はじめに
タブレットとスマートフォンの最大の違いは画面の横幅です。
Androidアプリをタブレット対応させる際は、いかにして画面の横幅を埋めるかが重要になります。
この記事では余白を埋める様々なパターンについて解説しています。
Android Developersの以下のページを参考にしてください。
Planning for Multiple Touchscreen Sizes | Android Developers
Supporting Tablets and Handsets | Android Developers
Multi-pane Layouts | Android Developers
各画面内での対応
画面遷移やActivity構成に影響を与えずにレイアウトを調整する方法です。
タブレットで見やすくはなりますが、使い勝手の向上に関しては限界があります。
コンテンツを拡大する
画面幅いっぱいにコンテンツを表示できるようにレイアウトを調整する方法です。
コンテンツの拡大はLinearLayoutのandroid:layout_weightなどで行います。
横方向にコンテンツを並べるレイアウトと相性がよく、とくにGridViewなどコンテンツをタイル状に並べるレイアウト見栄えがよくなります。
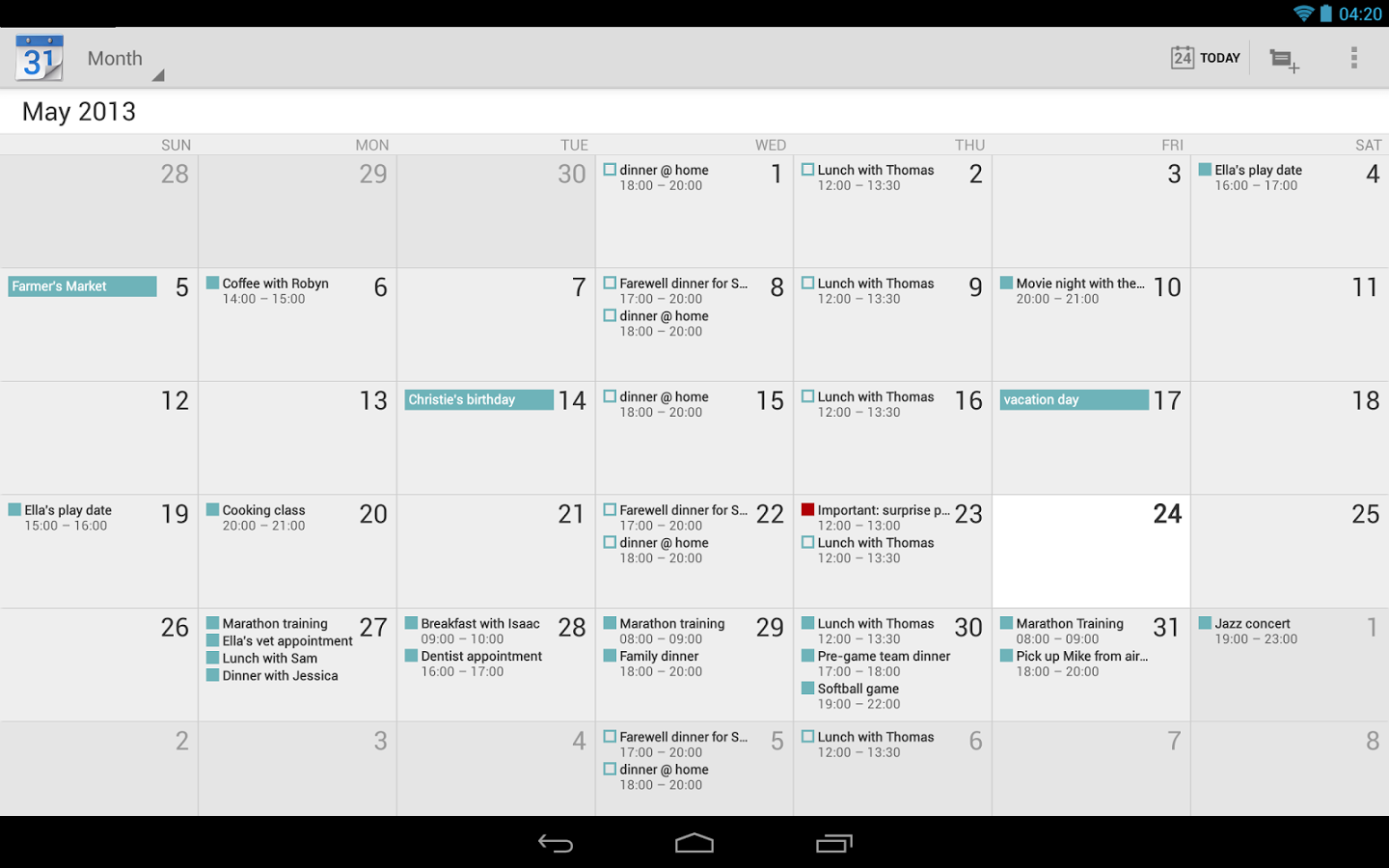
Googleカレンダーの月表示はコンテンツ領域を画面全幅に拡大しています。

コンテンツの最大幅を決める
Webページなどでよく見かける、コンテンツを中央寄せにして左右に余白をもたせる方法です。
