実をいうとJavaScriptは苦手なのですが、しかしそうはいっていられないのがシステムエンジニア稼業。苦手不得意未経験関係なく、どんな無茶ぶりにもこたえねばならならない悲しみ(´・ω・`)
それはさておき、業務において「ペーストが実行されたとき、そのペーストされた値をJavaScript上で制御したい」ということがありました。JavaScript苦手勢なわたしはたいへん苦労したので、後学のためにもサンプルコードを記事にしておきたいと思います。
paste.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>after paste event test</title>
</head>
<body>
<form>
<input type="text" id="test" />
</form>
</body>
<script>
window.onload = function() {
var element = document.getElementById("test");
element.addEventListener("paste", function(event){
setTimeout(function(e){
window.alert(e.target.value);
}, 100, event);
});
}
</script>
</html>
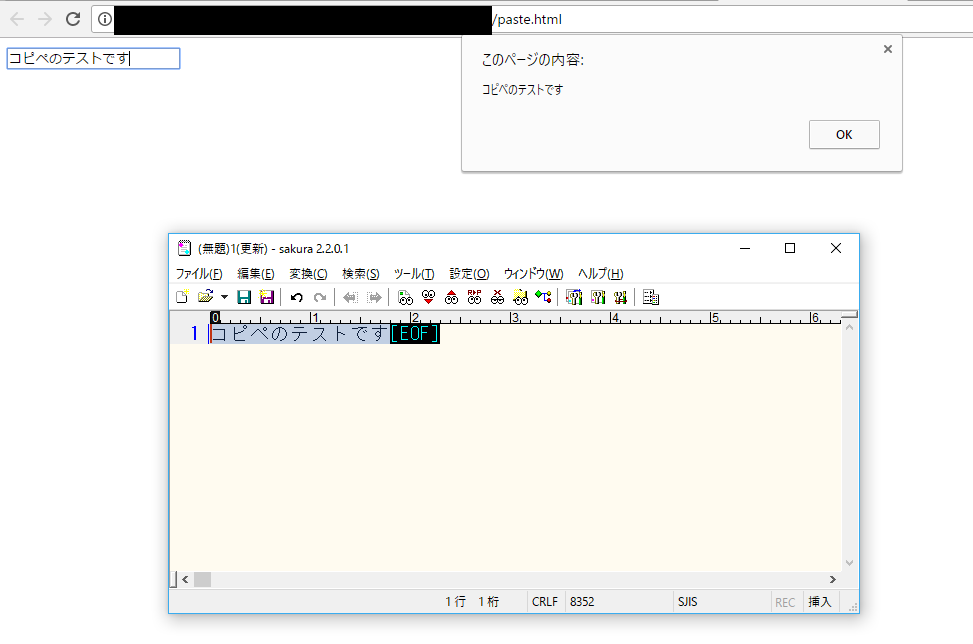
これを実際に実行してみると、テキストボックスに対してペーストを行った瞬間にテキストボックスの内容=ペーストした内容がポップアップされることがわかります。
さてここに示されたサンプルにおいてもっとも重要な部分が次のjavascriptのソースコードです。
element.addEventListener("paste", function(event){
setTimeout(function(e){
window.alert(e.target.value);
}, 100, event);
});
pasteイベントが発火するのは意外にも「ペーストされる直前」。よって「ペーストされた後」の状態を取得したいという場合にはsetTimeoutを利用して、実際的な処理の実行を「ペースト直後」にまで遅らせてやる必要があるということですね(´・ω・`)