はじめに
デザインって難しいですよね。
正解は無いし、客観的に良いものかどうかの指標も立てづらいし。何となくイマイチと思って(言われて)も具体的にどうすれば、どうなれば良いのかよく分からないし・・・。その気持ち、よく分かります。
そんなデザインに対して漠然とした不安(?)を抱えた方に向けて、ここを抑えればデザインのキモが分かるんじゃないかな?ということを書き出してみました。もちろん深淵なるデザインのごく一部でしかないので、これでデザイナー不要!とはなりえませんが、デザインに対しての興味を持つきっかけや、何かの糸口にでもなれば幸いです。
プログラマーでもデザインを学んだ方が良いと思った理由
- プログラマーって実はデザインにも向いているんじゃ?
- デザイナーに対してもっとツッコミを入れて欲しい
- デザインを学ぶことでプログラミングにも何か発見があるかもネ
プログラマーって実はデザインにも向いているんじゃ?
優秀なコードとはどういったものでしょうか。
見やすく読みやすい。
そのコードが何を表しているか分かりやすい。
修正に強い。
etc...
実際に優秀なプログラマーの書くコードは、どこで何をしているのか理解しやすかったりします。後述しますが、これはデザインにも共通箇所があるのではと思い、優秀なプログラマーは優秀なデザイナーのポテンシャルを持っているのでは!?と考えたことがきっかけです。
デザイナーに対してもっとツッコミを入れて欲しい
デザイナーから上がってきたものが微妙だった。残念ながらよくあることです。
表現のスキルが不足しているのか。
コンセプトや内容を十分に咀嚼できていないのか。
はたまた手を抜いているのか。
何か違う気もするけどデザイン分からない自分が口を出すのもアレだし、、、というのは残念なことだと思います。それはデザイナーにとっても新たな気付きが少なく、あまり良くない状態です。
つまり、お互いに共通言語を増やして 潤滑なコミュニケーションが取れたら素敵だよね!ということです。
もちろんデザイナーが優秀過ぎて口を挟む余地がないのであれば、それはそれで素晴らしいことですが。
デザインを学ぶことでプログラミングにも何か発見があるかもネ
セレンディピティという言葉があります。
「何かを探しているときに、探しているものとは別の価値あるものを見つける能力・才能を指す言葉」(By wikipedia)
私はデザイナーだから、プログラマーだから、コーダーだから他はやらなければやるつもりも無い。勿体ないことだと思います。ニュートンにとってのきっかけがリンゴだったように、自分にとってのブレイクスルーはまったく別の世界にあるかもしれません(良いこと言った!)。
逆にデザイナーもプログラミングを積極的に学ぶことで、デザインに活かせることがあると思っています。
前置きが長くなりました。。。概念的なものが続きますが、重要なことだと思いますので簡単に書いていきます
良いデザインとは何か
デザインに正解はありませんが、良いデザイン、悪いデザインはあります。
そもそもデザインって何?
よく言われるのは、アートとの対比です。アートは主に自己実現を目的としますが、デザインは問題解決を目的とします。つまりデザインとは何かしら明確に伝えたい意図・思いがあり、それを狙った相手に効果的に伝えるための1手段になります。
つまり、どういうことだってばよ?