画面幅によってandroid:layout_widthで使用するdimenを切り替えることで実装できます。
特にログイン画面やチュートリアル、入力欄が多い画面は崩れにくくなるので向いていますが、画像や動画などが多く含まれるコンテンツでは情報量が増えないためあまり向きません。
また、背景が白や黒だと手抜きに見えやすいので、ある程度工夫が必要です。
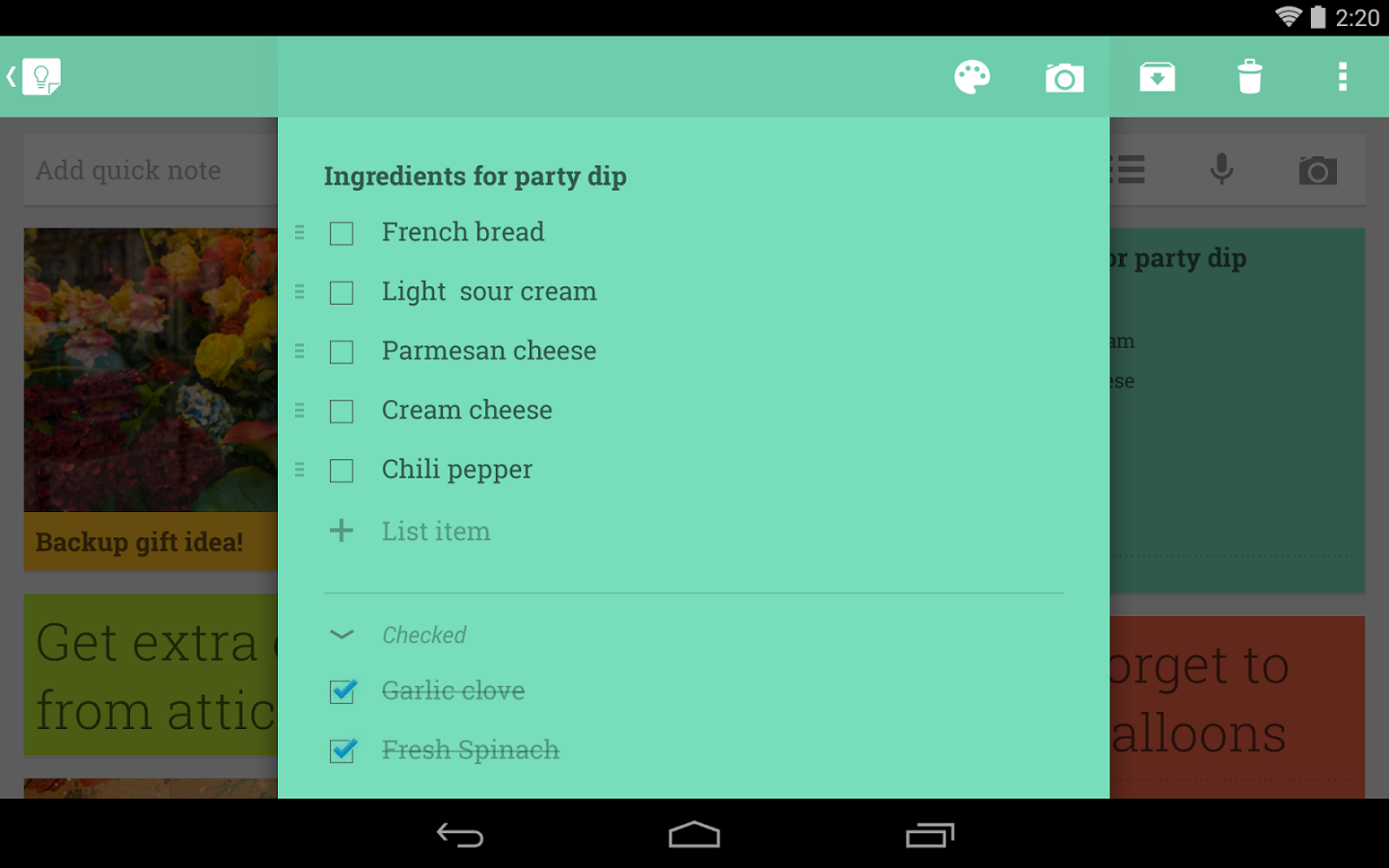
Google Keepでは一覧画面を最大幅で表示し、詳細/編集画面をダイアログのように表示しています。

コンテンツの配置を変える
縦一列にならんでいたコンテンツを複数列に配置する方法です。
詳細画面などで適用すると画面領域に無駄がなくなり効率的です。
スクロール領域の分割や一部コンテンツの拡大など、使い勝手を向上できる可能性があります。
