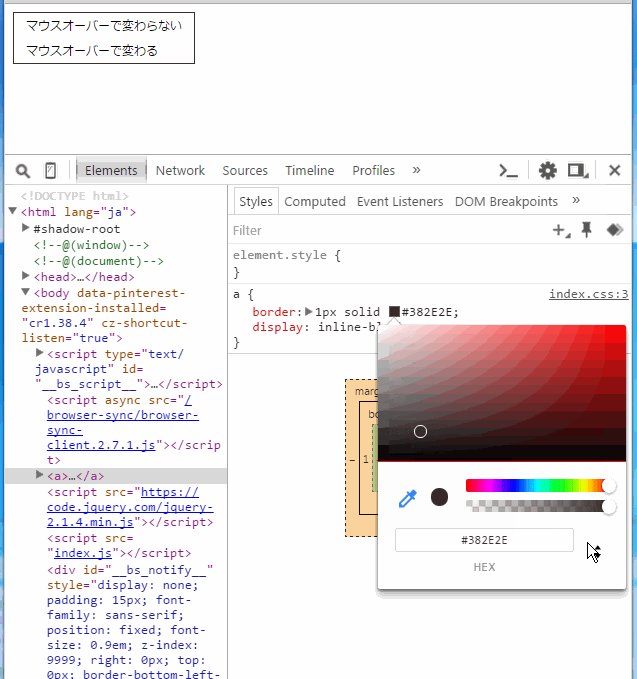
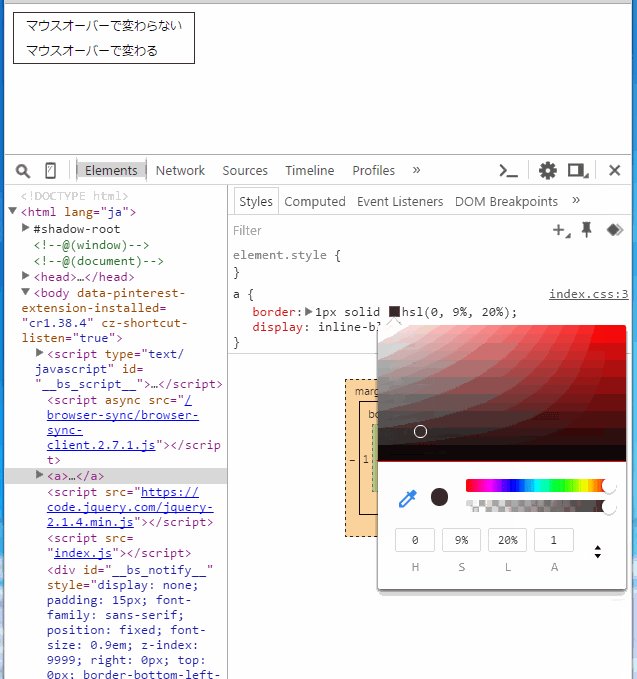
カラーパレットを使うことができ、直感的に色や透明度の調整・カラー変換が可能です。
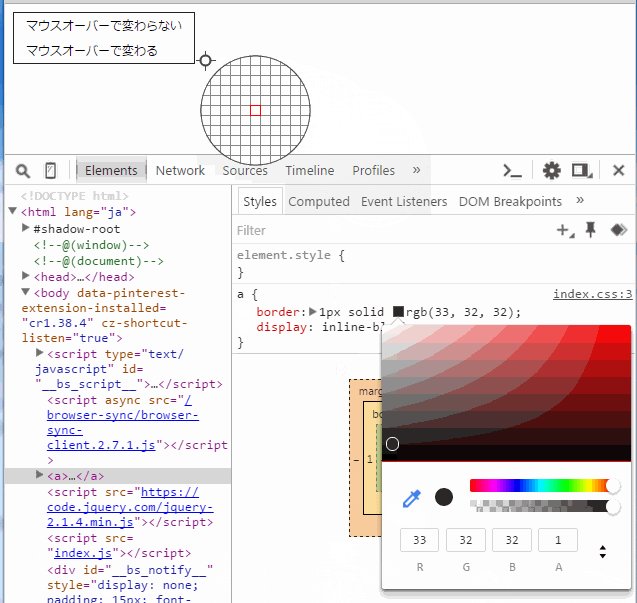
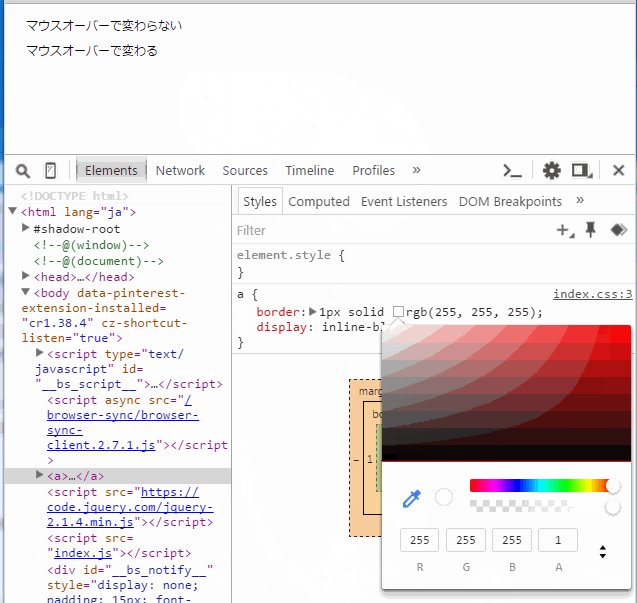
スポイト機能で、画面内の色を拾うこともできます。
[使い方]
- 色を持つプロパティを選択します
- 色の矩形をクリックします
- ※スポイトを使う場合は、クリックして青色になっていることを確認
数値は↑↓キーで増減もできます
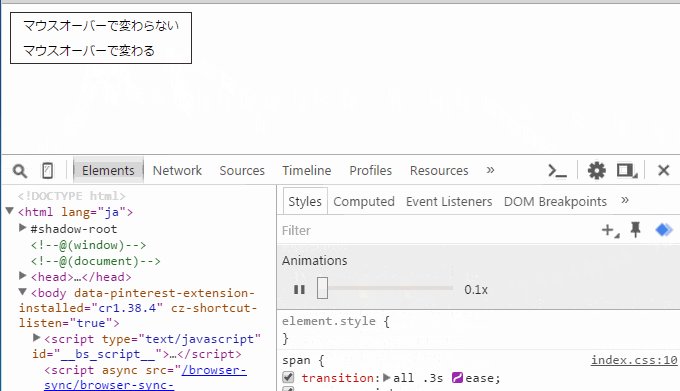
アニメーション速度をリアルタイムに変更
使いドコロはあまり無いかもしれませんが、アニメーション速度を落としてゆっくり動作を確認することができます。
