はじめに
Webデザインに簡単に取り入れられる Tips として、黄金比などを使った美しいレイアウトが簡単にできる modular-scale という Sass extension を紹介したいと思います。
実際どのようなレイアウトを実装できるか、modular-scale 作者の Tim Brown が紹介しています。デモページはこちら↓です。
Example Page
modular-scale とは
ベースとなるサイズ( size )と比率( ratio )を指定することで、
デザインを組むときの指標となる、サイズのスケールを生成してくれるツールのことです。
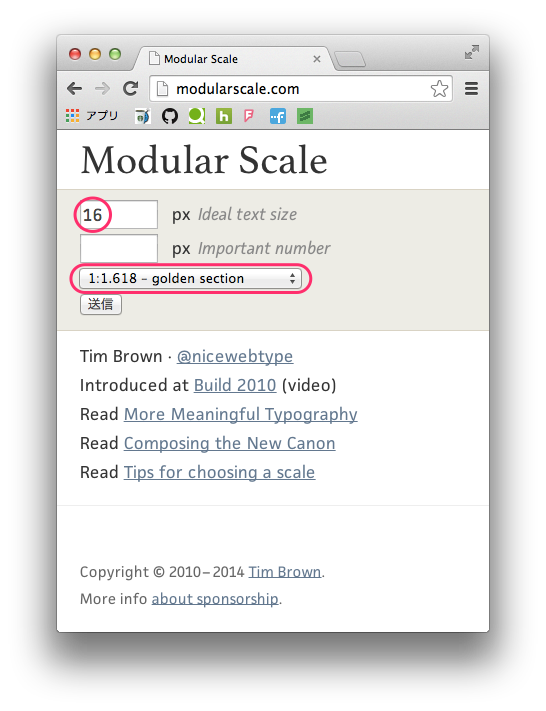
modularscale.com
こちらの↑本家サイトで、自分で設定を変えて、様々な美しいスケールを作成できます。
例えば、ベースサイズを [16px] に設定します。
そして、比率は [1:1.618 - golden section] (黄金比)を選びます。
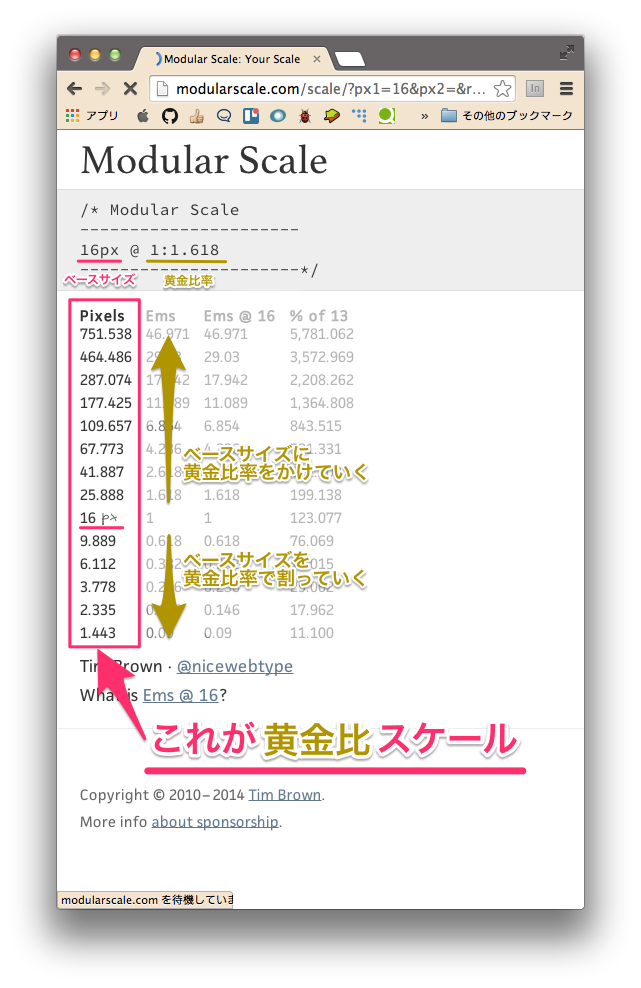
すると、こんな感じのスケールを計算して弾き出してくれます。
赤枠で囲まれたものが、[16px] をベースとした黄金比スケールです。
Sass で簡単に使えます
modular-scale は、Sass extension になっています
at-import/modular-scale
Rails でインストールするなら
Rails だったら、Gemfile と stylesheets/* ファイルに設定これだけです。
gem 'modular-scale'
@import "modular-scale";
※ それ以外のインストール方法は、GitHub README を参照してください。
※ デフォルトでは黄金比で計算しますが、それ以外の比率を使いたい場合は、同じく Sass extension の sassy-math も必要です。(ratio を数値指定する場合を除く)
どんなときに使えるの?
