はじめに
jQuery.on()は動的に追加したDOMに対しても簡単にイベントを追加できる便利なメソッドです。一方でaddEventListenerとは異なり、全く同じイベントでも重複登録できてしまうため、注意が必要となるケースがあります。
基本的な知識かもしれませんが、見落としてしまったので備忘録として残しておきたいと思います。これ以上被害者が増えませんように......
jQuery.click()とかでも同じです
目次
- はじめに
- どういった時に何が起きるか
- 重複を回避するには
- addEventListenerを使う
- on()と同時にoff()を使う
- おまけ
- 終わりに
どういった時に何が起きるか
ページ読み込み時に一回イベントを設定するだけであれば、問題は起こりません。
しかし、以下のようなイベント登録が複数回処理されうる場合は注意が必要です。
var fnc = function() {
console.log('押された!');
};
$('button').on('click', function() {
$('#dom').on('click', fnc);
});
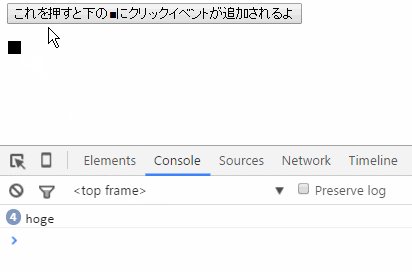
一見問題なく動いているように見えます。
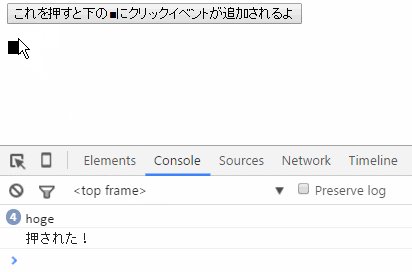
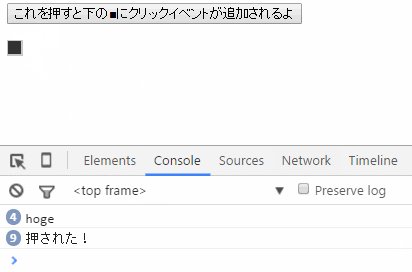
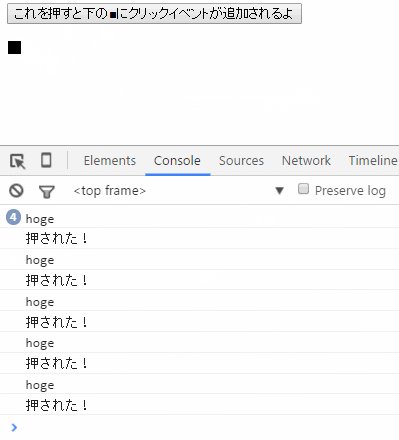
しかし連続してクリックすると......
なんということでしょう......
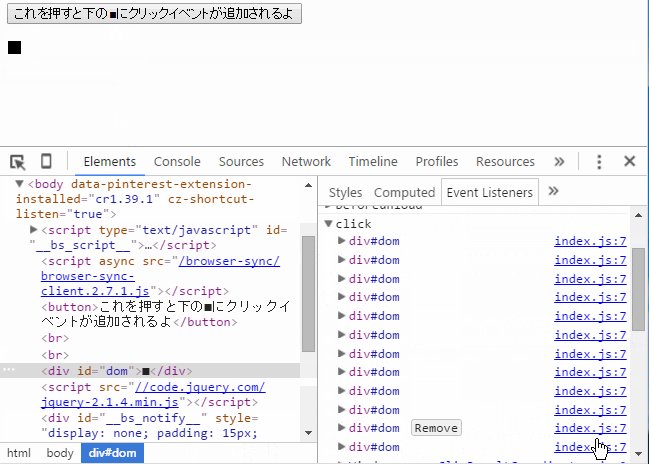
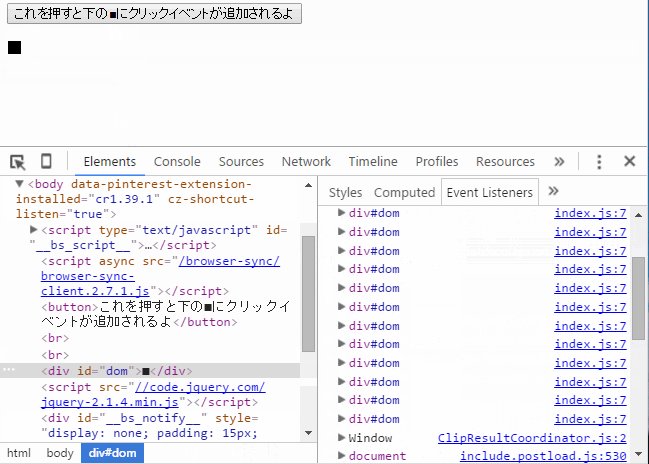
クリックした分だけ関数が重複処理されてしまいました。
このサンプルコードは単純なためまだ気づきやすいですが、実際に複雑な処理が絡まってくると見落とすかもしれません。
重複を回避するには
そもそもイベント設定は一回だけの設計にすれば良いのですが、それができない・やりたくない場合もあるかと思います。そんな時には以下のような回避策を取ることができます。
addEventListenerを使う
jQueryメソッドはやめて、普通のEventListenerを使います。それだけで重複登録を防ぐことができます。
$('button').on('click', function() {
$('#dom')[0].addEventListener('click', fnc);
});
[引用]
複数の同一の EventListener が、同じ EventTarget に同じ引数で登録された場合、重複するインスタンスは反映されません。EventListenerが2度呼び出されることはなく、重複するインスタンスは反映されない