効果的に伝えるためには、伝え方があります。そして理屈として説明することができます。つまりデザインの構成要素は全て理由づけができるハズなのです。
先ほど優れたコードと書きましたが、優れたコードには(客観的に)意味の分からない何となくあるコードは存在しません。function hogetarou2015method() {}がいかに✕✕コードかは分かると思います笑
**良いデザインとは、相手にこちらの思いがきちんと伝わるかどうか、その理由を説明できるかどうかと言えます。**更にその理由が矛盾なく、本来の意図したものにバッチリ合う場合は優れたデザインと判断して良さそうです。
更に言えば、ターゲットに対し余計な意識を向けずとも伝わるのが、より優れたデザインであるとも言えます。
プログラミングも基本的には問題解決の手段です。コンピュータ相手に意図を伝えるには矛盾なく、論理立ててコードを書く必要がありますし、人間が対応しやすくするために見やすく整理、リファクタリングも必要となります。普段からそういった意識が要求される職業であるプログラマーであれば、デザインのメソッド・引き出しを増やすだけで十分優れたデザインを作成できるのではないでしょうか。
優秀なデザイナーとは
得手不得手はあれど、少なくとも上記のような優れたデザインを安定して生み出せる人だと私は考えます。デザインを理由づけて説明し、齟齬があれば要望者の要望を引き出していくようなプロセスを創造できる人はどこにいっても活躍できると思います。
デザインを作成する立場の人へ
まずは無理やりでも良いので**「なぜ」と説明できるよう意識**すると良いかと思います。
デザインをお願いする立場の人へ
何か違うと感じた場合、**「なぜ」ここをこうしたのですか。**という切り口を意識すると良いかと思います。
「何か違うんだよなぁ・・・もっとこうしてみたら?」これだけだとあまり良いコミュニケーションが取れないことも多い、と経験上思います。
おそらく初めからデザインセンスのある人というのは、上手く言葉にできないだけで、自分なりの伝えようとする理屈に一貫性を持った人なのではないかと思います。
ここからすぐ役立つかもしれないスキル・知識を具体的にまとめていきたいと思います
目次
- 印刷の知識
- デザインツールを知る
- 知っておきたいWebデザインの流行(UI/UX)
- 色を知る
- レイアウトを知る
- フォントを意識する
- 写真画像の見せ方
- アニメーションを知る
- その他あると強い(かも)スキル
印刷の知識
いきなりWeb外ですが、意外と印刷に関わる状況はあるかと思います。DTP出身であればともかく、HTML/CSSから入った生粋(?)のWebデザイナーやエンジニアの方にとって、印刷は未知の怖いものがあるかもしれません。個人的にDTPに強いデザイナーが身近にいるときの安心感は異常。最低限、知っておきたいことを挙げてみます。
- デザインツール
- CMYKとRGB
- フォントのアウトライン化
- 解像度
デザインツール
Adobe製品である(Illustrator・Photoshop・InDesign)がデファクトとなります。デファクトということは他人とのやり取りの際にトラブルが発生しにくいメリットがあります。学習・導入コストが高いのがタマに傷。
CMYKとRGB
スクリーンと紙とでは再現できる色の領域が異なります。RGBで作成されたデータを印刷(もしくはCMYKに変換)すると、くすんだ汚い色味になることが多いです。印刷物を作成する場合は、はじめからCMYKで作成するのが基本となります。
印刷物をメインにやっている方は、Web素材としてCMYKデータを寄越さないでください・・・
フォントのアウトライン化
自分と同じフォントが他人のPCにもインストールされているとは限りません。そのため他人にファイルを渡す前には、フォントのアウトライン化が必要です。ベクターデータ、パスデータ化することで文字情報を保存します。ただし編集が簡単にはできなくなるので、アウトライン前のファイルも残しておきましょう。
解像度
印刷には解像度と実寸、ピクセルという概念が重要となります。
- 解像度: dot per inchのことであり、1inch(=2.54cm)の中にどれだけのドットを表現できるか
- 実寸: 実際の出力サイズ。inchやcmなど
- ピクセル(画素数): 画像データに含まれる点の総数