・HTMLの要素( font-size や margin、line-height など)を美しい比率でレイアウトしたいとき
・エンジニアが自分でレイアウトまで組むとき
(すでにデザインがpx単位で細かく決められている場合には向かないです)
※ modular-scale は、レイアウト全体に関わるので、プロジェクトの初期段階で取り入れることが推奨されています。後ほど、プロジェクトでの利用の仕方を説明します。
※ CSSフレームワークの Gumby では modular-scale が既に取り入れられているので、そちらを利用してみるのもオススメです!
基本的な使い方
基準となるサイズ( size )と比率( ratio )を下記のように設定します。
$ms-base: 16px;
$ms-ratio: $golden;
※ $ms-ratio は省略すると、デフォルトで黄金比になります。
これで、スケールが自動で作成されます。
// 上記の設定で作成されるスケール
// 16px @ 1:1.618
// [ 2.335px 3.778px 6.112px 9.889px 16px 25.888px 41.887px 67.773px 109.657px ]
使うときは、こんな感じで書けます。
$base-font-size: ms(0);
padding: 0 ms(1);
ms() は、modular-scale() を簡略した関数です。
先ほどのスケールは、ms() 関数だとこのように表現されます。
// [ 2.335px 3.778px 6.112px 9.889px 16px 25.888px 41.887px 67.773px 109.657px ]
↓
ms(4) => 109.657px
ms(3) => 67.773px
ms(2) => 41.887px
ms(1) => 25.888px
ms(0) => 16px // $ms-base に指定した値
ms(-1) => 9.889px
ms(-2) => 6.112px
ms(-3) => 3.778px
ms(-4) => 2.335px
自分の指定したサイズ( $ms-base )を基準 == 0 として、基準に比率をかけたものは正の整数、基準を比率で割ったものは負の整数で順に表されています。
ちなみに、ms(1.5) という書き方はできませんので注意です。
細かいサイズ調整をしたい場合は、こう書きます。
line-height: ms(1) * 1.2;
いろいろなプロパティに使えます。
margin: ms(1);
width: ms(5);
どんなスケールが作成されたかは、ms-list() で確認できます。
@debug ms-list($start, $end, $ms-base, $ms-ratio);
例えば、以下のように指定すると、
@debug ms-list(-5, 5, 16px, $golden);
スケールの -5...5 番目までの値が、コンソールに出力されます。
/Users/.../app/assets/stylesheets/modules/_typography.scss:10 DEBUG: 1.44272px 2.33437px 3.77709px 6.11146px 9.88854px 16px 25.88854px 41.88854px 67.77709px 109.66563px 177.44273px
実際のプロジェクトでの開発手順
modular-scale 作者による、おすすめの開発手順です。
1. プロジェクトを開始するとき、まず字体(font-face)とそのフォントが美しく見える適切なサイズを選ぶ
modular-scale 作者によると、『フォントサイズ選びはとても大事』
『フォントサイズによって、文字の見た目が大きく変わってくる』とのこと。
詳しくはこちら↓
CSS properties that affect type rendering
2. フォントサイズが決まったら、次に比率を選ぶ(黄金比がおすすめ)
3. スケールを作成する
実際の product では、例えば、こんな感じで使われています
[GumbyFramework - settings]
(https://github.com/GumbyFramework/Gumby/blob/d4093cb734b54ef649cdd06fb78e6e53d8c20b55/sass/var/_settings.scss#L46-L66)
参考リンク
More Meaningful Typography
The Sass Way - Sassy Modular Scale
CSS Advent Calendar 2014
CSS Advent Calendar 2014 24日目は、@motchi0214 さんの『
スクリムを使ってちょっとリッチなアイキャッチを作る覚書』です。