反面、画像や動画といった大きめのコンテンツがないとごちゃごちゃして読みづらい印象になりがちです。
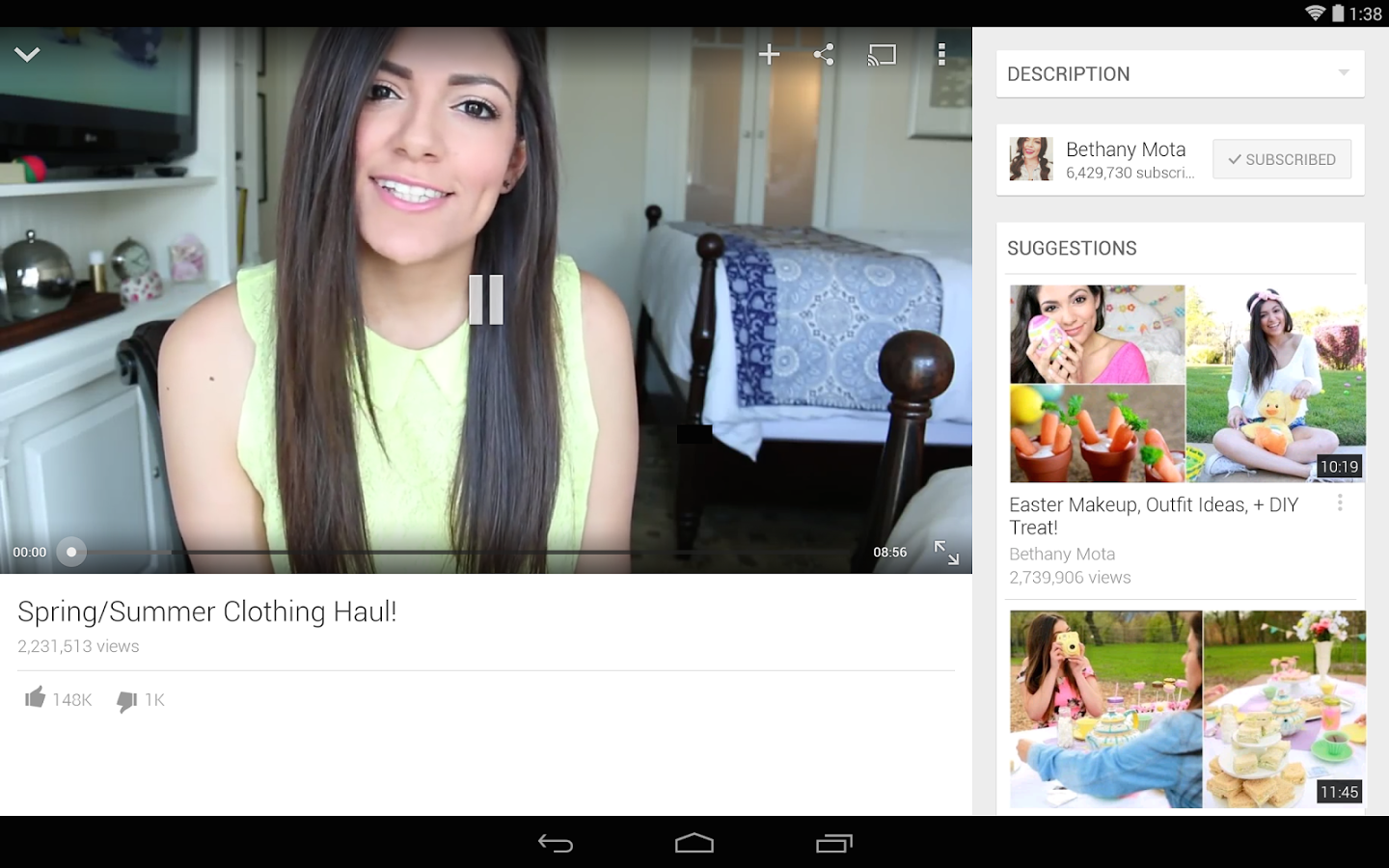
Youtubeアプリの動画再生画面はコンテンツの再配置を行っています。

グリッド化
リストコンテンツを複数列に配置する方法です。
コンテンツの配置を変える方法に近いのですが、レイアウト差が少ないコンテンツの繰り返しがある場合に適用します。
ListViewなどAdapterViewを継承したクラスで実装している場合、比較的少ない工数で切り替えできる可能性があります。
OnItemClickListener()やsetAdapter()など、主要な機能はAdapterViewに定義されているので、コーディング時に気をつければ切り替えは容易になります。