よく印刷には解像度300dpi程度が必要と言われるのは、それ以下だと手にとって見た時に荒れて汚く見えるかも、ということです。また印刷に必要な解像度、実寸、ピクセルは以下の式で計算することができます。
解像度dpi × 実寸inch = 画素数px
例)1000px、72dpiの画像は、実寸サイズはいくつになるか
1000px / 72dpi = 13.88inch(35.25cm)
例)1000px、72dpiの画像は、いくつまでのサイズに耐えれるか(300dpiを必要とする場合)
300dpi * ?inch = 1000px -> 3.333inch(8.46cm程度)
デザインツールを知る
Webサイトやアプリのデザイン作成では、Adobe製品であるPhotoshop・Illustratorがデファクトとなります。昔はFireworksというツールもありましたが開発が終了してしまいました。他にはSketchというMac専用のツールや、Google Web Designerといったツールも出てきましたが、まだそこまで広まってはいないかな、という印象です。
それぞれの特徴
- Photoshop: ビットマップの扱いや写真画像加工に強い、というか基本何でもできる
- Illustrator: ベクターデータの扱いに強い
- Sketch: Webに特化し、ベクターデータの扱いに強い。UIデザインツールという印象。あと安い。あと軽い。
覚えるならどれを優先すべきか
個人的にはWebサイトはPhotoshop、アプリonlyならSketchをオススメします。まだまだPhotoshopをWebデザインとして利用している制作会社は多いと思います。CCになってからできることもかなり増えました。Sketchは発展途上で情報も多くはありませんが、特化している分余計な機能が少なく覚えやすそうな気はします。ただしデザイナーの方は全て覚えましょう(震え声)
最近はIllustratorでWebデザインをするという声も増えてきました。
背景にはレスポンシブ・Retina対応やSVGの需要が伸びてきたことが考えられます。
これだけは抑えておきたい概念
- レイヤー
- スマートオブジェクト
レイヤー
ある程度、高機能なデザインツールには必ずある「レイヤー」、まずはこれだけでも覚えると一気に理解が進むかと思います。これはシートを重ねて画像を作成するようなものです。レイヤー同士はいわゆる疎結合のようなもので、基本的にはお互いに依存しません。レイヤーを上手く使うことで修正に強いデータが作成できます。とりあえずレイヤーを細かく分けましょう。
基本的と書いたのは、マスキングや描画モードといった別レイヤーを利用した表現テクニックもあるためです
スマートオブジェクト
Photoshopの機能の一つです。ビットマップデータを扱う場合、補正・加工・拡大縮小を繰り返すとあっという間に画像が劣化してしまいます。Photoshopのスマートオブジェクトを使って無劣化での調整が可能です。Photoshopで画像を扱う場合は、必ずスマートオブジェクト化を設定することをオススメします。ただし元画像の情報を保持するため、ファイルサイズが肥大しがちです。大きな画像をいきなりスマートオブジェクト化するのではなく、間違いなくこれ以上は使わないであろうサイズまでリサイズしてから適用するのが良いかと思います。
知っておきたいWebデザインの流行(UI/UX)
単にこういうのが流行っているというだけでなく、なぜこういったデザインが流行っている(いた)のか。その背景に注目することが重要な要素かもしれません。
- スキュアモーフィズム
- フラットデザイン
- マテリアルデザイン
スキュアモーフィズム
実際に身の回りにあるものをデザインに取り入れることです。多くのユーザーに直感的な想像をさせることができます。例えば、リアルなカメラがあれば写真に関連する機能であることが想像できます。押せそうなボタンがあれば何かアクションを要求しているのだと分かります。ブランディングや特別な世界観を演出する場合は、今でも普通に採用されています。→作るの大変だけどね
フラットデザイン
スキュアモーフィズムとの対比的に説明されることも多いです。できる限り装飾を排除し、最低限の視覚情報で機能を表現します。スキュアモーフィズムと比べ制作の手間は圧倒的に少ないです。流行の背景にはスマホやタブレットなど急激なデバイス進化への対応という点が挙げられそうです。
<デザイナーの声>
これはフラットデザインっていう今流行のデザインなんです!おしゃれで洗練された御社サービスにはぜひ!
