もらったPSDのborderに1.5pxが指定されていることがあり、
もしかしたらRetinaディスプレイなら表示できるんじゃないかと思い試してみました。
0.5px、1px、1.5pxのborderを作ってみる
css
div {
width: 10px;
height: 10px;
border: #F00 solid;
}
# point-five {
border-width: 0.5px;
}
# one {
border-width: 1px;
}
# one-point-five {
border-width: 1.5px;
}
html
<p>0.5px</p>
<div id="point-five"></div>
<p>1px</p>
<div id="one"></div>
<p>1.5px</p>
<div id="one-point-five"></div>
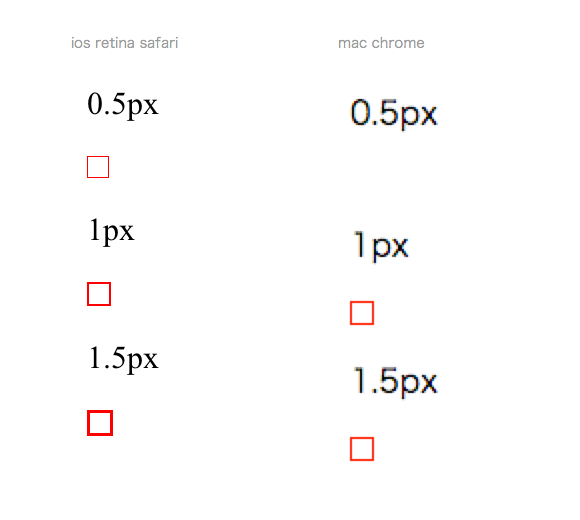
結果はこんな感じに
やっぱりRetinaディスプレイだと0.5px単位で表示することができました。
逆にmacのchromeだと小数点以下を切り捨てているようです。
ピクセルは1px単位で指定しなさいと教わりましたが、もうそれは古いのかもしれません。