最近ではGoogle Keepのようにコンテンツの高さが異なる場合に余白を詰めて互い違い風にしたグリッドもよく見かけるようになりました。
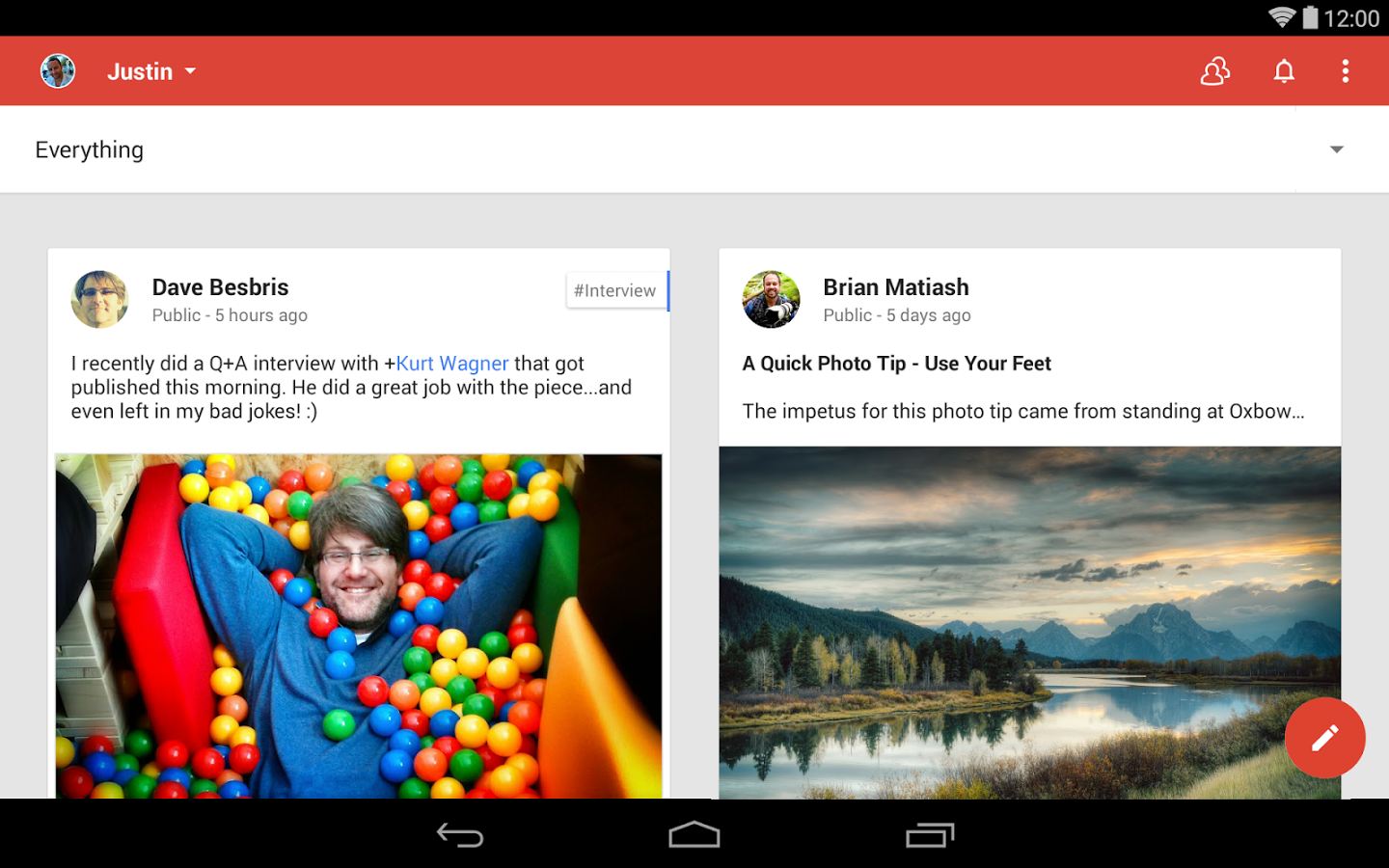
Google+ではストリームのカードを複数列に配置しています。

複数画面にまたがる対応
いわゆるマルチペイン化のような方法です。
ここで紹介するのはシングルペイン構造の画面をマルチペイン化する方法ですが、Android Developersではすでにマルチペイン化されたコンテンツのタブレット対応について説明しているページがあります。
ぜひ参考にしてください。
Multi-pane Layouts | Android Developers