<デザイナーの心の声>
リアルテイストでレスポンシブ対応って勘弁して。。。つーか納期的にそんなにイラスト用意できないよ
マテリアルデザイン
2014年にGoogleが発表して話題になりました。フラットデザインでは視覚情報を取り除きすぎたため、初見殺しな面もあります。マテリアルデザインはそこへのアプローチとも言えます。
- 要素にZ軸の概念を持たせ立体的にすることで要素間の関係性を表現する。
- アニメーションにより機能性を高める(質量を感じられるような自然な動きを演出する)
色を知る
専門職業がいくつかあるくらい、色の世界は重要かつ広大です。
掘り下げていくのは大変なので、ここでは最低限知っておきたい知識と使い方をまとめてみます。
- 色の持つ強さ・イメージを知る
- 色の設計を考える
※なお既に以下のような素晴らしい記事が沢山あります。ぜひ一読されることをおすすめします。
色彩センスのいらない配色講座
ノンデザイナーのための配色理論
色の持つ強さ・イメージを知る
色は人に対して強力な印象を与えます。訴えかけたい感情・ターゲットの年齢や性別でも向いている色は存在します。色の持つイメージを大まかにでも把握することで、色選択に理由を付けることができます。
- 寒色・暖色・中性色
- 興奮と落ち着き
- 派手と地味
- 色の重さ・固さ
- 色と好み
- イメージ上の色と実際の色
寒色・暖色・中性色
色は温度感で分類できます。
- 青系の色はクールで涼しいイメージを与えます。
- 赤系の色は情熱的で熱い・暑いイメージを与えます。
- 一方緑や紫は温度感はあまりありません。
興奮と落ち着き
- 寒色系は落ち着いたイメージを与えます。
- 暖色系は興奮したイメージを与えます。
- 温度感と似ていますが、さらに彩度(色の鮮やかさ)よっても判断されます。
- 寒色系でも彩度の高い青は落ち着きはなく、彩度の低い赤は興奮しません。
派手と地味
色を派手と地味という印象で分類しようとした時、以下のように分けることができます。
- 派手: 彩度が高く・明度が低くない
- 地味: 彩度が低く、くすんだ感じの色(パステル系の淡い感じではない)
色の重さ・固さ
平面であっても色の力で重さや固さを感じることができます。
- 重い: 明度が低い
- 軽い: 明度が高い
- 固い: 彩度・明度が低い
- 柔らかい: 彩度が低い・明度が高い
色と好み
当然個人差はありますが、一般的に対象によって好まれやすい色というものがあります。
※あくまでざっくりとしたものです。
- 男性: 青・黒・ダーク
- 女性: 黄色・ピンク・赤・紫
- 中性的: 緑・白・グレー
- 赤ちゃん: 淡い色
- 幼児: ビビットな色
- 若者~大人: 特に個人差が激しい
- お年寄り: 地味な色
大体イメージが付くかと思います。ここで大事なのは、ターゲットに対して「自分に向けられたコンテンツだ!」と思わせることです。
若々しくてきっと私が見るサイトではない。
女性向けっぽくて男性の自分が得られる情報は少ないだろう。
本当は狙っているターゲットなのに瞬時にこう思われてしまっては台無しです。
イメージ上の色と実際の色
例えば桜はピンク色というイメージが強いですが、実際には白いものも多いです。ピンクをあえて強調することで、春という季節を強く演出することができます。
色の設計を考える
色は強いイメージを持ち、好まれ方はターゲットによって異なります。
適切なものを選択することは難しいので、まずは以下のように割り切って考えると良いかと思います。
- 極力使う色を減らす
- もう配色ツールに頼る
極力使う色を減らす
使用する色が増える = 破滅の第一歩です。
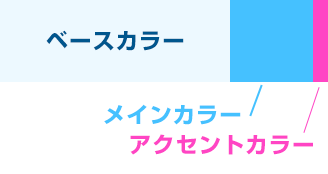
まずはベースカラー、メインカラー、アクセントカラーの3種類を選んで配分を考えていくことをオススメします。