transition と animation(@keyframes) どちらでも有効です。
イージングの簡単設定
紫のアイコンからイージングの確認・設定・調整ができます。
[使い方と特長]
- (クリックして表示される吹き出し内)左3種類のアイコンで、
in-outinoutと条件を切り替えられます - 下の
<>で選択している条件での動作が切り替わります(ease-in->in sineなど) - cssでサポートされていない値でも
cubic-bezier()により再現可能です - 手動でのアンカーポイント操作によってベジェ曲線を変更することもできます
Sourcesへのダイレクト移動
プロパティもしくは値を Ctrl+クリック で該当ソースコードへ直接移動することができます。
cssのファイル名(あらかじめ下線のあるトコ)をクリックすれば、タグの箇所へ移動するのは気づきやすいですが、これはなかなか気づかないですね。。。さらにプロパティ・値へジャンプします。
◆Sourcesタブ編
※以下はcssだけでなくJavaScriptでも可能です。
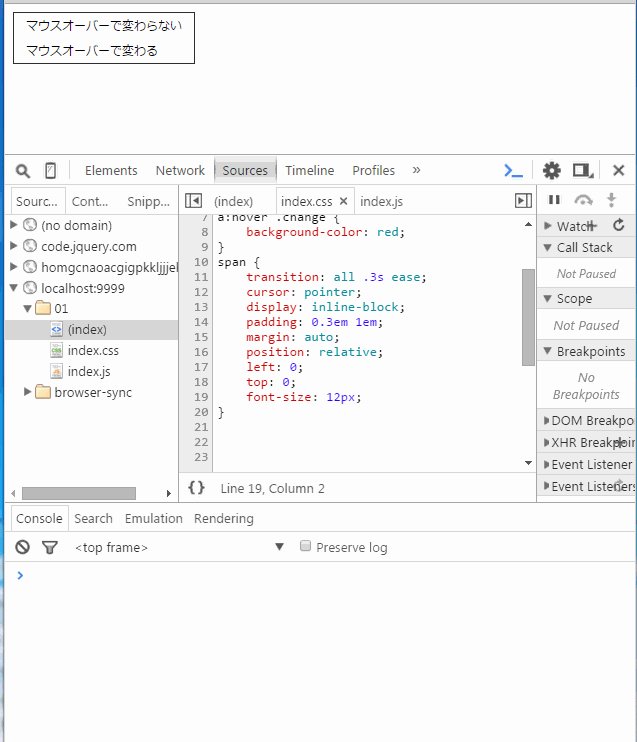
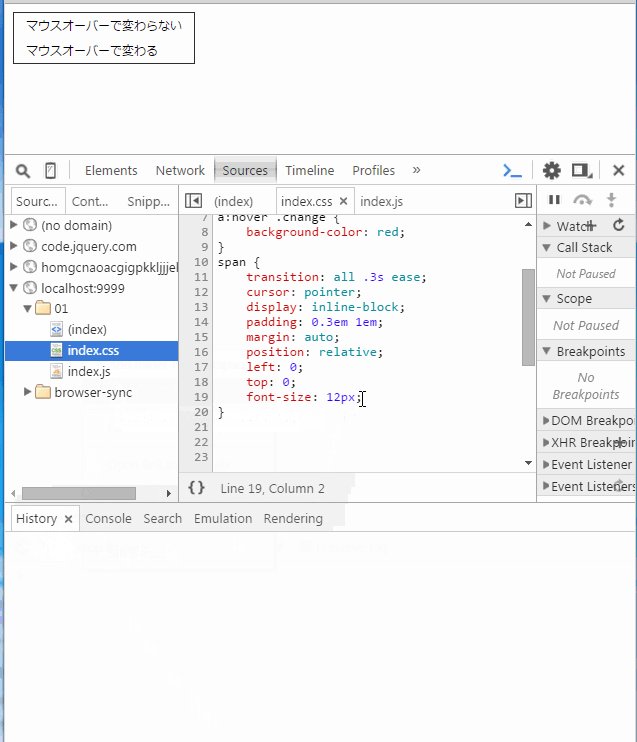
リビジョン管理
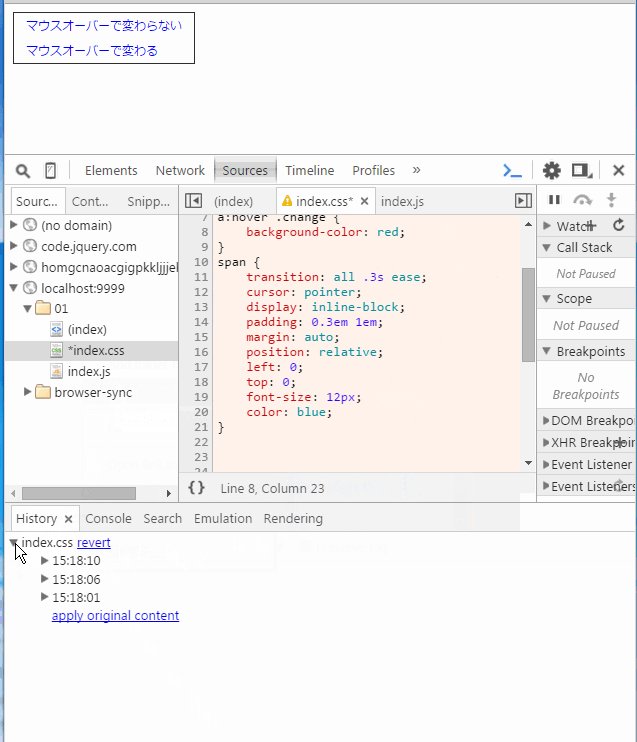
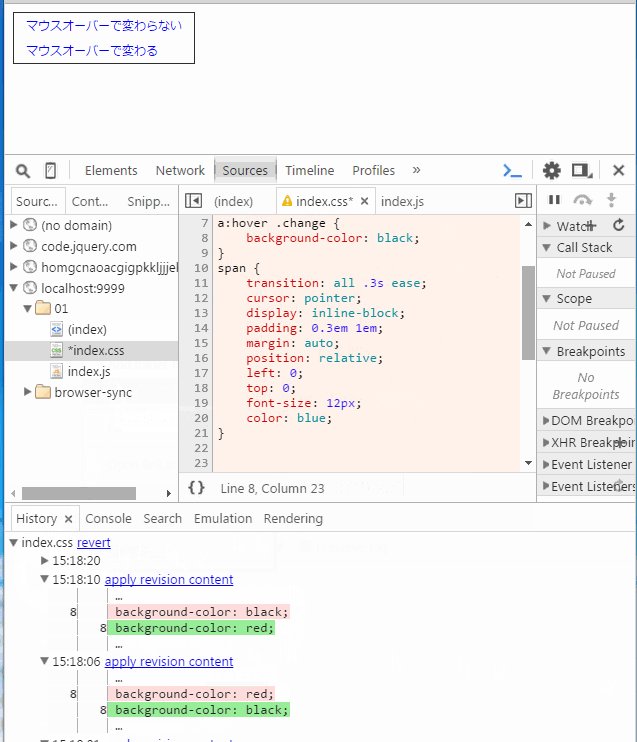
Devtools上で変更したものは履歴が残っており、変更時点の状態を確認・戻すことができます。
[使い方]
- SourcesタブのSourcesパネルのファイル上で右クリックします
- Local modifications...からHistoryタブを表示させます
- 修正+保存の度に履歴が作成されていきます
- ※Historyタブはファイル変更後に表示させてもOKです(履歴は残っている)
ショートカット
SourceパネルのEditorには便利なショートカットが用意されています。
いくつか使えそうなものをピックアップしてみます。