Planning for Multiple Touchscreen Sizes | Android Developers
メニューの展開
NavigationDrawerなどの普段は隠れているメニューを常時表示させる方法です。
NavigationDrawerはActionBarと深く結合しているため、常時表示する際はActionBarDrawerToggleやMenuItemなどの処理まで手を加えなくてはいけません。
また、NavigationDrawerを常時表示させた場合、後述するMaster/Detailパターンと重複しやすいことも注意が必要です。
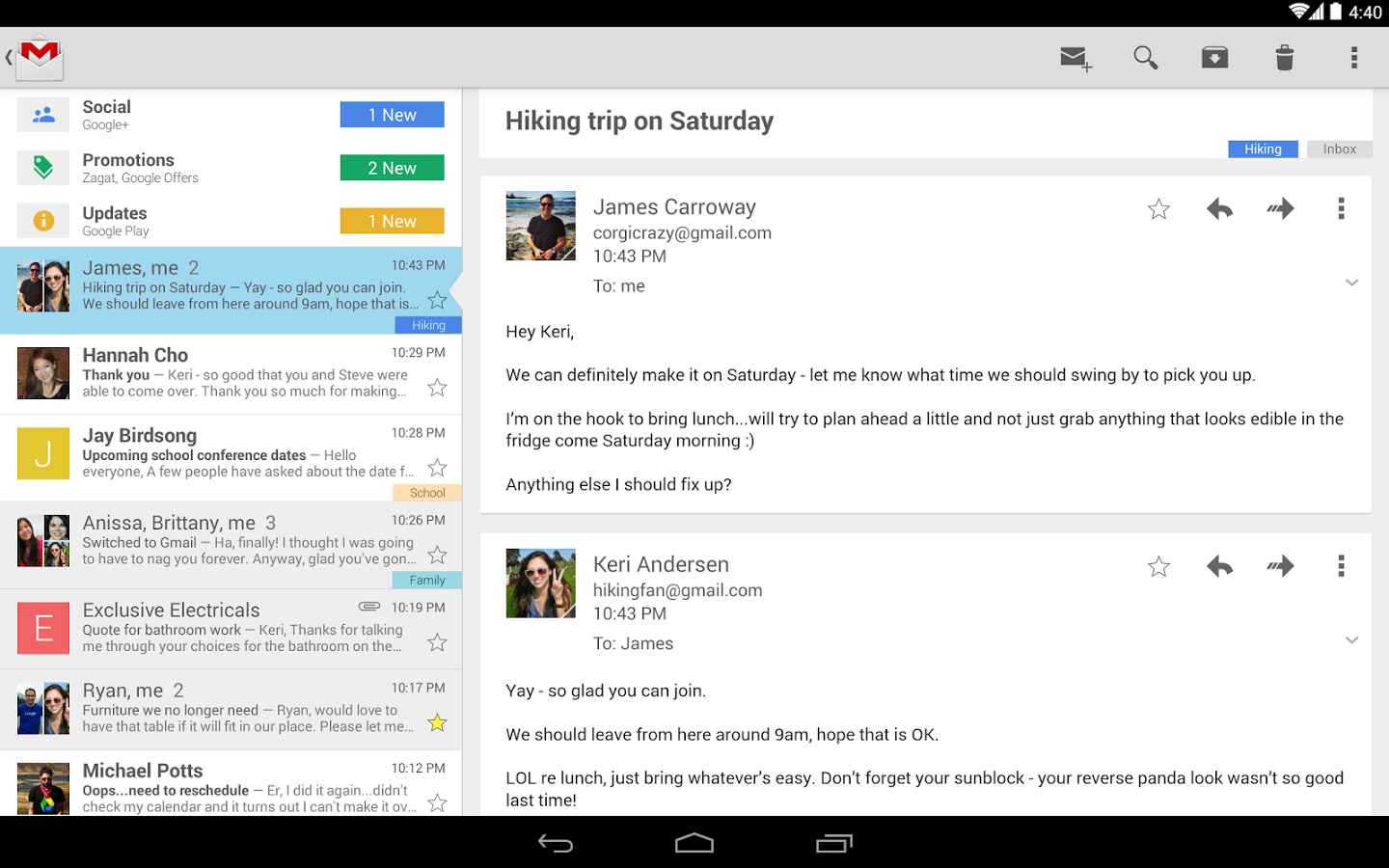
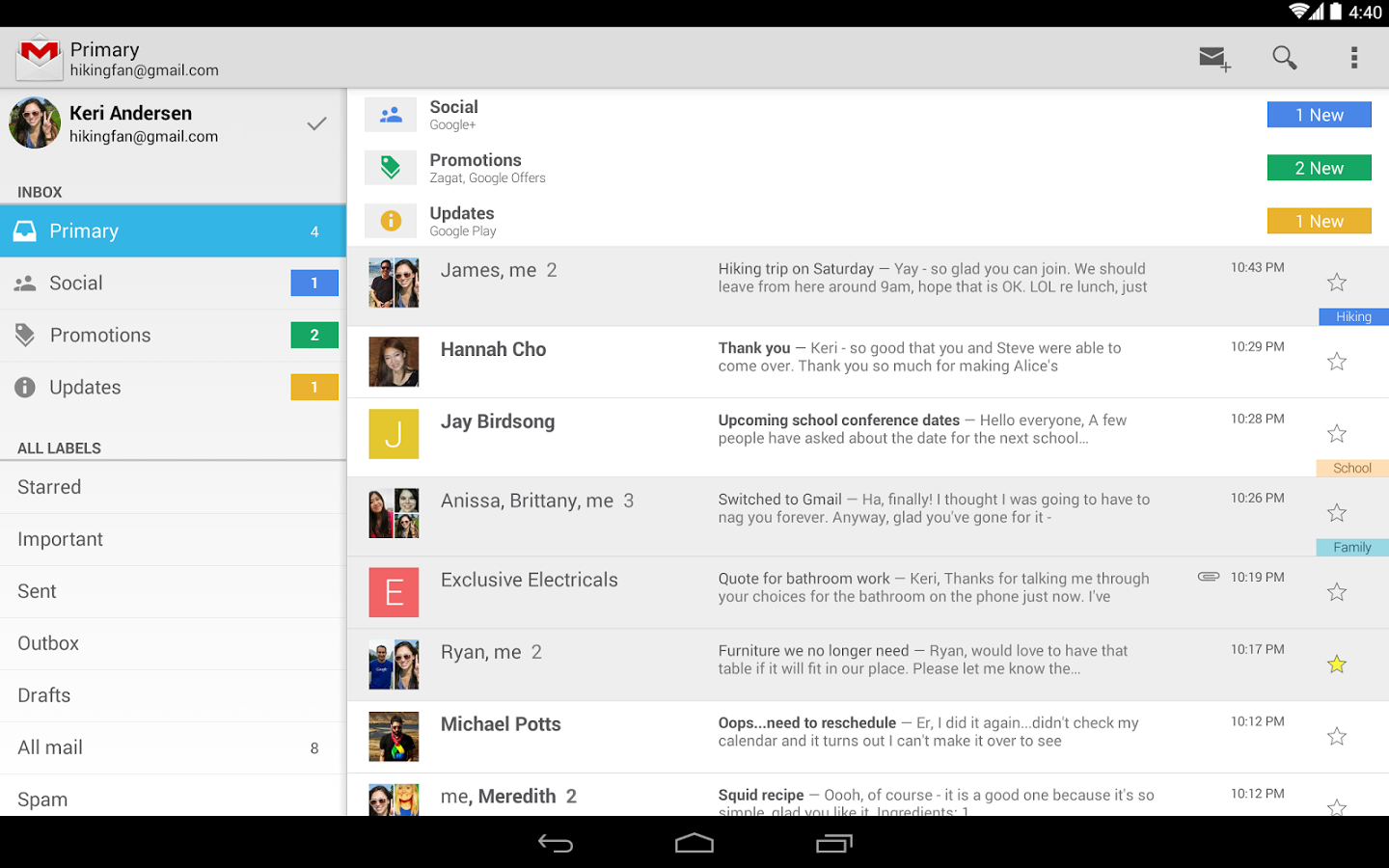
GmailはNavigationDrawerに相当する部分がトップ画面で表示されるようになっています。

Master/Detailパターン
一覧→詳細と画面遷移していたものを一画面に並べ、一覧選択時に詳細部分のみ更新されるようにする方法です。
一般的にマルチペイン化という場合、ほとんどがMaster/Detailパターンを指します。
様々なアプリで利用されていることからわかるとおり見栄え、利便性ともにかなり向上しますが、
一覧/詳細画面の実装によって実装の難易度がかなり違ってくるので個々の画面を作る際にも注意が必要となります。
AndroidにはMaster/DetailsパターンのためにSlidingPaneLayoutが容易されており、これを利用すると簡単です。