- ベースカラー: 全体の7割くらいを占めさせる色。薄い色が使いやすい
- メインカラー: 全体の2割くらいで使用する色。ロゴやコーポレートカラーなどキーとしたい色がオススメ
- アクセントカラー: 全体の1割くらいで使用する色。メインカラーとは対比的な色を選ぶと引き締まりやすい。アクセントカラーは増えても、配分が少なければ破綻しにくいハズ。
もう配色ツールに頼る
今は便利なものが沢山あります。もう配色ツールに頼ってしまうのも全然ありです。
個人的によく使うオンラインサービス
http://www.colorhexa.com/
https://color.adobe.com/ja/create/color-wheel/
http://paletton.com/
http://flatuicolors.com/ (配色ツールではありませんが、使用する色をこれらで統一するとナウい感じになります)
レイアウトを知る
レイアウトは知識としてあるだけで、そのクオリティを段違いに高められます。
デザインコスパは一番高いと思っています。
- 視線の誘導を意識する
- 揃える、まとめる or 離す、繰り返す、優先順位を付ける
視線の誘導を意識する
良いレイアウトとは、コンテンツを読むのにストレスの無い・無理のないレイアウトです。日本語(というかほとんどの言語)は左から右に横コンテンツを読み進めます。ユーザーの視線の動きを想定し、次に欲する情報を適切な場所に置くことで、スムーズな情報提供が実現できます。視線の動きには、とりあえず3つのパターンがあることを覚えると良いかと思います。
- Z型パターン
- F型パターン
- グーテンベルグ ダイアグラムパターン
余談ですが、左→右という流れ順序から、左は過去、右は未来と一般的に表現することができます。
例えば映画Back to the Futureのロゴは、Backは左に傾き、to the Futureは右に傾いています。
映画のコンセプトが分かりやすく表現されています(というより文字がまんまですが)。
Z型パターン
Zのように、左上→右上→左下→右下の順でジグザグと読み進める視線の動きです。
雑誌などで良く使われる、じっくりと読んで欲しいコンテンツに最適です。
F型パターン
Fのように、左→右(水平)→少し下がる→左→右(水平)を繰り返す視線の動きです。
情報量の多い(流し読みされることの多い)Webに適したレイアウトと言われています。重要な情報は左側に置くようにします。多くのサイトでロゴが左上に配置されるのは、一番初めに目につき印象づけたい大切なものであると言えます。
グーテンベルグ ダイアグラムパターン
コンテンツを4つのエリアに分割し、均一の情報を見るときの視線の動きです。
以下のようにコンテンツを配置します。
- 左上: 一番重要な要素
- 右上: 強い休閑
- 左下: 弱い休閑
- 右下: 終着点(お問い合わせへ次コンテンツへの誘導など)
揃える、まとめる or 離す、繰り返す、優先順位を付ける
レイアウトの基本原則です。どう配置しよう、何か微妙だな、と思った時にはぜひ意識してみましょう。
揃える
要素を整列させます。
端がずれていると雑な印象を与えてしまいます。他にも何か意図があるのでは無いかと無駄にストレスを与えてしまいます。特定の意図が無いのであれば、ある程度のまとまりを統一して揃えましょう。
まとめる or 離す
関連する要素同士を近くに配置し、関連性の薄いものを離して配置します。
物理的な距離を分けることで、このコンテンツにどこまでが関連するものなのか。ユーザーの瞬間的な判断を助けます。慣れない頃は思い切って余白を広げると上手くまとまる気がします(経験談)。
繰り返す
一定のルールをつけます。
ルールを決めることで、この要素は何を表しているのかの理解を助けます。プログラミングでも同じような処理でも、名づけ方が違う、書き方もちょっと違う、というと混乱しますよね。デザインも同じで、ページ内において見た目が違うなら違う意図・機能であるべきです。