- Undo / Redo
- コメントアウト
- 複数選択
- 矩形選択
Undo / Redo
上で説明したのと同じものです。
Ctrl + z, Ctrl + y
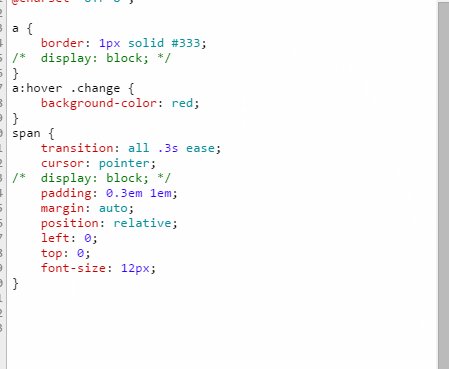
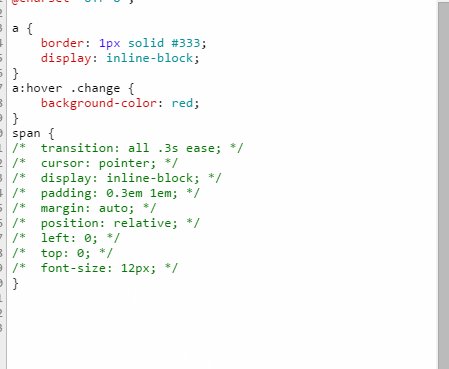
コメントアウト
Ctrl + /
複数選択
(個人的には)Sublime Textでお馴染みの機能です。
Ctrl + d
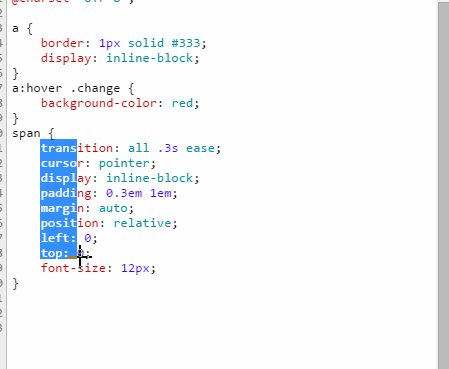
矩形選択
複数行を一度に選択・適用することができます。
Alt + ドラッグ
終わりに
2015/10/29追記
本稿で取り上げた機能の一部が強化されました。
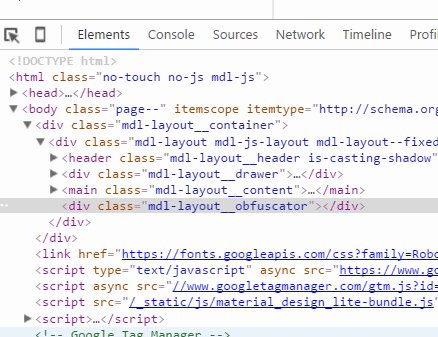
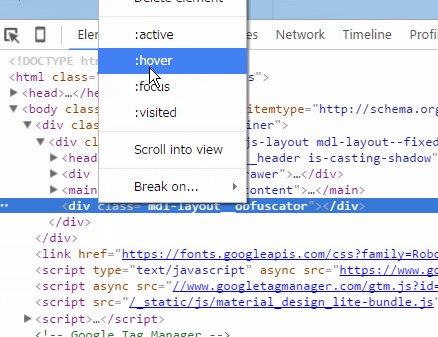