https://developer.mozilla.org/ja/docs/Web/API/EventTarget/addEventListener
ただしDOM自体が動的生成される場合など、これだけでは対応しきれないケースもあります。
on()と同時にoff()を使う
.on()実行の前に一旦.off()でイベントを削除することで重複登録を防ぐことができます。
.on()はまだ存在しないDOMへのイベント設定も可能なため、前述のaddEventListenerだけでは対応しきれないケースにも使えます。
$('button').on('click', function() {
$('#dom').off('click');
$('#dom').on('click', fnc);
});
.off()を使う時の注意点
.off()は指定されたセレクタに対し、jQueryで登録したイベントを全て削除するため、更に別でイベント登録していると巻き込んでしまいます。
$('#dom').on('click', function() {
console.log('hoge');
});
$('button').on('click', function() {
$('#dom').off('click'); // ここで
$('#dom').on('click', fnc);
});
最初に設定していたconsole.log('hoge');が消えてしまっています。
これは名前空間を指定することで回避できます。名前空間は以下のようにして設定することができます。
$('#dom').on('click', function() {
console.log('hoge');
});
$('button').on('click', function() {
$('#dom').off('click.namae');
$('#dom').on('click.namae', fnc);
});
console.log('hoge');の方は消えずに、またイベントも重複処理されていないことが分かります。
おまけ
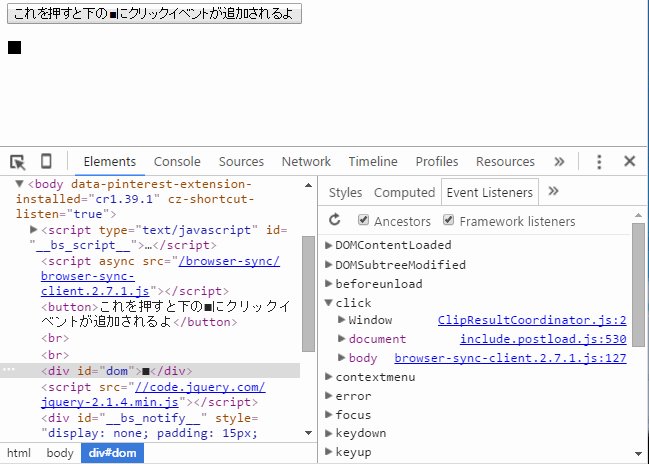
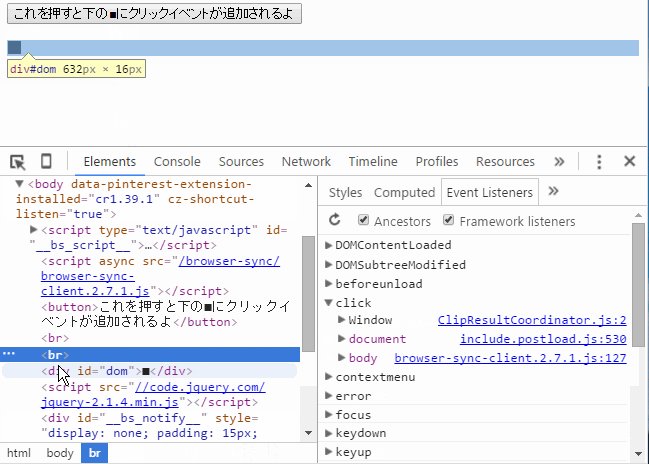
いつ頃からか、Chrome Devtools上でjQueryで設定したイベントを直接見ることができるようになっていました。これを使えばパッと見ておかしいことに気づきやすくなりますね!
※Framework listenersにチェックが入っている必要があります
終わりに
jQuery.on()を意識せず使いまくっていると困ることがあるかもしれないよ、という実体験に基づくお話でした。
※他にも既に同じイベントが登録されているかどうかで条件分岐、という手段も考えましたが処理が冗長になるだけかと思い掲載していません。