優先順位を付ける
何を一番優先して見せたいか、優先順位を意識することが重要です。
優先順位さえ決まってしまえば、その違いをどのように表現するか、ということに注力できます。
- 大きさを変える(ジャンプ率。差が大きいと元気な、小さいと落ち着いた印象)
- 色を変える
- 装飾を変える
- あえてルールから逸脱する
[参考]
伝わるデザイン | レイアウト
フォントを意識する
フォントは中々意識しにくい要素かもしれません。しかしフォントの持つ力は強く、フォント一つでクオリティがぐっと洗練されたり、世界観を破綻することもできます。
- フォントの持つ強さ・イメージを知る
- 文字組みを知る
フォントの持つ強さ・イメージを知る
色と同じく、それ自身が強く印象を与えます。
どのようなフォントが存在し、どのようなイメージを伝えるかだけでもざっと知っておきたいところです。
※キリが無くなりそうなので、思いっきり省略します
ゴシック体と明朝体
簡単な特徴
- ゴシック体: 縦横の太さがほぼ同じで、ヒゲのない書体
- 明朝体: 横より縦線が太く、ヒゲのある書体
フォントの太さによって与える一般的な印象
- ゴシック太: 力強い、男性的
- ゴシック細: 洗練された、女性的
- 明朝太: 歴史ある、固い、男性的
- 明朝細: 難しい、中性的
なおセリフ体とサンセリフ体は、それぞれゴシック体と明朝体の欧文バージョン
とりあえずダサくないフォント
本来であればデザインの世界観・コンセプトに合わせたフォントを適用するのが正しいのでしょうが、これまた難しいです。とりあえずこのフォントさえ使っていれば、まぁそこまで悪くはならないかな、というものをまとめたいと思います。
ゴシック体
- 新ゴ
- ヒラギノ
- 小塚
- Helvetica
- Futura
- Verdana
明朝体
- リュウミン
- ヒラギノ
- Times New Roman
- Garamond
- Georgia
美しいフォントは有料で高価なものが多いですし、数も沢山あるので、興味が持てればどんどん調べてみると良いかと思います。※正直私は困ったら(面倒くさかったら)新ゴ + Helveticaで済ませてしまいます。。。
文字組みを知る
文字をそのまま打っただけでは、どうしても雑な印象は拭えません。
美しいデザイン、洗練されたデザインにはおもてなしの心が隠されています。
基本ポイント
- ○○の、といった助詞を小さくする
- ひらがな、カナは文字間を狭くする(特にト)
- 句読点は文字間を狭くする
- 括弧「」を細くする
- 補足的な情報(単位とか)は小さくする
- 和文と欧文を組み合わせる場合は、大きさとベースラインに注目する
[参考]
[文字組みについて本気出して考えてみた] (http://stocker.jp/diary/typographic/)
写真画像の見せ方
クオリティの高い写真をどーんと配置するだけで、サイト全体が洗練された印象になります。
綺麗な写真は人の心を惹きつけます。ですがせっかくの美しい写真も、見せ方一つで台無しになってしまうことがあります。ここでは写真を使用する際に、最低限知っておきたいことをまとめてみたいと思います。
- 被写体に人物・動物を扱う場合に避けたいこと
- 被写体に人物・動物を扱う場合に意識したいこと
- 構図を知る
- 周囲のデザインを意識する
被写体に人物・動物を扱う場合に避けたいこと
特定の意図がない場合はできるだけ避けたい構図というものがあります。「生首」「首切り」「メザシ」「串刺し」です。もう名前からしてヤバイです。印象のよくないものとしてよく挙げられます。
首切り・メザシ:
水平線や地平線、壁などと首や目元が重なってしまうことです。首切りはギロチンとも

特に素人が撮った写真を使う場合には注意したいところです。どうしても使用せざるをえない場合は、ぼかすなど加工も検討も必要かもしれません。