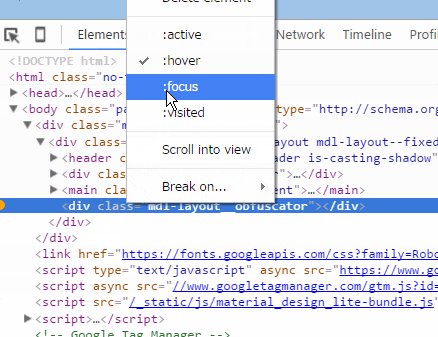
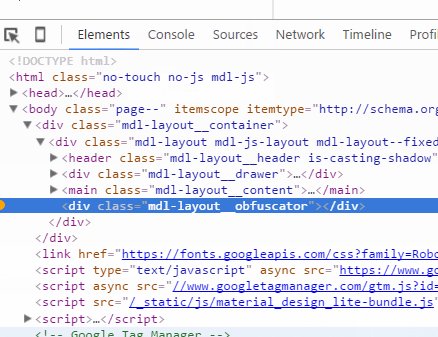
- :active, :hover, :focus, :visited の擬似クラス発動・固定化が右クリックからできるように(左端の三点リーダを左クリックでも可)
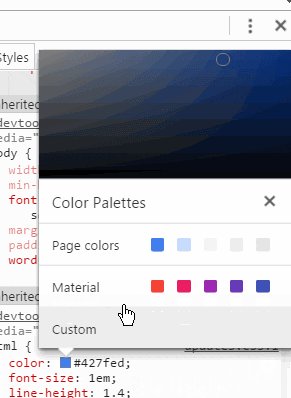
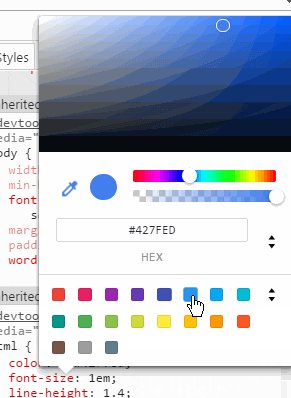
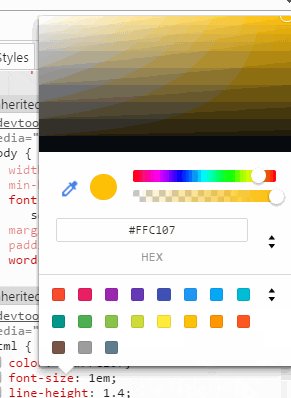
- カラーピッカーのパレットに、ページで使用しているカラー・マテリアルカラー・オリジナルカラー、それぞれのパターンが表示・選択できるように
※詳細(更新情報)は以下を御覧ください
https://developers.google.com/web/updates/2015/10/devtools-digest-efficient-element-edits?hl=en