SVGのViewBoxって何だか分かりにくくないですか?
・・・
やっぱりそうですよね。私も色々な解説ページを見ても、結局よく分かりませんでした。
そこで、値と動作をリアルタイムで簡単に確認できるページがあれば、感覚的に理解できるのではないかと思い、作成してみました。ViewBox理解の補助になれば幸いです。
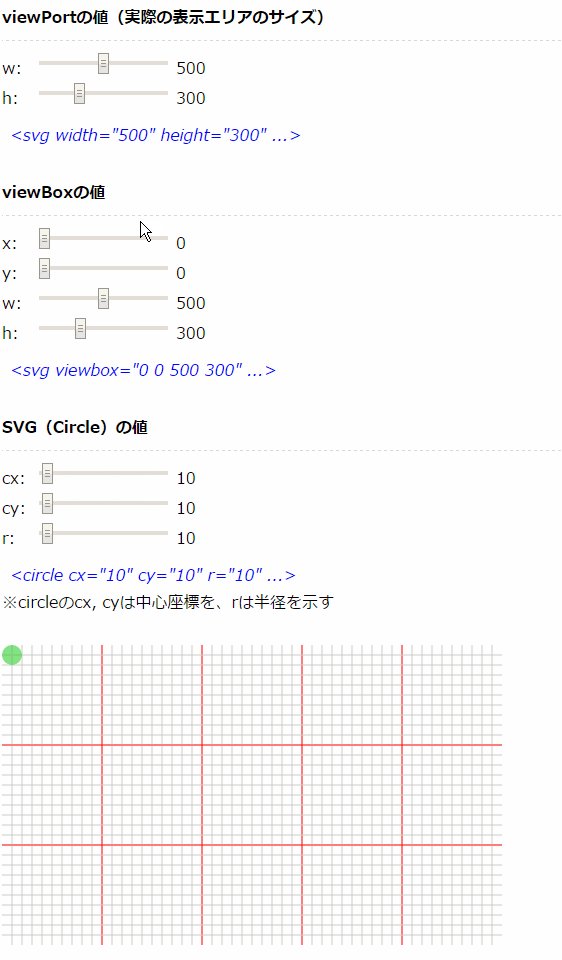
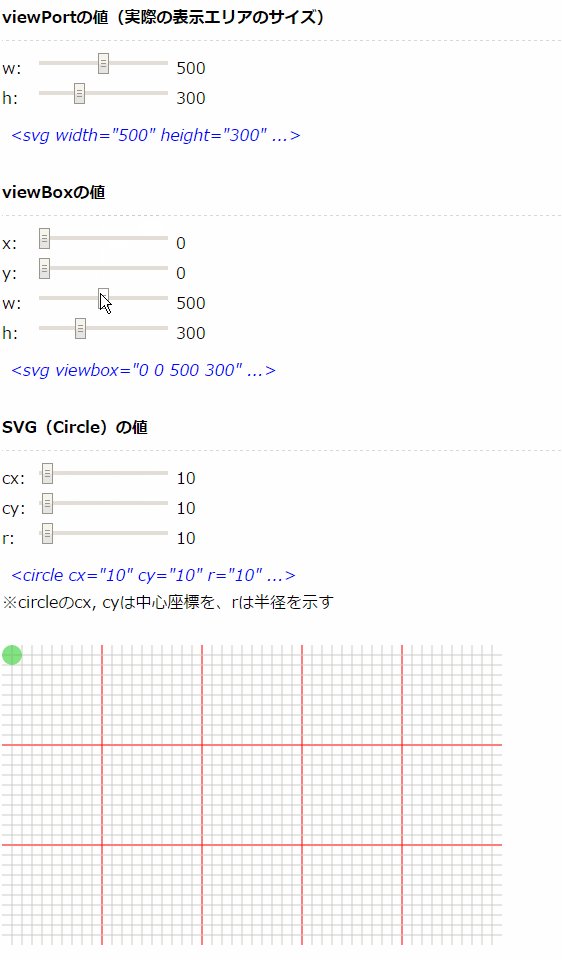
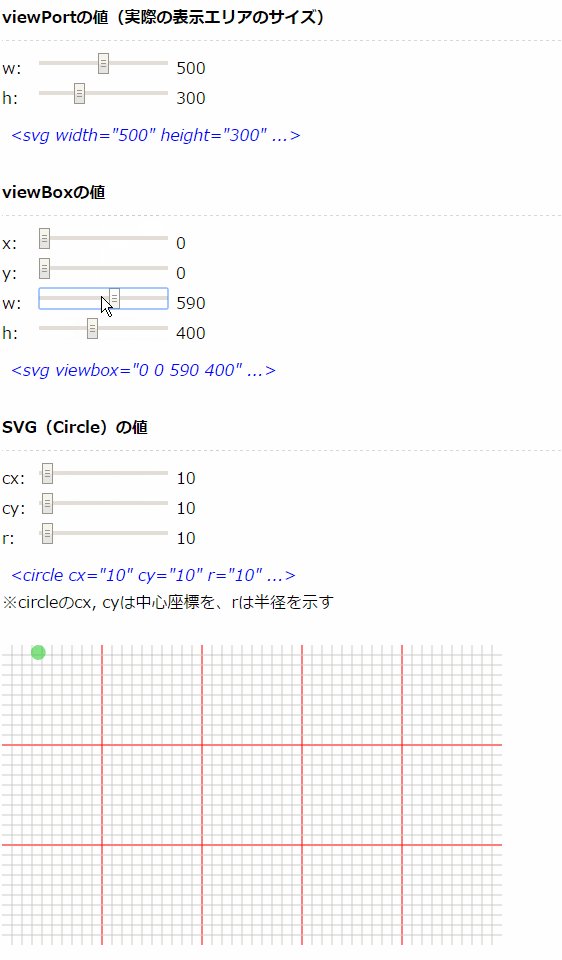
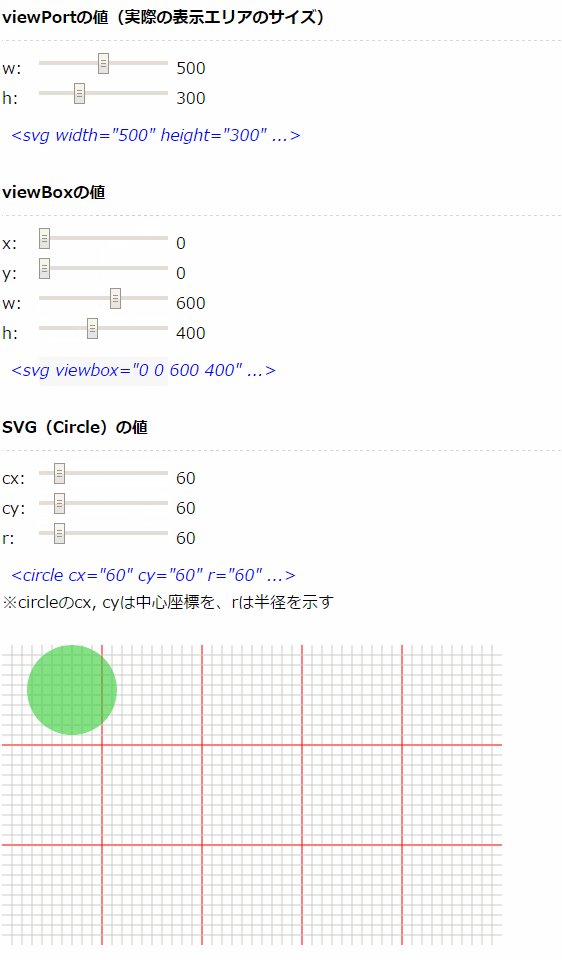
SVG ViewBoxの動作確認
http://nekoneko-wanwan.github.io/demo/svg/viewbox/
以下、個人的なポイント
- 実際のサイズをviewPortと呼び、viewBoxはviewPortにおける位置を指す
- viewBox =(x, y, width, height)のx,yは左上の座標を、width,heightは右下の座標を決める
- viewPortのwidth, heightとviewBoxのwidth, heightがずれると見た目上のサイズが変わる可能性がある
- 逆に言えば、viewBox=("0 0 width height")のように合わせておけば、1対1が保たれ分かりやすい