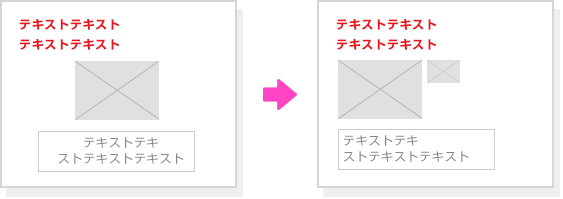
被写体に人物・動物を扱う場合に意識したいこと
人は絵を見た時、**人物・動物の目とその先に自然と目が行きます。**写真画像内にコンテンツを配置する場合や合成する場合は、被写体の目線を意識すると無理ないレイアウトが作成できるかもしれません。
構図を知る
上手に写真を見せられる人は、構図という黄金パターンを熟知しています。
写真を取る時だけでなく、写真合成、トリミング、文字と組み合わせる、そんな時にも役に立つ知識です。
使いやすい代表的な構図の一例
日の丸構図:
画面の中央に見せたいものを配置する。伝えたいものは明確になるが、やや単調になりがち(主題以外に目が行きにくい)

三分割法:
画面の縦横を1/3で区切り、交点に被写体を置く。安定してまとまりが良くなる

[参考]
[写真撮影が上手くなる!構図の基本テクニック12選] (http://liginc.co.jp/web/camera/45014)
周囲のデザインを意識する
デザインをする以上、写真をぺたっと貼り付けておしまい、というケースは少ないかもしれません。写真をメインのコンテンツとするならば、その周囲に目を行かせないよう余白を大きく取ったり、無彩色で囲むなど意識すると良いかもしれません。ただし必ずしもそうした方が良いとは言えず、絵画の額縁のようにあえて色を付けることで、雰囲気を演出することもあります。
アニメーションを知る
アニメーションは動きの意図を伝えるという意味でも、実に優れた手法です。例えばページ内スクロールには、するするーっとスムーズなアニメーションが採用されることが多いですが、これも急にコンテンツが切り替わるのに比べ、あぁ上/下の方に移動したんだな、と直感的に理解させることができます。既にマテリアルデザインでも簡単に書きましたが、気持ちのよいアニメーションとは、機能的にも美しいと言えます。
ディズニー社に学ぶ!HTML/CSSで12個のアニメーション基本原則を完全再現!
最近話題となりましたこちら、見ていて気持ちよいだけでなく、どういった動作を表したいのか、文章の1000倍は伝わってくるようです。
その他あると強い(かも)スキル
これらは本職のデザイナーでもできない人が多いかもしれません。それは学習コストの高さの割にメリットがすぐ出にくいせいかもしれません。好きではないと続かないですよね。。。
デッサン
デッサンができる人は、ものを見る力が優れた人です。どこにどのようなものが存在しているのか、どこから光が当たって影ができるのか、観察眼と空間認識力が鍛えられます。デッサンができる人のデザインは、有無を言わせない説得力・凄みがある気がします。3Dデザイナーはデッサンも得意な人が多いのでしょうか。
カメラ
写真画像の見せ方でもチラっと触れましたが、当然カメラが使える人は絵の見せ方が上手です。どのように絵を切り取ると伝えたいことがスマートに伝えられるか、デザイン上でも大いにその力を発揮することができます。またカメラマンを手配するまでもない場合など、重宝されがちな印象があります。
イラスト
これはもうあれです。デザイナーだからイラスト書けるでしょ、なんて言ってはいけません。簡単なインフォグラフィックとかならまだしも、キャラクターやモノを一定のクオリティで素早く書き起こすなんて、無茶でんがなまんがな。。。専門的なイラストレーターも沢山いますし、本当に好きでないとやってられませんね。※ただしどういったテイストのイラストがあると良いか、理由づけて説明するのはデザインの範疇だと思いますが。
おわりに
とりあえず思いつくものをずらーっと書き出してみました。
それぞれ一項目だけで本が何冊もあるくらい、広大な世界ですが、何となく興味を持っていただけた場所があるなら嬉しいです。最後まで見てくださった方、どうもありがとうございました!